# 项目配置文件
- 项目根目录中的
project.config.json和project.private.config.json文件可以对项目进行配置, project.private.config.json中的相同设置优先级高于project.config.json- 可以在
project.config.json文件中配置公共的配置,在project.private.config.json配置个人的配置,可以将project.private.config.json写到.gitignore避免版本管理的冲突。 project.private.config.json中有的字段,开发者工具内的设置修改会优先覆盖project.private.config.json的内容。如在project.private.config.json有appid字段,那么在 详情-基本信息 中修改了 appid,会写到project.private.config.json中,不会覆盖掉project.config.json的appid字段的内容- 开发阶段相关的设置修改优先同步到
project.private.config.json中,与最终编译产物有关的设置无法在project.private.config.json中生效
# 一级字段
可以在项目根目录使用 project.config.json 文件对项目进行配置。
| 字段名 | 类型 | 说明 |
|---|---|---|
| miniprogramRoot | Path String | 指定小程序源码的目录(需为相对路径) |
| qcloudRoot | Path String | 指定腾讯云项目的目录(需为相对路径) |
| pluginRoot | Path String | 指定插件项目的目录(需为相对路径) |
| cloudbaseRoot | Path String | 云开发代码根目录 |
| cloudfunctionRoot | Path String | 云函数代码根目录(需为相对路径) |
| cloudfunctionTemplateRoot | Path String | 云函数本地调试请求模板的根目录(需为相对路径) |
| cloudcontainerRoot | Path String | 云托管代码根目录(需为相对路径) |
| compileType | String | 编译类型 |
| setting | Object | 项目设置 |
| libVersion | String | 基础库版本 |
| appid | String | 项目的 appid,只在新建项目时读取 |
| projectname | String | 项目名字,只在新建项目时读取 |
| packOptions | Object | 打包配置选项 |
| debugOptions | Object | 调试配置选项 |
| watchOptions | Object | 文件监听配置设置 |
| scripts | Object | 自定义预处理 |
| staticServerOptions | Object | 小游戏项目本地静态资源服务器配置 |
# compileType
编译类型作用于开发工具的以下设置
 有效值
有效值
| 名字 | 说明 |
|---|---|
| minigame | 当前为普通小游戏项目 |
| gamePlugin | 当前为小游戏插件项目 |
# setting
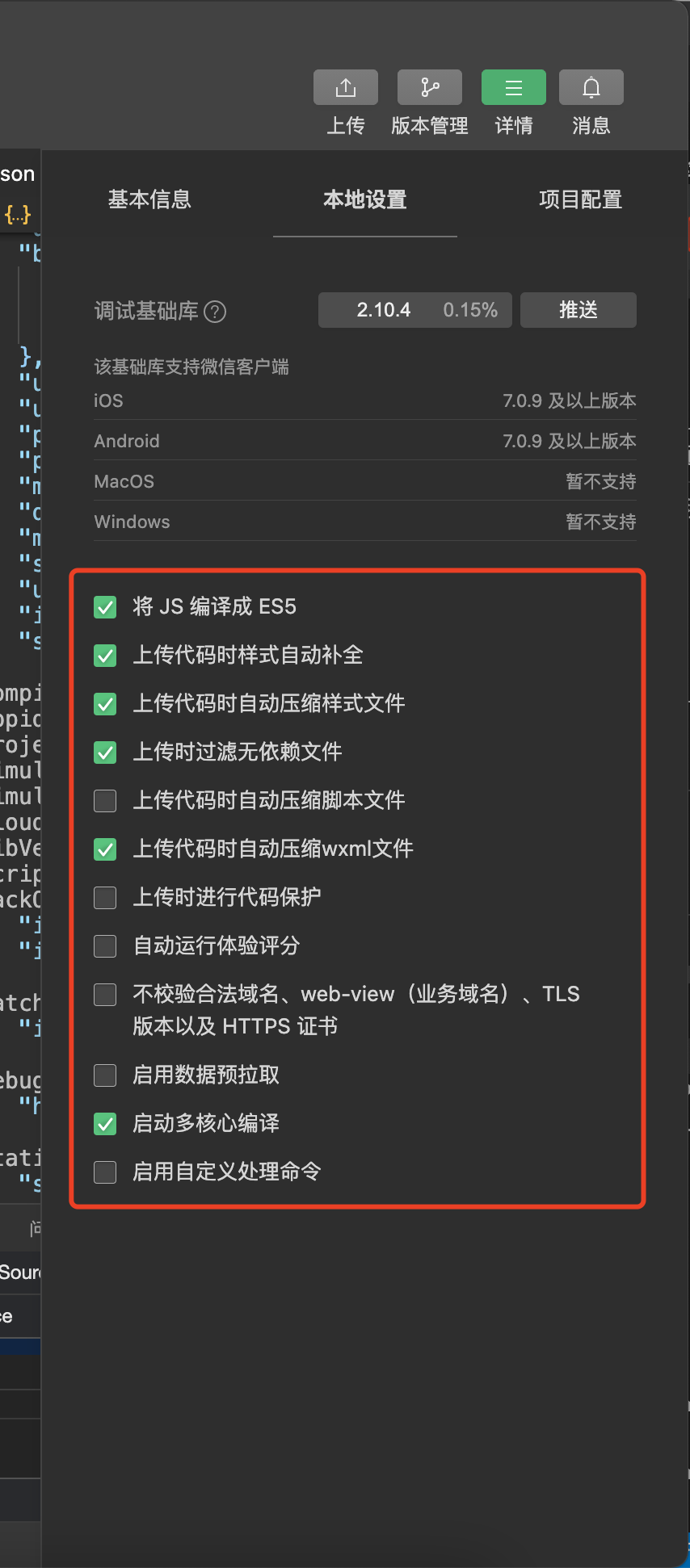
项目的编译设置,可以指定以下设置。部分设置无法在 project.private.config.json 中生效
以下字段可以开发者工具-详情-本地设置可以对应上

| 字段名 | 类型 | 允许私有设置[1] | 说明 |
|---|---|---|---|
| es6 | Boolean | 否 | 是否启用 es6 转 es5[2] |
| enhance | Boolean | 否 | 是否打开增强编译[2] |
| compileWorklet | Boolean | 否 | 是否编译 skyline 项目中的 worklet 代码> |
| postcss | Boolean | 否 | 上传代码时样式是否自动补全 |
| minified | Boolean | 否 | 上传代码时是否自动压缩脚本文件 |
| minifyWXSS | Boolean | 否 | 上传代码时是否自动压缩样式文件 |
| minifyWXML | Boolean | 否 | 上传代码时是否自动压缩 WXML 文件 |
| uglifyFileName | Boolean | 否 | 上传时进行代码保护 |
| ignoreUploadUnusedFiles | Boolean | 否 | 上传时是否过滤无依赖文件 |
| autoAudits | Boolean | 是 | 是否自动运行体验评分 |
| urlCheck | Boolean | 是 | 是否检查安全域名和 TLS 版本 |
| compileHotReLoad | Boolean | 是 | 是否开启文件保存后自动热重载 |
| preloadBackgroundData | Boolean | 是 | 小程序加载时是否数据预拉取 |
| lazyloadPlaceholderEnable | Boolean | 是 | 是否启用懒注入占位组件调试[3] |
| useStaticServer | Boolean | 是 | 是否开启静态资源服务器,需要和staticServerOptions配合使用[4] |
| bigPackageSizeSupport | Boolean | 是 | 预览及真机调试的时主包、分包体积上限调整为4M(小程序)、8M(小游戏) |
以下字段是开发者工具的隐式设置
| 字段名 | 类型 | 允许私有设置[1] | 说明 |
|---|---|---|---|
| babelSetting | Object | 否 | 增强编译下Babel的配置项 |
| useCompilerPlugins | String[] 或 false | 否 | 编译插件配置 |
| disableUseStrict | Boolean | 否 | 将 JS 编译成 ES5 时,是否禁用严格模式 |
| uploadWithSourceMap | Boolean | 否 | 上传时是否带上 sourcemap(默认为true) |
| localPlugins | Boolean | 否 | 在小游戏插件项目中,是否启用 “以本地目录为插件资源来源”[5] 特性 |
| packNpmManually | Boolean | 否 | 是否手动配置构建 npm 的路径 |
| packNpmRelationList | Array | 否 | 仅 packNpmManually 为 true 时生效,详细参考构建 npm 文档 |
| coverView | Boolean | 是 | 是否使用工具渲染 CoverView |
| ignoreDevUnusedFiles | Boolean | 是 | 预览、真机调试和本地模拟器等开发阶段是否过滤无依赖文件(默认为true) |
| checkInvalidKey | Boolean | 是 | 是否展示 JSON 文件校验错误信息 |
| showShadowRootInWxmlPanel | Boolean | 是 | 是否开启调试器 WXML 面板展示 shadow-root |
| useIsolateContext | Boolean | 是 | 是否开启小程序独立域调试特性[6] |
| useMultiFrameRuntime | Boolean | 是 | 是否开启模拟器预先载入小程序的某些资源[7]。此设定为 false 时会导致 useIsolateContext 失效 |
| useApiHook | Boolean | 是 | 是否启用 API Hook 功能[8] |
| useApiHostProcess | Boolean | 是 | 是否在额外的进程处理一些小程序 API[9] |
| useLanDebug | Boolean | 是 | 仅在小游戏有效,是否开启局域网调试服务器 |
| enableEngineNative | Boolean | 是 | 是否在游戏引擎项目中开启支持引用 node 原生模块的底层加速特性 |
| showES6CompileOption | Boolean | 是 | 是否在本地设置中展示传统的 ES6 转 ES5 开关(对应 es6),增强编译开关 (对应 enhance) |
注 1: 开发阶段相关的设置修改优先同步到 project.private.config.json 中,与最终编译产物有关的设置无法在 project.private.config.json 中生效
注 2: es6 和 enhance 需同时为 true/false,对应于 将 JS 编译成 ES5
注 3: (懒注入占位组件调试) 开启按需注入后在项目设置面板中会出现对应的勾选项,开启之后,按需注入的组件将会停止注入,页面停止在占位组件状态,便于调试自定义占位组件。
注 4: (静态资源服务器) 可以托管项目本地的静态资源,主要用于在预览时测试小游戏真机资源加载的效果。
注 5: (以本地目录为插件资源来源) 启用此特性后,工具将停止从线上获取小游戏插件包内容,并将检验本地相应目录的文件完整性。仅对小游戏插件项目有效。要以本地磁盘目录作为插件的资源来源,需要同时在小游戏插件项目的 game.json 中配置相关的属性。
注 6: (小程序独立域调试) 一种新的小程序内部代码的执行方式,仅影响工具侧的调试过程。未来将取代传统的执行方式并成为默认选择。仅在 2.11.1 及以上基础库有效。关闭此特性可能有助于规避一些调试中遇到的未知报错。
注 7: (预先载入小程序的某些资源) 开启此内部特性后,调试时小程序的重新载入可能会更快一些。此设定不影响真机和实际运行效果。
注 8: (API Hook 功能) 关闭此内部特性可能导致工具的某些调试功能(例如 mock)失效。此设定不影响真机运行效果。
注 9: (额外进程) 开启此内部特性后,部分 API 的调用会被移到单独的进程以减轻工具主进程的负担。此设定不影响真机运行效果。
# useCompilerPlugins
编译插件配置,目前支持编译插件有 typescript、less、sass
如
{
"setting": {
"useCompilerPlugins": [
"typescript",
"less"
]
}
}
表示项目支持直接使用 typescript 和 less
# babelSetting
将 JS 编译为 ES5 时 Babel 的配置项,其中可以指定以下设置
| 字段名 | 类型 | 说明 |
|---|---|---|
| outputPath | String | Babel 辅助函数的输出目录,默认为 @babel/runtime |
| ignore | Array<String> | 配置需要跳过Babel编译(包括代码压缩)处理的文件或目录 |
注 1: 指定文件路径外,还可以指定目录,详见下面项目配置示例
# libVersion
可以指定项目运行的基础库具体的版本号
也可以 project.config.json 的 libVersion 指定以下值
| 值 | 说明 |
|---|---|
| latest | 最新的非灰度中的基础库 |
| trial | 最新的基础库 |
| widelyUsed | 使用比例最高的基础库 |
以上值在 project.private.config.json 文件中无效,因为手动在开发者工具-详情-本地设置中改变基础库的版本,会覆盖掉 project.private.config.json 的 libVersion 字段
# scripts
指定自定义预处理的命令
| 名字 | 说明 |
|---|---|
| beforeCompile | 编译前预处理命令 |
| beforePreview | 预览前预处理命令 |
| beforeUpload | 上传前预处理命令 |
# packOptions
packOptions 用以配置项目在打包过程中的选项。打包是预览、上传时对项目进行的必须步骤。
目前可以指定 packOptions.include 字段,用以配置打包时需要强制带上的文件(仅限后缀名白名单内)或者文件夹,匹配的这些文件或文件夹将一定会出现在预览或上传的结果内。(该字段的优先级高于 packOptions.ignore)
同时可以指定 packOptions.ignore 字段,用以配置打包时对符合指定规则的文件或文件夹进行忽略,以跳过打包的过程,这些文件或文件夹将不会出现在预览或上传的结果内。
packOptions.ignore 和 packOptions.include 为一对象数组,对象元素类型如下:
| 字段名 | 类型 | 说明 |
|---|---|---|
| value | string | 路径1或取值 |
| type | string | 类型 |
其中,type 可以取的值为 folder、file、suffix、prefix、regexp2、glob2,分别对应文件夹、文件、后缀、前缀、正则表达式、Glob 规则。所有规则值都会自动忽略大小写。
注 1: value 字段的值若表示文件或文件夹路径,以小程序目录 (miniprogramRoot) 为根目录。
注 2: regexp、glob 仅 1.02.1809260 及以上版本工具支持。
示例配置如下。
{
"packOptions": {
"ignore": [{
"type": "file",
"value": "test/test.js"
}, {
"type": "folder",
"value": "test"
}, {
"type": "suffix",
"value": ".webp"
}, {
"type": "prefix",
"value": "test-"
}, {
"type": "glob",
"value": "test/**/*.js"
}, {
"type": "regexp",
"value": "\\.jsx$"
}]
}
}
注: 这部分设置的更改可能需要重新打开项目才能生效。
# debugOptions
debugOptions 用以配置在对项目代码进行调试时的选项。
目前可以指定 debugOptions.hidedInDevtools 字段,用以配置调试时于调试器 Sources 面板隐藏源代码的文件。
hidedInDevtools 的配置规则和 packOptions.ignore 是一致的。
当某个 js 文件符合此规则时,调试器 Sources 面板中此文件源代码正文内容将被隐藏,显示为:
// xxx.js has been hided by project.config.json
注:配置此规则后,可能需要关闭并重新打开项目才能看到效果。
项目配置示例:
{
"miniprogramRoot": "./src",
"qcloudRoot": "./svr",
"setting": {
"postcss": true,
"es6": true,
"minified": true,
"urlCheck": false,
"checkSiteMap": true,
"enhance": true,
"babelSetting": {
"ignore": [
"utils/something_not_to_process.js",
"miniprogram_npm/*",
"utils/already_handle/*"
]
}
},
"packOptions": {
"ignore": []
},
"debugOptions": {}
}
# watchOptions
watchOptions 用以配置项目中可以被忽略展示和监听文件变化的文件匹配规则。
部分项目(如游戏项目)其项目文件可能成千上万,其中大部分可能是资源文件,并不是小程序和小游戏代码中关心展示的文件,这些文件在工具开发时可以不需要被开发者关注,因此工具可以增加一个配置去忽略指定的文件和目录,从而不对这些文件进行文件遍历获取和文件内容变更的监听(watch),从而提高开启工具的速度以及减少工具打开占用的内存。
目前可以指定 watchOptions.ignore 字段,用以配置工具时对符合指定规则的文件或文件夹进行忽略(忽略的文件将不展示在编辑器文件列表和对该文件进行监听),以避免展示和监听项目中不必要的文件内容(这些文件或文件夹不需要去关心文件变化)
watchOptions.ignore 为 glob pattern 字符串数组,具体支持如下:
- 匹配0到多个字符
- ? 匹配一个字符
- [...] 匹配一个字符列表,类似正则表达式的字符列表
- !(pattern|pattern|pattern) 反向匹配括号内的模式
- ?(pattern|pattern|pattern) 匹配0或1个括号内的模式
- +(pattern|pattern|pattern) 匹配至少1个括号内的模式
- *(pattern|pattern|pattern) 匹配0到多个括号内的模式
- @(pattern|pat*|pat?erN) 精确匹配括号内的模式
- ** 匹配0到多个子目录,递归匹配子目录
示例配置如下。
如下所示
{
"description": "项目配置文件",
"watchOptions": {
"ignore": [
"utils/util.js",
"libs/**/**"
]
}
}
注 1 : watchOptions.ignore 数组中的值若表示文件或文件夹路径,以项目根目录为基准目录。 注 2 : 由于文件遍历和 watch 都是在项目启动时执行,因此如果修改了 watchOptions 需要重新打开项目 注 3: 该配置仅 1.02.1910220 及以上版本工具支持。
# staticServerOptions
在微信开发者工具里开启一个本地静态资源服务器,用于托管项目静态资源。参数是 servePath,可以指向项目路径下的某个目录作为静态资源路径。之后就可以通过工具提供的本地ip:端口port/ 来访问具体的静态资源。通常可以用于上线发布前预览测试静态资源加载效果。
| 字段名 | 类型 | 说明 |
|---|---|---|
| servePath | Path String | 路径(需要是相对路径) |