念无与为乐者,就让我手把手教你搭建知识竞答小程序吧。为啥你的UI界面感觉乱?好看的答题考试小程序,实在是太稀缺了。

软件架构:微信原生小程序+云开发
戳源码地址,获取源码,版本持续迭代中...
答题页布局
<!--pages/test/test.wxml-->
<view class="page">
<view class="padding-top text-center">
第<text class="text-bold text-xl">1</text>题
共<text class="text-bold text-xl">20</text>题
</view>
<view class='page__hd padding'>
<view class="page__title">
<text class="text-bold">【单选题】</text>
当灭火人员能够接近火源时,应迅速利用身边的灭火器材灭火,将火势控制在初期低温少烟阶段,使用的火灾扑救方法是()。
</view>
</view>
<view class="page__bd">
<radio-group class="radio-group">
<label class="radio my-choosebox">
<radio value="A" checked="false" />
<text class="margin-left-xs">堵截</text>
</label>
<label class="radio my-choosebox">
<radio value="B" checked="false" />
<text class="margin-left-xs">快攻</text>
</label>
<label class="radio my-choosebox">
<radio value="C" checked="false" />
<text class="margin-left-xs">隔离</text>
</label>
<label class="radio my-choosebox">
<radio value="D" checked="false" />
<text class="margin-left-xs">排烟</text>
</label>
</radio-group>
</view>
<view class='page_ft flex padding flex-direction'>
<button bindtap='nextSubmit' class="cu-btn bg-red round lg">下一题</button>
</view>
<view class="mw-weixin text-center text-gray padding-top">
<text class="icon-weixin"></text> meng674782630
</view>
</view>
答题页样式
/* pages/test/test.wxss */
page {
background-color: #fff;
}
.page {
padding: 20rpx;
}
.page__bd {
padding: 20rpx;
}
.my-choosebox {
display: block;
margin-bottom: 20rpx;
}
.toindex-btn {
margin-top: 20rpx;
display:inline-block;
line-height:2.3;
font-size:13px;
padding:0 1.34em;
color: red;
float: right;
}
.page .radio-group, .page .checkbox-group {
display: block;
}
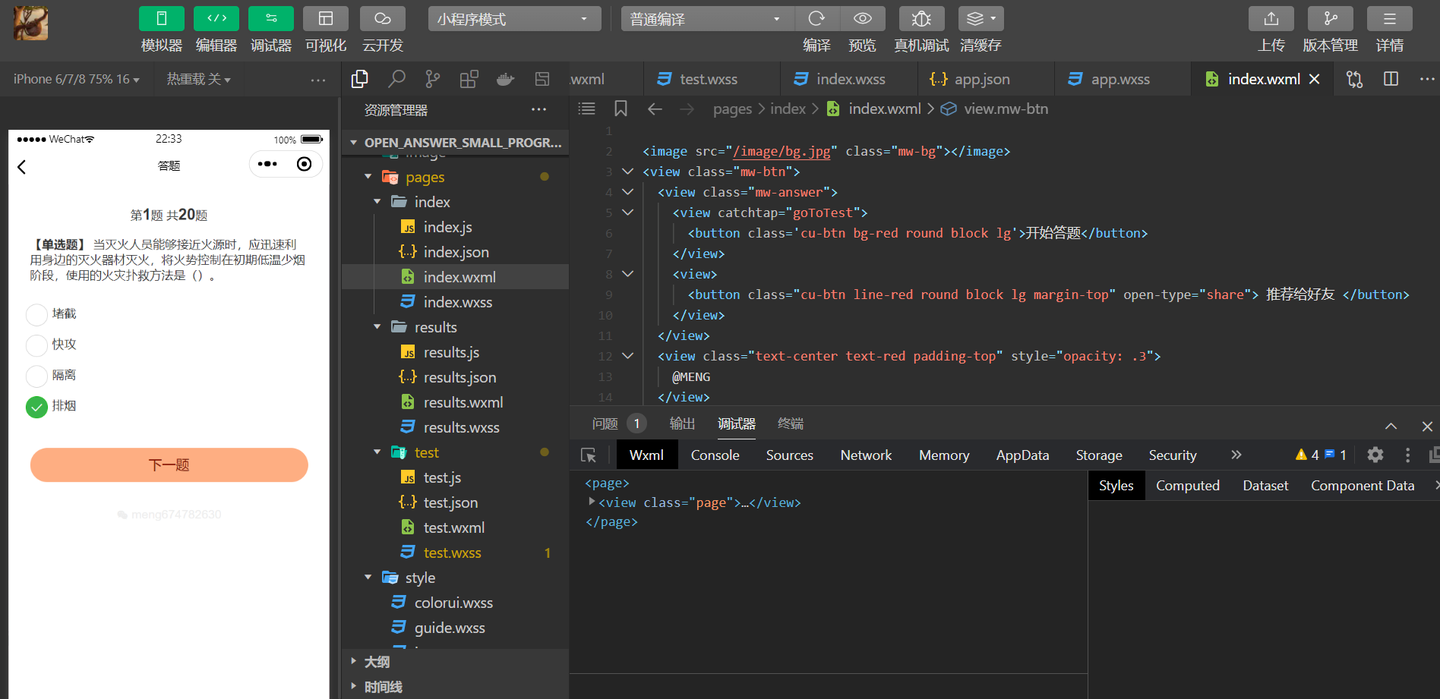
答题页效果图

好了,今天就写到这里。当前版本,先教大家页面布局与样式。下一个迭代会接入云开发,实现完整的答题小程序功能,敬请期待吧。



更多资料资源资讯,请关.注.公.众.号【木番薯科技】
手把手教你搭建答题活动小程序系列文章:
消防安全知识竞答活动小程序
安全知识线上答题活动小程序-答题功能解读
不破不立,分享源码,优质的消防安全知识竞答活动小程序
手把手教你搭建消防安全答题小程序-首页
手把手教你搭建消防安全答题小程序-答题页
手把手教你搭建消防安全答题小程序-答题结果页
手把手教你搭建消防安全答题小程序-实现页面间跳转功能
手把手教你搭建消防安全答题小程序-实现转发分享答题成绩功能
手把手教你搭建消防安全答题小程序-用云开发实现查询题库功能
ABCD是写死的吗,我要看动态渲染题目ABCD的,有无