# Devtool 调试器
调试器是非常重要的调试模块,用户的代码,控制台,网络,性能,存储,内存都集成在一起。

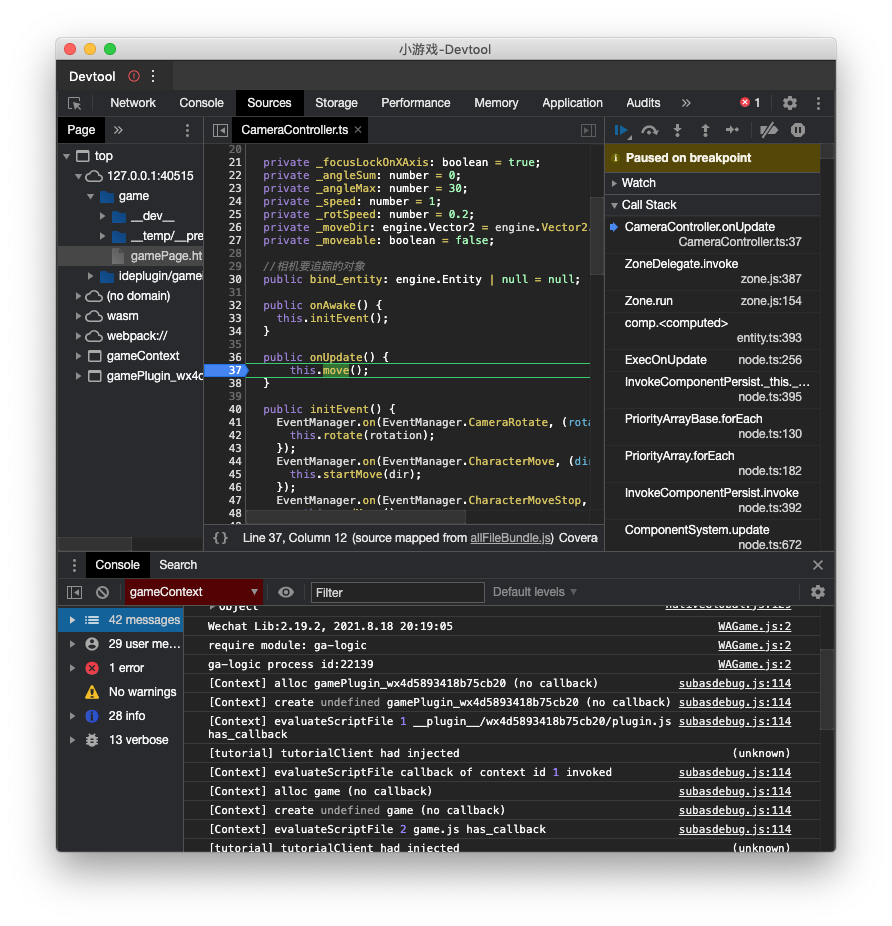
# Sources 代码调试器
Sources panel 用于显示当前项目的脚本文件。开发者可以通过Ctrl+p(command+p on macOs),输入自己的代码文件路径名称,即可查看代码,并给代码断点,查看资源内容等操作。
同浏览器开发不同,微信小程序框架会对脚本文件进行编译的工作,所以在 Sources panel 中开发者看到的文件是经过处理之后的脚本文件,开发者的代码都会被包裹在 define 函数中,并且对于 Page 代码,在尾部会有 require 的主动调用。
# Console 控制台
console可以输入和调试代码,也会把用户代码以及引擎和工具的console.log显示在这里。
# Network 控制台
Network Panel 用于观察和显示 资源加载,request 和 socket 的请求情况。
# Performance 性能分析
可以录制游戏的运行时performance。可以显示对应的CPU火焰图,以及帧率。帮助开发者调试性能热点。但是在播放态的情况下,资源没有合并,以及没有针对真机对应的优化编译,所以和最终的真机不一样。真实的调试建议使用真机性能分析。