有了前面的各种准备后,可以开始写第一个测试用例了。这里我们提供了一个Demo小游戏作为示例。
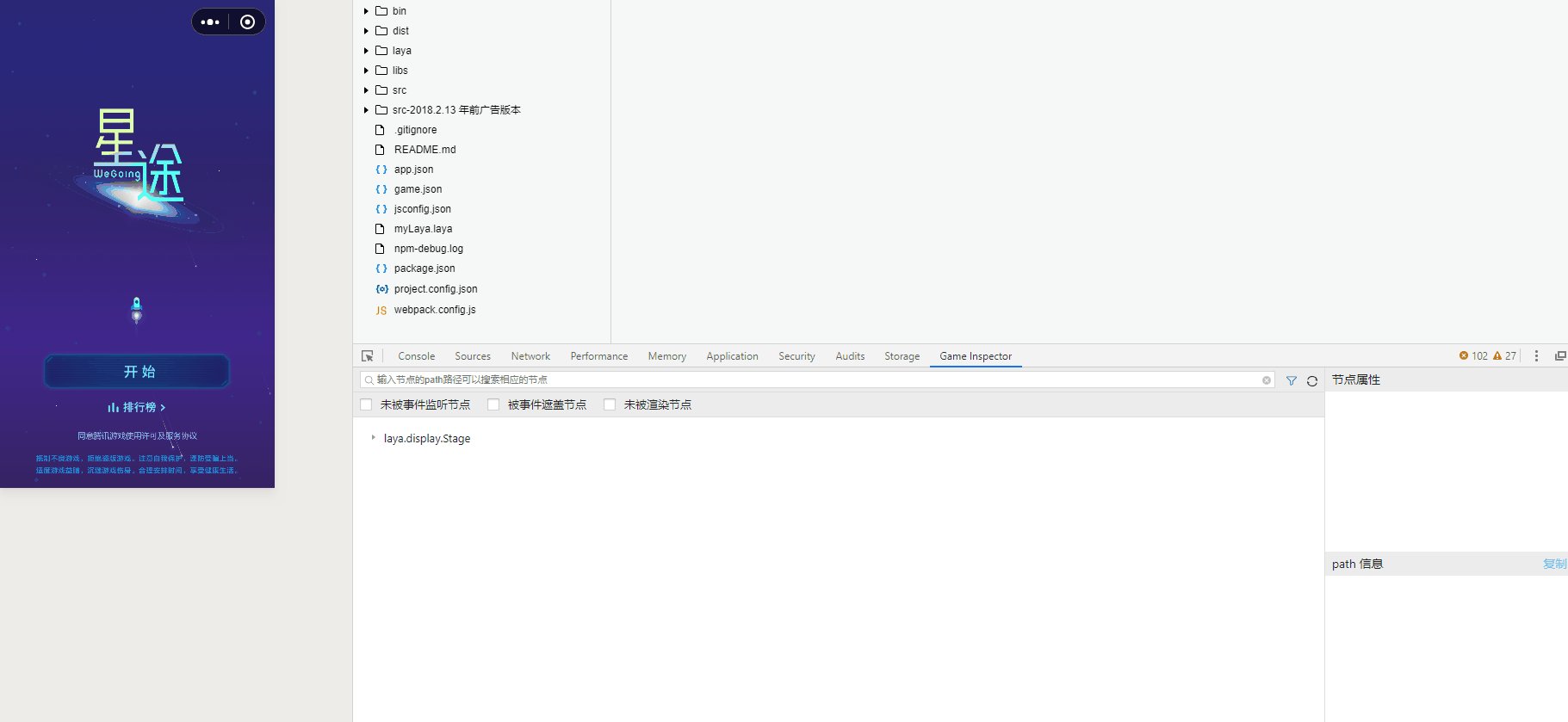
# 1、在开发者工具中打开Demo小游戏工程
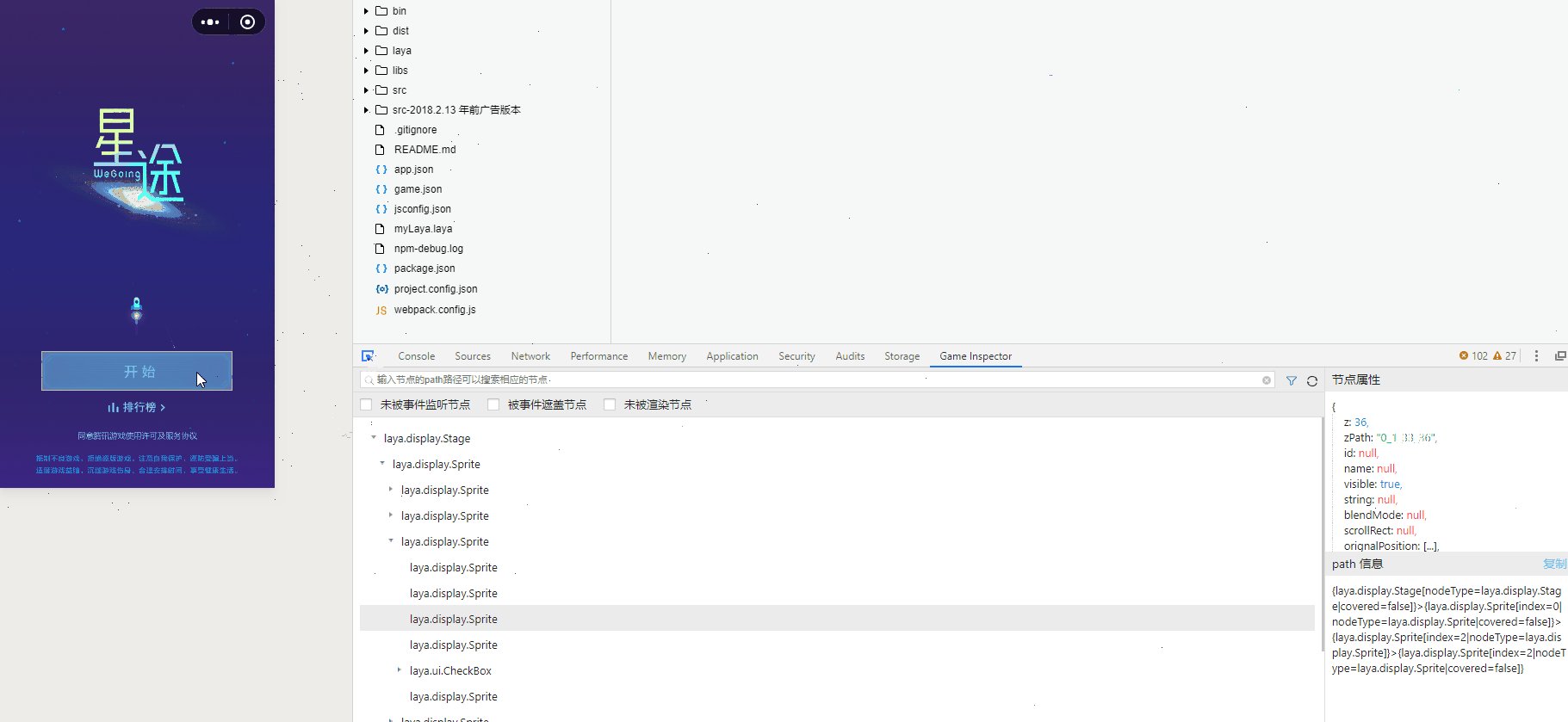
# 2、选择想要操作的节点,保存Path信息
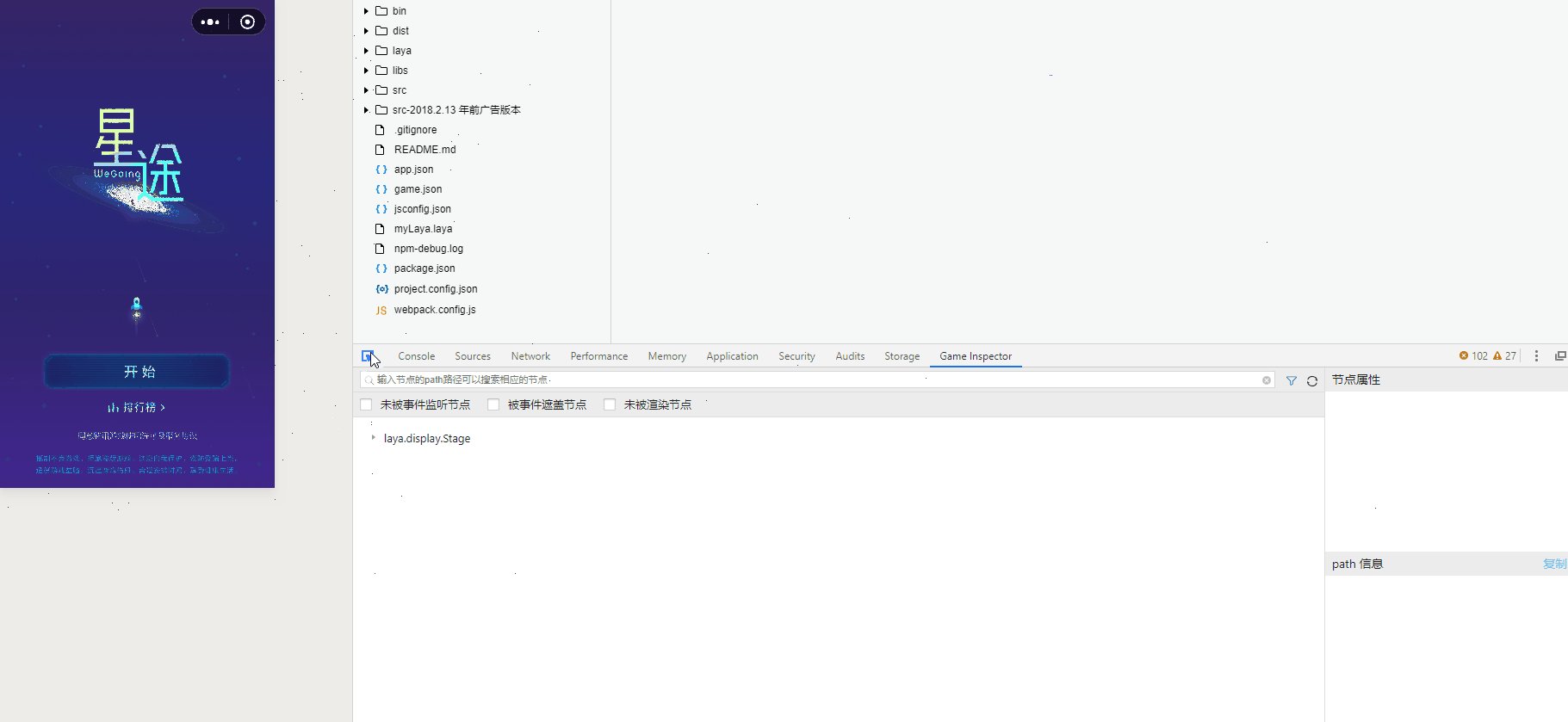
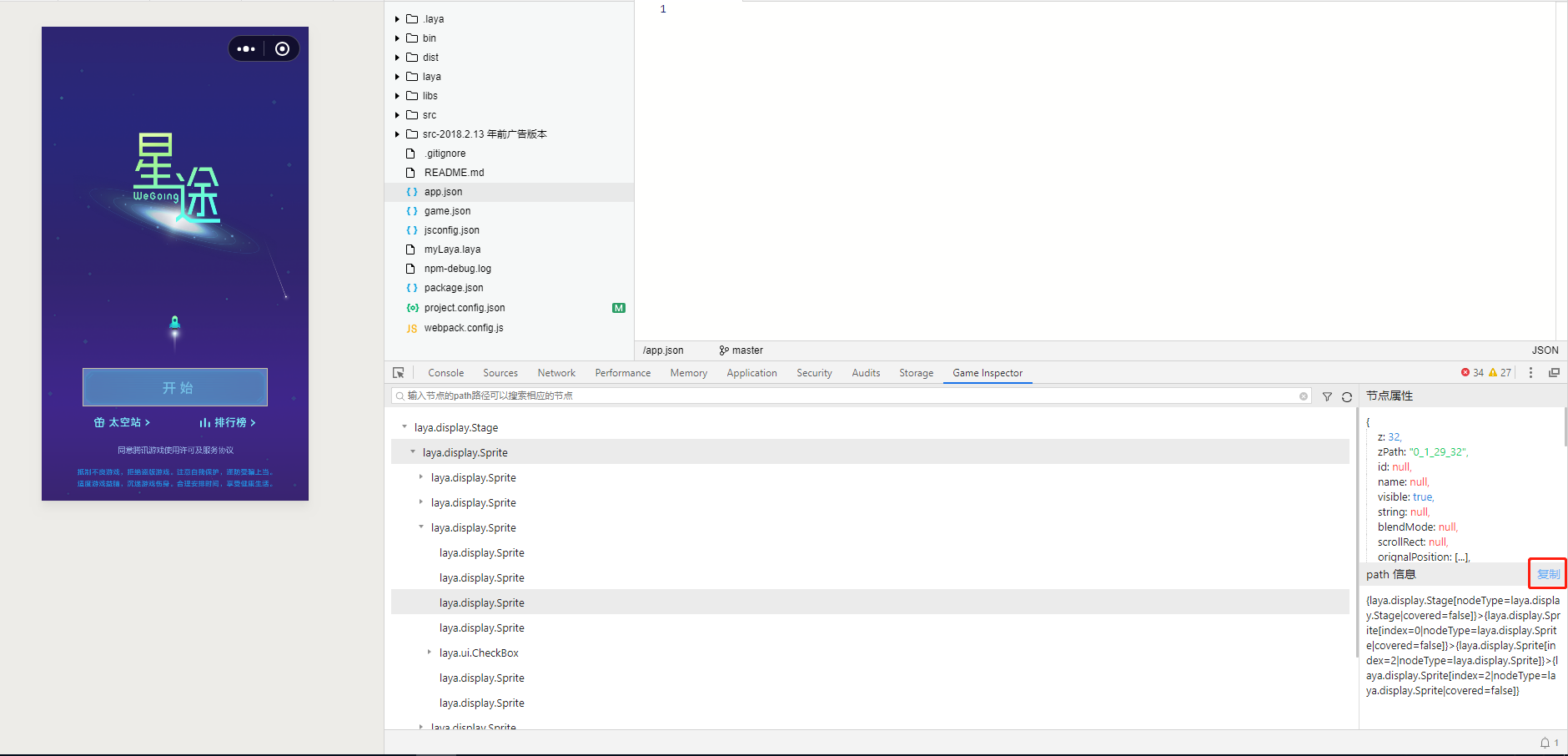
进入开发者工具中的Game Inspector插件功能面板,点击左上角的节点选择器,将鼠标移动到模拟器中的目标区域,插件会自动选中对应节点。

点击复制按钮,即可复制选中节点的Path信息到剪切板,这个信息在下面写Case时马上会被用到。

# 3、新建测试用例
新建test.js/test.py文件,将下面对应语言的代码复制到文件中,将刚刚保存的节点Path信息赋值给path变量,并保存。
- JavaScript版本(Demo下载):
const mini_game_test = require("mini_game_test")
const BaseCase = mini_game_test.BaseCase
const logger = mini_game_test.logger
class Test extends BaseCase {
async run(c) {
logger.info("start")
let path = "填入path" //将刚刚保存的节点Path信息赋值给path变量
let tmp = null
//获取节点
tmp = await c.findPath(path)
//点击
await tmp.tap()
//等待
await c.sleep(3000)
logger.info("end")
}
}
const t = new Test()
t.start()
- Python版本(Demo下载):
# -*- coding: utf-8 -*-
from mini_game_test_case_py.case.BaseCase import BaseCase
from mini_game_test_case_py.lib import Asserts
from mini_game_test_case_py.lib import Logger
import time
class TestCase(BaseCase):
def run(self, c):
Logger.info("start")
#获取开始按钮
path="填入path" #将刚刚保存的节点Path信息赋值给path变量
start_node = c.find_path(path)
#判断开始按钮是否存在
Asserts.assert_nodeselector_exists(start_node)
#点击
start_node.tap()
#等待
c.sleep(6000)
Logger.info("end")
t = TestCase()
t.start()
# 4、在模拟器中运行用例
找到开发者工具的 命令行工具 , 输入命令打开测试小游戏:
path/to/cli auto --project /minigame/project/path --auto-port {port}
# path/to/cli 是命令行工具所在位置:
# macOS: <安装路径>/Contents/MacOS/cli
# Windows: <安装路径>/cli.bat windows版本在安装之后默认会把cli加入到系统路径,可以先测试cli命令是否可用,如果可用,path/to/cli可以直接用cli替换
# /minigame/project/path 是小游戏工程的路径(Windows 下面用\\ 代替 \)
注:这里的{port}请填写未被占用的端口,如9421,不能与开发者工具安全模式的端口相同。
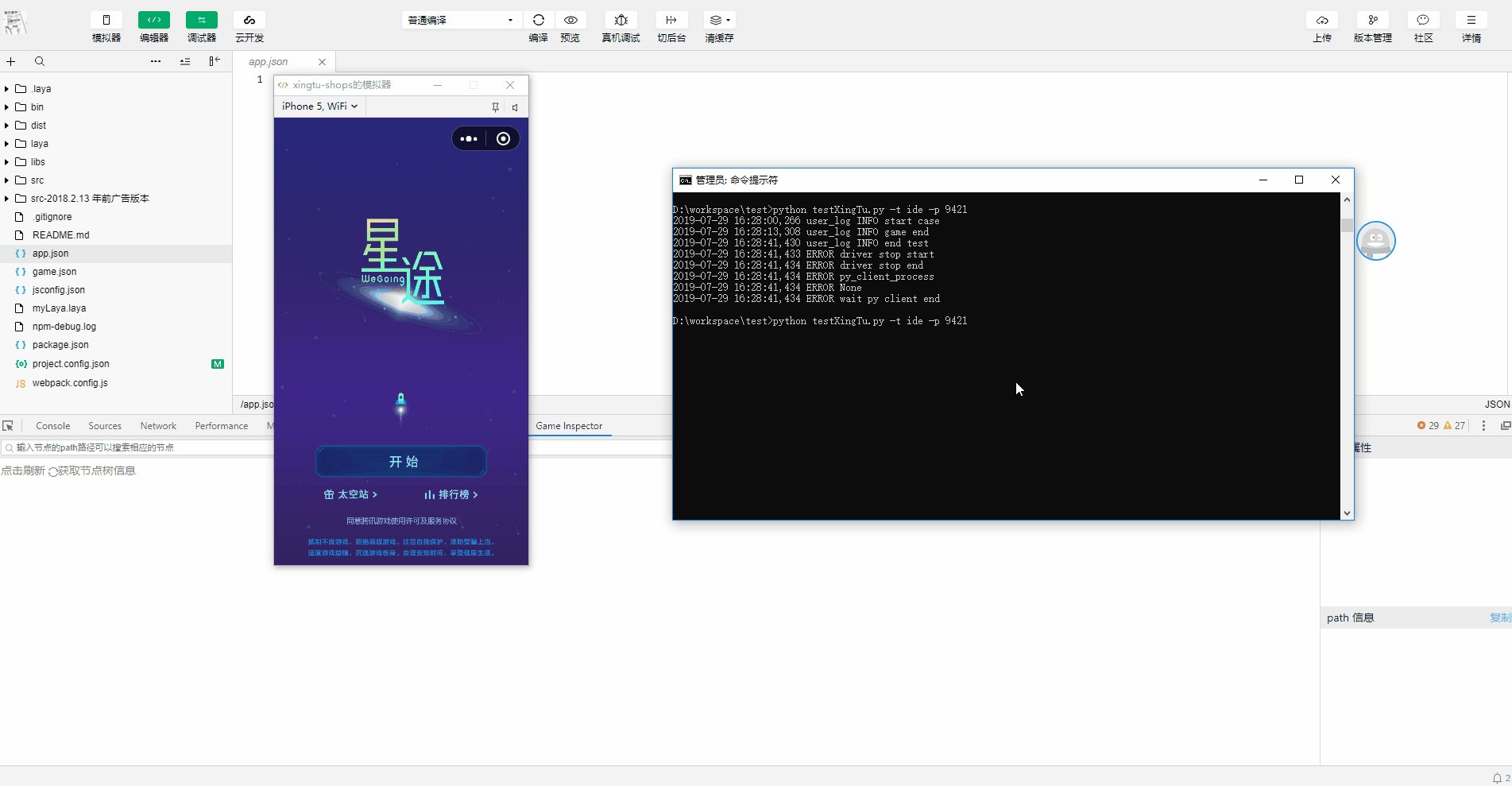
这时可以看到成功打开对应的小游戏,如:
通过命令行进入test.js/test.py所在目录,执行命令,运行Case:
- JavaScript版本:
node test.js -t ide -p {port} # port为刚才命令行工具设置的端口(如9421)
- Python版本:
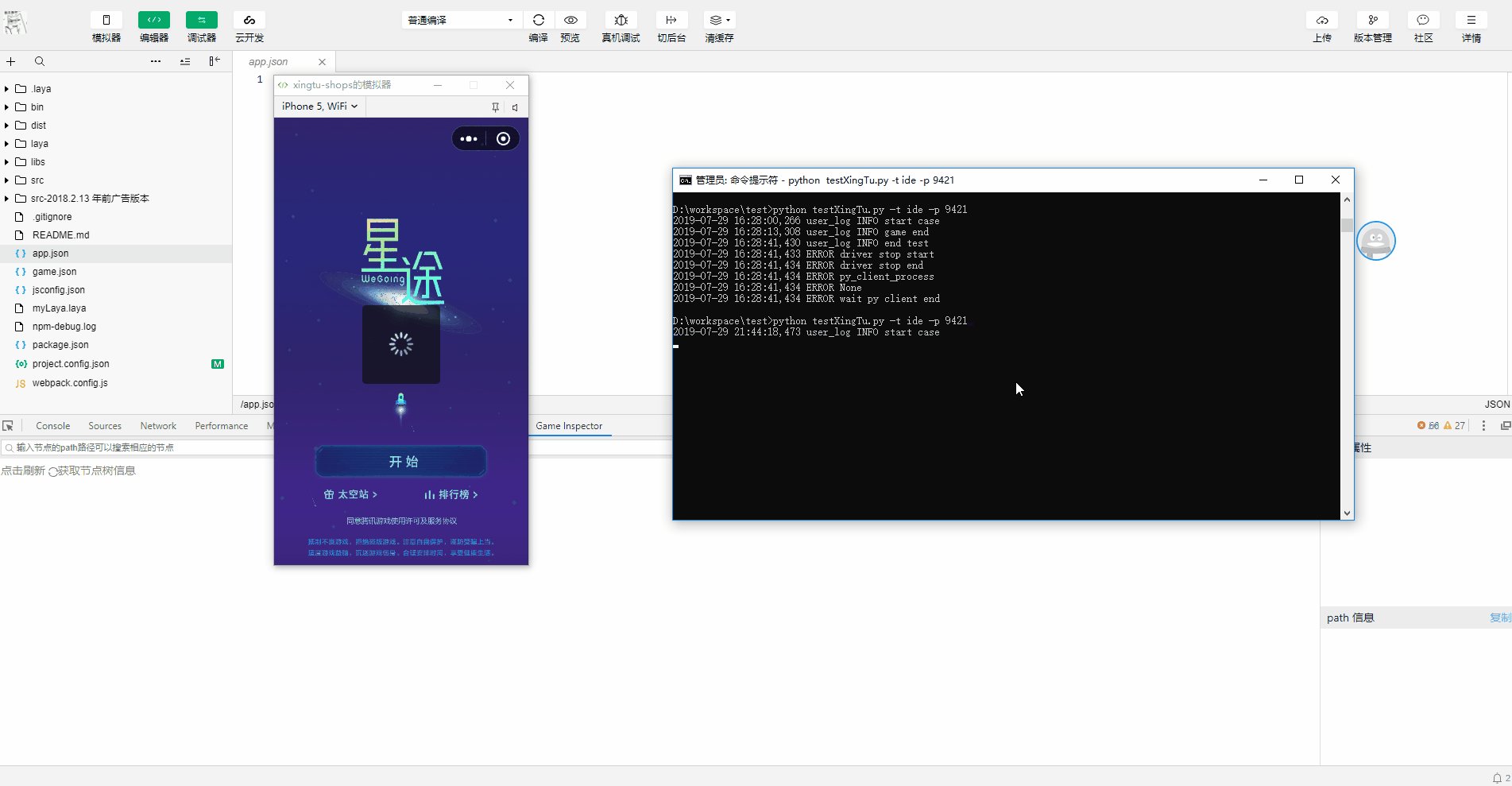
python test.py -t ide -p {port} # port为刚才命令行工具设置的端口(如9421)
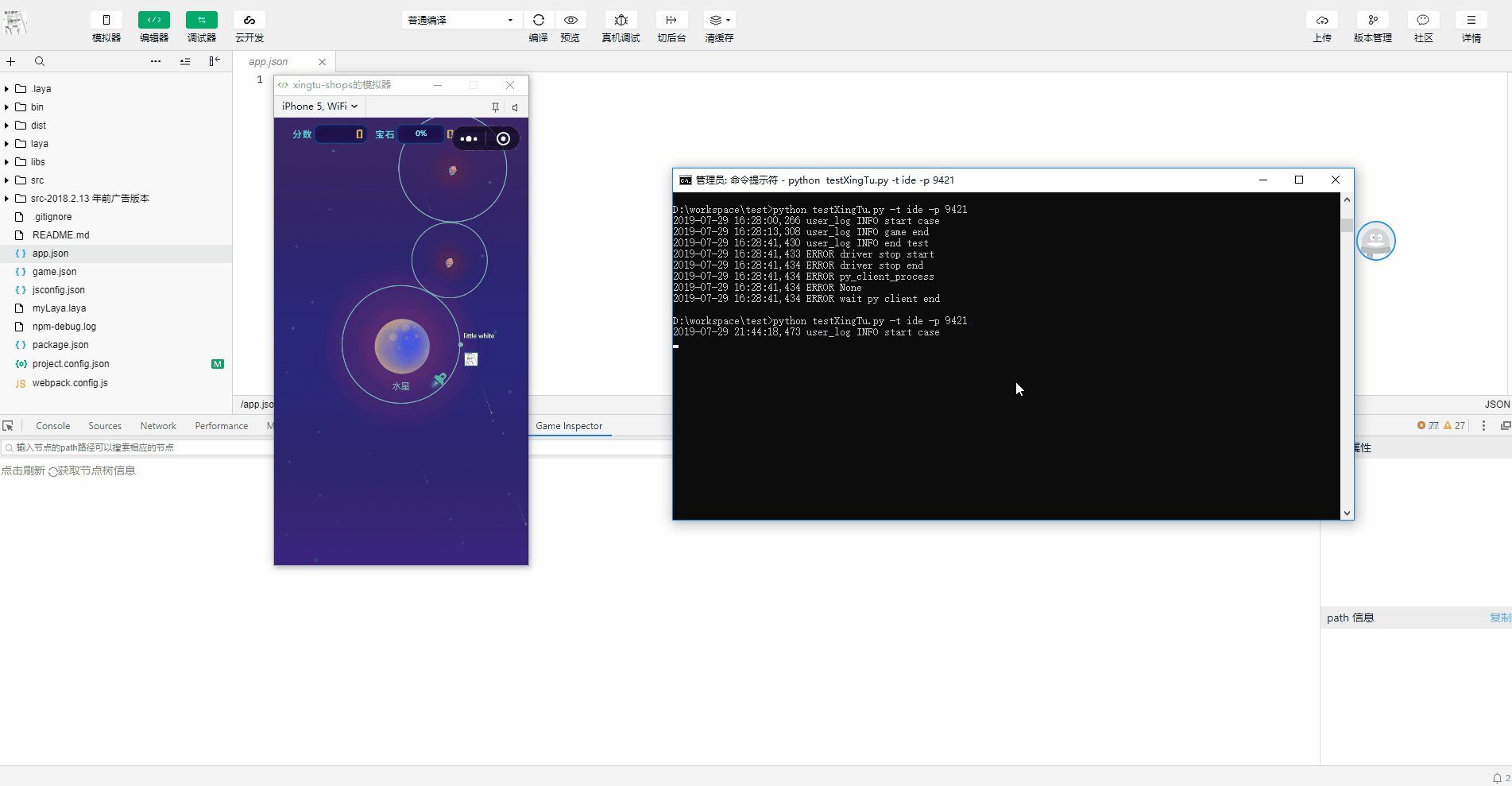
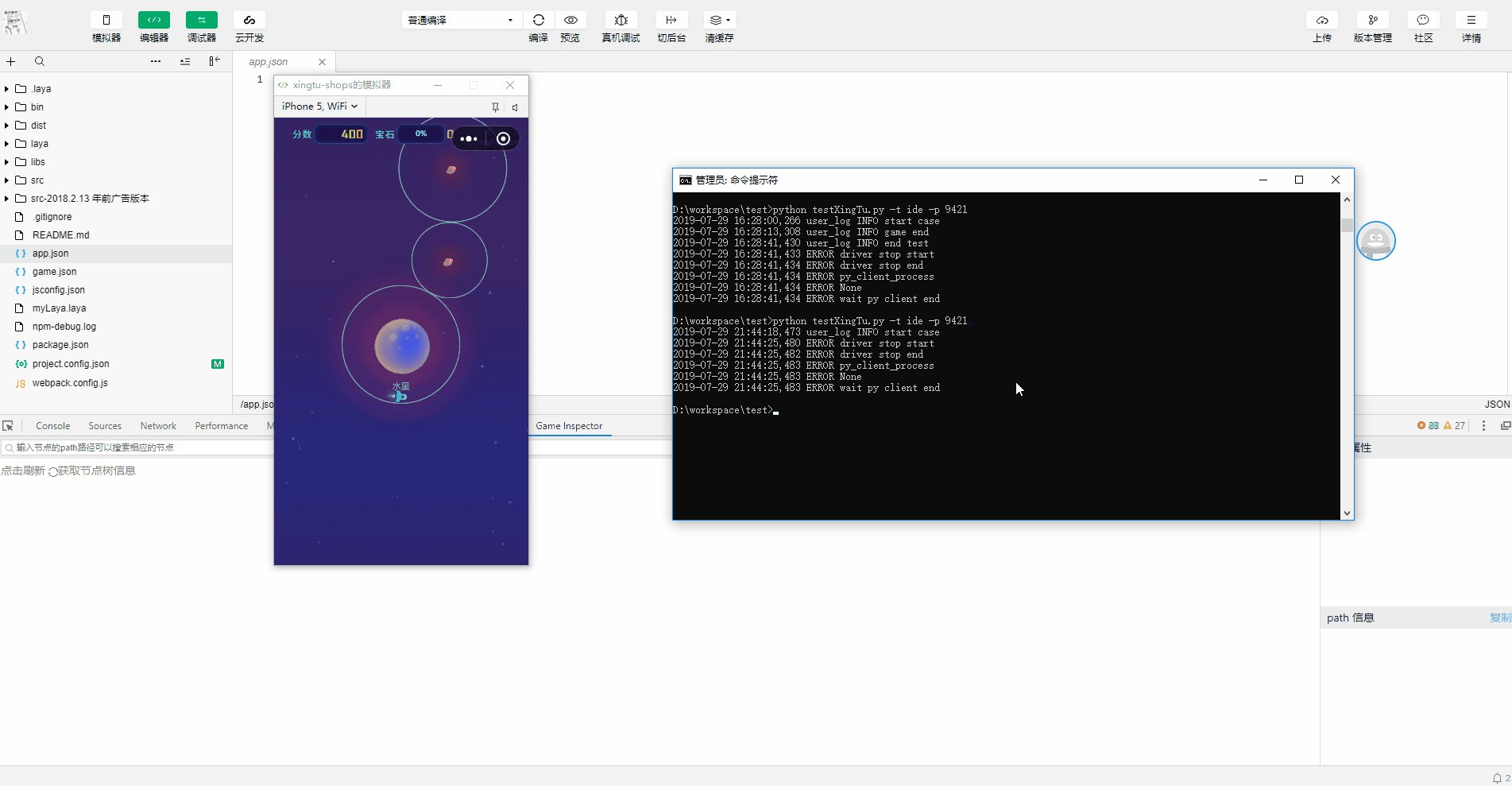
此时,你的第一个测试Case已经运行起来了。可以在模拟器中看到,目标节点被点击了一下。