# 小游戏测试框架接入规范
小游戏测试框架(MiniGameTest)为小游戏提供了自动化测试的能力,其中包含了编写和调试测试用例、在微信开发者工具/云测试服务中运行测试等能力。 如果你的引擎想要支持这个框架,只需要按照接入规范进行适配,即可实现支持。
# 添加engineTest对象
在小游戏的GameGlobal对象中,添加一个名为engineTest的对象,即GameGlobal.engineTest = {…..}。
engineTest 对象具体的格式(例子)为:
{
"name" : "test" , // 引擎名称(string)
"version" : "0.0.1", // 引擎版本(string)
"width" : 640, // 引擎画布宽度(number)
"height" : 320, // 引擎画布高度(number)
"getSceneTree" : function(){..} // 返回当前的场景树(可转为json格式的object)
}
# 提供场景树说明
场景树是一个由节点组成的树形结构,对应引擎的渲染树。场景树中的节点与渲染树上的节点一一对应。 场景树中的节点顺序应该与游戏引擎的渲染树一致。 场景树示例:
{
"name": "start_button",
"class": "engine.Node.Sprite",
"positon": [100,100,80,40],
"responsible": false,
"eventList": ["touchstart", "touchmove", "touchend", "touchcancel"],
"visible": true,
"type": "button",
"maskRect": null,
"children":[
{
"name": "start_label",
"class": "engine.Node.Sprite",
"positon": [100,100,80,40],
"responsible": true,
"eventList": null,
"visible": true,
"type": "label",
"maskRect": null,
"children":[{...},{...}]
},{...}
]
}
# name
节点的名称,通常为引擎用户设置,可为空。
参数
参数 必选 类型 说明 name 否 String 节点名称
# class
节点的类名。
参数
参数 必选 类型 说明 class 是 String 节点类名
# position
节点在游戏引擎中的位置信息(世界坐标),格式为[x,y,width,height],(x,y)为节点的左上角。
参数
参数 必选 类型 说明 position 是 Array 节点位置信息,元素可为浮点数
# eventList
节点监听的事件类型列表,包括四种类型: ["touchstart", "touchmove", "touchend", "touchcancel"]。
"touchstart": 当手指触摸到屏幕时 "touchmove": 当手指在屏幕上移动时 "touchend": 当手指在目标节点区域内离开屏幕时 "touchcancel": 当手指在目标节点区域外离开屏幕时
参数
参数 必选 类型 说明 eventList 是 Array 节点位置信息,元素可为浮点数
# actionList
节点支持的用户操作列表,包括: ["tap", "longTap","swipe","drag"]。可为空。
"tap": 点击 "longTap": 长按 "swipe": 滑动 "drag": 拖拽
参数
参数 必选 类型 说明 actionList 否 Array 节点支持的用户操作列表
# visible
节点是否可见。若为false则表示该节点从渲染树中剔除,不会参与场景渲染。属性具有父子传递性,即父节点为false,则其子节点该属性也会默认为false(不论子节点该属性本身是否为false)。
参数
参数 必选 类型 说明 visible 是 boolean 节点是否被渲染
# type
节点的类型,如"camera"、"canvas"、"button"、"scrollView"、"editBox"、"toggle"、"label"、"sprite"等,由引擎自己定义,可为空。
参数
参数 必选 类型 说明 type 否 String 节点的类型
# maskRect
如果节点设置了遮罩,这个字段表示遮罩限制后的有效区域。数据格式与position一致;如果未设置遮罩,则置为null。
参数
参数 必选 类型 说明 maskRect 否 Array 节点遮罩信息
# children
节点的子节点列表,顺序与引擎渲染树中的顺序一致。
参数
参数 必选 类型 说明 children 否 Array 节点的子节点列表
# responsible
节点在事件上是否可以被触达。即在用户事件响应链上,是否能够实际捕获到用户的操作事件(例如点击、拖动、滑动等)。 核心判断条件 节点能够捕获事件 and 有事件监听 ,是则为true,否则为false。
参数
参数 必选 类型 说明 responsible 是 boolean 节点在事件上是否可以被触达
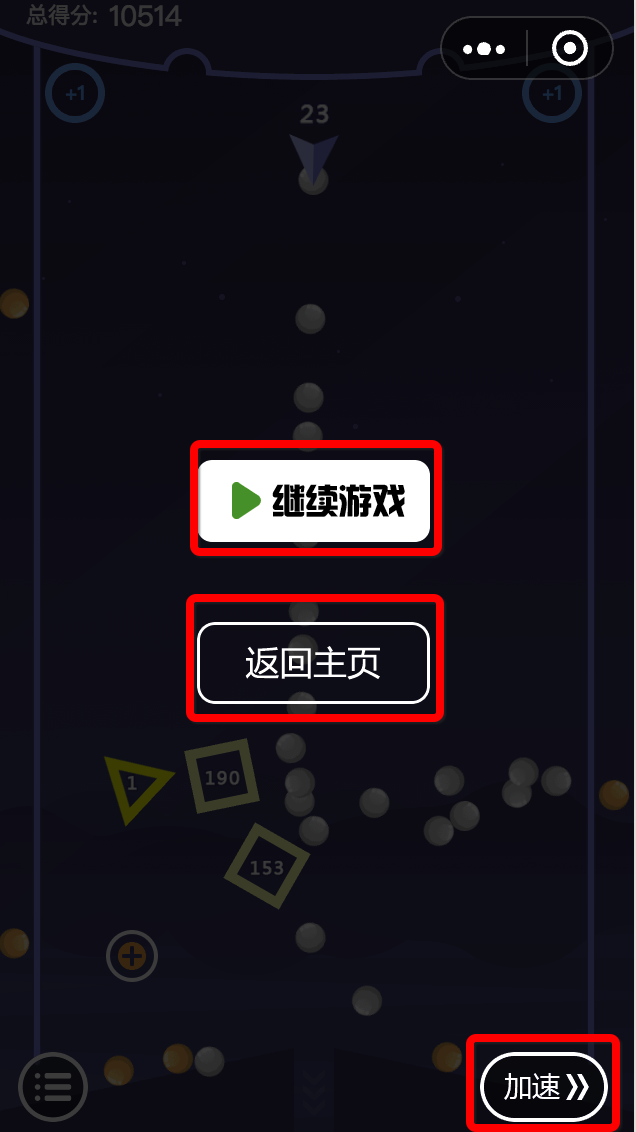
游戏引擎在处理一个用户交互事件时,基本遵循从上到下的传递原则。即从事件传递层次上来看,如果上方的节点遮盖住了下方的节点,而且上方节点有效(visible=true)并拦截了事件,那么只有上方的节点能够触发处理对应事件,下方节点则不行。 下方是一个游戏例子,游戏中出现了浮层,只有被圈出来的三个按钮,用户点击了之后才能够触发对应事件(responsible=true)。浮层下方的其他按钮虽然视觉上看的到,但是用户点击其位置并不能触发对应事件,因为事件传递被上层的浮层所拦截,这种下方的元素即(responsible=false)