# 组件接口
| 名称 | 功能说明 |
|---|---|
| 商品详情productDetail | 用户点击相关商品后,跳转至小商店商品详情页 |
| 购物袋shoppingCart | 控制用户跳转到小商店购物袋页 |
| 订单列表orderList | 控制用户跳转到小商店订单列表页,默认激活“全部”标签,展示全部订单数据,可设置为激活“待付款”、“待收货”、“退款/售后”标签 |
| 订单详情orderDetail | 控制用户跳转到小商店订单详情页中 |
| 售后单详情refundDetail | 控制用户跳转到小商店售后单详情页中 |
下面均用navigateTo 方法示例如何跳到其他页面
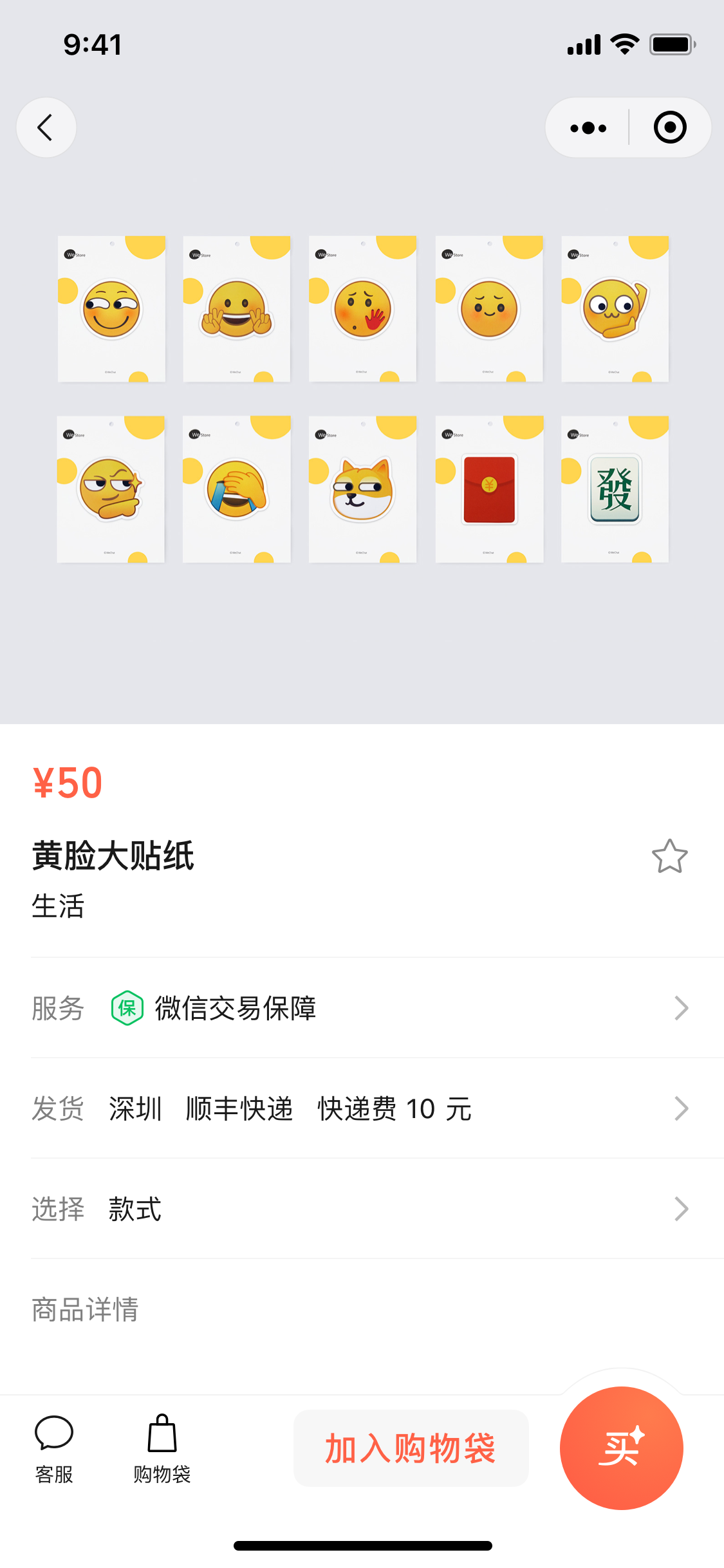
# 一、商品详情组件
# (注:若要使用该组件,需要在项目中先引入小商品组件)
组件说明:用户点击小程序货架中的商品,将会按照开发者的设定,跳转至对应的小商店商品详情页面中。
const productId = [商品id] // 填写具体的商品Id
wx.navigateTo({
url: 'plugin-private://wx34345ae5855f892d/pages/productDetail/productDetail?productId=${productId}',
});
示例效果图如下:

# 自定义店铺/首页按钮
因小商店的商品详情等页面中,有跳转到店铺及首页的按钮,组件提供了自定义跳转的方式。
在小程序的app.js中添加以下代码:
const miniShopPlugin = requirePlugin('mini-shop-plugin');
miniShopPlugin.initHomePath('your home page path'); // 比如'/pages/index/index'
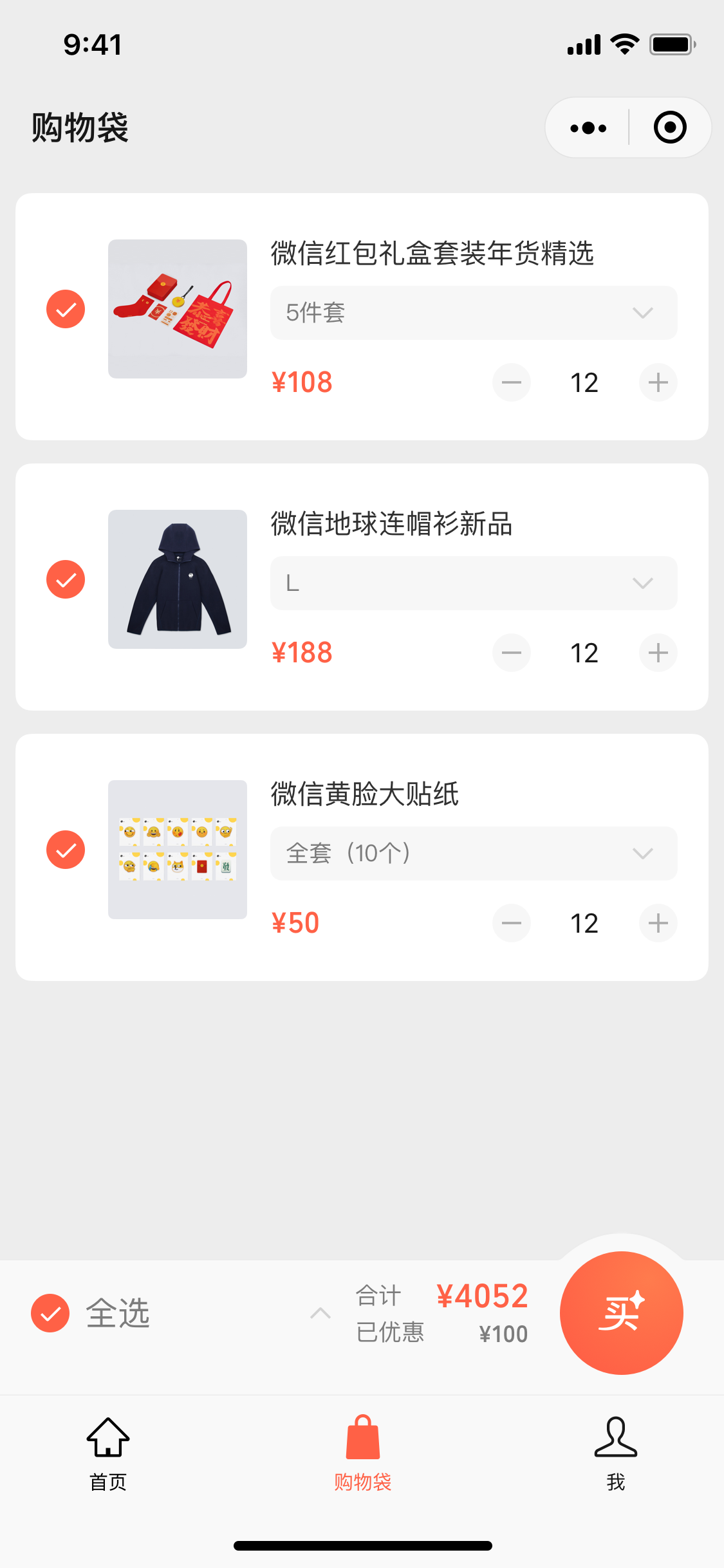
# 二、购物袋组件
# (注:若要使用该组件,需要在项目中先引入小商品组件)
组件说明:用户点击购物袋,将会按照开发者的设定,跳转至对应的小商店购物袋页面中。
wx.navigateTo({
url: 'plugin-private://wx34345ae5855f892d/pages/shoppingCart/shoppingCart',
});
示例效果图如下:

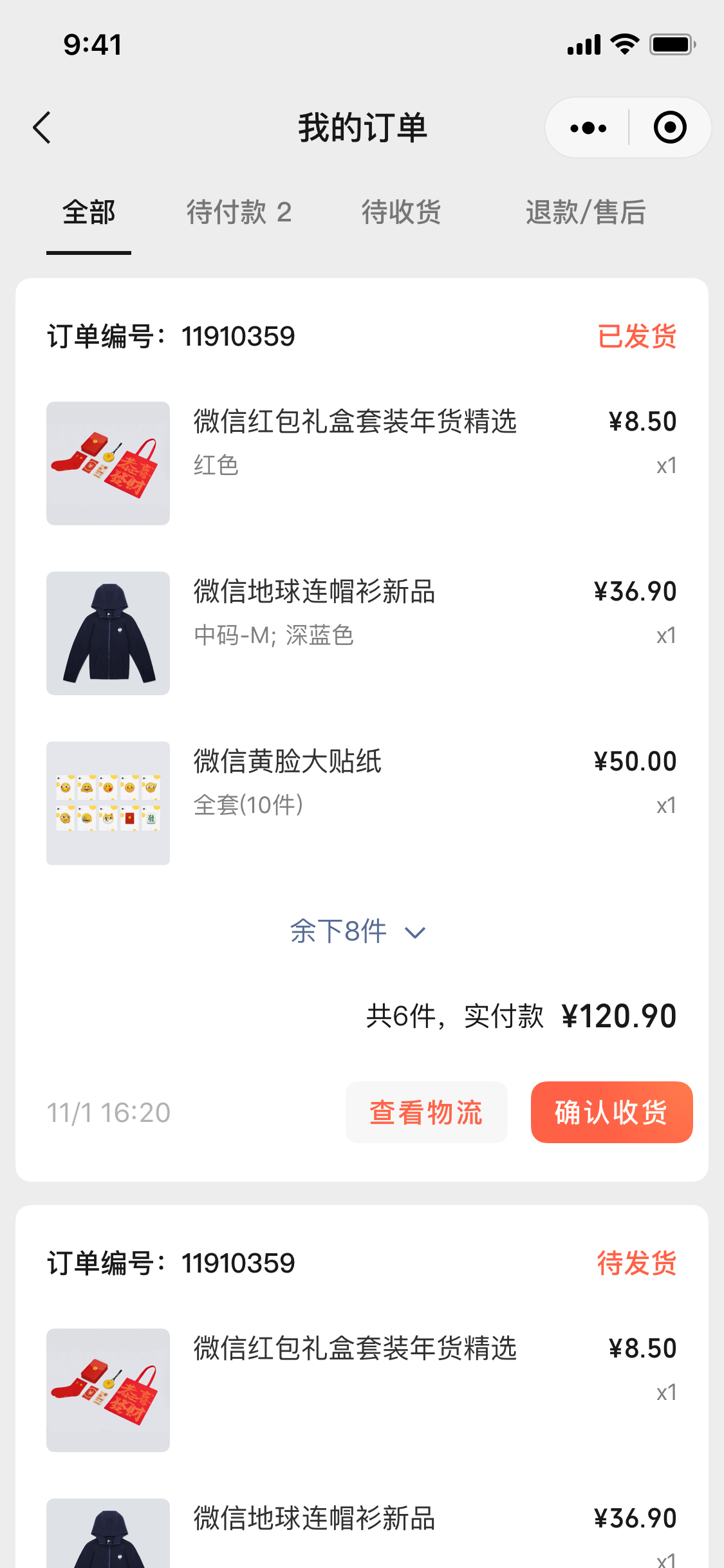
# 三、订单列表组件
# (注:若要使用该组件,需要在项目中先引入小商品组件)
组件说明:用户点击订单列表页,将会按照开发者的设定,跳转至小商店订单列表页面中。
// 跳转到订单页,默认激活“全部”标签,展示全部订单数据
wx.navigateTo({
url: 'plugin-private://wx34345ae5855f892d/pages/orderList/orderList',
});
// 跳转到订单页,激活“待付款”标签
const tabId = 'pendingPay';
wx.navigateTo({
url: `plugin-private://wx34345ae5855f892d/pages/orderList/orderList?tabId=${tabId}`,
});
订单列表: tabId有效值如下:
| 传值 | 标签 | 数据 |
|---|---|---|
| pendingPay | 待付款 | 待付款订单 |
| pendingRecevied | 待收货 | 待发货/待收货状态的订单 |
| afterSale | 退款/售后 | 所有售后单 |
示例效果图如下:

# 四、订单详情组件
# (注:若要使用该组件,需要在项目中先引入小商品组件)
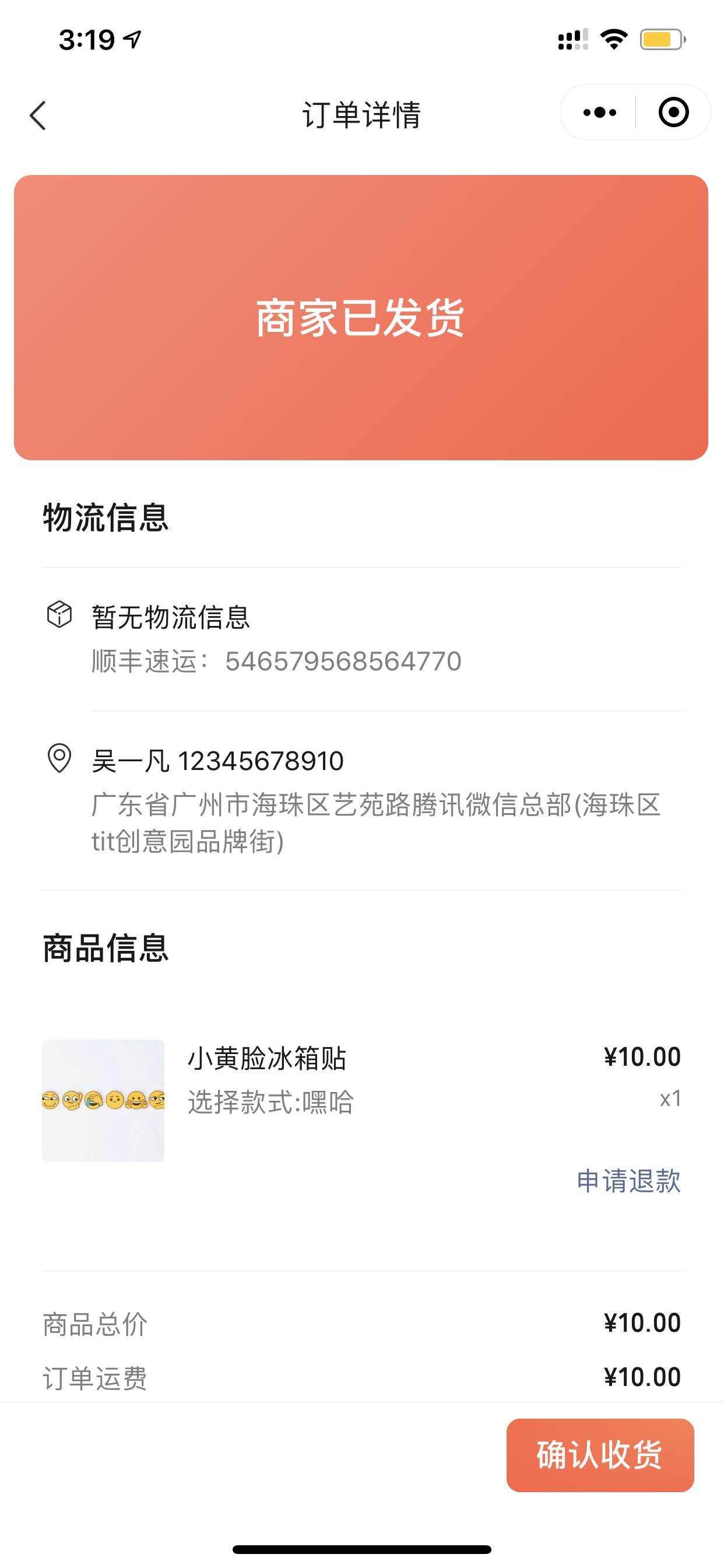
组件说明:用户点击订单详情时,将会按照开发者的设定,跳转至对应的小商店商品订单详情页面中。
const orderId = [订单Id]; // 对应的订单Id
wx.navigateTo({
url: `plugin-private://wx34345ae5855f892d/pages/orderDetail/orderDetail?orderId=${orderId}`,
});
示例效果图如下:

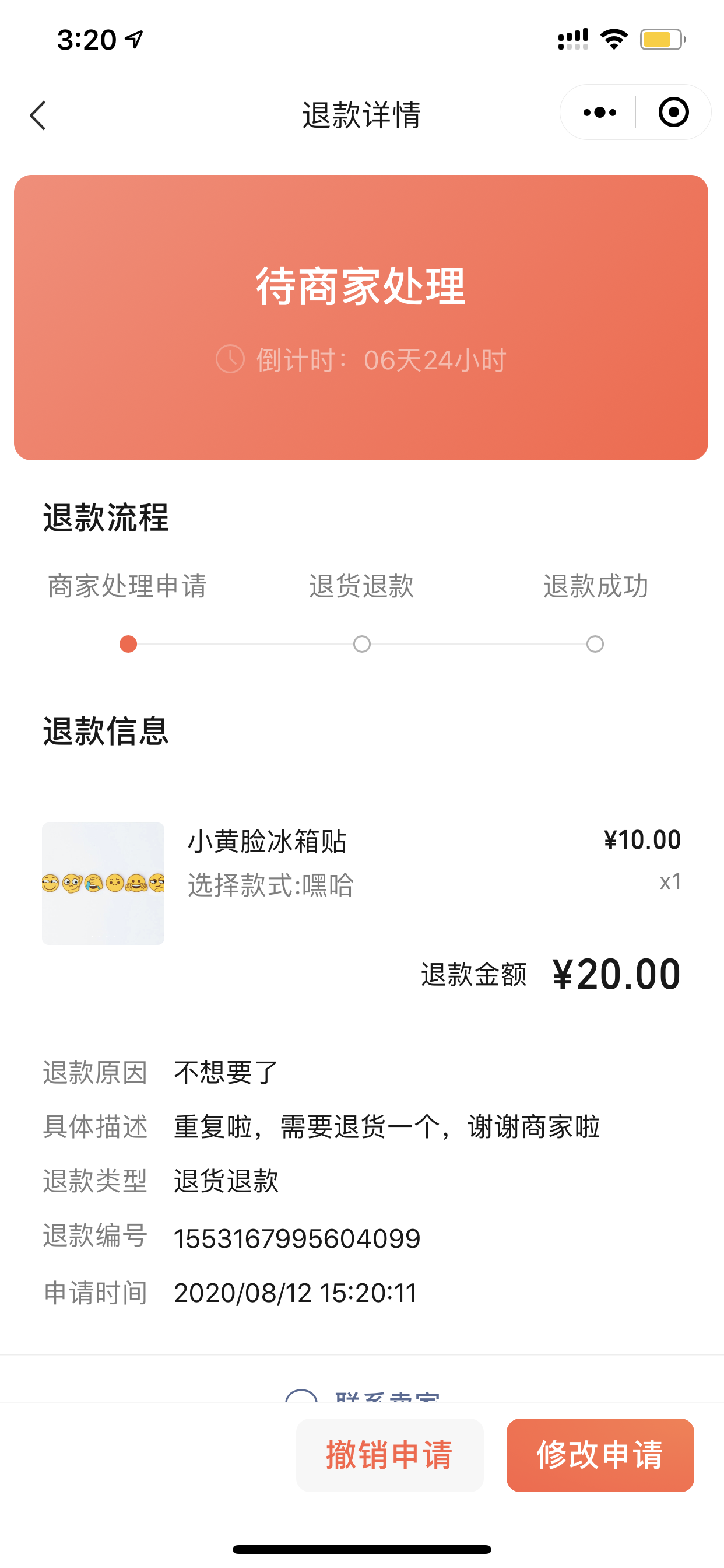
# 五、售后单详情组件
# (注:若要使用该组件,需要在项目中先引入小商品组件)
组件说明:用户点击售后,将会按照开发者的设定,跳转至对应的小商店商品售后页面中。
const orderId = [售后单Id]; // 售后单Id
wx.navigateTo({
url: `plugin-private://wx34345ae5855f892d/pages/refundDetail/refundDetail?orderId=${orderId}`,
});
示例效果图如下: