# 无障碍访问模式插件
方便开发者在小程序开发者工具就可以调试无障碍访问的工具。目前支持大部分通用的aria-语法。
# 下载流程
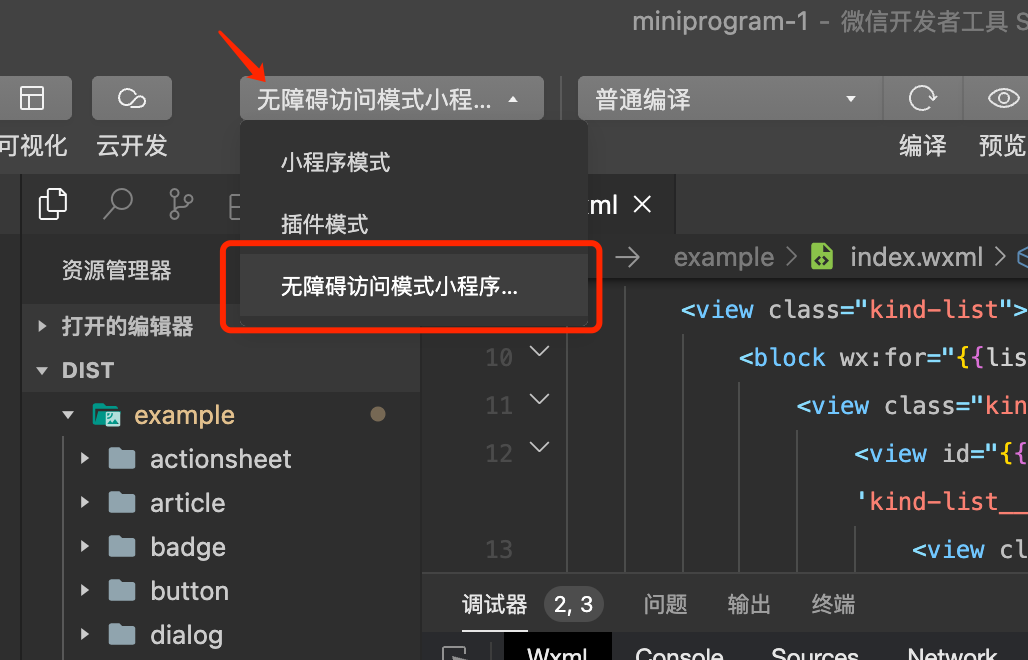
打开微信开发者工具,在菜单栏选择"设置-通用设置-扩展-其他插件",进入插件下载页面,添加无障碍访问模式插件。重启微信开发者工具后即可在模拟器中找到无障碍访问模式插件面板并进行后续功能调试。

# 使用流程
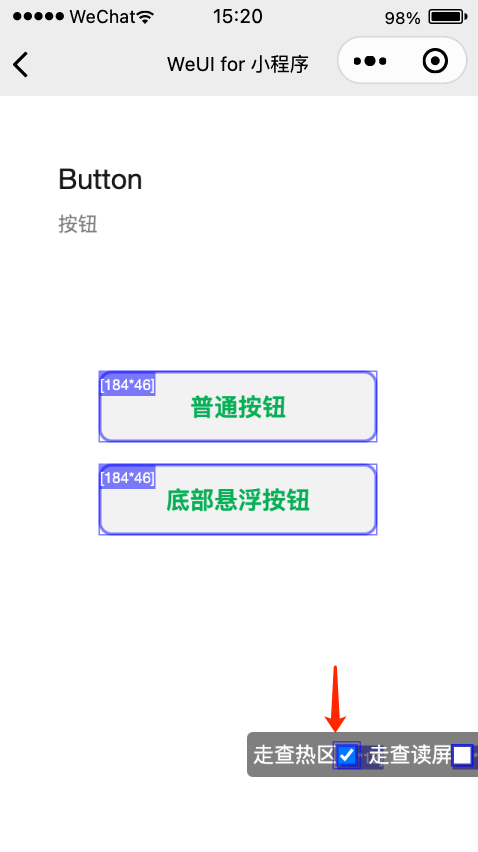
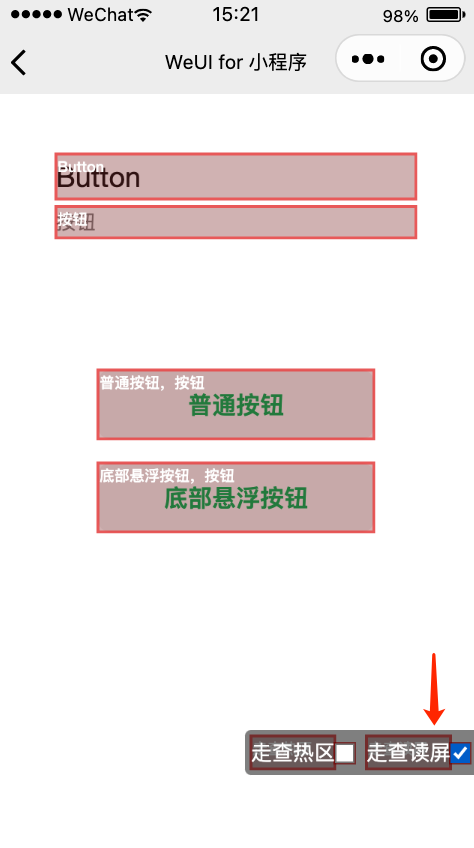
按上述方法引用后,页面右下角会出现这个工具


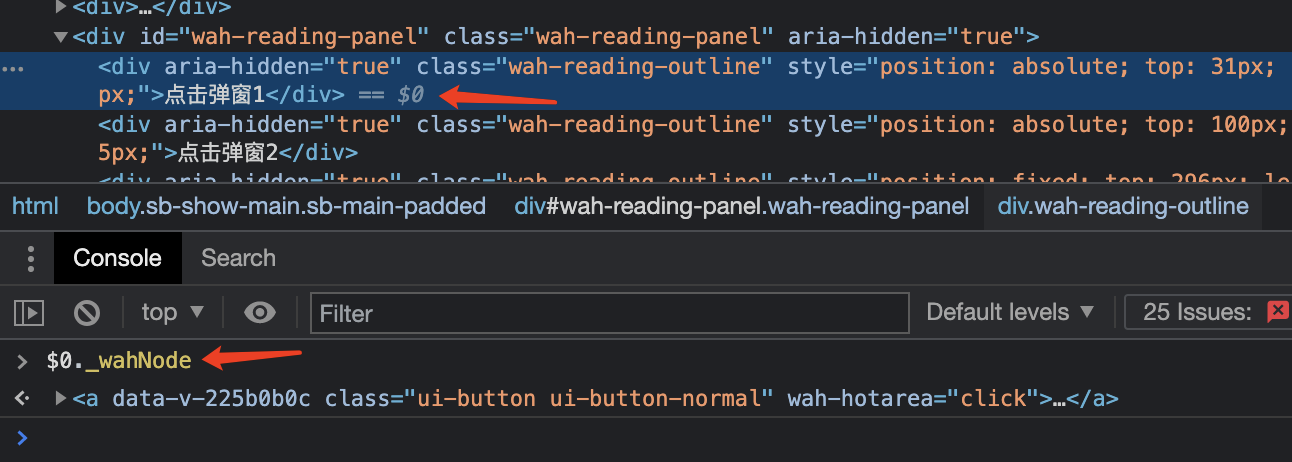
你可以通过找到红框的元素,dom节点会用_wahNode挂载它映射的元素

# Q&A
读屏内容出现
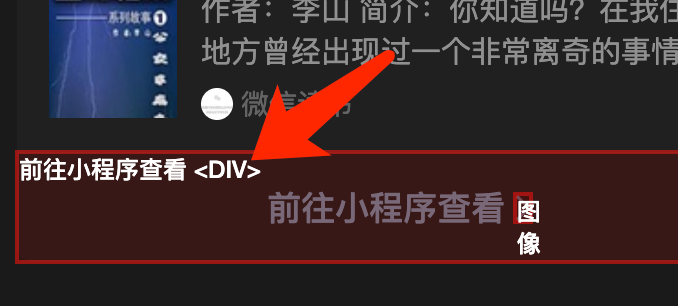
<DIV>的是什么意思?表示是当前区域下有个<DIV>的读屏选区
如上图,就是
<DIV>其实就是图像那个选框为什么我的点击热区没有生效?
- 目前的实现方式是拦截
dom的addEventListener方法,所以如果你用的是把事件抛给上层处理,或者用了jQuery的delegate等类似的实现逻辑,那暂时无法使用。 - onclick, ontouchstart, onxxx 的方式暂不支持
- 目前的实现方式是拦截