# 小程序购物订单
# 一、小程序订单管理
小程序订单管理功能旨在为微信用户建立全局的实物电商类订单找回入口,帮助用户查看并管理在小程序中的购物订单,解决用户在小程序中购买的商品订单,在想要关注订单状态时难以找回的问题,提升用户在小程序购物的整体体验。
# 二、核心功能
# 2.1 订单展示功能
在小程序中开通该能力后,即可实现用户在完成小程序订单后,可以通过「我-订单与卡包-小程序购物订单」查看订单列表与交易订单详情页信息(支付时间、支付金额、退款金额、交易单号)、管理订单等完整订单中心管理功能。同时,商家也可在配套的管理后台通过微信支付提供的接口将准确的商品描述传递给小程序后台并展示在「小程序购物订单」订单列表以及订单详情页。
# 2.1.1 功能介绍
- 小程序具备交易后订单管理中心的完备能力
- 订单自动同步至用户侧「我-订单与卡包-小程序购物订单」中展示信息
# 2.2 订单物流信息
在小程序开通发货信息管理服务后,可以在「我-订单与卡包-小程序购物订单」显示订单的具体物流信息(物流状态、发货时间、收件地址、物流公司、物流单号)。详情参考小程序发货管理信息服务
# 2.3 订单跳转适配能力与商品详情信息展示实现逻辑
# 2.3.1 功能介绍
「小程序购物订单」中展示的订单列表与订单详情页均允许用户通过点击常驻按钮「前往小程序」直接跳转链接到小程序中的订单详情展示页,建立「小程序购物订单」界面与小程序之间的直接连接;「小程序购物订单」允许开发者通过微信支付接口传入商品描述并在订单列表与订单详情页中进行展示。
# 2.3.2 实现描述
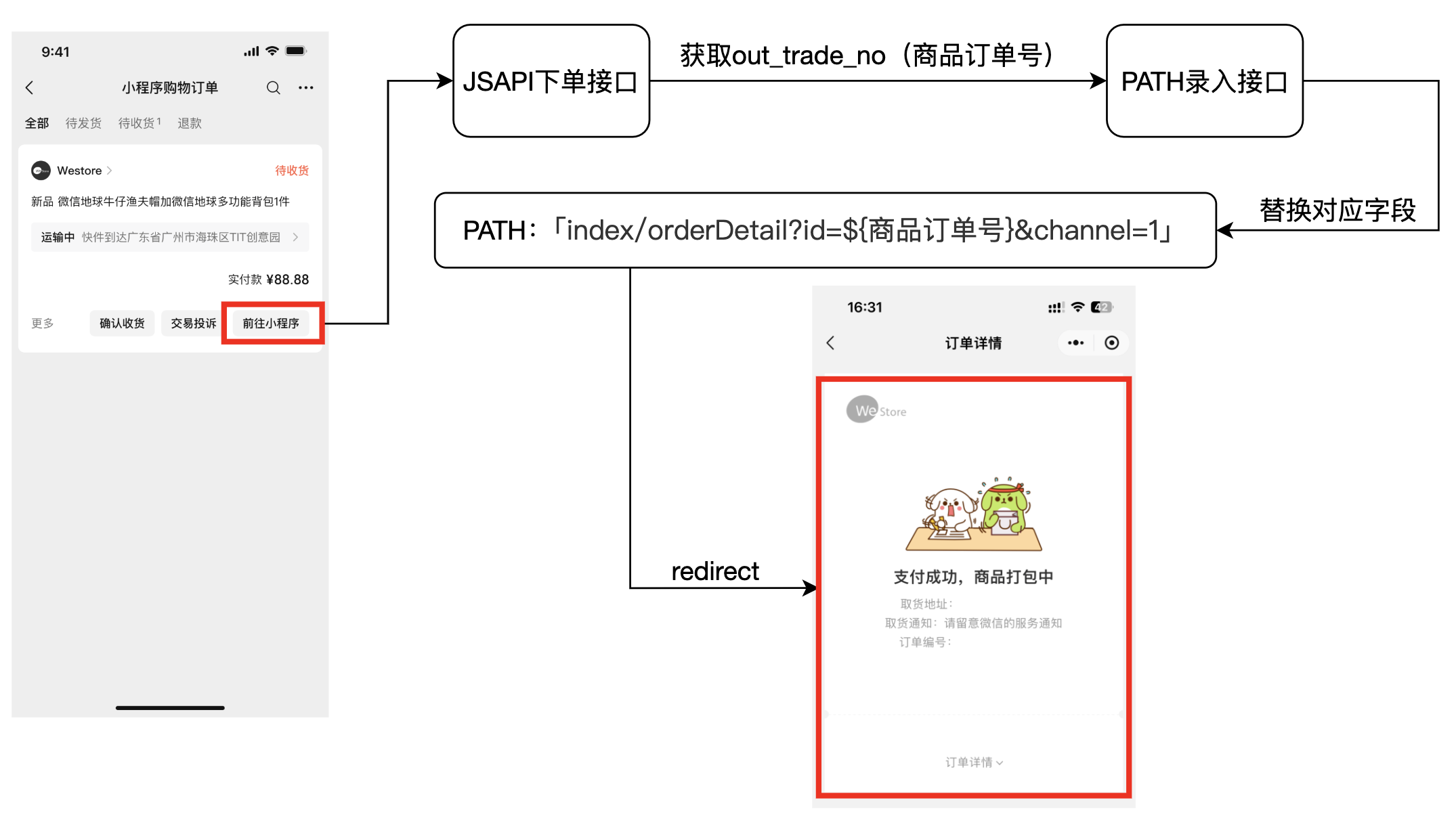
微信将使用你在微信支付JSAPI下单接口中填入的 description、out_trade_no 字段用于「小程序购物订单」的展示与跳转:
- description 将在「小程序购物订单」中作为商品描述向用户展示
- out_trade_no 用于从「小程序购物订单」中前往小程序,开发者需在小程序管理后台中配置跳转规则,如「index/orderDetail?id=${商品订单号}&channel=1」
# 2.3.3 示例描述

# 三、接口
# 3.1 配置订单详情路径
# 功能描述
调用该接口可配置订单详情路径,该路径用于「我-订单与卡包-小程序购物订单」前往小程序跳转。
# 注意事项
- 调用接口前需要先完成订单中心授权协议签署。
- 请确保配置的path可正常跳转到小程序,并且path必须包含字符串“${商品订单号}”。
# 调用方式
# HTTPS 调用
POST https://api.weixin.qq.com/wxa/sec/order/update_order_detail_path?access_token=ACCESS_TOKEN
# 第三方调用
调用方式以及出入参和HTTPS相同,仅是调用的token不同
该接口所属的权限集id为:182
服务商获得其中之一权限集授权后,可通过使用authorizer_access_token代商家进行调用
# 请求参数
| 属性 | 类型 | 必填 | 说明 | |
|---|---|---|---|---|
| path | string | 是 | 订单详情路径 |
# 返回参数
| 属性 | 类型 | 说明 |
|---|---|---|
| errcode | number | 错误码 |
| errmsg | string | 错误原因 |
# 调用示例
# 请求数据示例
{
"path": "pages/index/index?id=${商品订单号}"
}
# 返回数据示例
{
"errcode": 0,
"errmsg": "ok"
}
# 错误码
| 错误码 | 错误码取值 | 解决方案 |
|---|---|---|
| -1 | system error | 系统繁忙,此时请开发者稍候再试 |
| 10060012 | 系统繁忙,此时请开发者稍候再试 | |
| 10060034 | 请确认订单中心授权协议是否已签署 | |
| 10060035 | 请检查path是否有误 | |
| 10060036 | 请求请使用UTF-8编码 |
# 3.2 查询订单详情路径
# 功能描述
调用该接口可查询配置的订单详情路径。
# 注意事项
如果没有配置过订单详情路径,会返回成功,其中path为''。
# 调用方式
# HTTPS 调用
POST https://api.weixin.qq.com/wxa/sec/order/get_order_detail_path?access_token=ACCESS_TOKEN
# 第三方调用
调用方式以及出入参和HTTPS相同,仅是调用的token不同
该接口所属的权限集id为:182
服务商获得其中之一权限集授权后,可通过使用authorizer_access_token代商家进行调用
# 返回参数
| 属性 | 类型 | 说明 |
|---|---|---|
| errcode | number | 错误码 |
| errmsg | string | 错误原因 |
| path | string | 订单详情路径 |
# 调用示例
# 请求数据示例
{
}
# 返回数据示例
{
"errcode": 0,
"errmsg": "ok",
"path": "pages/index/index?id=${商品订单号}"
}
# 错误码
| 错误码 | 错误码取值 | 解决方案 |
|---|---|---|
| -1 | system error | 系统繁忙,此时请开发者稍候再试 |
| 10060012 | 系统繁忙,此时请开发者稍候再试 |