手把手教你搭建知识答题小程序,系列文章前面的三章,分别描写了如何去搭建答题小程序的首页、答题页以及答题结果页。然而,界面设计篇将告一段落了,接下来将过渡到交互功能篇。
软件架构:微信原生小程序+云开发
戳源码地址,获取源码,版本持续迭代中...
项目效果图
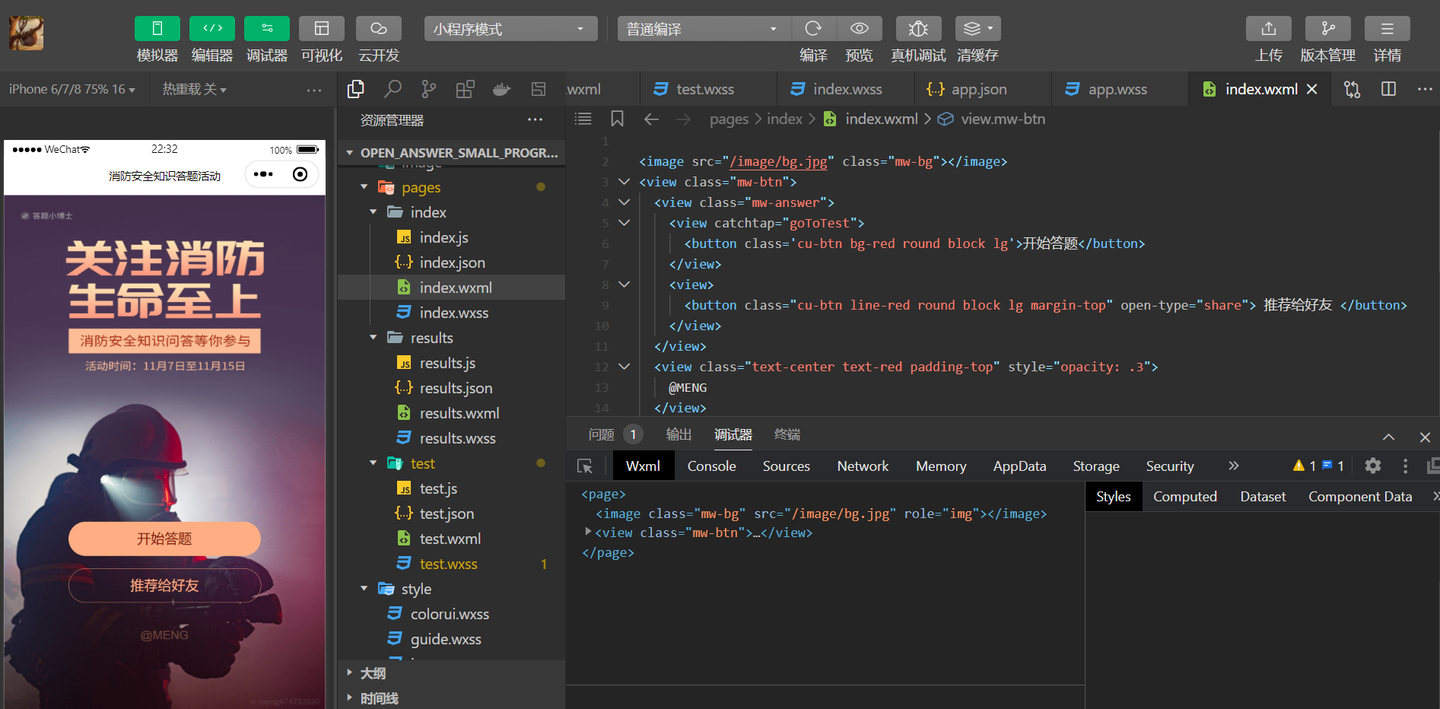
首页

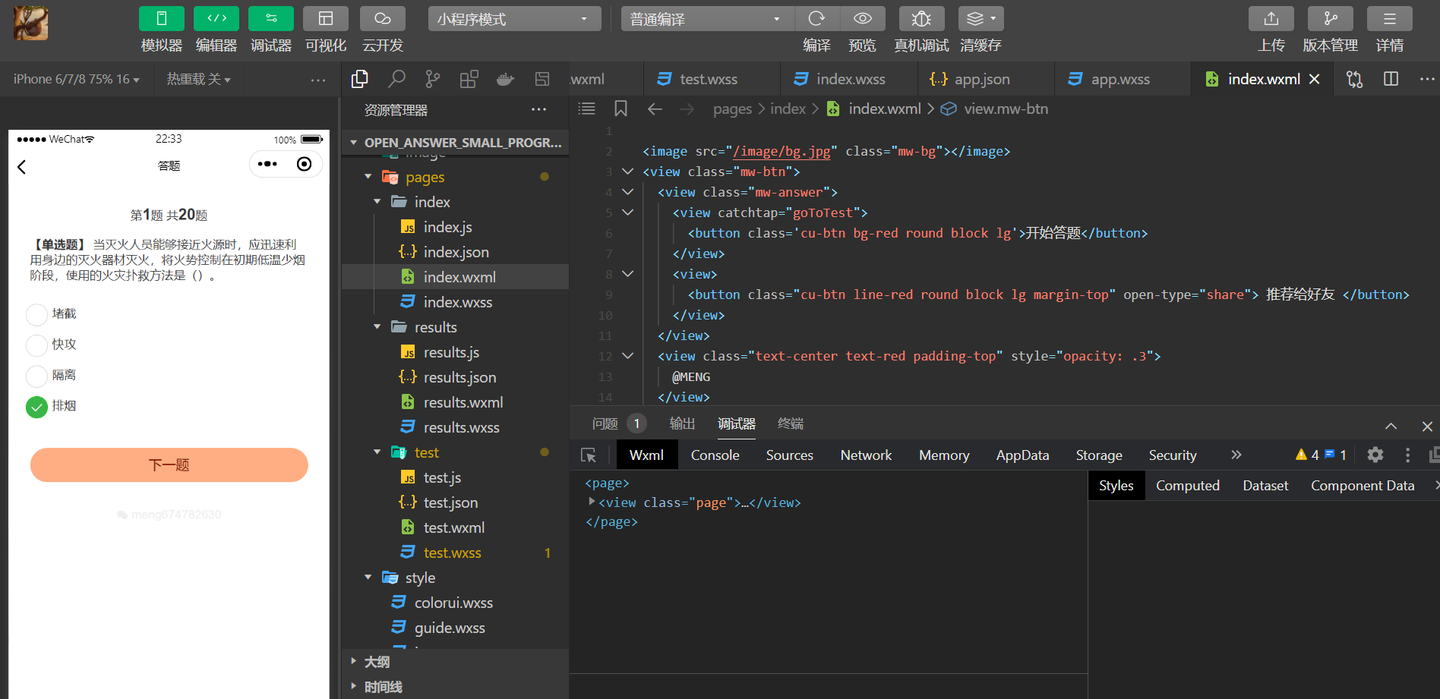
答题页

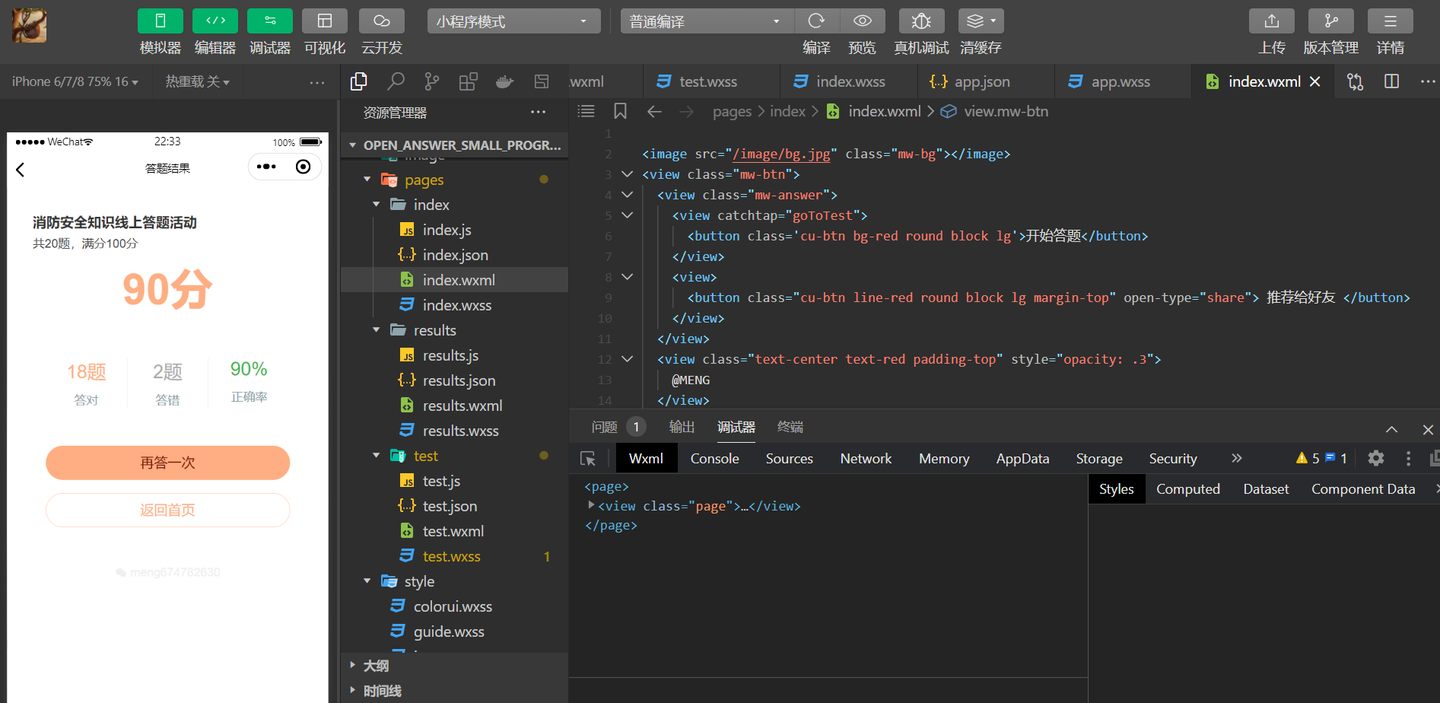
答题结果页

那么问题来了,这几个页面是独立开来的,如何将所搭建的页面串联起来呢?也就是如何实现页面间的跳转?答案是,两个字,路由。
路由的API
首先,让我们来查阅一下微信小程序官方文档提供了5种路由的API,分别是:
1、wx.switchTab(Object object),跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面;
2、wx.reLaunch(Object object),关闭所有页面,打开到应用内的某个页面;
3、wx.redirectTo(Object object),关闭当前页面,跳转到应用内的某个页面。但是不允许跳转到 tabbar 页面;
4、wx.navigateTo(Object object),保留当前页面,跳转到应用内的某个页面。但是不能跳到 tabbar 页面。使用wx.navigateBack可以返回到原页面。小程序中页面栈最多十层;
5、wx.navigateBack(Object object),关闭当前页面,返回上一页面或多级页面。可通过getCurrentPages获取当前的页面栈,决定需要返回几层。
我们可以清晰的看到,它们的异同点,我们根据需求来选择使用即可。
项目示例代码
首页的.wxml文件
<view catchtap="goToTest">
<button class='cu-btn bg-red round block lg'>开始答题</button>
</view>
首页的.js文件
goToTest: function() {
wx.navigateTo({
url: '../test/test'
})
},
答题页的.wxml文件
<button bindtap='nextSubmit' class="cu-btn bg-red round lg">下一题</button>
答题页的.js文件
nextSubmit: function(){
wx.redirectTo({
url: '../results/results'
})
},
答题结果页的.wxml文件
<button bindtap="toDoWrong" hover-class="other-button-hover" class="cu-btn bg-red round lg"> 再答一次 </button>
<button bindtap="toIndex" hover-class="other-button-hover" class="cu-btn line-red round lg margin-top"> 返回首页 </button>
答题结果页的.js文件
toDoWrong(){
wx.redirectTo({
url: '../test/test'
})
},
toIndex: function(){
wx.redirectTo({
url: '../index/index'
})
},
好了,这样就实现了页面间的跳转功能。是不是很简单。



讲的很清晰通俗易懂,太适合小白了😋
好文,对小白很好
新手看的太舒服了,表示看你的文章学到了很多,赞!
思路清晰,讲得挺好。期待后续开发,加油!
用具体例子讲解非常清晰,期待后续开发!
更多资料资源资讯,请关.注.公.众.号【木番薯科技】
手把手教你搭建答题活动小程序系列文章:
消防安全知识竞答活动小程序
安全知识线上答题活动小程序-答题功能解读
不破不立,分享源码,优质的消防安全知识竞答活动小程序
手把手教你搭建消防安全答题小程序-首页
手把手教你搭建消防安全答题小程序-答题页
手把手教你搭建消防安全答题小程序-答题结果页
手把手教你搭建消防安全答题小程序-实现页面间跳转功能
手把手教你搭建消防安全答题小程序-实现转发分享答题成绩功能
手把手教你搭建消防安全答题小程序-用云开发实现查询题库功能
小白知识点,实现点击跳转页面思路:
1、.wxml文件的按钮bindtap绑定点击事件;
2、.js文件写对应的方法,方法里面写路由跳转页面;