由于微信小程序无法直接分享到朋友圈,业界普遍采用 Canvas 生成带小程序码的图片,引导用户保存后分享,相信不少开发者在绘制分享图时都曾遇到过各种 Canvas 的“彩蛋”(坑)。
今天推荐一个开源组件:Painter,它能够帮助我们轻松实现分享图绘制,并且已在支付宝小程序中验证可用。
快速开始
第一步:创建自定义组件
在组件的 JSON 文件中引入 Painter:
{
"component": true,
"usingComponents": {
"painter": "/painter/painter"
}
}
第二步:编写组件 WXML
将 Painter 组件定位在屏幕外,避免影响用户界面:
// 将该组件定位在屏幕之外,用户查看不到。
<painter
style="position: absolute; top: -9999rpx;"
palette="{{imgDraw}}"
bind:imgOK="onImgOK"
/>
第三步:实现组件逻辑
Component({
properties: {
// 是否开始绘图
isCanDraw: {
type: Boolean,
value: false,
observer(newVal) {
newVal && this.handleStartDrawImg()
}
},
// 用户头像昵称信息
userInfo: {
type: Object,
value: {
avatarUrl: '',
nickName: ''
}
}
},
data: {
imgDraw: {}, // 绘制图片的大对象
sharePath: '' // 生成的分享图
},
methods: {
handleStartDrawImg() {
wx.showLoading({
title: '生成中'
})
this.setData({
imgDraw: {
width: '750rpx',
height: '1334rpx',
background: 'https://qiniu-image.qtshe.com/20190506share-bg.png',
views: [
{
type: 'image',
url: 'https://qiniu-image.qtshe.com/1560248372315_467.jpg',
css: {
top: '32rpx',
left: '30rpx',
right: '32rpx',
width: '688rpx',
height: '420rpx',
borderRadius: '16rpx'
},
},
{
type: 'image',
url: this.data.userInfo.avatarUrl || 'https://qiniu-image.qtshe.com/default-avatar20170707.png',
css: {
top: '404rpx',
left: '328rpx',
width: '96rpx',
height: '96rpx',
borderWidth: '6rpx',
borderColor: '#FFF',
borderRadius: '96rpx'
}
},
{
type: 'text',
text: this.data.userInfo.nickName || '青团子',
css: {
top: '532rpx',
fontSize: '28rpx',
left: '375rpx',
align: 'center',
color: '#3c3c3c'
}
},
{
type: 'text',
text: `邀请您参与助力活动`,
css: {
top: '576rpx',
left: '375rpx',
align: 'center',
fontSize: '28rpx',
color: '#3c3c3c'
}
},
{
type: 'text',
text: `宇宙最萌蓝牙耳机测评员`,
css: {
top: '644rpx',
left: '375rpx',
maxLines: 1,
align: 'center',
fontWeight: 'bold',
fontSize: '44rpx',
color: '#3c3c3c'
}
},
{
type: 'image',
url: 'https://qiniu-image.qtshe.com/20190605index.jpg',
css: {
top: '834rpx',
left: '470rpx',
width: '200rpx',
height: '200rpx'
}
}
]
}
})
},
onImgErr(e) {
wx.hideLoading()
wx.showToast({
title: '生成分享图失败,请刷新页面重试'
})
//通知外部绘制完成,重置isCanDraw为false
this.triggerEvent('initData')
},
onImgOK(e) {
wx.hideLoading()
// 展示分享图
wx.showShareImageMenu({
path: e.detail.path,
fail: err => {
console.log(err)
}
})
//通知外部绘制完成,重置isCanDraw为false
this.triggerEvent('initData')
}
}
})
如何使用
1. 引入组件
在页面的 JSON 文件中引入封装好的分享组件:
{
"usingComponents": {
"share-box": "/components/shareBox/index"
}
}
2. 页面布局
<!-- 触发按钮 -->
<button class="intro" bindtap="getUserInfo">点我生成分享图</button>
<!-- 分享组件 -->
<share-box
isCanDraw="{{isCanDraw}}"
userInfo="{{userInfo}}"
bind:initData="handleClose"
/>
3. 页面逻辑
Page({
data: {
isCanDraw: false,
userInfo: {}
},
// 重置绘制状态
handleClose() {
this.setData({
isCanDraw: false
})
},
// 获取用户信息并开始绘制
getUserInfo() {
wx.getUserProfile({
desc: "获取您的头像昵称信息",
success: (res) => {
const { userInfo = {} } = res
this.setData({
userInfo,
isCanDraw: true // 触发绘制
})
},
fail: (err) => {
console.log('获取用户信息失败:', err)
}
})
}
})
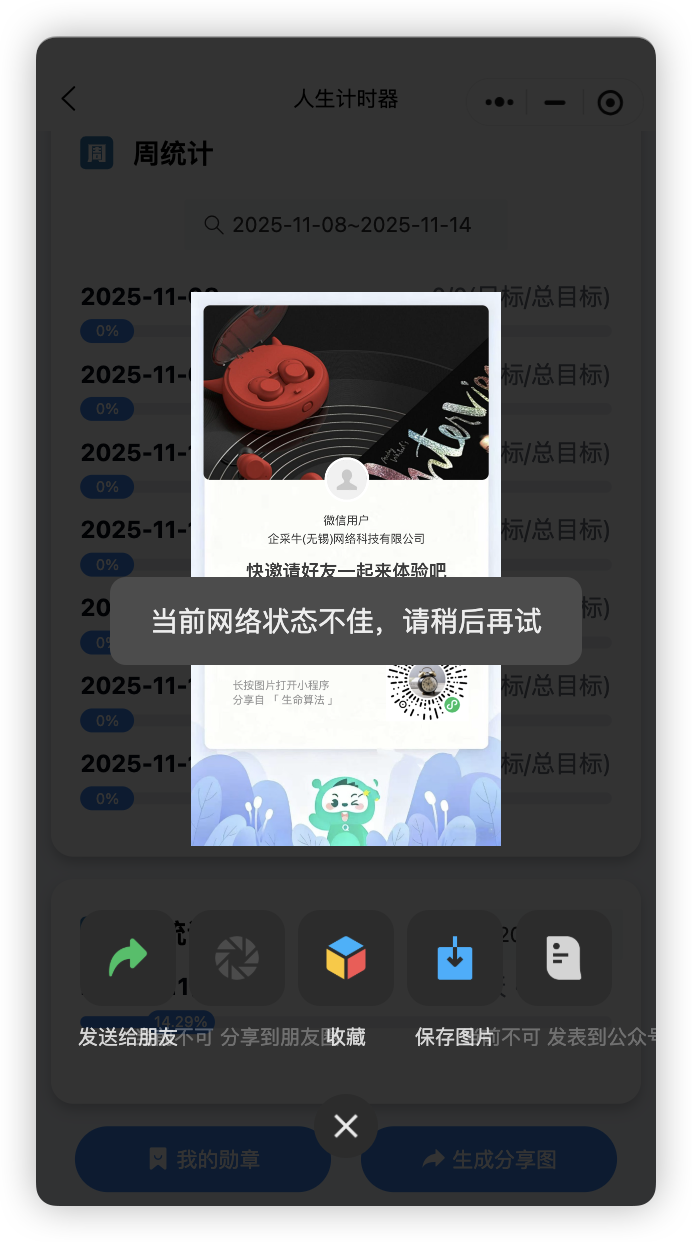
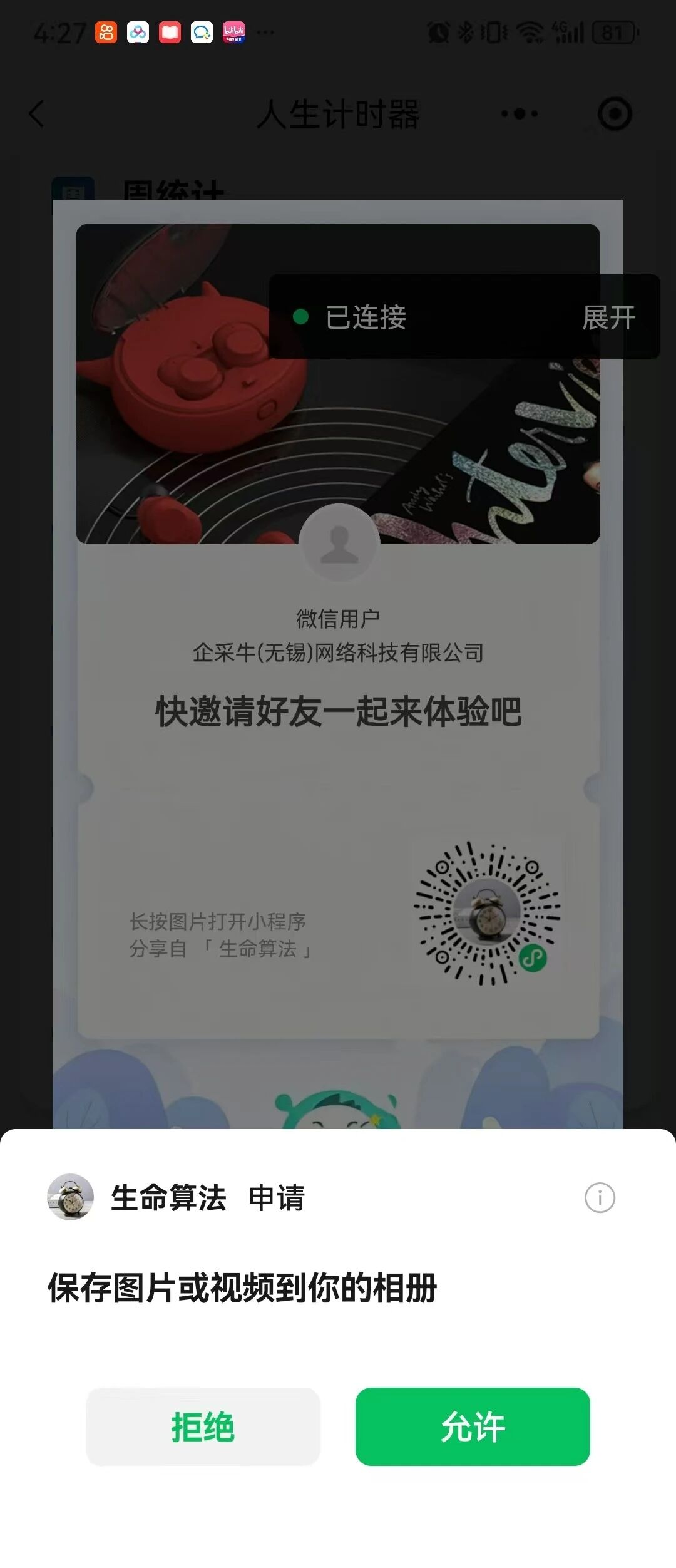
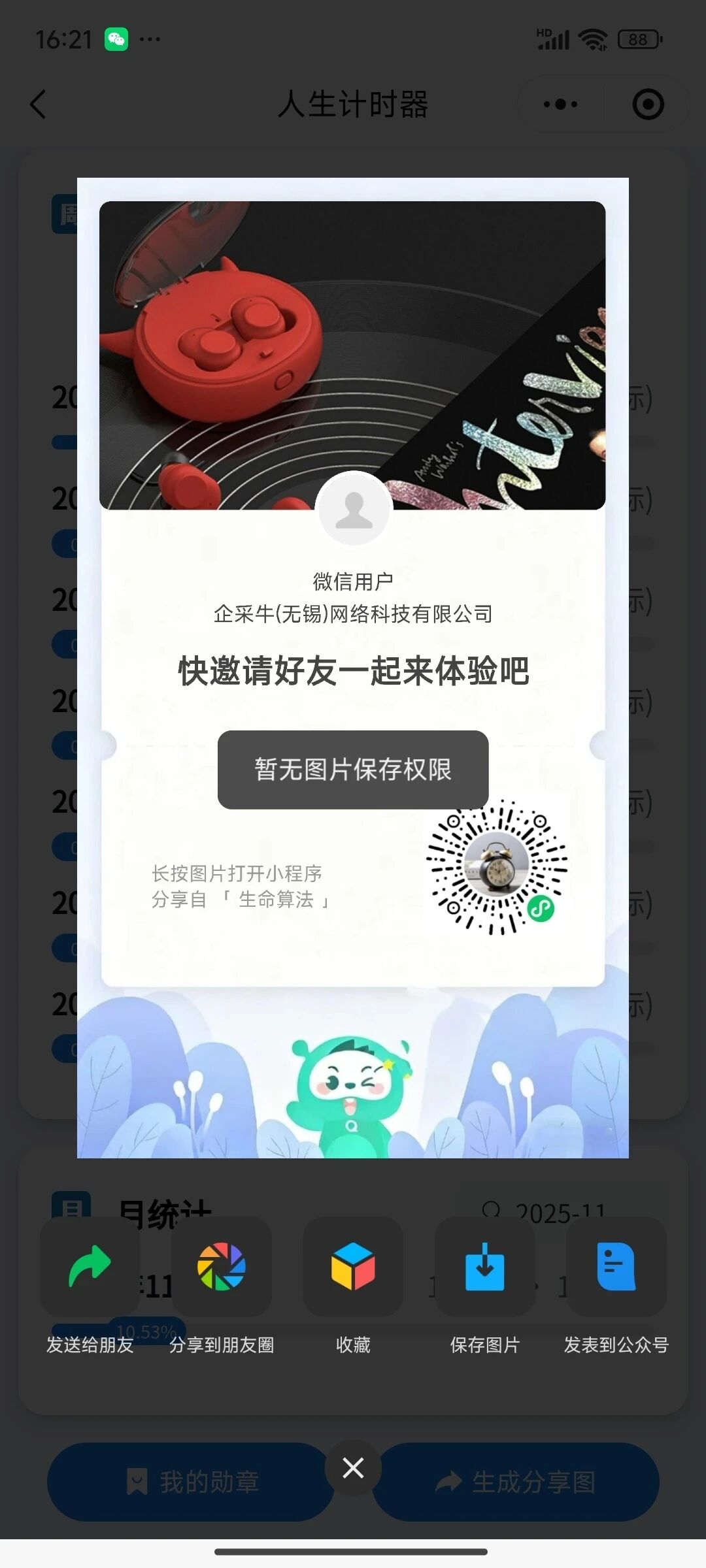
效果展示
完成上述步骤后,即可生成如下的分享图片:
实用技巧
- 文字居中:通过设置
align: 'center'和合适的left值实现 - 文字换行:设置
width和maxLines属性,当maxLines: 1时,超出一行会显示为省略号
资源链接
常见问题
Q:为什么图片无法加载?
A:需要在小程序后台配置 downloadFile 合法域名:
- 进入「开发」→「开发设置」→「服务器域名」
- 配置图片的域名前缀,如 https://qiniu-image.qtshe.com
Q:真机调试注意事项?
A:开发者工具中可在「详情」→「本地设置」中开启「不校验合法域名」,真机调试时需开启调试模式。
通过以上步骤,你就可以轻松实现小程序分享图生成功能了。如有任何问题,欢迎在评论区留言讨论!



我用这个方法做了个海报效果不错,已经上线了!
不好意思,刚发现问题就删掉了评论发表
怎么把中间的收藏换成分享到朋友圈呢?
想问下楼主,如果我不知道页面结构的情况下,能实现截取整个页面的功能吗?
真机为什么不显示图片啊
在电脑端使用小程序生成海报会报这个错, ,手机端正常
,手机端正常
大佬那个图片保存到本地在真机调式模式下是可以的,
 但是上线以后就不行了
但是上线以后就不行了
内容下方的长按二维码和小程序的图片在哪修改
https://qiniu-image.qtshe.com/20190506share-bg.png
有两个问题请教:
1、英文换行不是按照单词,是按照字母换行的,怎么设置单词换行。
2、使用相对定位.bottom的时候,被参照的内容增加空格或者回车,这个.bottom的间距无故增大,有些奇怪。
第二个问题的代码: