# 小程序服务商组件使用指南
# 组件介绍
详情请查看小程序服务商组件介绍
# 二、组件接入流程
# 1、注册小程序
在微信公众平台注册小程序,根据指引填写信息和提交相应的资料,完成注册流程,若已有小程序,可直接使用。
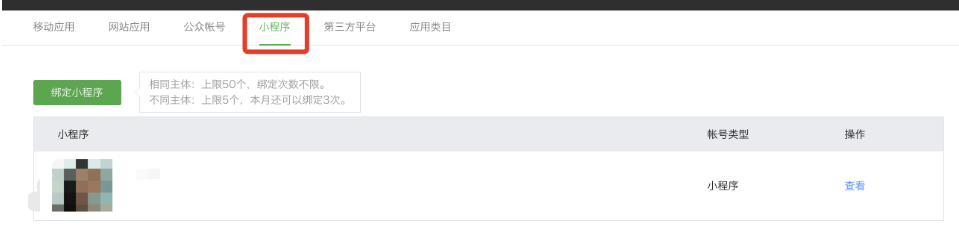
# 2、登录微信开放平台,绑定小程序
登录微信开放平台,选择小程序,点击绑定小程序,按照指引完成小程序绑定。

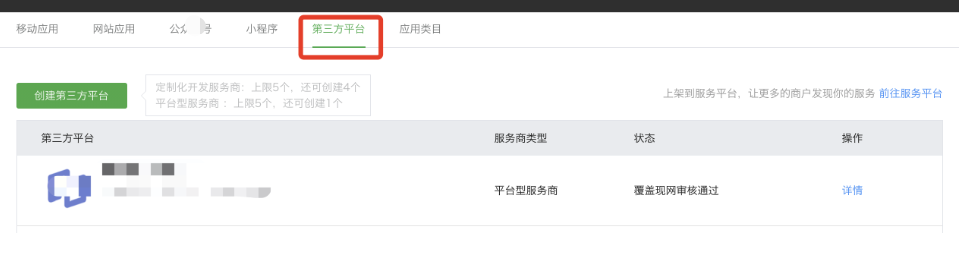
# 3、登录开放平台,创建第三方平台
登录微信开放平台,选择第三方平台,点击创建第三方平台(需选择平台型服务商),按照指引完成第三方平台创建,并进入审核流程。审核通过之后即可申请开通小程序服务商组件。 如果已有第三方平台,则该步骤可跳过。

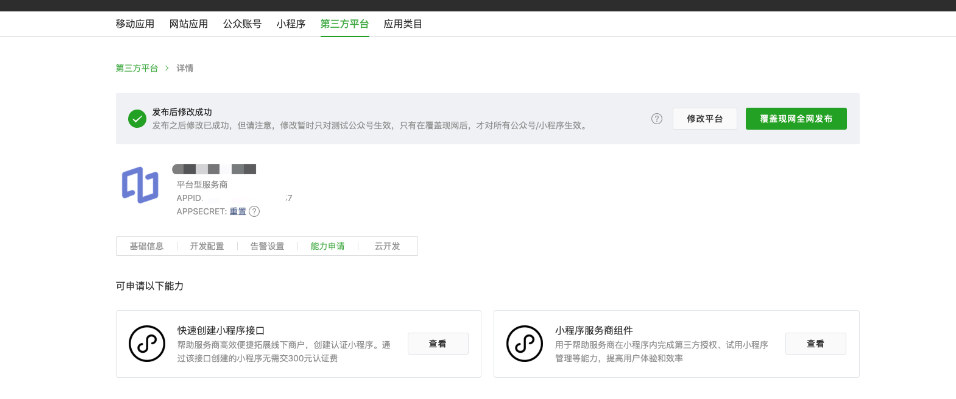
# 4、登录开放平台,开通小程序服务商组件
登录微信开放平台,进入第三方平台-详情-能力申请,选择小程序服务商组件,并申请开通功能。
注意:该组件已经设置不可通过mp进行添加,只能通过第三方平台的能力申请进行添加。

# 5、引入小程序服务商组件,并开发
在小程序项目中引入小程序服务商组件,可以参照下方文档接入并开发。但建议查看该插件本身的在线开发文档,以保障获得最新的文档更新信息。
# 6、提交审核和发布
完成开发后,提交代码至微信团队审核,审核通过后即可发布。
# 三、组件使用
# 组件的引用
1、版本限制:基础库版本2.16.0及以上
2、组件的APPID:wxb8b928431b8c56d8
3、需要在项目中引入【小程序服务商组件】,编辑项目根目录的 app.json 文件,示例代码如下:
"plugins": {
"miniprogram-thirdparty-plugin": {
"version": "2.xx.0",// 建议是小程序服务商组件最新版本号,微信开发者工具调试时可获取最新版本号(复制时请去掉注释)
"provider": "wxb8b928431b8c56d8" // 必须填小程序服务商组件appid,不要修改(复制时请去掉注释)
}
}
# 组件使用
# 小程序代码中使用插件(试用小程序场景)
const MiniprogramThirdpartyPlugin = requirePlugin('miniprogram-thirdparty-plugin')
// 初始化
MiniprogramThirdpartyPlugin.init(wx)
// 请求用户授权
MiniprogramThirdpartyPlugin.authorize({
token: 'createToken', // 传入后台返回的create_token,通过【fastregisterbetaweapp】接口获得的authorize_url,该url中的create_token
success(res) {
// 授权成功
wx.showToast({
title: '授权成功',
})
},
fail(err) {
console.error(err)
// 授权失败或其他异常
wx.showToast({
title: '授权失败',
})
}
})
// 请求打开试用小程序
MiniprogramThirdpartyPlugin.openTrial({
appid: 'appid', // 试用小程序的appid
platformAppID: 'platform_appid', // 平台的appid
fail() {
// 其他异常
}
})
# 小程序代码中使用插件(授权场景)
const MiniprogramThirdpartyPlugin = requirePlugin('miniprogram-thirdparty-plugin')
// 初始化
MiniprogramThirdpartyPlugin.init(wx)
// 请求用户授权
MiniprogramThirdpartyPlugin.openAuthorizeAccount({
platformAppID: '',
preAuthCode:‘’,//获取的预授权码
authType:3,
bizAppid: wxxxxxxxxx
})
注:相关参数说明请查看授权流程技术说明