手把手教你搭建答题活动小程序系列文章,最前面的三章是界面设计篇,分别描写了如何搭建答题小程序前端界面。
现在已经进入功能交互篇了,此为功能交互篇的第三章,如何用云开发实现查询题库功能。
其实,说白了就是相当于,前后端分离架构中的发送异步请求。先看看官方文档怎么说,再看看我是怎么理解和怎么做的,希望大家能从中得到启发,然后找到适合自己的学习方法。
软件架构:微信原生小程序+云开发
戳源码地址,获取源码,版本持续迭代中...
前期准备工作
按照惯例,我们先看看官方文档怎么说。不一定需要通读文档,可以遵循“用到什么查什么”的原则去针对性的查阅文档。此处应该有表情包,鱿鱼兮“看文档”.jpg
关于云开发是什么,云开发能力有哪些,是这样说的,巴拉巴拉~

关于数据库是什么,小程序怎么调用,是这样说的,巴拉巴拉~


好了,有兴趣的话,其他的你也可以仔细阅读阅读。
不吹不黑,毕竟,微信小程序开发的官方文档,是我看过的官方技术文档中描写最详细的文档。
当然,也有的地方一笔带过,我希望它可以更加详细一些。
不成文的分析
云开发能力,包含云数据库、云存储、云函数、云调用等等。可谓五花八门,这么多概念,眼花缭乱,晕乎所以了吧。
其实,大可不必,有的可用可不用。可以组合使用,也可以只用其一,这就“仁者见仁,智者见智”了。而这里,我们使用云数据库的小程序端SDK就行了。
如果你想免费、快速的开发出一个完整的答题小程序项目,用小程序的云开发可能是最好的选择。小程序的云开发所用到的主要是前端开发的知识,是的,你没听错没看错,划重点吧。
从此,摆脱“前端小哥哥小姐姐”、“后端小哥哥小姐姐”笼罩下的阴影,可以硬气一把了,整个项目自己一把梭,solo~
云开发快速查询题库
所谓“兵马未动,粮草先行”。若要调用数据库,则需要先有数据库。这句看似废话,其实是隐喻一系列的操作。
不禁发出灵魂三问:
你开通云开发服务了吗?
你创建数据库集合了吗?
你添加题目数据了吗?
没有?!没有?!没有?!
还有谁
1、手把手教你操作数据库
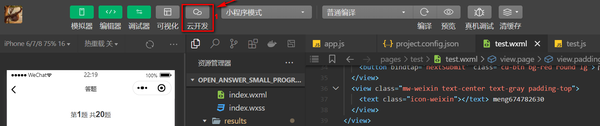
1)点击微信开发者工具的云开发图标,打开云开发控制台。

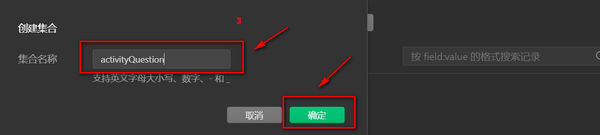
2)点击数据库图标进入到数据库管理页,点击集合名称右侧的+号图标,就可以创建一个数据集合了。

3)这里我们只需要添加一个activityQuestion的集合即可,这个集合就是存放题库用的。

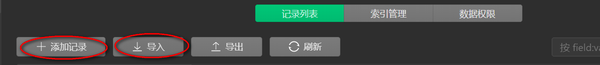
4)添加题目数据,或者,导入题库,两种方式均可。
①添加记录,一题一题地手动添加,一题一题地一题一题地......
②导入题库,嗖的一声直接导入事先准备好的题库json文件。

5)大佬喝茶~哦,不对。大佬,记得设置数据权限吖。不然它默认是“仅创建者可读写”,到时查不到数据就GG了。别跑,你还有bug没改完~

2、题库的数据库设计

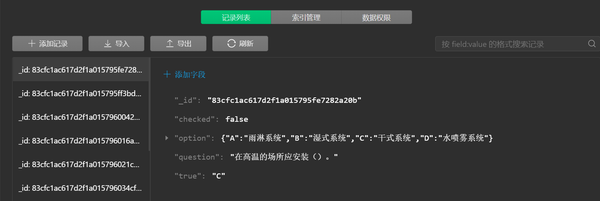
可以清晰地看见,一道题目其实就是对应一条记录。你可以粗暴地理解为,集合里面的记录,类似数组里面的对象。
你创建的每一道题,都会自动生成一个id字段,这个你可以不用管。一道题里面,所包含的字段不外乎就question、option、true、checked这几个。
字段解读:
1)question 题干
2)option 选项
3)true 正确答案
4)checked 该题是否已做
3、小程序端调用数据库
在小程序端调用数据库的方式很简单,我们可以把下面的代码写到一个事件处理函数里,然后直接在页面的生命周期函数里面执行。
其实概括起来,就三步走:
1)先使用 wx.cloud.database()获取数据库的引用(相当于连接数据库);
2)再使用 db.collection()获取集合的引用;
3)再通过 Collection.get 来获取集合里的记录。
项目代码之逐行解读:
// 连接云数据库
const db = wx.cloud.database();
// 获取集合的引用
const activityQuestion = db.collection('activityQuestion');
// 数据库操作符
const _ = db.command;
Page({
/**
* 页面的初始数据
*/
data: {
questionList: [], // 题目列表
index: 0 // 当前题目索引
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
// 获取题库-函数执行
this.getQuestionList()
},
// 获取题库-函数定义
getQuestionList() {
// 显示 loading 提示框
wx.showLoading({
title: '拼命加载中'
});
// 构建查询条件
activityQuestion.where({
// 指定查询条件,返回带新查询条件的新的集合引用
true: _.exists(true)
})
.get()
.then(res => {
// 获取集合数据,或获取根据查询条件筛选后的集合数据。
console.log('[云数据库] [activityQuestion] 查询成功')
console.log(res.data)
let data = res.data || [];
// 将数据从逻辑层发送到视图层,通俗的说,也就是更新数据到页面展示
this.setData({
questionList:data,
index: 0
});
// 隐藏 loading 提示框
wx.hideLoading();
})
}
})
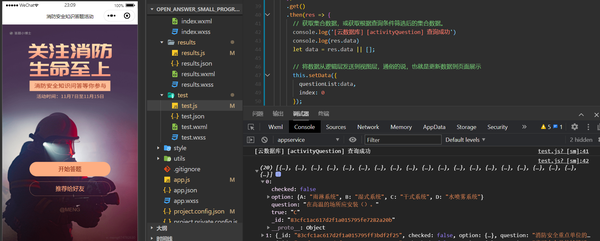
4、题库查询结果
保存然后待代码编译之后,点击“开始答题”按钮跳转到答题页面,就能在控制台看到调用的 20 条数据库记录了。
稍微要说明一下的是,如果没有指定 limit,则默认最多取 20 条记录。




手把手教你搭建答题活动小程序系列文章:
消防安全知识竞答活动小程序
安全知识线上答题活动小程序-答题功能解读
不破不立,分享源码,优质的消防安全知识竞答活动小程序
手把手教你搭建消防安全答题小程序-首页
手把手教你搭建消防安全答题小程序-答题页
手把手教你搭建消防安全答题小程序-答题结果页
手把手教你搭建消防安全答题小程序-实现页面间跳转功能
手把手教你搭建消防安全答题小程序-实现转发分享答题成绩功能
手把手教你搭建消防安全答题小程序-用云开发实现查询题库功能
不错不错,如果把数据库操作过程放在云函数上面会更好,这样就可以拿到20条以上的数据了
文章的逻辑很清晰 对云开发小白真是太友好了
看完文章学到了云数据库的小程序端SDK的相关知识,感觉很有收获,赞~
楼主好,我想请教一下,如果要在云后台配置一个是否允许多次答题的按钮,应该怎么配置啊,我看了挺多资料,都没配置成功
小白请教一下,Excel题库怎么转换为json格式的
更多资料资源资讯,请关.注.公.众.号【木番薯科技】
大赞!作者要是能出个视频,轻轻松松赚米
很久前就想做答题类小程序了,一方面苦于没有时间,一方面跨行且小白,现在疫情封控在家,终于可以静下心来学习了,特别感谢楼主的系列教学,看的很明白,就是小白也可以很快的接受。给楼主👍
根据楼主的程序跑了一遍,发现再搭建云数据库的时候漏了一点:
3)这里我们只需要添加 activityQuestion 和 activityRecord 两条集合即可,这个集合一个用于存放题库,一个用于存放答题记录