# Support for the Engine
# Support Situation
Many developers are very concerned about the Mini Game's support for game engines such as Cocos, Egret, Laya, and Unity. But the Mini Game is a JavaScript running environment different from the browser. There is no BOM or DOM API. However, basically, all HTML5-based game engines rely on the browser-supplied BOM and DOM API. So if you want to use game engines in a Mini Game, you need to modifiy the engine.
At present, Cocos, Egret, and Laya have completed the adaptation and support of their own engines and their tools for Mini Games. The corresponding official documents have already introduced the access to Mini Game development.
- Cocos:https://docs.cocos.com/creator/manual/zh/editor/publish/publish-wechatgame.html
- Egret:https://docs.egret.com/engine/docs/publish/minigame/wechat/tutorial
- LayaBox:https://ldc.layabox.com/doc/?nav=zh-as-5-0-1
Unity has not yet adapted to the Mini Games. However, the Mini Games provide support for most of the Canvas 2d and WebGL 1.0 features. See RenderingContext for support situations. Competent developers can try to adapt by themselves.
# Mini Game is a Running Environment Different from Browser
No matter what kind of engine, most actions ultimately performed while the game is running are: Updating images and playing sounds with the user's interaction. The Mini Game's development language is JavaScript, therefore, in the bottom layer of engine, calling JavaScript is needed to draw API and audio API.
The API that a piece of JavaScript code can call at runtime depends on the host environment. Our most commonly used console.log is not even part of the JavaScript language core, but is provided by the browser as a host environment. Common host environments include browsers, Node.js, and so on. Browsers have BOM and DOM API, while Node.js does not; Node.js has files and web API provided by Node.js core modules (such as fs, net), and browsers do not have these modules. For example, the following piece of code that works normally in a browser will report an error when running in Node.js.
let canvas = document.createElement('canvas')
Because the Node.js host environment does not provide the built-in global variable document.
ReferenceError: document is not defined
The running environment of the Mini Game is a host environment different from the browser. It does not provide the BOM and DOM API, instead, it provides the wx API. Through the wx API, developers can call drawing, audio, video, web and file capabilities provided by Native.

If you want to create a canvas, you need to call wx.createCanvas()
let canvas = wx.createCanvas()
let context = canvas.getContext('2d')
If you want to create an audio object, you need to call wx.createInnerAudioContext()
let audio = wx.createInnerAudioContext()
// The src address is for demonstration purposes only and does not actually exist
audio.src = 'bgm.mp3'
audio.play()
If you want to get the width and height of the screen, you need to call wx.getSystemInfoSync()
let { screenWidth, screenHeight } = wx.getSystemInfoSync()
However, an HTML5-based game engine will create canvases, audios and screens and get width and height of a screen by the following method:
let canvas = document.createElement('canvas')
let audio = document.createElement('audio')
console.log(window.innerWidth)
console.log(window.innerHeight)
This will generate errors with the reason stated above: The Mini Game, as a host environment, does not provide the two built-in global variables of document and window. Because the Mini Game environment is a host environment different from the browser.
ReferenceError: document is not defined
ReferenceError: window is not defined
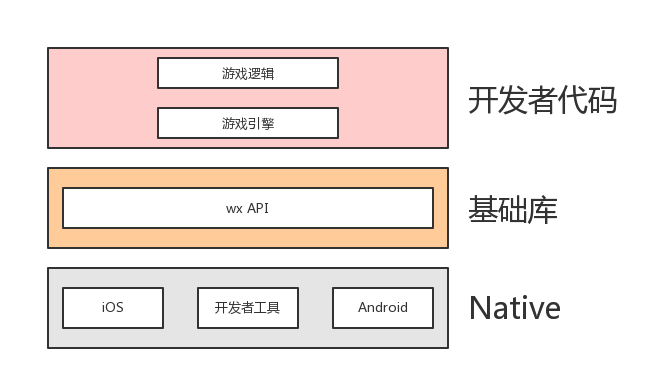
Therefore, basically, all HTML5-based game engines cannot be migrated and directly used in Mini Game, because the engines may more or less use the API specific to the browser environment of BOM and DOM. The engine can run in a Mini Game environment only when it is modified, and the calls to BOM and DOM API are changed to calls to wx API.
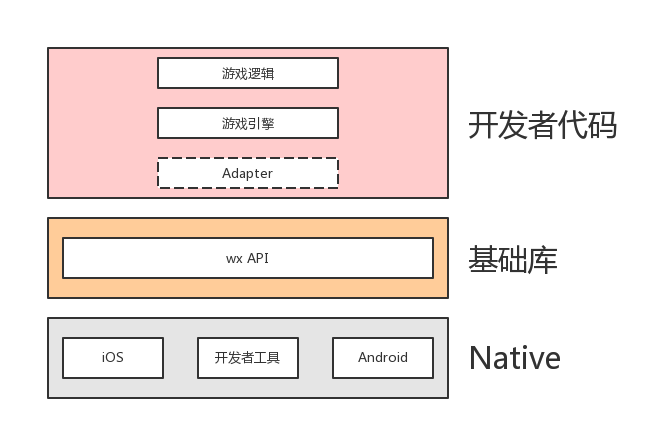
In addition to modifying the engine, there is another adaptation method, that is, an adapter of simulation BOM and DOM API is added between the engine and game logic codes, and we call it Adapter. Through the wx API, this adapter simulates globally the properties and methods of the window and document objects that can be accessed by the engine, so that the engine does not feel the differences between the environments.

Adapter is user code, not part of the base library. For an introduction to the Adapter, please see Tutorial Adapter.