# 自定义窗口
工具支持开发者自己定义构建窗口。开发者可以使用窗口以及工具sdk开发一个自己的资源处理插件,或是给美术实现一个给自己的场景自动添加按钮的自动化插件。
首先在assets目录下面创建一个Editor目录。所有在Editor目录下的内容都将被工具在构建的时候过滤掉,不在真机使用。在Project窗口下右键创建 >> Editor Plugin >> Window。然后就会在新增选项卡出现自己的窗口。窗口的运行环境和用户的游戏,引擎是一样的,所以可以直接获取到运行时的引擎以及当前游戏的运行实例。同时也要注意自己的逻辑如果卡死或是出错,可能导致整个工具需要重启。
窗口插件主要使用两个模块组成:View,Module。
View,工具界面使用Vue2.0开发,开发者在定义窗口的时候,也是自己开发vue组件。这个主要用来实现交互相关的逻辑,比如使用模版来定义UI,监听点击事件等,我们也提供了许多基础vue组件给开发者使用。想要使用Module的时候,需要使用this.$viewModuleContext去获取自己对应的Module内的数据或是方法。
Module,工具对于数据管理使用了Vuex的方案,Module对应着Vuex的Module能力,它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。工具强制开启了Module的命名空间能力。
如果是多个插件之间的通信也使用了vuex的dispatch来实现。如果插件定义了一个action,那么其他插件也可以使用dispatch来调用。通过事件的机制实现不耦合的互相调用。但在dispatch时必须加上目标插件同名的前缀,比如dispatch('customNamespace/xxx')。
刷新,如果修改了插件代码,那么在这个标签菜单栏上可以找到刷新按钮。工具会将你的代码热更新到工具上,即时生效。
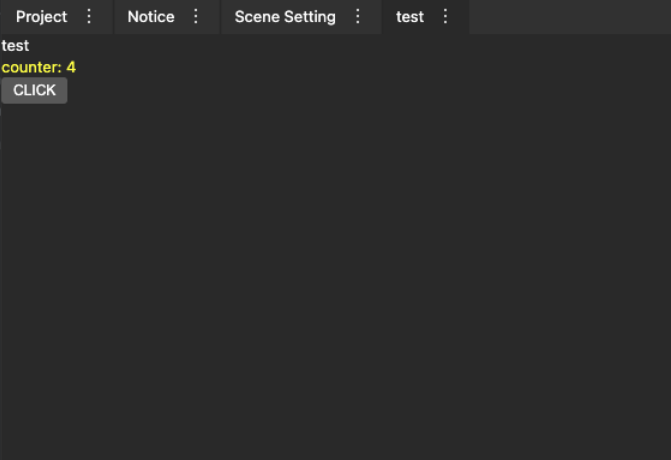
下面是通过Project新建的名为“test”的自定义窗口样例
/**
* test.ts
*/
import engine from "engine";
import view from "./test_view"
import module from "./test_module"
@engine.decorators.EditorWindow("test", "test")
export default class test extends engine.Editor.UI.EditorWindow {
public vueObject = view
public vuexModule = module
}
/**
* test_view.vue
*/
<template>
<div>
<div>test</div>
<div class="counter">counter: {{ counter }}</div>
<w-btn @click="add">CLICK</w-btn>
</div>
</template>
<script>
export default {
name: 'test',
// 默认会有这些入参
props: {},
computed: {
counter() {
return this.$viewModuleContext.state.counter
}
},
methods: {
add() {
this.$viewModuleContext.commit('add')
}
}
}
</script>
<style scoped>
.counter {
color: yellow
}
</style>
/**
* test_module.ts
*/
export default {
state: { counter: 0 },
mutations: {
add(state) {
state.counter += 1
}
},
actions: {}
}

# 内置Vue组件
在开发自定义窗口,我们有提供一些内置的全局vue组件(如示例中的w-btn'),在编view代码时,可以直接在vue代码中引用
# 按钮:w-btn
<!-- type: ['default', 'primary', 'warn', 'text'] -->
<w-btn type="primary" @click="onClick">BUTTON</w-btn>
<!-- disabled -->
<w-btn :disabled="boolean" @click="onClick">BUTTON</w-btn>
# 输入框:w-input
<w-input :value="string" :disabled="boolean" :placeholder="string" @w-model="onChange" />
# 多行输入:texturearea
<w-textarea :value="string" @w-model="onChange" />
# 复选: w-checkbox
<w-checkbox :checked="boolean" :disabled="boolean" @w-model="onChange" />
# 单选: w-radio
<w-radio :name="string" :value="string" :picked="string" @w-model="onChange" />
# 下拉选择: w-select
<!-- items = [{ text: 'string', value: 'string' }] -->
<w-select
:value="string"
:items="items"
@w-model="onChange"
/>