# Relationship Chain Data Usage Guide
There are two parts in a Weixin user’s relationship chain data:
- The user data of this user’s friends
- The user data of the group members of the user’s groups.
In order to enrich the game’s social gameplay, we provide APIs for obtaining relationship chain data:
- wx.getFriendCloudStorage() Get the user data of current user’s friends who also play Mini Games
- wx.getGroupCloudStorage() Get the user data of current user’s friends who also play Mini Games in the same group
The return results of these two APIs are object arrays. Each element of the array is an object representing user data. Its structure is as follows:
| Properties | Type | Description |
|---|---|---|
| openId | String | User's openId |
| avatarUrl | String | User’s Weixin avatar url |
| Nickname | String | User’s Weixin nickname |
| Data | Object | User's game data |
The user’s game data refers to the data specific to game business such as the user’s level, record, etc. By calling wx.setUserCloudStorage(), the current user’s game data can be managed on the Weixin background. Only the users who have ever managed his data on the background will be considered as players of the Mini Games, and appear in the arrays of objects returned by wx.getFriendCloudStorage() and wx.getGroupCloudStorage().
In addition, we also provide the following APIs:
- wx.removeUserCloudStorage() Delete data of specified fields from user managed data
- wx.getUserCloudStorage() Get current user’s managed data
wx.getUserCloudStorage, wx.getFriendCloudStorage() and wx.getGroupCloudStorage() can only be called in open data domain.
wx.setUserCloudStorage() and wx.removeUserCloudStorage() can be called in both the `main domain' and the open data domain.
# Open Data Domain
Open Data Domain is a closed and independent JavaScript scope. To make the code run in an open data domain, add the configuration item openDataContext in game.json to specify the code directory of the open data domain. Adding this configuration item means that the Mini Game has enabled open data domain, which will result in some Limits.
{
"deviceOrientation": "portrait",
"openDataContext": "src/myOpenDataContext"
}
You also need to create index.js as an entry file for the open data domain in this directory. Its codes run in the open data domain. Game.js is the entry file for the entire game, and its codes run in the main domain. For the above configuration, the directory structure should be as follows:
├── src
| └── myOpenDataContext
| ├── index.js
| └── ...
├── game.js
├── game.json
└── ...
Src/myOpenDataContext is an open data domain code directory, and all other directories except for src/myOpenDataContext are code directories of the main domain.
The codes in the main domain and the open data domain can not be required mutually. Take the following directory structure as an example:
├── src
| └── myOpenDataContext
| ├── index.js
| ├── util.js
| └── ...
├── lib
| └── render.js
└── game.js
require(’src/myOpenDataContext/util’) can not be used in game.js
Require(’../../lib/render.js’) can not be used in src/myOpenDataContext/index.js
# Communication between Main Domain and Open Data Domain
The open data domain can not send messages to the main domain.
The main domain can send messages to the open data domain. The open data domain instance can be obtained by calling wx.getOpenDataContext() method, and messages can be sent to the open data domain by calling OpenDataContext.postMessage() method on the instance.
// game.js
let openDataContext = wx.getOpenDataContext()
openDataContext.postMessage({
text: 'hello',
year: (new Date()).getFullYear()
})
Messages sent from the main domain can be subscribed in the open data domain by calling wx.onMessage() method.
// src/myOpenDataContext/index.js
wx.onMessage(data => {
console.log(data)
/* {
text: 'hello',
year: 2018
} */
})
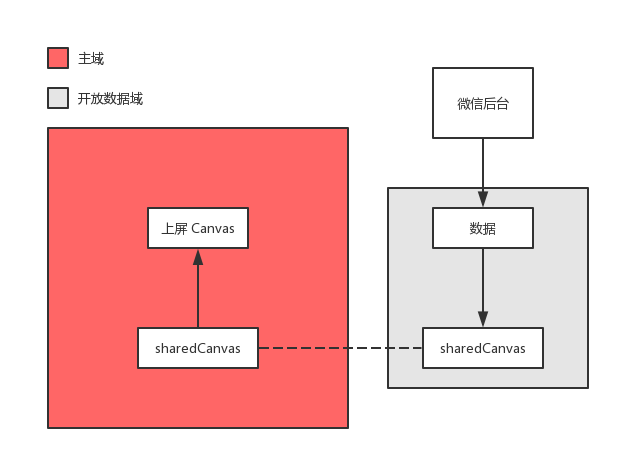
# Display Relationship Chain Data
If you want to display user data obtained through relational chain APIs, for example, draw business scenes (such as leaderboards), you need to draw the leaderboard on sharedCanvas and then render the sharedCanvas on-screen in the main domain.

// src/myOpenDataContext/index.js
let sharedCanvas = wx.getSharedCanvas()
function drawRankList (data) {
data.forEach((item, index) => {
// ...
})
}
wx.getFriendCloudStorage({
success: res => {
let data = res.data
drawRankList(data)
}
})
sharedCanvas is an off-screen canvas that can be accessed through either main domain or open data domain. Calling wx.getSharedCanvas() in the open data domain will return sharedCanvas.
// src/myOpenDataContext/index.js
let sharedCanvas = wx.getSharedCanvas()
let context = sharedCanvas.getContext('2d')
context.fillStyle = 'red'
context.fillRect(0, 0, 100, 100)
In the main domain, sharedCanvas can be accessed through the open data domain instance, and sharedCanvas can be drawn on the on-screen canvas using the drawImage() method.
// game.js
let openDataContext = wx.getOpenDataContext()
let sharedCanvas = openDataContext.canvas
let canvas = wx.createCanvas()
let context = canvas.getContext('2d')
context.drawImage(sharedCanvas, 0, 0)
The width and height of the sharedCanvas can only be set in the main domain and cannot be set in the open data domain.
// game.js
sharedCanvas.width = 400
sharedCanvas.height = 200
The sharedCanvas is also essentially an off-screen Canvas, and resetting the width and height of the Canvas will clear the contents of the Canvas. So notify the open data domain to redraw the sharedCanvas.
// game.js
openDataContext.postMessage({
command: 'render'
})
// src/myOpenDataContext/index.js
openDataContext.onMessage(data => {
if (data.command === 'render') {
// ... redraw sharedCanvas
}
})
# Limit
When a Mini Game starts an open data domain, that is when the openDataContext configuration item is added to game.json, the Mini Game environment will imposes some restrictions on the main domain and the open data domain.
# Main Domain
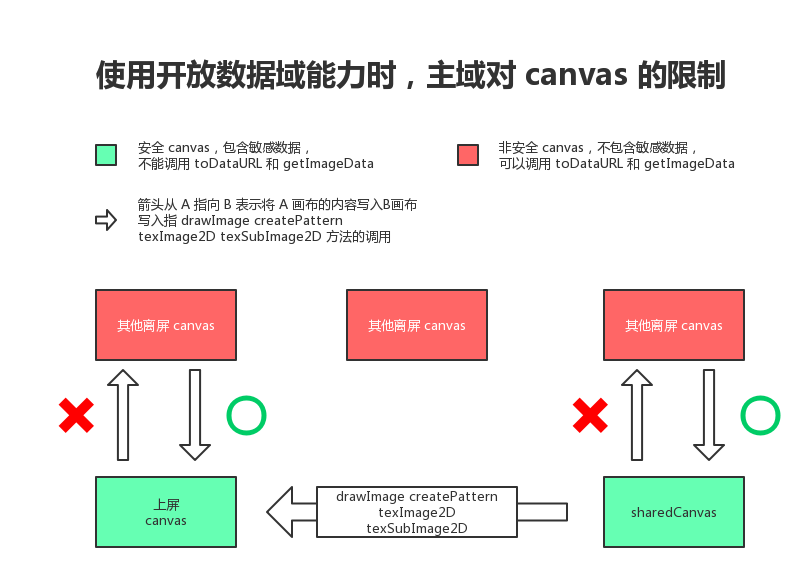
- sharedCanvas can only be drawn on the on-screen canvas.
- The on-screen canvas cannot call toDataURL, and its context cannot call getImageData.
- sharedCanvas cannot call toDataURL and getContext.
- The on-screen canvas and sharedCanvas can not be drawn on any other canvas in any form, including drawImage, createPattern, texImage2D, and texSubImage2D.
- The width and height of the sharedCanvas can only be set in the main domain.

# Open Data Domain
- The width and height of the sharedCanvas cannot be set
The open data domain can only call limited types of APIs, as shown below:
Frame rate
Timer
Touch event
- wx.onTouchStart()
- wx.onTouchMove()
- wx.onTouchEnd()
- wx.onTouchCancel()
- wx.offTouchStart()
- wx.offTouchMove()
- wx.offTouchEnd()
- wx.offTouchCancel()
Canvas
All canvases in open data domain only support the 2d rendering mode
Image
Image in open data domain can only uses local images or Weixin CDN images, and can not use images on the developer's own server. For non-local or non-Weixin CDN images, you can first download the image file from the main domain wx.downloadFile(), and then pass the file path to the open data domain for use via OpenDataContext.postMessage().
Open Data
- wx.getFriendCloudStorage()
- wx.getGroupCloudStorage()
- wx.getUserCloudStorage()
- wx.setUserCloudStorage()
- wx.removeUserCloudStorage()
Subscribe The Main Domain Message