# Global configuration
The apagejsonfile in the Weixin Mini Program root directory is used for global configuration of Weixin Mini Program.The file content is a JSON object with the following attributes:
# Configuration items
| attribute | type | Required to fill in | describe | Minimum version |
|---|---|---|---|---|
| entryPagePath | string | no | Weixin Mini Program Default Start Home | |
| pages | string[] | yes | List of page paths | |
| window | Object | no | Default window performance for the entire world | |
| tabBar | Object | no | Performance of thetabat the bottom | |
| networkTimeout | Object | no | Network Overtime | |
| debug | boolean | no | Debug mode is turned on or off by default | |
| functionalPages | boolean | no | Enable the plug-in feature page, close by default | 2.1.0 |
| subpackages | Object[] | no | Subcontract structure configuration | 1.7.3 |
| workers | string | no | WorkerDirectory where code is placed | 1.9.90 |
| requiredBackgroundModes | string[] | no | Need capabilities to be used in the background, such as music playback | |
| requiredPrivateInfos | string[] | no | Called geolocation-related privacy interfaces | |
| plugins | Object | no | Plugins used | 1.9.6 |
| preloadRule | Object | no | Sub-contract pre-download rules | 2.3.0 |
| resizable | boolean | no | Whether the PC Weixin Mini Program supports the user to arbitrarily change the window size (including maximizing the window);Does the iPad Mini Program support screen rotation? Close by default | 2.3.0 |
| usingComponents | Object | no | Global Custom component configuration | Developer Tools 1.02.1810190 |
| permission | Object | no | Weixin Mini Program Interface permission related settings | WeChat Passenger 7.0.0 |
| sitemapLocation | string | yes | Indicate the location of sitemap.json | |
| style | string | no | Specifies the use of upgraded weui styles | 2.8.0 |
| useExtendedLib | Object | no | Specify the extension library that you need to refer to | 2.2.1 |
| entranceDeclare | Object | no | WeChat Message opens with Weixin Mini Program | WeChat Passenger 7.0.9 |
| darkmode | boolean | no | Weixin Mini Program DarkMode support | 2.11.0 |
| themeLocation | string | no | Indicate the location of theme.json, darkmode is true is required | Developer Tools 1.03.2004271 |
| lazyCodeLoading | string | no | Configure custom component code to be injected on demand | 2.11.1 |
| singlePage | Object | no | Configurations related to single page mode | 2.12.0 |
| supportedMaterials | Object | no | Chat material Weixin Mini Program Open Related configuration | 2.14.3 |
| serviceProviderTicket | string | no | Custom Service Provider Bill | |
| embeddedAppIdList | string[] | no | Half-screen Weixin Mini Program appId | 2.20.1 |
| halfPage | Object | no | WeChat Channels Live Streaming: Setting Up the Half-Screen Scene | 2.18.0 |
| debugOptions | Object | no | Debugging related configurations | 2.22.1 |
| enablePassiveEvent | Object或boolean | no | Whether touch event listening is passive | 2.24.1 |
| resolveAlias | Object | no | Custom module mapping rules | |
| renderer | string | no | The global default rendering backend | 2.30.4 |
| rendererOptions | Object | no | Rendering backend options | 2.31.1 |
| componentFramework | string | no | Component framework, see related documents | 2.30.4 |
| miniApp | Object | no | Multi-terminal mode scenario access to identity management services when the Weixin Mini Program authorization page related configuration, see related documents | |
| static | Object | no | By default, all source files are packaged and published on all platforms. You can configure the static field to publish each directory / file to a specific platform . | |
| convertRpxToVw | boolean | no | Configure whether to convert rpx units to vw units to fix some rpx accuracy issues | 3.3.0 |
| chatTools | Object | no | Chat tool sub-package configuration | 3.7.8 |
# entryPagePath
Specify the default boot path for Weixin Mini Program (home page). Common scenarios are starting from the WeChat chat list drop-down page, starting from the Mini Program list, etc.If not filled, it defaults to the first item in thepageslist.No page path parameter is supported.
{
"entryPagePath": "pages/index/index"
}
# pages
Used to specify which pages Weixin Mini Program consists of, each corresponding to a page's path (including file name) information.The file name does not need to be written with a file suffix, the framework will automatically find the corresponding location..json,.js,.wxml,.wxssFour documents were processed.
WhenentryPagePathis not specified, the first item in the array represents the initial page (front page) of Weixin Mini Program.
To add / delete pages in Weixin Mini Program, you need to modify the pages array.
For example, the development directory is:
├── app.js
├── app.json
├── app.wxss
├── pages
│ │── index
│ │ ├── index.wxml
│ │ ├── index.js
│ │ ├── index.json
│ │ └── index.wxss
│ └── logs
│ ├── logs.wxml
│ └── logs.js
└── utils
You need to write it in apagejson
{
"pages": ["pages/index/index", "pages/logs/logs"]
}
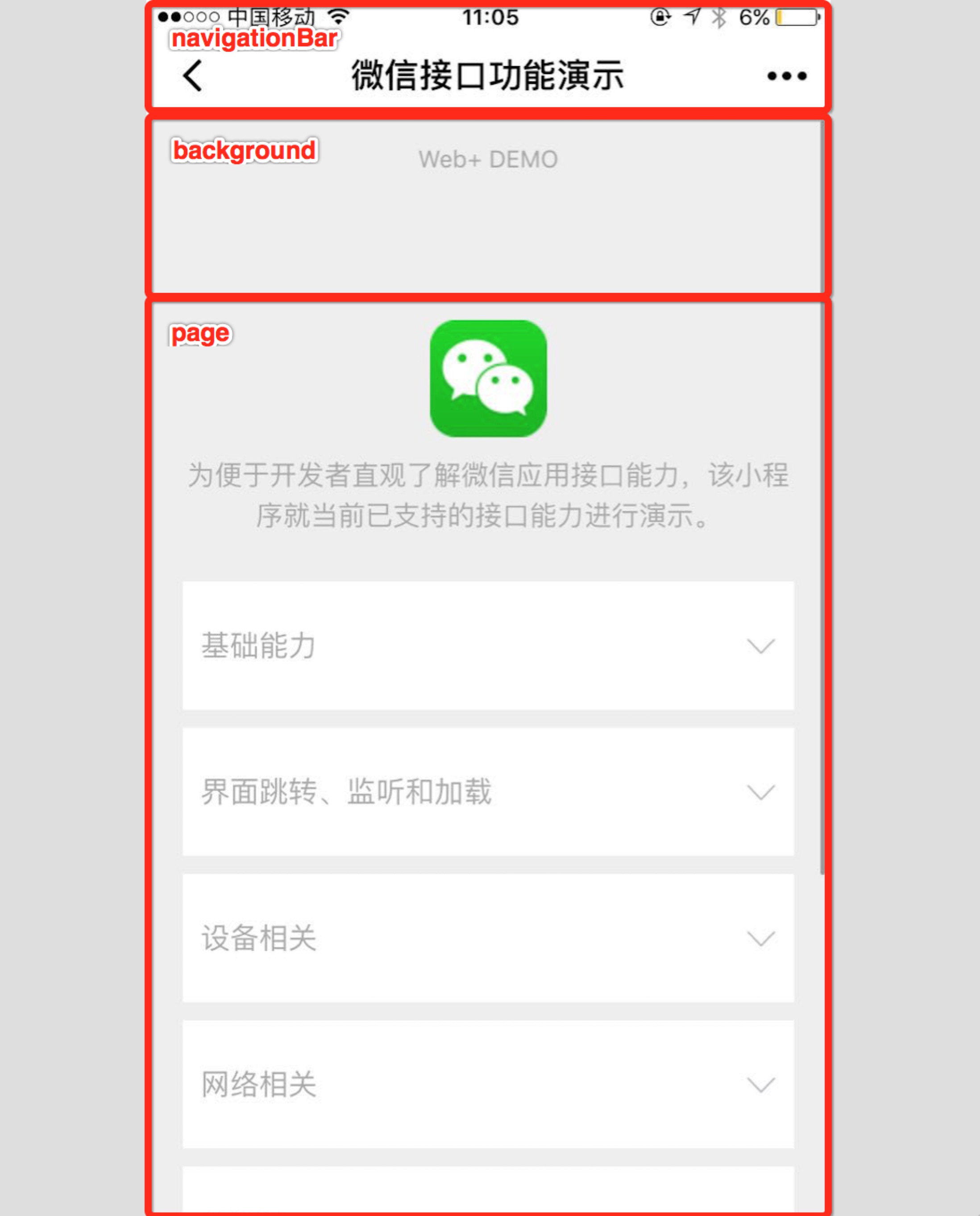
# window
Used to set Weixin Mini Program's view bar, navigation bar, title, window background.
| attribute | type | Default values | describe | Minimum version |
|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | Background color of the navigation bar, such as# 000000 | |
| navigationBarTextStyle | string | white | Navigation bar title, color, only supportblack/white | |
| navigationBarTitleText | string | Navigation bar Title text content | ||
| navigationStyle | string | default | 导航栏样式,仅支持以下值:default默认样式custom自定义导航栏,只保留右上角胶囊按钮。参见注 2。 | IOS / Android WeChat Guest Account 6.6.0, Windows / Mac WeChat Basic Library 3.6.1 |
| homeButton | boolean | false | The navigation bar displays the home key in a page that is not on the front page, not on the bottom page of the page stack, or not in the tabbar | WeChat Passenger 8.0.24 |
| backgroundColor | HexColor | #ffffff | The background color of the window | |
| backgroundTextStyle | string | dark | Drop loading style, only supportdark/light | |
| backgroundColorTop | string | #ffffff | Back view of the top window, iOS only supported | WeChat Passenger 6.5.16 |
| backgroundColorBottom | string | #ffffff | Backview of the bottom window, iOS only supported | WeChat Passenger 6.5.16 |
| enablePullDownRefresh | boolean | false | Would you like to turn on the global drop-down refresh? See Page.onPullDownRefresh | |
| onReachBottomDistance | number | 50 | The distance from the bottom of the page when the bottom of the page is triggered, in px. See Page.onReachBottom | |
| pageOrientation | string | portrait | Screen rotation settings, supportauto/portrait/landscapeSee Response shows area changes | 2.4.0 (auto) / 2.5.0 (landscape) |
| restartStrategy | string | homePage | Restart Policy Configuration | 2.8.0 |
| initialRenderingCache | string | Page Initial Render Cache configuration, supportingstatic/dynamic | 2.11.1 | |
| visualEffectInBackground | string | none | Hide the content of the page when you enter the back of the system to protect user privacy.Supporthidden/none | 2.15.0 |
| handleWebviewPreload | string | static | Control when preloads the next page .Supportstatic/manual/ [[TAG3-START]] auto` | 2.15.0 |
- Note 1: HexColor (hexadecimal color value), such as "# ff00ff"
- Note 2: On
navigationStyle- The iOS / Android Guest Account version below 7.0.0,
navigationStyleonly inapagejson. - IOS / Android Passenger version 6.7.2 starts,
navigationStyle: customInvalid for web-view component - After opening custom, the lower version of the passenger terminal needs to be compatible. The developer tool base library version Click to 1.7.0 (not being the minimum version, only for debugging) to conveniently click to older visuals
- The iOS / Android Guest Account version below 7.0.0,
# restartStrategy
Start from base library version 2.8.0. Please remaining backward compatible.
Reboot policy configuration
| Optional values | meaning |
|---|---|
| homePage | (Default) If you exit Weixin Mini Program from this page, the next time it will start cold from the home page |
| homePageAndLatestPage | If you exit Weixin Mini Program from this page, the page is loaded immediately after the next cold boot, and the parameters of the page are unchanged (not available for tab pages) |
Examples include:
{
"window": {
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
}

# tabBar
If Weixin Mini Program is a multitab app (with a tab bar at the bottom or top of the client window to switch pages), you can specify the behavior of the tab bar and the corresponding page displayed when the tab is switched by a tabBar configuration.
| attribute | type | Required to fill in | Default values | describe | Minimum version |
|---|---|---|---|---|---|
| color | HexColor | yes | Default color for text on tab, hexadecimal color only | ||
| selectedColor | HexColor | yes | The color of the text on the tab when selected, only hexadecimal colors are supported | ||
| backgroundColor | HexColor | yes | Tab's backview, only hexadecimal colors are supported | ||
| borderStyle | string | no | black | Tabbar upper border color, support onlyblack/white | |
| list | Array | yes | Tab list, seelistattribute explaination, minimum 2, maximum 5 tabs | ||
| position | string | no | bottom | Tabbar position, support onlybottom/top | |
| custom | boolean | no | false | Custom tabBar, see for details | 2.5.0 |
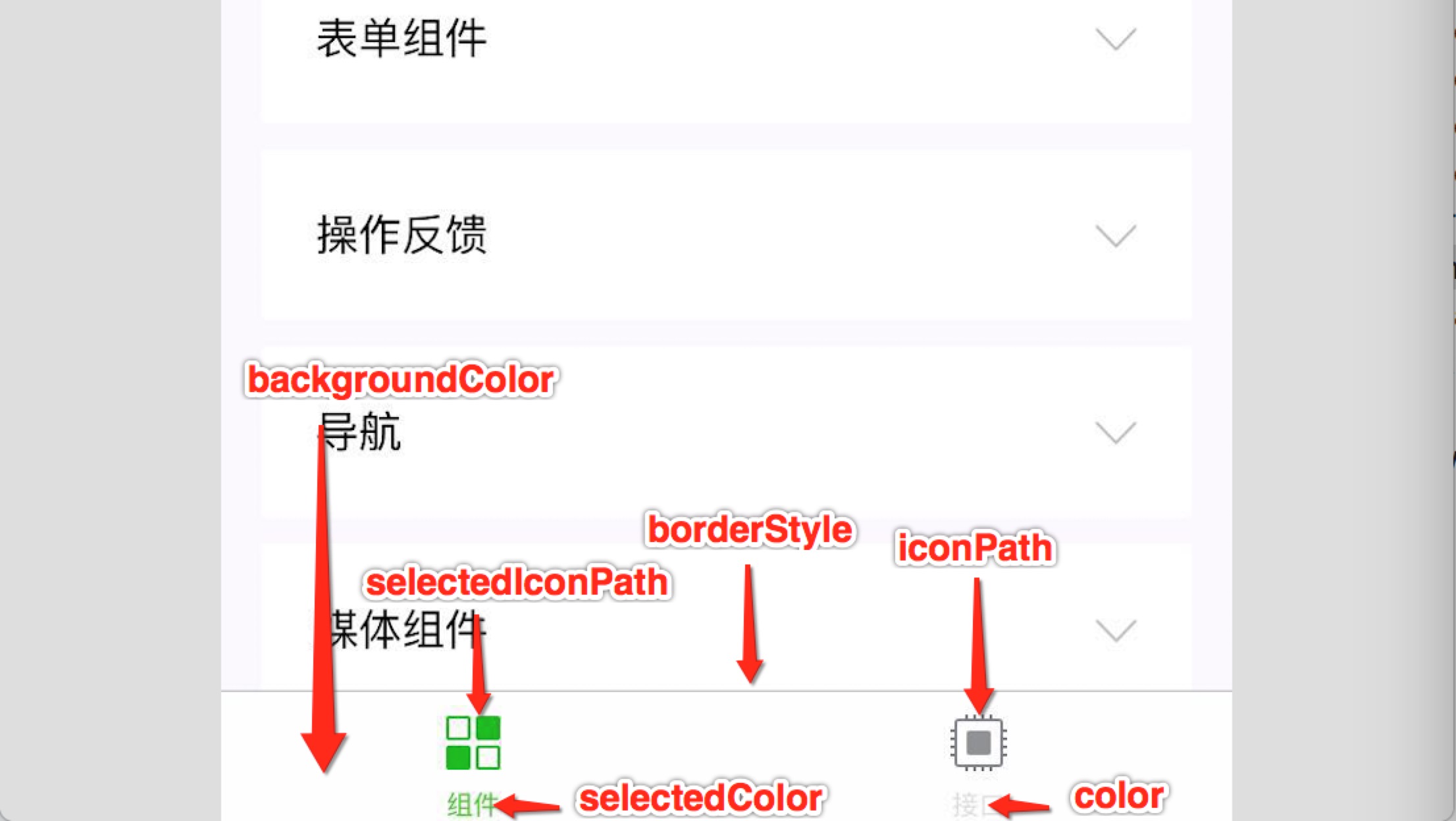
Where list accepts an array, can only be configured with a minimum of 2 and a maximum of 5 tabs .The tab is sorted by array order, each item is an object, and its property values are as follows:
| attribute | type | Required to fill in | Introductions |
|---|---|---|---|
| pagePath | string | yes | Page path, must be defined in pages first |
| text | string | yes | Tab button text |
| iconPath | string | no | The icon is limited to 40kb, the recommended size is 81px\ * 81px, and the graph of a network is not supported. does not display an icon when positionistop. |
| selectedIconPath | string | no | When selected, the icon size is limited to 40kb, the recommended size is 81px\ * 81px, the graph of a network is not supported. does not display an icon when positionistop. |

# networkTimeout
The timeout time of all types of network requests is milliseconds.
| attribute | type | Required to fill in | Default values | Introductions |
|---|---|---|---|---|
| request | number | no | 60000 | Timeout for wx.request in milliseconds. |
| connectSocket | number | no | 60000 | Timeout of wx.connectSocket in milliseconds. |
| uploadFile | number | no | 60000 | Timeout of wx.uploadFile in milliseconds. |
| downloadFile | number | no | 60000 | Timeout for wx.downloadFile in milliseconds. |
# debug
debug can be turned on in developer toolsmode. In the console panel of the developer tools, debugging information is given asinfo, which includes page registration, page routing, data updates, event triggers, and so on.This can help developers quickly locate some common problems.
# functionalPages
Start from base library version 2.1.0. Please remaining backward compatible.
The plug-in owner Weixin Mini Program needs to set this to enable the plug-in feature page .
# subpackages
WeChat Guest Terminal 6.6.0, Base Library 1.7.3 and above supported
When Subcontracting is enabled to load , declare the project sub-packageing structure.
Written as subPackages are also supported.
# workers
Start from base library version 1.9.90. Please remaining backward compatible.
When you use the Worker to handle multithreaded tasks, set the directory where theWorkerscode is placed
# requiredBackgroundModes
WeChat Guest Terminal 6.7.2 and above supported
Indicates the ability to run in the background and is of an array type. The following projects are currently supported:
Audio: background music playingLocation: background location
Examples include:
{
"pages": ["pages/index/index"],
"requiredBackgroundModes": ["audio", "location"]
}
Note: The interface running in the background is affirmed here, and can be directly implemented on the development and experience versions, and the official version still needs to be reviewed.
# requiredPrivateInfos
Since Weixin Mini Program released after July 14, 2022, when using the following eight location-related interfaces, this field needs to be declared, otherwise it will not work properly. The Mini Programs released before 14 July 2022 are not affected.
Specify the geolocation-related interface that you need to use, and the type is array. The following projects are currently supported:
- GetFuzzyLocation : getFuzzyLocation
- GetLocation : Get precise geographic location
- OnLocationChange : Listen for real-time geo-location change events
- StartLocationUpdate : Receive location messages (foreground)
- StartLocationUpdateBackground : Receive location messages (front and rear stations)
- ChooseLocation : Open map and select location
- ChoosePoi : Open the POI list and select location
- ChooseAddress : Get user address information
Examples include:
{
"pages": ["pages/index/index"],
"requiredPrivateInfos": [
"getLocation",
"onLocationChange",
"startLocationUpdateBackground",
"chooseAddress"
]
}
Note: To use the above interface, you must self-initiate the interface permissions in the Weixin Mini Program administration background, [Development - Development Management - Interface Setup]]](https://mp.weixin.qq.com/wxamp/categoryapi/index?token=1033339147&lang=zh_CN) .
# plugins
Start from base library version 1.9.6. Please remaining backward compatible.
Declare the plug-in that Weixin Mini Program needs to be used.
# preloadRule
Start from base library version 2.3.0. Please remaining backward compatible.
Declare subcontract pre-download rules.
# resizable
Start from base library version 2.3.0. Please remaining backward compatible.
Weixin Mini Program running on the iPad can be set to support screen rotation .
Running Weixin Mini Program on a PC, the user can drag the window size according to any proportion, and can also maximize the window in the Mini Program menu
# usingComponents
Developer Tools Support 1.02.1810190 and above
A custom component declared in apagejson is considered a global custom component and can be used directly in a page or custom component within Weixin Mini Program without having to declare it again.It is recommended to declare only the custom components that are used by almost all pages here.
NOTE 1: Global custom components are considered to be dependent on all pages and are initialized when all pages start, affecting startup performance and taking up main package size. Custom components that are referenced only on individual pages or subpackages should be declared as much as possible in the page configuration. Note 2: Declaring custom components with low usage globally can significantly affect the effect of on-demand injection of .
# permission
WeChat Guest Terminal 7.0.0 and above support
Weixin Mini Program Interface permissions related settings.The field type isObjectand the structure is:
| attribute | type | Required to fill in | Default values | describe |
|---|---|---|---|---|
| scope.userLocation | PermissionObject | no | Location-related permissions statement |
PermissionObject structure
| attribute | type | Required to fill in | Default values | Introductions |
|---|---|---|---|---|
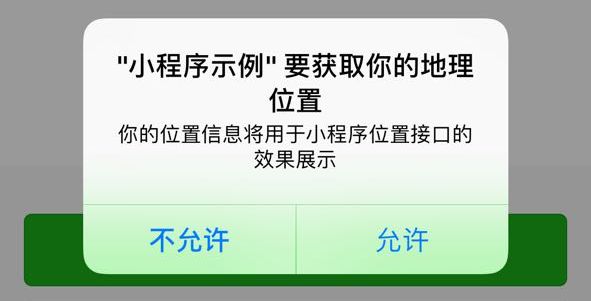
| desc | string | yes | Weixin Mini Program Dxplaination of the purpose of the interface displayed when obtaining permissions.Maximum 30 characters |
Examples include:
{
"pages": ["pages/index/index"],
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示" // 高速公路行驶持续后台定位
}
}
}

# sitemapLocation
Indicate the location of sitemap.json ;sitemap.jsonfile with the name in the apagejson sibling directory
# style
Start from base library version 2.8.0. Please remaining backward compatible.
WeChat Starting with 7.0, the UI interface has undergone a major revision.Weixin Mini Program The basic components were also styled.Configure"style" in apagejson: "v2"indicates that the new version of the component style is enabled.
The components involved in this change arebutton icon radio checkbox switch slider.Go to the Weixin Mini Program sample to experience.
# useExtendedLib
Start from base library version 2.2.1. Please remaining backward compatible.
The latest nightly version of developer tools is supported, and the base library is supported from the npm support version (2.2.1)
Specify the extension library that you need to refer to. The following projects are currently supported:
When specified, it introduces the latest version of the npm package associated with the extension library, without taking up the volume of Weixin Mini Program.The rc tool version supports sub-packageing references. The usage is as follows:
{
"useExtendedLib": {
"kbone": true,
"weui": true
}
}
# entranceDeclare
WeChat Guest Terminal 7.0.9 and above supported, iOS temporarily not supported
The chat location message is opened with a taxi class Weixin Mini Program, for details refer to .
"entranceDeclare": {
"locationMessage": {
"path": "pages/index/index",
"query": "foo=bar"
}
}
# darkmode
Developer Tools Support 1.03.2004271 and above, Base Library 2.11.0 and above
WeChat iOS Guest Version 7.0.12, Android Guest Version 7.0.13 officially supports DarkMode, which can be configured by"darkmode": trueIndicates that Weixin Mini Program is currently compatible with DarkMode, all base components will display different default styles depending on the system theme, and the navigation bar and tab bar will automatically switch depending on the developer's configuration.
Once configured, do your own adaptation beyond the base style according to the DarkMode adaptation guide .
{
"darkmode": true
}
# themeLocation
Customize the path of [theme.json]]](../../framework/ability/darkmode.md#变量配置文件-theme-json) . The current configuration file is required when"darkmode": true]]is configured.
{
"themeLocation": "/path/to/theme.json"
}
# lazyCodeLoading
Currently only the valuesrequiredComponentsare supported,Represents enabling Weixin Mini Program "Injection on Demand" feature.
{
"lazyCodeLoading": "requiredComponents"
}
# singlePage
Base library 2.11.3 and above supported, currently WeChat Moments (Beta) When you open later, you go into single page mode.
Configurations related to single page mode
| attribute | type | Required to fill in | Default values | describe |
|---|---|---|---|---|
| navigationBarFit | String | no | Default automatic adjustment, if the original page is a custom navigation bar, then float, otherwise squeezed | The intersection state of the navigation bar and the page, when the value is float, the navigation bar is floating on the page and intersects the page; When the value is squeezed, the page is squeezed by the navigation bar and does not intersect with the page |
# embeddedAppIdList
Specifies the list of Mini Programs that Weixin Mini Program can be opened by wx.openEmbeddedMiniProgram .
{
"embeddedAppIdList": ["wxe5f52902cf4de896"]
}
# halfPage
| attribute | type | Required to fill in | Default values | describe |
|---|---|---|---|---|
| firstPageNavigationStyle | string | no | The full-screen mode of the first page displayed when the WeChat Channels live streaming feature is opened uses a customizable top bar, supportingdefault/custom |
{
"halfPage": {
"firstPageNavigationStyle": "custom"
}
}
# debugOptions
Weixin Mini Program Debugging Related Configuration Items
| attribute | type | Required to fill in | Default values | describe |
|---|---|---|---|---|
| enableFPSPanel | boolean | no | false | Whether to open the FPS panel |
{
"debugOptions": {
"enableFPSPanel": "false"
}
}
# enablePassiveEvent
Touchrelated events defaultpassiveto false.If Weixin Mini Program does not use catchtouch * events, this option allowspassivetotrueto improve rolling performance.Specific principles can refer to MDN .
You can directly set this option totrue, or you can control an event separately.
{
"enablePassiveEvent": true
}
| attribute | type | Required to fill in | Default values | describe |
|---|---|---|---|---|
| touchstart | boolean | no | false | Whether to set the touchstart event to passive |
| touchmove | boolean | no | false | Whether to set the touchmove event to passive |
| wheel | boolean | no | false | Whether to set the wheel event to passive |
{
"enablePassiveEvent": {
"touchstart": true
}
}
Be careful
WithenablePassiveEventenabled, using the following built-in components may result in unexpected behavior, but will not result in a white screen.
If the touchmoveis set totrue, the following built-in components may behave unexpectedly:
- movable-area
- movable-view
- video
- canvas(windows、mac Weixin Mini Program )
- picker-view-column
When the wheelis set totrue, the following built-in components may behave unexpectedly:
- swiper(mac Weixin Mini Program )
- map
It is recommended to setenablePassiveEventtofalseon pages that use components like the above to avoid unintended behavior.
After {% version ('2.25.1')%}, add [[in the page / component instancegetPassiveEvent/setPassiveEventTwo interfaces for getting / switching thepassiveconfiguration of the page or the page where the component resides at runtime.
Component({
methods: {
getPassive() {
this.getPassiveEvent((passive) => {
const { touchstart, touchmove, wheel } = passive
})
},
setPassive() {
const passive {
touchstart: false,
touchmove: true,
wheel: false,
}
this.setPassiveEvent(passive)
}
}
})
# resolveAlias
Use theresolveAliasconfiguration item to customize the mapping rules for module paths.
Once configured, the module path inrequireto be mapped to the configured path.
If you hit multiple mapping rules, take the longest hit rule.
{
"resolveAlias": {
"~/*": "/*",
"~/origin/*": "origin/*",
"@utils/*": "utils/*",
"subBUtils/*": "subpackageB/utils/*"
}
}
Be careful
ResolveAliasperforms path matching where the key and value must end with/ *.
Configuring the above path mapping rules makes the following matches and converts
~/mod.js->mod.js~/origin/mod.js->origin/mod.js@utils/mod.js->utils/mod.jssubBUtils/mod.js->subpackageB/utils/mod.js
- If miniprogramRoot is specified in project.config.json , ` / *] refers to the root directory of the miniprogramRoot, not the root directory of the developer kit project
# renderer
Specifies the default render backend for Weixin Mini Program globally.
Optional values:webview, skyline
Default:webview
# rendererOptions
Weixin Mini Program Related configuration options for rendering backend
| attribute | type |
|---|---|
| skyline | SkylineOptions |
# SkylineOptions
Related configuration items for the Skyline rendering engine
| attribute | type | Default values | Introductions |
|---|---|---|---|
| defaultDisplayBlock | boolean | false | Turn on the default block layout |
| defaultContentBox | boolean | false | Open the default ContentBox box model |
| tagNameStyleIsolation | string | 'isolated' | Enable tag selector global match |
| enableScrollViewAutoSize | boolean | false | Open scroll-view automatically open |
| disableABTest | boolean | false | Close the Skyline AB experiment |
{
"rendererOptions": {
"skyline": {
"disableABTest": true,
"defaultDisplayBlock": true,
"defaultContentBox": true,
"tagNameStyleIsolation": "legacy",
"enableScrollViewAutoSize": true,
}
}
}
# componentFramework
Specifies the component framework used by Weixin Mini Program
Optional values:exparser, glass-easel
Default:exparser
# chatTools
Specify the separate sub-package for the chat tool
| attribute | type | Required to fill in | Introductions |
|---|---|---|---|
| root | string | yes | Subpackage root directory |
| entryPagePath | string | yes | Chat tool startup path |
| desc | string | yes | Description of a chat tool |
| scopes | string[] | no | Scope permissions to be used in sub-packageing |
{
"chatTools": [
{
"root": "packageChatTool",
"entryPagePath": "pages/activity_create/index",
"desc": "群签到工具",
"scopes": [
"scope.userLocation"
]
}
]
}
# Configuration example
{
"pages": ["pages/index/index", "pages/logs/index"],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/logs/logs",
"text": "日志"
}
]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true,
}