# 接入指引

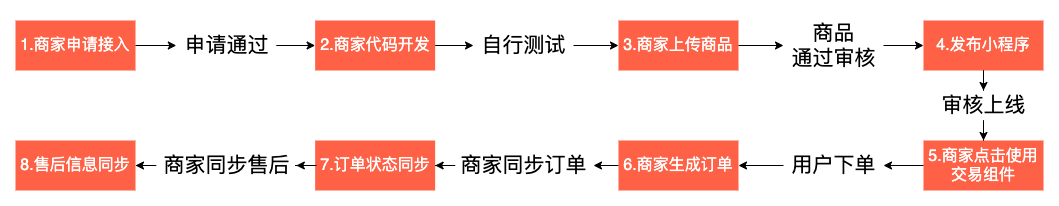
自定义版组件的接入需要经过上面所示的8个步骤,在每一个步骤中需要完成对应动作:
# 请确保每一个步骤都已经完成,尤其是全量商品的上传,不然会影响小程序的正常经营
# 1.申请接入
在微信公众平台注册小程序,根据指引填写信息和提交相应的资料,完成注册流程,若已有小程序,可直接使用。前往注册小程序。
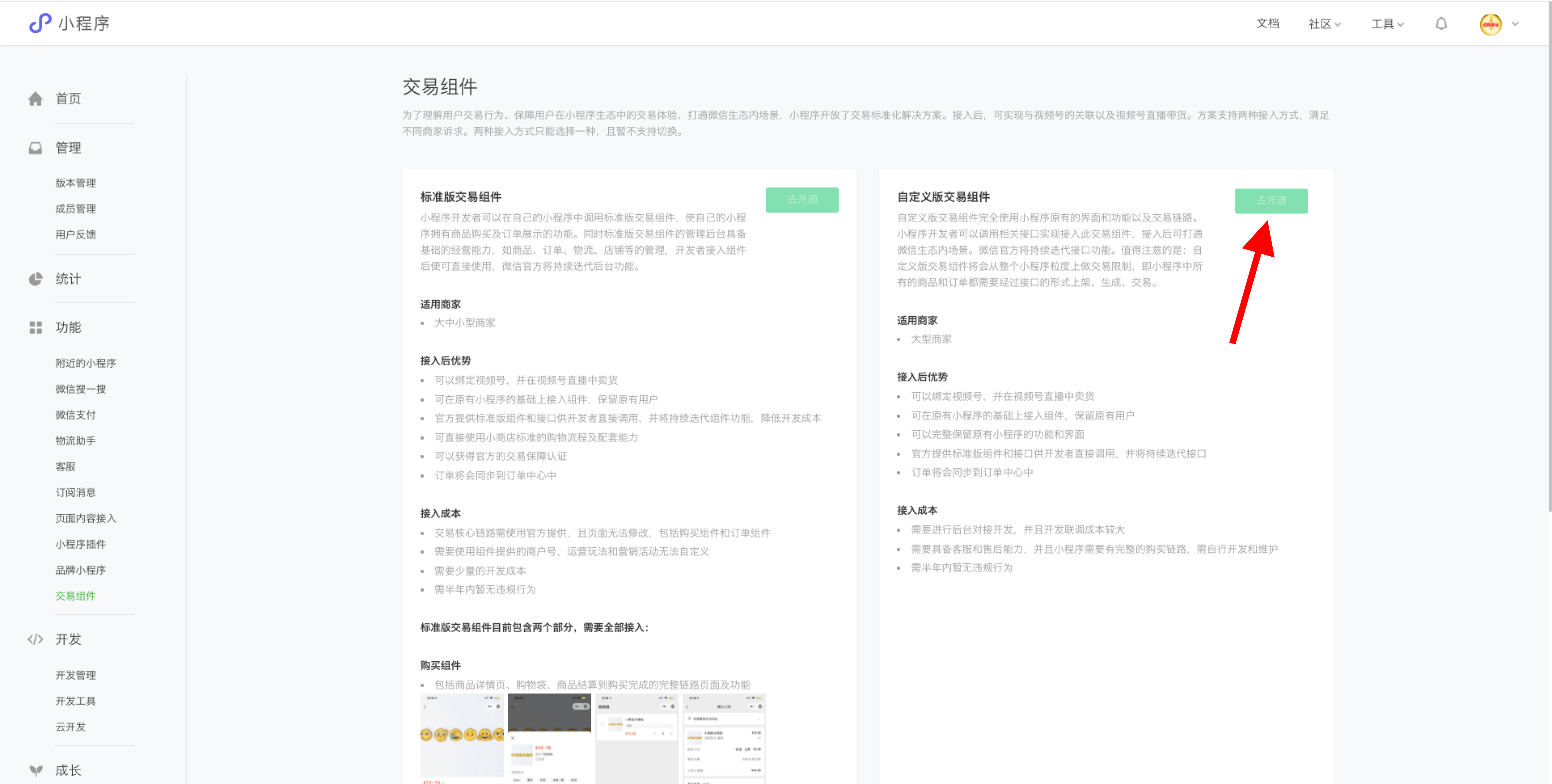
在微信公众平台登录小程序,选择自定义版交易组件,并申请开通功能,进入审核流程。商家也可以通过调用申请接入的接口申请开通功能。

申请通过后,需要小程序开发者调用自定义版组件接口,包含:
- a. 商品相关接口:商品添加、商品修改、商品上架、商品下架、商品更新等
- b. 订单相关接口:生成订单及ticket、订单的状态同步、订单获取等
- c. 资质相关接口:品牌资质上传、类目资质上传、商品资质上传等
- d. 物流及售后相关接口:物流信息同步、售后单生成、售后情况同步等
- e. 事件回调接口:用以接收商品审核,类目审核,品牌审核结果同步等
# 2.上传商品,申请类目/品牌资质
先调用添加商品接口将全量商品进行上传,每个商品的审核状态将会通知至商家端。(请务必接入商品审核回调接口)
需要注意的是,大商品均需要事先申请类目或品牌资质,详情请见添加商品接口的详细说明
# 3.同步订单,调试支付校验

# 3-1. 同步订单
调用同步订单接口,注意订单会检查订单中的商品是否存在,以及其状态是否上架中 调用成功后,会拿到一个支付校验的票据ticket,在3-2中使用
# 3-2. 支付校验
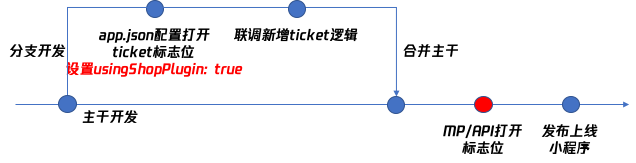
# 小程序在开发分支流程 app.json 中添加以下参数设置(该参数只对开发环境生效,代码发布后该参数失效,即正式版小程序是否打开支付校验只与MP标志位相关)
"usingShopPlugin": true;
# 同时,开发者还需要对拉起小程序微信支付收银台接口做一些调整,需要输入3-1中获取到的票据ticket字段信息的传入才能正常调起收银台
wx.requestPayment({
timeStamp: '',
nonceStr: '',
package: '',
signType: 'MD5',
paySign: '',
ticket: '', // 需要新增的 ticket 信息
success (res) { },
fail (res) { }
})
# 3-3.订单状态同步
调用同步订单支付结果接口同步支付成功结果
# 3-4.同步售后信息
开发这需要将产生售后了的订单售后信息进行流转、同步,如若没有产生售后,则不需要。 调用同步售后接口同步售后
# 4.在MP/API侧使用交易组件(打开支付校验标志)
注意3-1中的至少存在一件商品上传及审核成功、3-2和3-3中的至少存在一个订单完成支付是打开支付校验标志的先验条件
在MP/API侧使用交易组件(打开支付校验标志),可通过以下方式之一
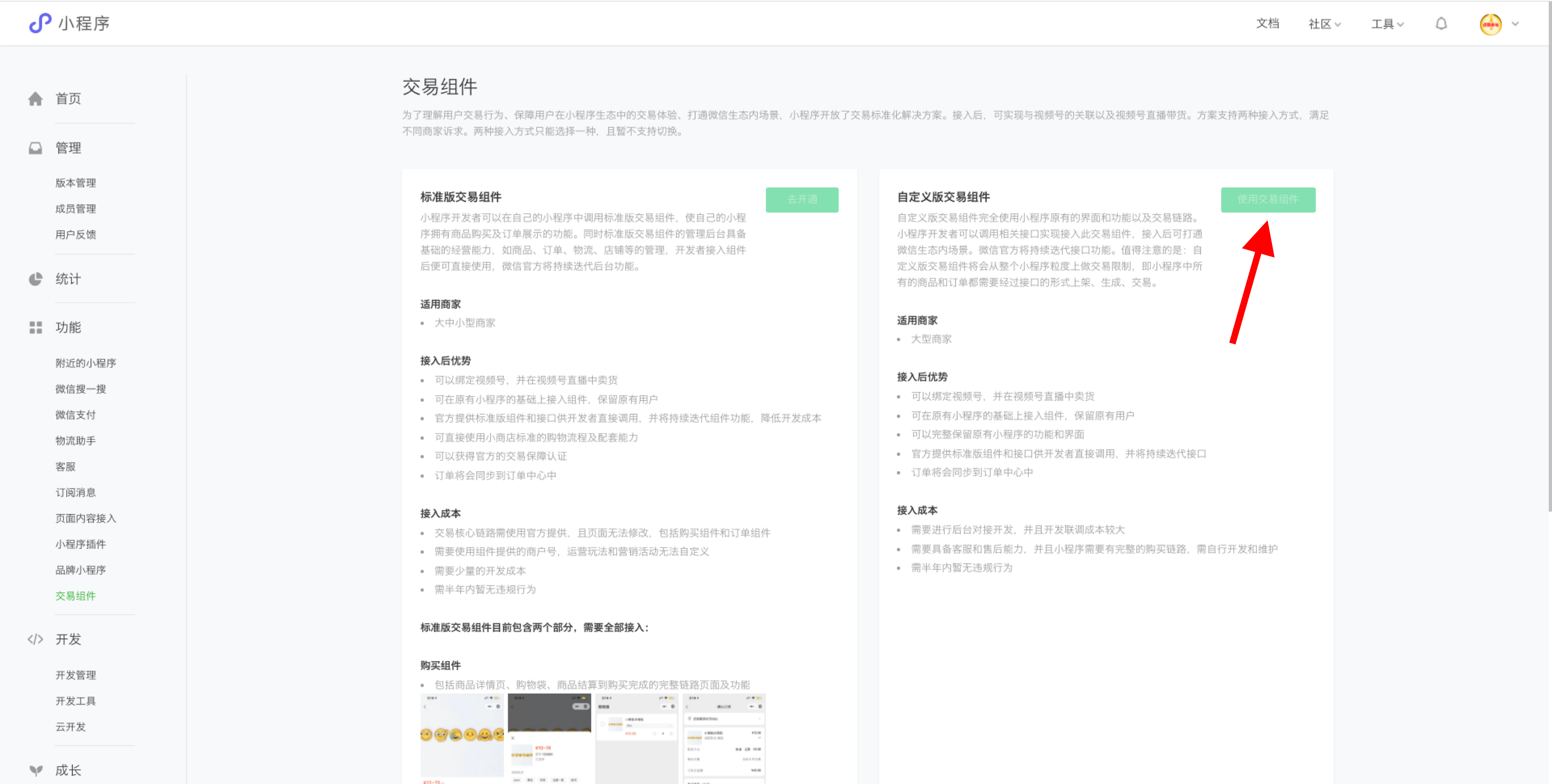
MP侧:要进入微信公众平台(mp.weixin.qq.com)中,在左侧菜单>交易组件>自定义版交易组件中点击“使用交易组件”按钮,完成完整的自定义版交易组件的接入。
API侧:参考接入申请/变更API传入action_type=1达到使用交易组件作的效果。

# 5.发布代码,对线上环境生效
完成接口对接及商品上传后,提交代码至微信团队审核,审核通过后即可发布,此时支付校验正式生效
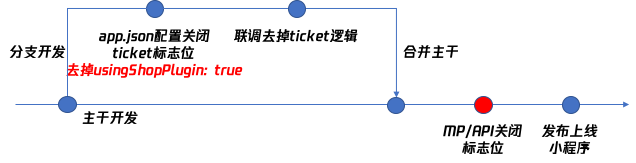
# 退出自定义版交易组件逻辑
# 退出流程及逻辑

# 在MP/API侧取消使用交易组件 (关闭支付校验标志)
成功发布小程序后,在MP/API侧取消使用交易组件(支付校验标志)
MP侧:要进入微信公众平台(mp.weixin.qq.com)中,在左侧菜单>交易组件>自定义版交易组件中点击“取消使用交易组件”按钮,完成完整的自定义版交易组件的退出。
API侧:参考接入申请/变更API传入action_type=2达到取消使用交易组件作的效果。
# 小程序在分支流程 app.json中删除
"usingShopPlugin": true;