# DarkMode Adaptation Guide
WeChat officially supports DarkMode from iOS client 7.0.12 and Android client 7.0.13, and Weixin Mini Program also provides developers with DarkMode adaptation within Mini Programs from base library v2.11.0 and developer tool 1.03.2004271.
# Turn on DarkMode
Inapagejsonconfiguredarkmodetotrue,This means that Weixin Mini Program is currently adapted to DarkMode, all base components will display different default styles depending on the system theme, and the navigation bar and tab bar will automatically switch according to the following configuration.
# Related configurations
When theapagejsonconfiguredarkmodeWhenis trueWeixin Mini Program Some configuration items can be configured in the form of variables, defining colors or icons under different themes in the variable configuration file as follows:
- In
apagejsonconfigurethemeLocation,Specify the theme.json ] path of the variable configuration file, e.g. add [ [to the root directorytheme.json, requires configuration"themeLocation": "theme.json" - Define relevant variables in
theme.json; - Refer to a variable in
apagejsonstarting with@.
Properties that are supported by variables:
- Globally configured window attributes and attributes under page configuration
- navigationBarBackgroundColor
- navigationBarTextStyle
- backgroundColor
- backgroundTextStyle
- backgroundColorTop
- backgroundColorBottom
- Globally configure the properties of window.tabBar
- color
- selectedColor
- backgroundColor
- borderStyle
- list
- iconPath
- selectedIconPath
# Variable Configuration File theme.json
Theme.jsonFor color theme-related variable definitions, you need to configure the path oftheme.jsoninthemeLocationbefore you can read the variable configuration.
Configuration files must include the following attributes:
| attribute | type | Required to fill in | describe |
|---|---|---|---|
| light | object | yes | Definition of variables in light color mode |
| dark | object | yes | Definition of variables in dark color mode |
Lightanddarkcan be bothkey: valueA way to define variable names and values, such as:
{
"light": {
"navBgColor": "#f6f6f6",
"navTxtStyle": "black"
},
"dark": {
"navBgColor": "#191919",
"navTxtStyle": "white"
}
}
Once the definition is complete, it can be referenced in the relevant attribute of the global configuration or page configuration starting with@, for example:
// Global configuration
{
"window": {
"navigationBarBackgroundColor": "@navBgColor",
"navigationBarTextStyle": "@navTxtStyle"
}
}
// Page configuration
{
"navigationBarBackgroundColor": "@navBgColor",
"navigationBarTextStyle": "@navTxtStyle"
}
When the configuration is complete, the Weixin Mini Program framework will automatically display colors for the Mini Program according to the system theme.
# Configuration example
Apagejson (example omits configuration items other than topic related)
{
"window": {
"navigationBarBackgroundColor": "@navBgColor",
"navigationBarTextStyle": "@navTxtStyle",
"backgroundColor": "@bgColor",
"backgroundTextStyle": "@bgTxtStyle",
"backgroundColorTop": "@bgColorTop",
"backgroundColorBottom": "@bgColorBottom"
},
"tabBar": {
"color": "@tabFontColor",
"selectedColor": "@tabSelectedColor",
"backgroundColor": "@tabBgColor",
"borderStyle": "@tabBorderStyle",
"list": [{
"iconPath": "@iconPath1",
"selectedIconPath": "@selectedIconPath1"
}, {
"iconPath": "@iconPath2",
"selectedIconPath": "@selectedIconPath2"
}]
}
}
theme.json
{
"light": {
"navBgColor": "#f6f6f6",
"navTxtStyle": "black",
"bgColor": "#ffffff",
"bgTxtStyle": "light",
"bgColorTop": "#eeeeee",
"bgColorBottom": "#efefef",
"tabFontColor": "#000000",
"tabSelectedColor": "#3cc51f",
"tabBgColor": "#ffffff",
"tabBorderStyle": "black",
"iconPath1": "image/icon1_light.png",
"selectedIconPath1": "image/selected_icon1_light.png",
"iconPath2": "image/icon2_light.png",
"selectedIconPath2": "image/selected_icon2_light.png",
},
"dark": {
"navBgColor": "#191919",
"navTxtStyle": "white",
"bgColor": "#1f1f1f",
"bgTxtStyle": "dark",
"bgColorTop": "#191919",
"bgColorBottom": "#1f1f1f",
"tabFontColor": "#ffffff",
"tabSelectedColor": "#51a937",
"tabBgColor": "#191919",
"tabBorderStyle": "white",
"iconPath1": "image/icon1_dark.png",
"selectedIconPath1": "image/selected_icon1_dark.png",
"iconPath2": "image/icon2_dark.png",
"selectedIconPath2": "image/selected_icon2_dark.png",
}
}
# Get the current system theme
Ifapagejsonstates that"darkmode": true,wx.getSystemInfoOrwx.getSystemInfoSyncwill include thethemeattribute with a value oflightorreturn results. dark`。
Ifapagejsonfails to declare"darkmode": true,Then thethemeattribute cannot be obtained (i.e.theme [isundefined)。
# Listen to topic switch events
Support is supported in 2 ways:
- Pass in the
onThemeChangecallback method in theApp (), which will be triggered when the topic changes - Listen for a topic change via wx.onThemeChange , [wx.offThemeChange [[TATG-1-END]] unlisten
# WXSS adaptation
In WXSS, support for adaptation of different topics via media queriespreference-color-scheme, consistent with adaptation on the Web, for example:
/* 一般情况下的样式 begin */
.some-background {
background: white;
}
.some-text {
color: black;
}
/* 一般情况下的样式 end */
@media (prefers-color-scheme: dark) {
/* DarkMode 下的样式 start */
.some-background {
background: #1b1b1b;
}
.some-text {
color: #ffffff;
}
/* DarkMode 下的样式 end */
}
# Developer Tools Debugging
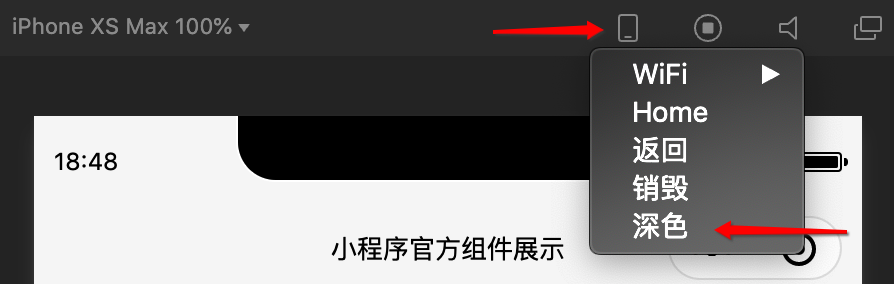
WeChat Developer Tools 1.03.2004271 has supported DarkMode debugging since version 1.03.2004271. You can switch dark / light mode at the top of the emulator, as shown in Figure:

# Bug & Tip
Tip: Note that media queries in WXSS are not subject toapagejson``darkmode]] inconfiguration effects as long as WeChat clients (iOS 7.0.12, Android 7.0.13) support DarkMode, whether or not it is configured"darkmode": true, media queries will take effect when the system switches to DarkMode.Tip: The topic switching event needs to be triggered when"darkmode": trueis configured.bug: iOS 7.0.12 A black background bug may occur when you configure the tabBar'sborderStyletowhitein light mode. A subsequent release will fix it.