# Inspector 属性检查器
Inspector窗口可以用来查看和编辑我们选中的entity,资源,以及工具内的许多内容。可以通过菜单栏 >> 界面 >> 新增标签打开。

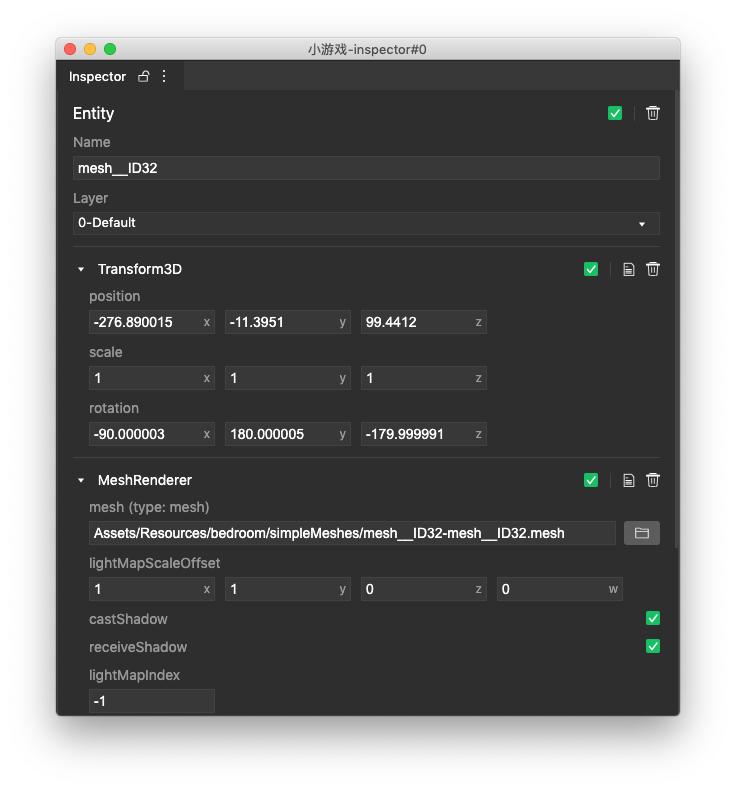
可以在Hierarchy,Project等窗口选中目标,inspector会根据它的类型来对应展示它的详细信息,同时修改目标的属性后,也会立即生效。
多开inspector,可以打开多个inspector窗口,并且任意摆放布局的位置。每次选中的想要查看的内容时候,所有inspector都会切换到目标内容。但是可以给inspector加锁,这样无论如何修改选中目标,这个inspector都不再切换。从而达到同时编辑多个目标的能力。
多选,可以同时多选多个entity或asset,inspector会自动寻找他们的共同属性,并且展示出来。如果修改了inspector中的共同属性,所有的选中项都会改变。
# 属性编辑
Inspector里面的属性有两种
- 引用,可以指向着Entity,资源。
- 数值,数值,颜色,字符等。
引用,如果想指向entity,比如camera中可以设置看向的目标entity,可以把hierarchy中的被看向entity,拖拽到inspector中camera的targetTransform属性上。如果想让相机的渲染目标是一个renderTexture,可以在project中,找到这个资源,将其拖拽到对应的camera的renderTarget属性上,这样渲染的结果就会被写入这个renderTexture中。
数值,数值可以直接修改即可。
颜色,我们有调色板功能,设置单一的颜色。
渐变色,在可以设置渐变色。
变化曲线,我们也能使用变化曲线来描述一个物体的运动行为。
数组,我们也支持设置数组,通过改变Size的数值来设置数量。
自定义脚本,开发者自己开发的脚本里面也有许多属性,这些属性都能自动地展示到inspector,并且可以实时可视化编辑。通过给自己的属性添加@engine.decorators.property的装饰器,这些装饰器标识了这个属性是一个可以序列化的数据,那么不管是落地保存,还是UI显示都能起作用。具体可以查看Component的文档。
@engine.decorators.serialize('Soldier')
export class Soldier {
@engine.decorators.property({
type: engine.TypeNames.Boolean,
required: false,
})
public soldierActive: boolean = false
@engine.decorators.property.enum({
type: EPlayableType,
required: false,
})
public soldierType: number = EPlayableType.Audio
}