# 视频号场景下小程序购物体验的调整
# 一、 背景
为了优化视频号的用户体验,微信将针对视频号场景下的小程序进行半屏框架的改造(包括统一商品详情页的顶部导航栏、禁用分享等),使直播间的购物体验更简洁和沉浸。
该改造已于微信 iOS 8.0.6版本发版并生效,请各位开发者仔细阅读改造内容。如果改造对开发者小程序购物体验有影响,请自行完成适配;如果无影响,版本发布后可正常在视频号卖货。
# 二、 实现效果
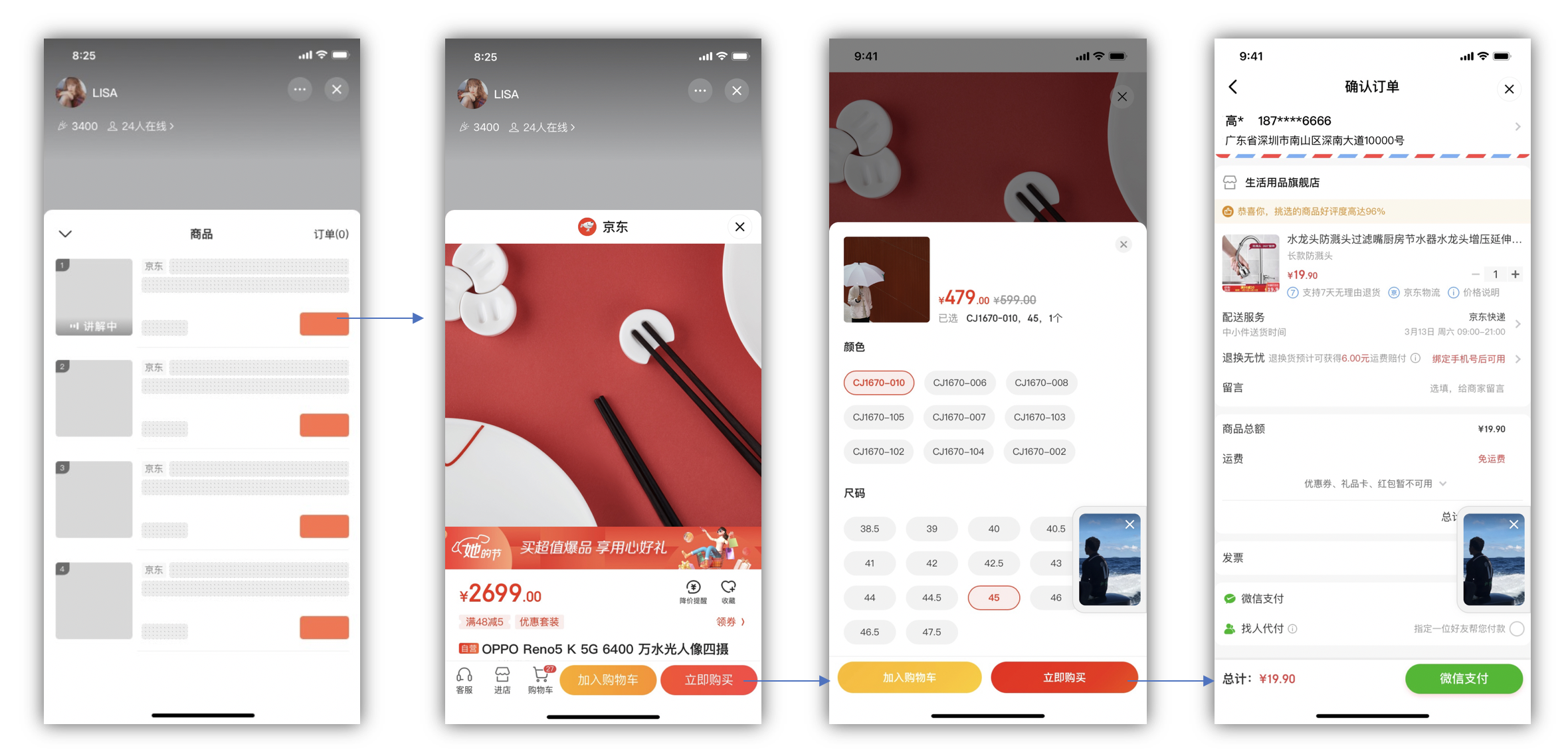
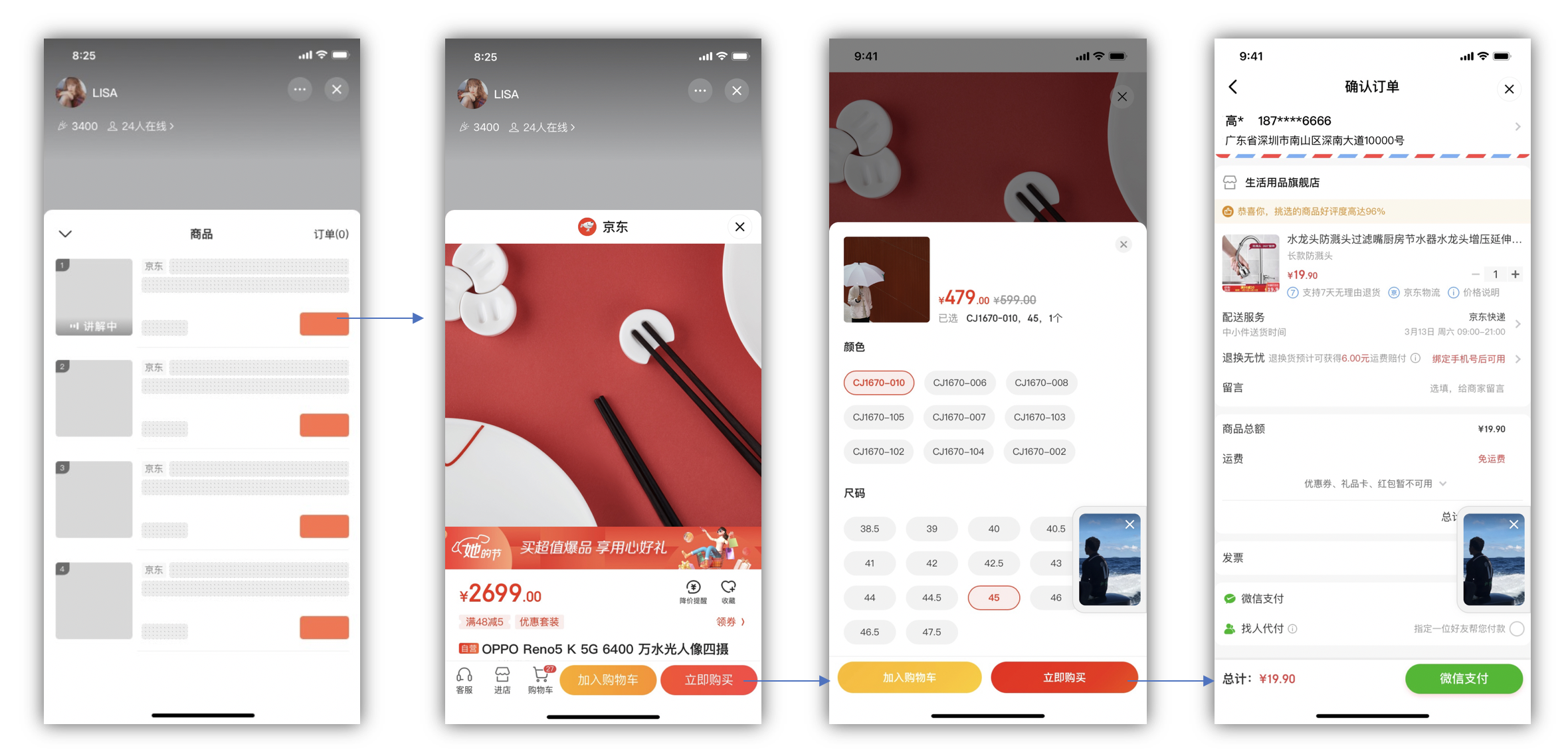
# 核心流程
1.直播间

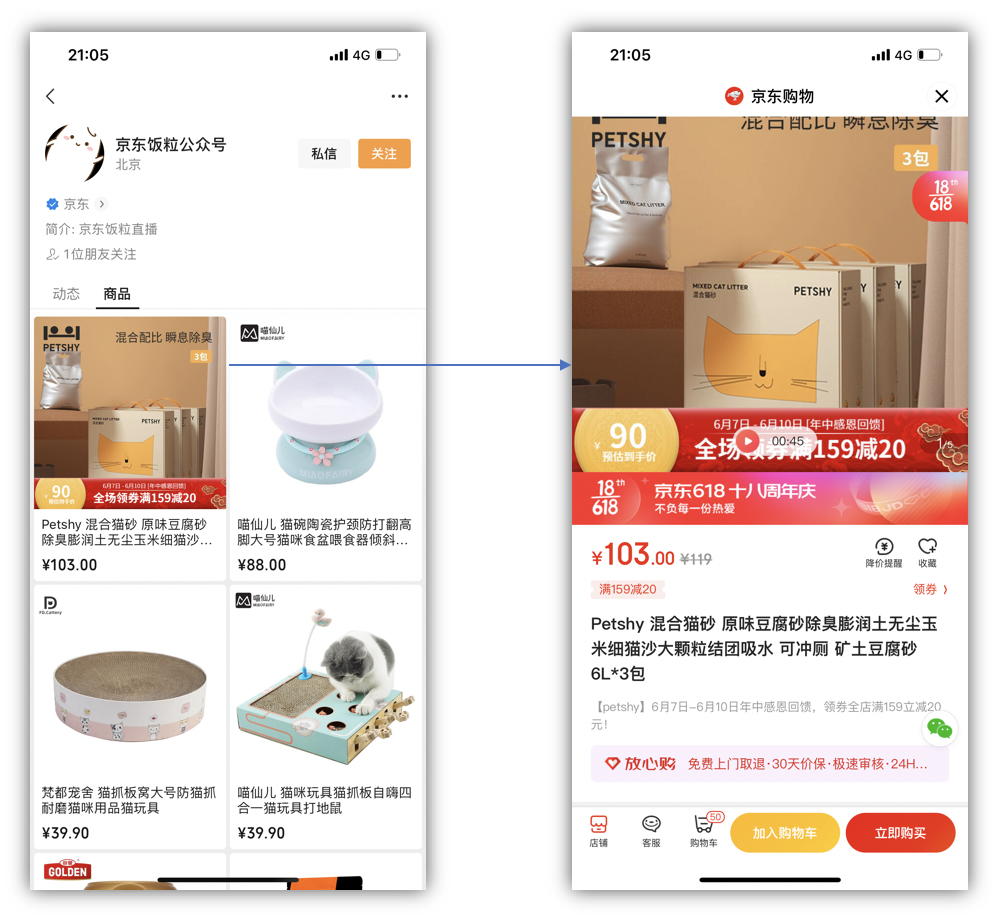
2.profile页

# 三、 开发者具体适配点
# 调整说明
- 影响场景:针对场景值1177(视频号直播间)和1195 (视频号profile商品橱窗)打开的小程序,其它场景可以保持原来逻辑。
- 核心关注页面:视频号直播间和profile打开的页面,主要为商品购买主流程,包括商品详情页、订单详情页、订单完成页。
# 具体调整点周知
直播打开的首页统一为半屏:微信将直播间打开的首页(商品详情页)调整为屏幕的3/4高度,该页面触发任何操作,将展开成全屏。

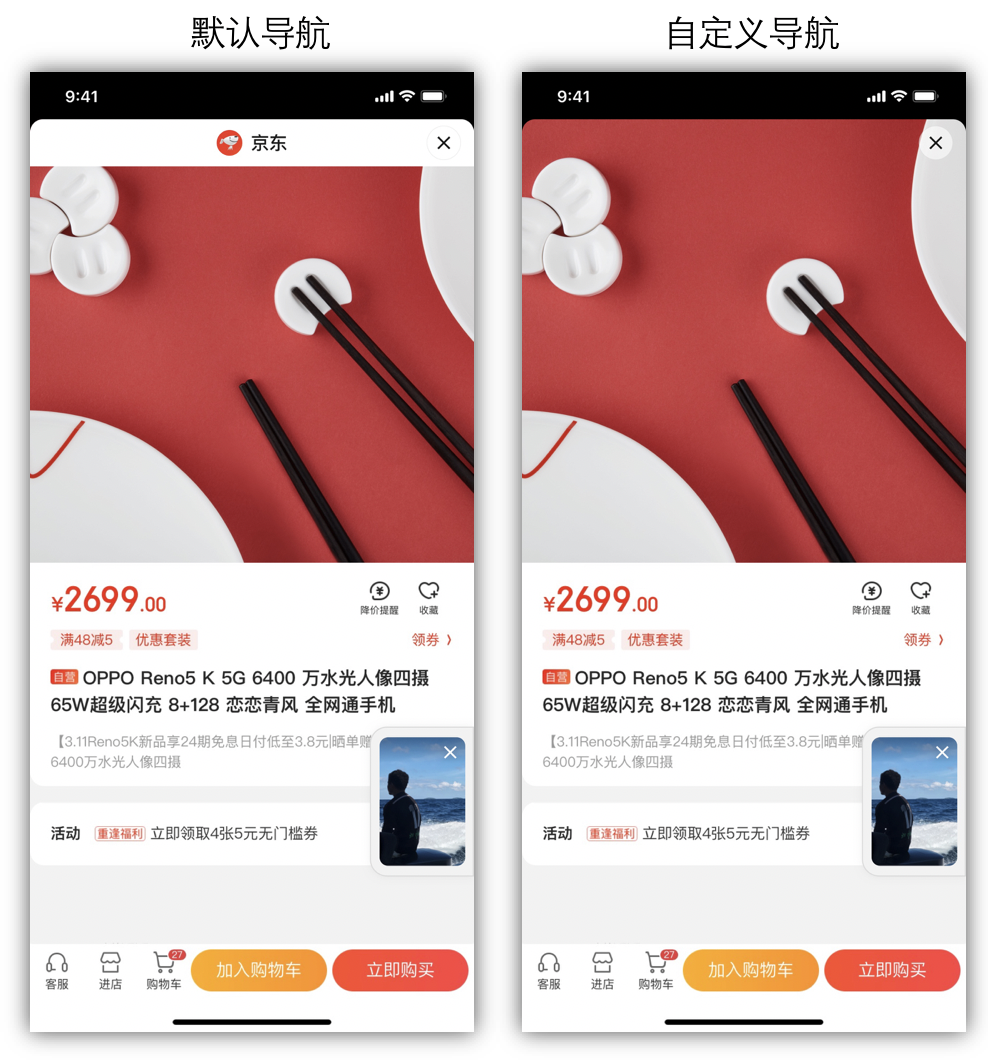
对视频号打开的第一个页面(商品详情页)进行顶部改造:微信为开发者提供了两种顶部改造方案。(其他页面可保留自定义头部)

(1)默认方式:微信将针对视频号打开的第一个页面(包括全屏和半屏状态)提供统一的顶部,覆盖原本的小程序导航栏,高度为44px。下个版本发布后,无需审核直接生效。 说明:可能造成体验影响:顶部核心操作被覆盖、原小程序自定义导航内容超过默认导航导致覆盖不全等问题,需要自行根据业务情况调整。
(2)自定义方式(5月25日之后可使用):开发者也可自己针对视频号打开的第一个页面的全屏状态改造顶部(半屏状态仍保持默认顶部),需要去掉顶部导航栏中搜索、小程序导航、去主页等和该商品购买无关的操作。开发者改造后,在app.json文件中声明firstPageNavigationStyle为custom,则提交审核,审核通过后才能在视频号直播。
处罚说明:若开发者使用自定义方式改造头部,但是未按照要求进行,一经发现,平台将视违规程度对该小程序采取限制视频号关联功能直至封号处理。
- 禁用button open-type=share,避免出现转发小程序给好友等逻辑。用户点击后,平台提供统一提示“该功能暂不可用”。

- 不绘制“添加到我的小程序”相关内容

- 禁用openSetting,避免打开小程序设置页。用户点击后,平台提供统一提示“该功能暂不可用”。

- 禁用button open-type=feedback,避免打开反馈页。用户点击后,平台提供统一提示“该功能暂不可用”。


- 尽量避免 fixed 样式,易出现界面抖动。
- 尽量避免使用内嵌 scroll-view,可使用页面级滚动。
- 不要一进到页面直接跳转或者出现弹层。
# 半屏开发者调试
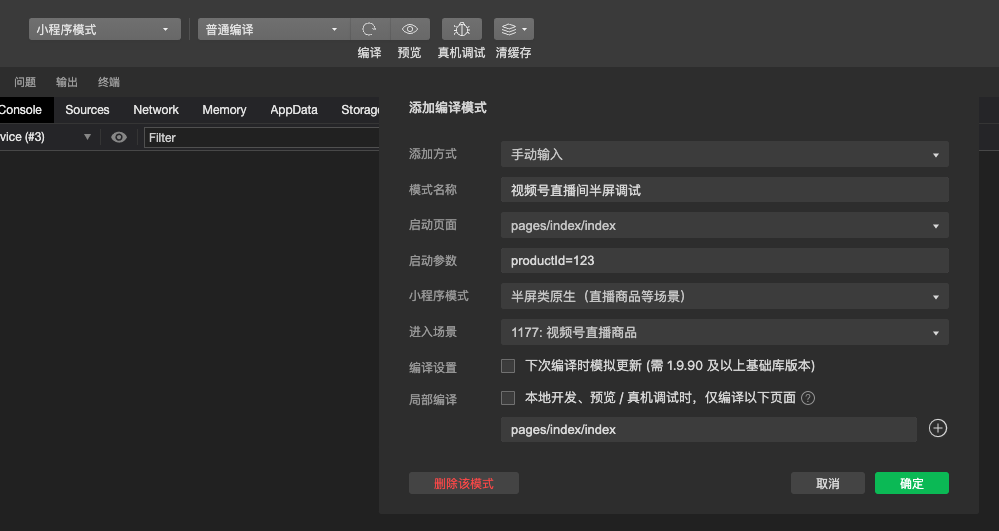
开发者可以在开发者工具( (版本1.05.2112301 | 1.06.2112301 或以上) 中, 在编译设置的“小程序模式"中选择“半屏类原生”,用于调试在视频号部分场景中的半屏模式下的展示。

# 四、 开发者体验方式
- 微信 for iOS 8.0.6发版前:不支持针对视频号场景进行开发版小程序验证,如需提前改造,可按照以上说明直接调整,例如不调用禁用的相关接口或者将商品详情页的顶部去掉外跳等。
- 微信 for iOS 8.0.6发版后:以上能力发布并支持针对视频号场景进行开发版小程序验证,可打开“开发调试”-选择wechat“打开半屏小程序”,进行验证;或者调整后直接观察线上效果。