# 在自动化测试中,使用图片对比能力说明
图片对比能力一般作为自动化测试的补充能力,可用于比较稳定的小程序页面,在版本更新时,通过UI是否一致来校验是否改动到原有的功能。
# 使用前必读
在使用图片对比能力前,首先需要了解以下几点:
- 使用限制:目前只有 录制回放 和 自定义测试 测试类型,才能使用图片对比能力
- 基准图片:基准图片是用于和测试报告图片对比的模板,即报告中图片要和谁去对比
- 对比规则:设置基准图片后,报告中遇到对比图片时,且满足**”5个相同“**(相同小程序AppID,相同机型,相同页面path,相同名称,相同截图类型)条件的图片才会进行对比。
- 判定方式:图片对比算法和选择SSIM(默认)或视觉对比,后文有详细介绍。默认采用整张图片对比。为了提升可用性,云测也支持在区域对比能力
- 对测试结果影响:图片对比不通过时,测试结果会标注为 不通过,问题分类是 图片对比错误/异常
下面详细说明使用流程
# 1、获取图片
在每次的录制回放和自定义测试测试中,有非常多种截图。注意只有按照下面指引获取到的图片,才会用于图片对比:
# 录制回放
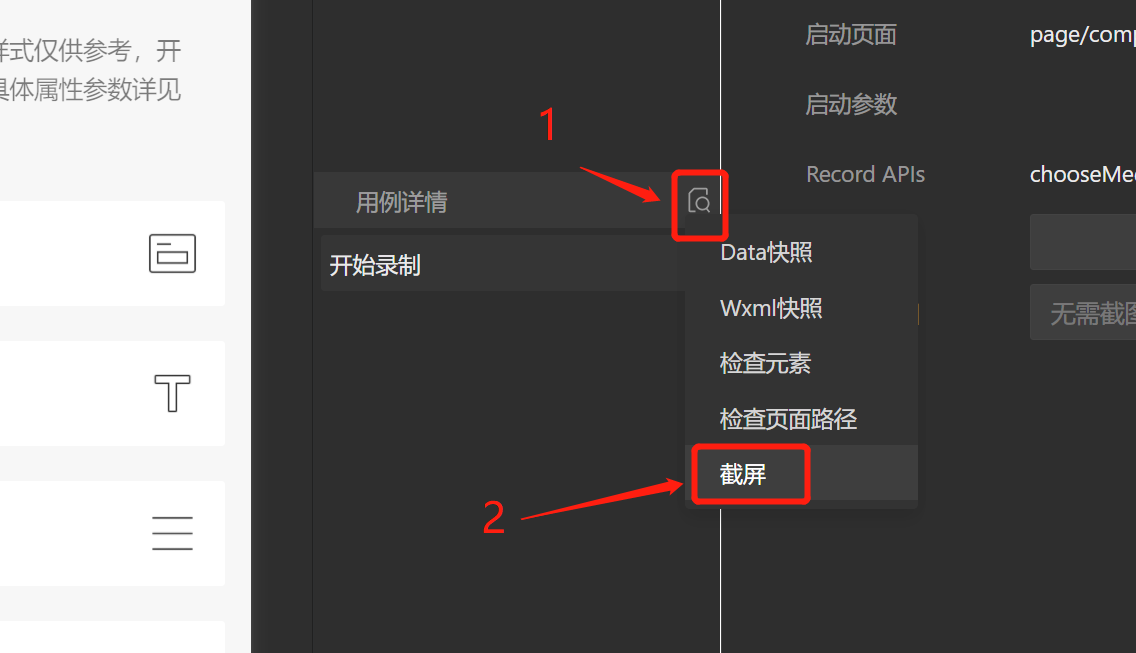
录制回放是在开发者工具中进行,在操作中,选择 ** 截屏 **,即可截取需要对比的图片。
特别注意:
- 只有通过截屏操作获取到的图片,才会加入到图片对比中。其他的截图,如操作步骤中截图不参与对比。
- 如果开发者工具没有截屏操作,请升级版本
- 以前的录制回放用例,如果使用的截屏操作,需要重新同步下用例或者重新上传用例,才能收集到对应的图片

# 自定义测试(Minium)
自定义测试,可以在Python代码中,使用 capture接口 ,来指定截图。
和录制回放相比,Minium更加灵活,可以支持截取整张图片以及截取部分元素。
具体来说:在capture接口中,会根据参数 region 的值来判断截图类型:
- Page:传入当前page实例,截取page当前屏幕图片(注意,为了提高对比的成功率,截图时会自动去掉手机顶部的banner,因为banner的时间显示,会干扰截图对比的效果)
- Element:传入具体元素实例,截取元素区域的图片
- 不传入:表示这次截图不需要进行图片对比。默认不传入
录制回放/Minium 的用例编写完成后,提交到云测跑测即可。云测会自动根据测试结果,自动记录收集到的图片
两种方式优缺点对比如下:
| 方法 | 优点 | 缺点 |
|---|---|---|
| 录制回放 | 学习门槛低,通过点点点方式录制即可,无需写代码 | 只能截整张图,不如Minium灵活 |
| Minium | 操作灵活,支持截取部分元素和整张截图,并可以直接指定忽略区域等相关信息 | 需要写Python3脚本,有一定学习门槛 |
特别注意:
- 在后续图片对比中,整张图片只能和整张图片对比,部分元素截图和部分元素截图去对比。
- capture接口中,强烈建议指定截图文件名。文件名非常重要,因为在测试报告中对比规则中,在相同page中,相同图片名称的截图才会对比。建议取和截图相关含义且唯一的名称
# 2、确定基准图片和对比方式
# 确定基准图片
基准图片是对比源,即解决测试结果的图片和哪个图片对比的问题。
通过步骤1, 已经收集到了很多用于对比的截图。
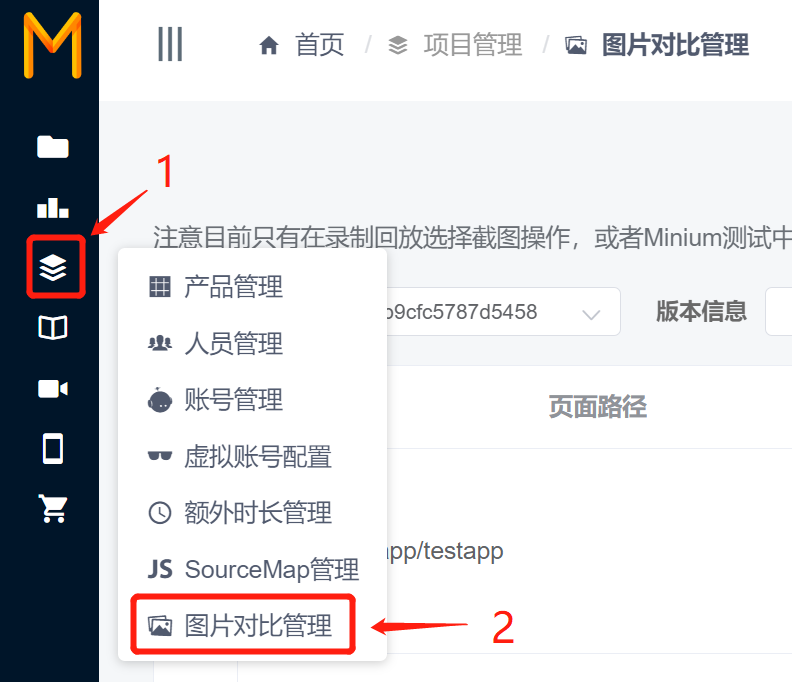
下面来设置基准图片,首先点击左侧导航栏中的 “项目管理” => “图片对比管理”,进入图片对比管理页面

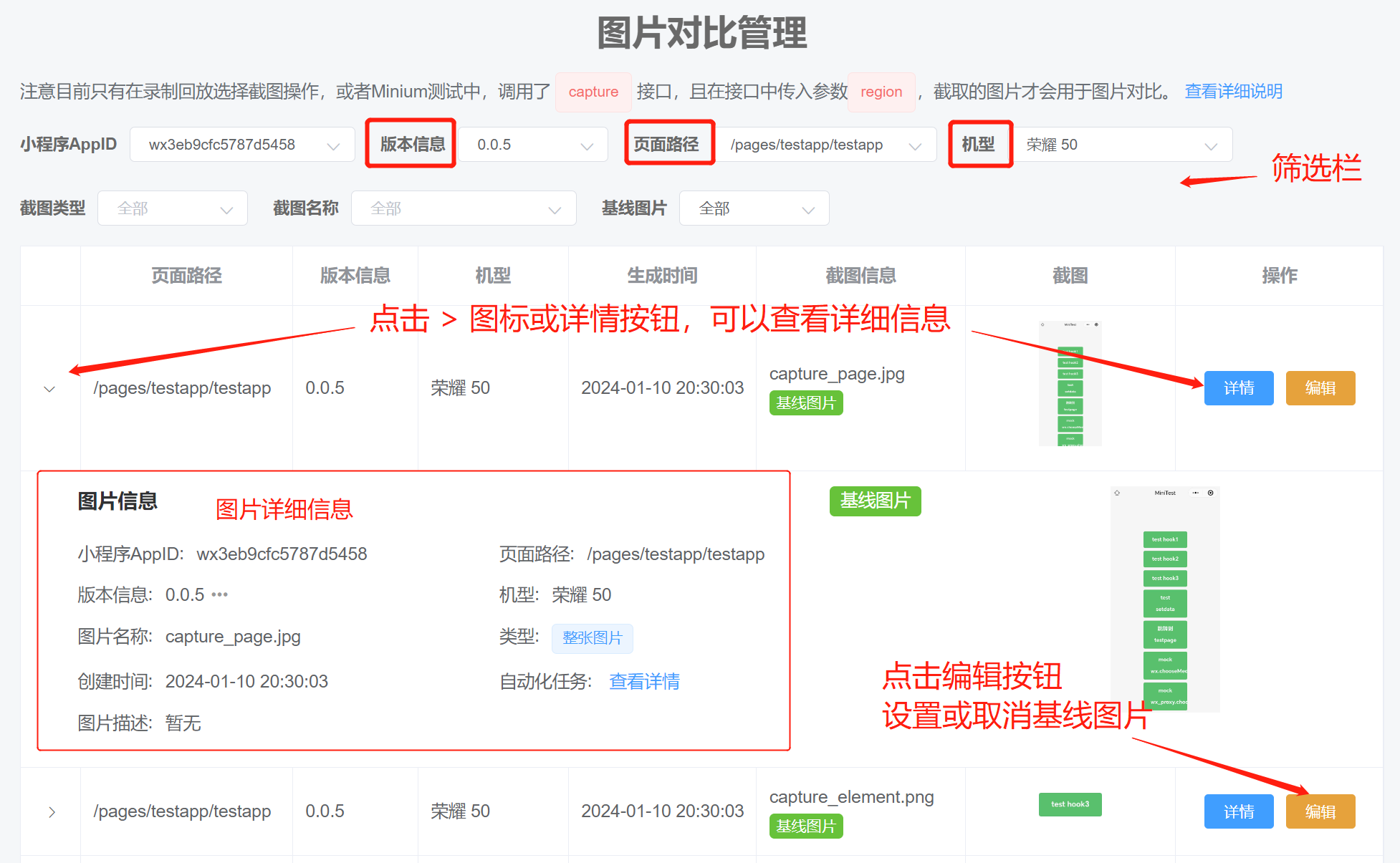
图片对比管理页面中,展示了所有测试报告中设定的指定对比图片。
上面有很多筛选项,用户可以根据自己需要配置的页面,进行筛选(比如筛选页面路径和机型等),然后设置对比的基准图片 云测也支持将整个任务的图片全部设为基准图片。方便开发者快速设置,云测还提供了对应的API接口

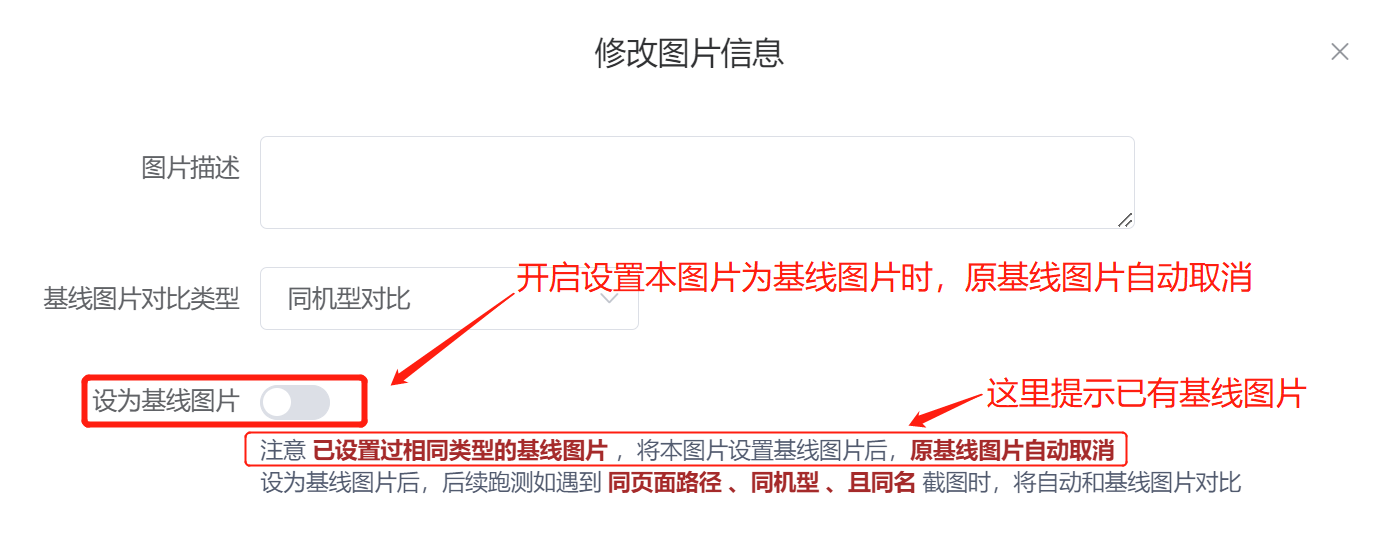
特别注意:对于”5个相同“(相同小程序AppID,相同机型,相同页面path,相同名称,相同截图类型)的图片,只能有1个基准图片,当设定当前图片为基准图片时,会自动取消原来的基准图片标志。 如果已有基准图片时,在设置时也会给出提示。

# 设置对比方式
上面流程中,在设置基准图片时,默认是整张图片一起对比。到具体实践中,很难保证小程序整个页面都没有改动。一旦页面有少许改动,整张图片对比就失败了。
为了提升图片对比的可用性,这时候可以尝试下部分区域对比。
云测支持两种区域对比的方式:
- 仅对比选择的区域:只对比选择的区域,区域外的图片不对比
- 忽略选择的区域 :和上面类型相反,对选择的区域全部忽略,仅对比区域外的图片
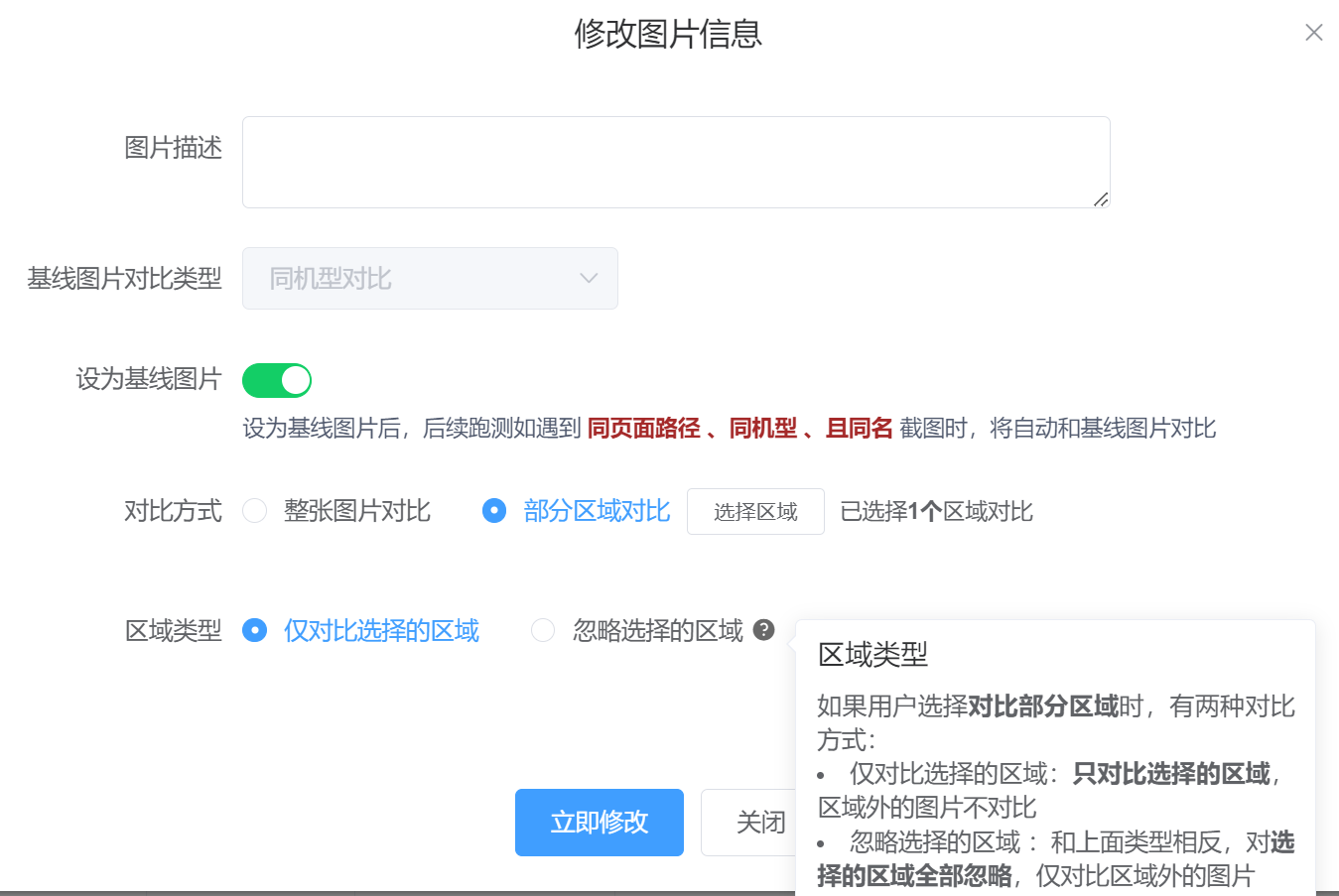
具体操作也很简单。首先在对比类型中,选择“部分区域对比”,然后点击“选择区域”,选择需要指定的区域,最后选择对比类型即可

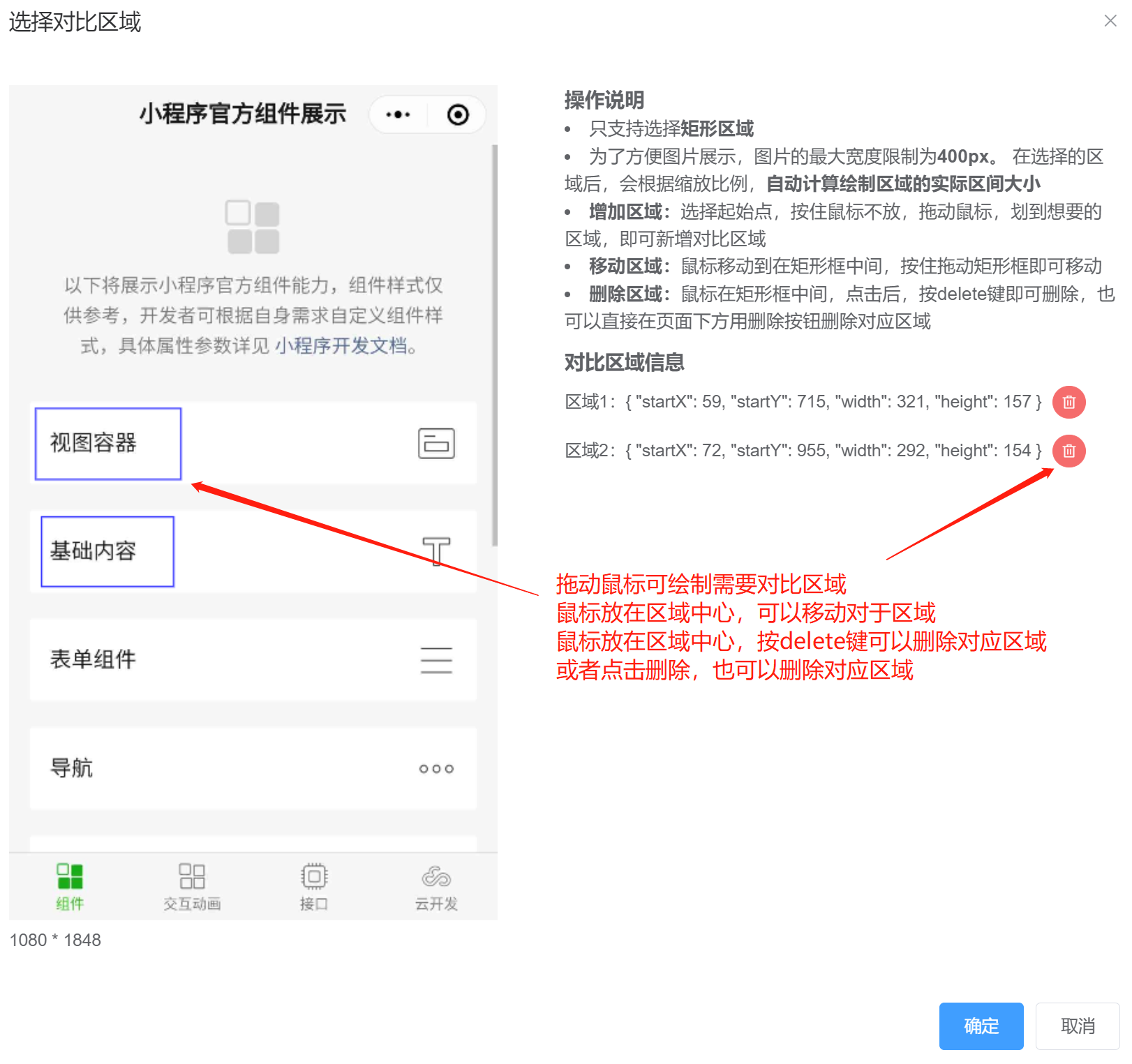
在弹出的窗口中,主要有2个区域。左侧是图片,右侧是操作说明和对比区域信息。
在左侧的图片中,直接用鼠标拖动就可以画出需要对比的区域。这里我们支持:
- 划定多个区域。增加区域时,继续用鼠标绘制即可
- 移动区域:先将鼠标移动到矩形框内部,然后按住拖动即可
- 删除区域:鼠标移动到矩形框内部,点击下,然后按住delete键即可删除。或者在右边使用删除按钮删除
选择完成后,记得点确定,然后回到修改图片信息窗口中,点立即修改即可。注意,一定要点立即修改按钮,本次修改才会生效。

此外,如果使用Minium的方式截图,也可以在 region_info 参数中,直接指定区域对比方式和区域位置,示例代码如下:
region_info = {
"type": "ignore", # 对比类型选择忽略部分区域,如果希望仅对比部分区域,type要改为 "focus"
"rects": rects # 可填多个区域 [[startx1,starty1,endx1,endy1], [startx2,starty2,endx2,endy2]]
"extra_info": {} , # 补充说明信息,可以在图片对比总览中显示
}
# region=self.page表示先截取整图,然后再region_info中,具体指定要忽略/对比的区域。注意将xxx.png换成自己的截图名称
self.capture("xxx.png", region=self.page, region_info=region_info)
# 3、提交测试,查看测试报告
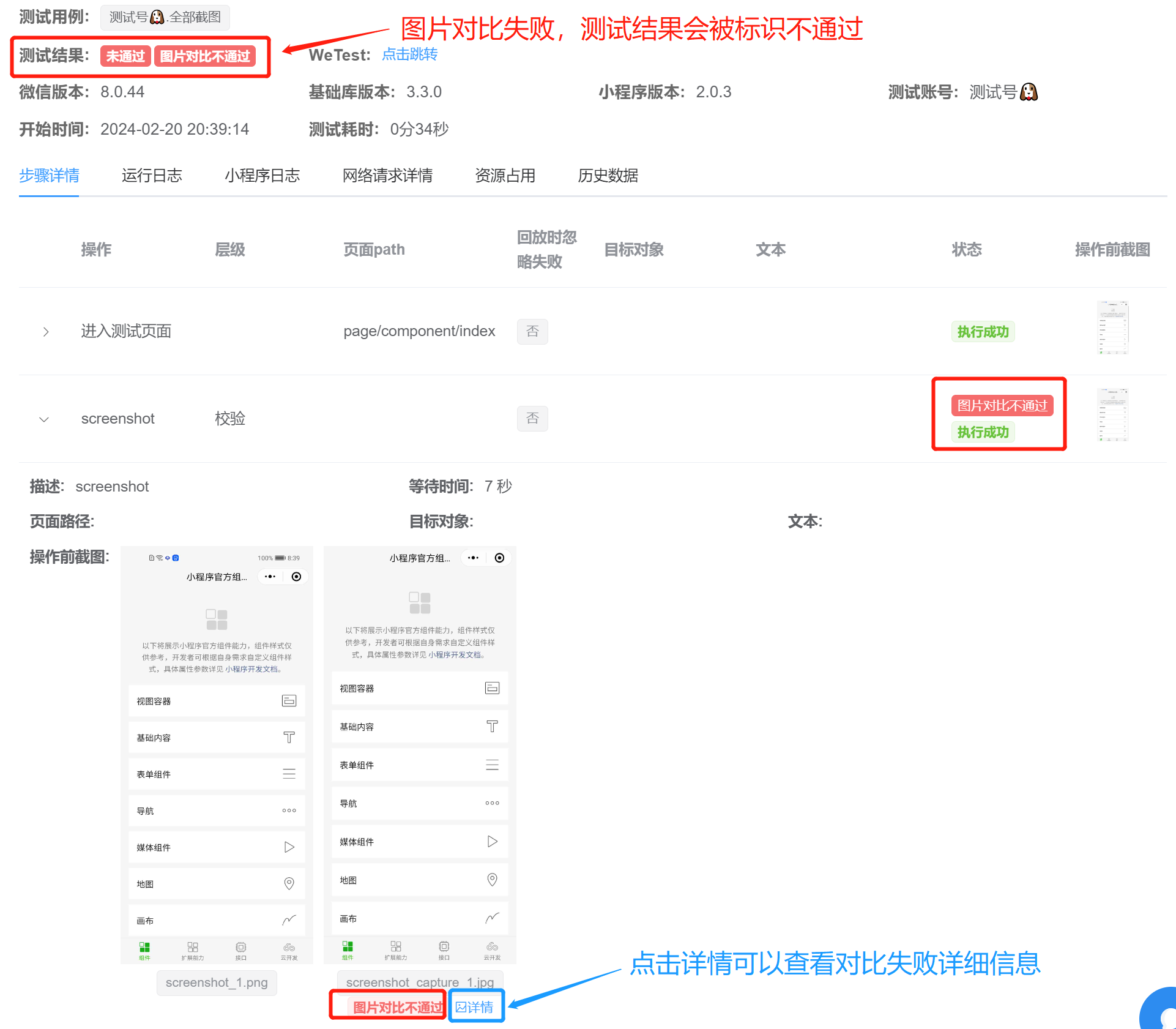
设置好基准图片后,在每次跑自动化任务时,碰到有满足 5个相同 的基准时条件,会自动和基准图片进行对比,并在报告中展示。
为了方便用户直观的看到所有图片对比的截图,云测特别在在“报告总览”中,增加了图片对比页面,可以直观看到所有对比结果。

特别注意: 在测试详情中,如果图片对比失败,测试结果也会改为失败,并提示图片对比失败/异常

点击详情,可以看到对比失败的详细结果

# 4. 更新对比结果
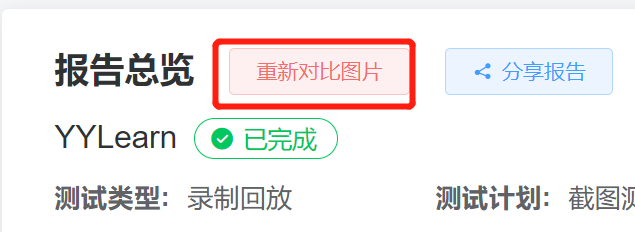
有些用户在发现对比不一致是由于基准图片设置不正确导致的,这时候可以先按照步骤2,重新设置基准图片,然后再对应“测试报告总览”中,点击“重新对比图片”,即可立即更新对比结果
云测也提供重新对比图片的API接口,方便用户打通Devops流程

# 5. 总结
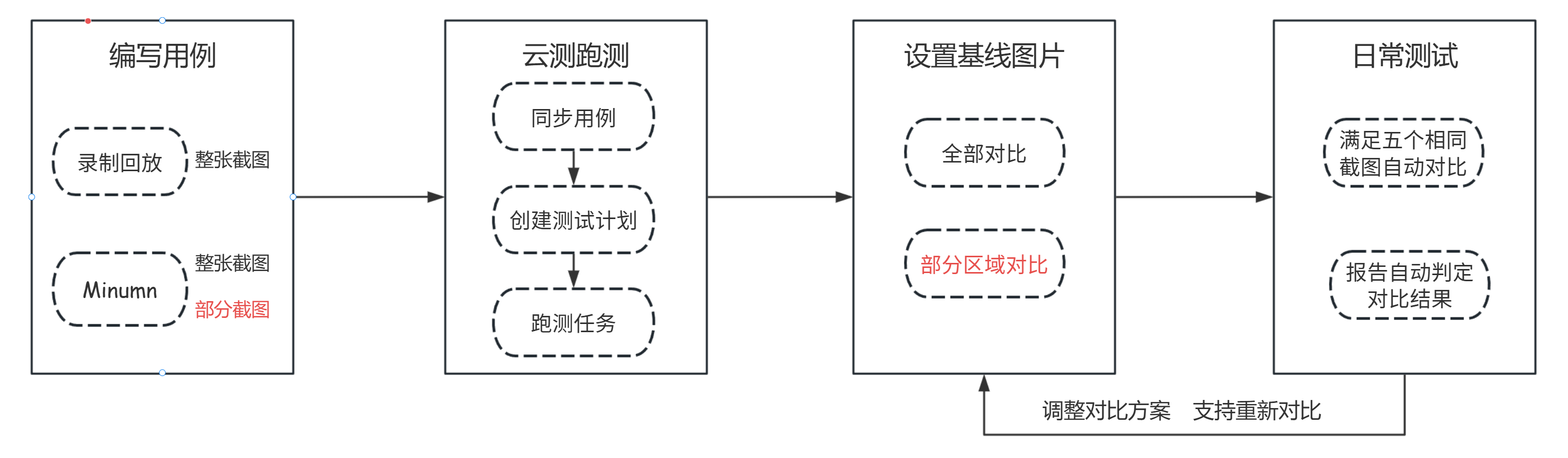
整个对比流程的总结如下图所示

# 快速开始
下面以示例小程序为例,快速开始图片对比
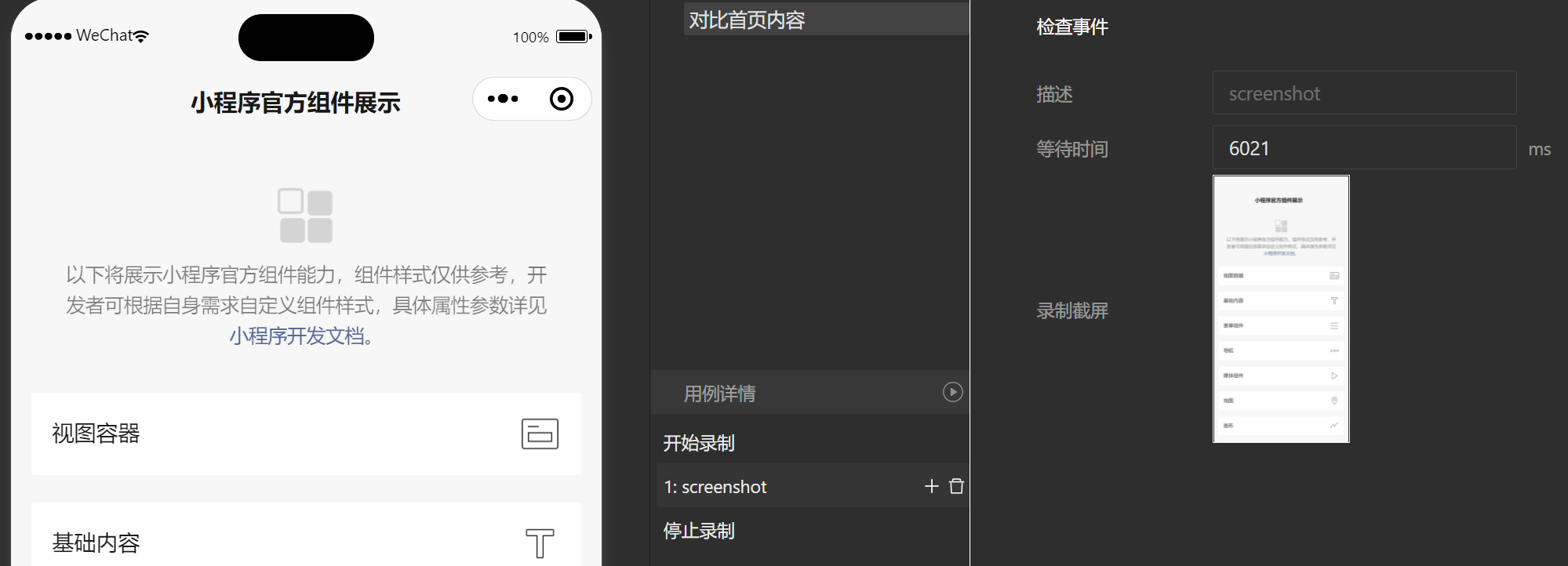
首先在录制回放中,我们录制了一个验证首页是否正常的用例。示例用例比较简单,就对首页进行一次截图。如下图所示

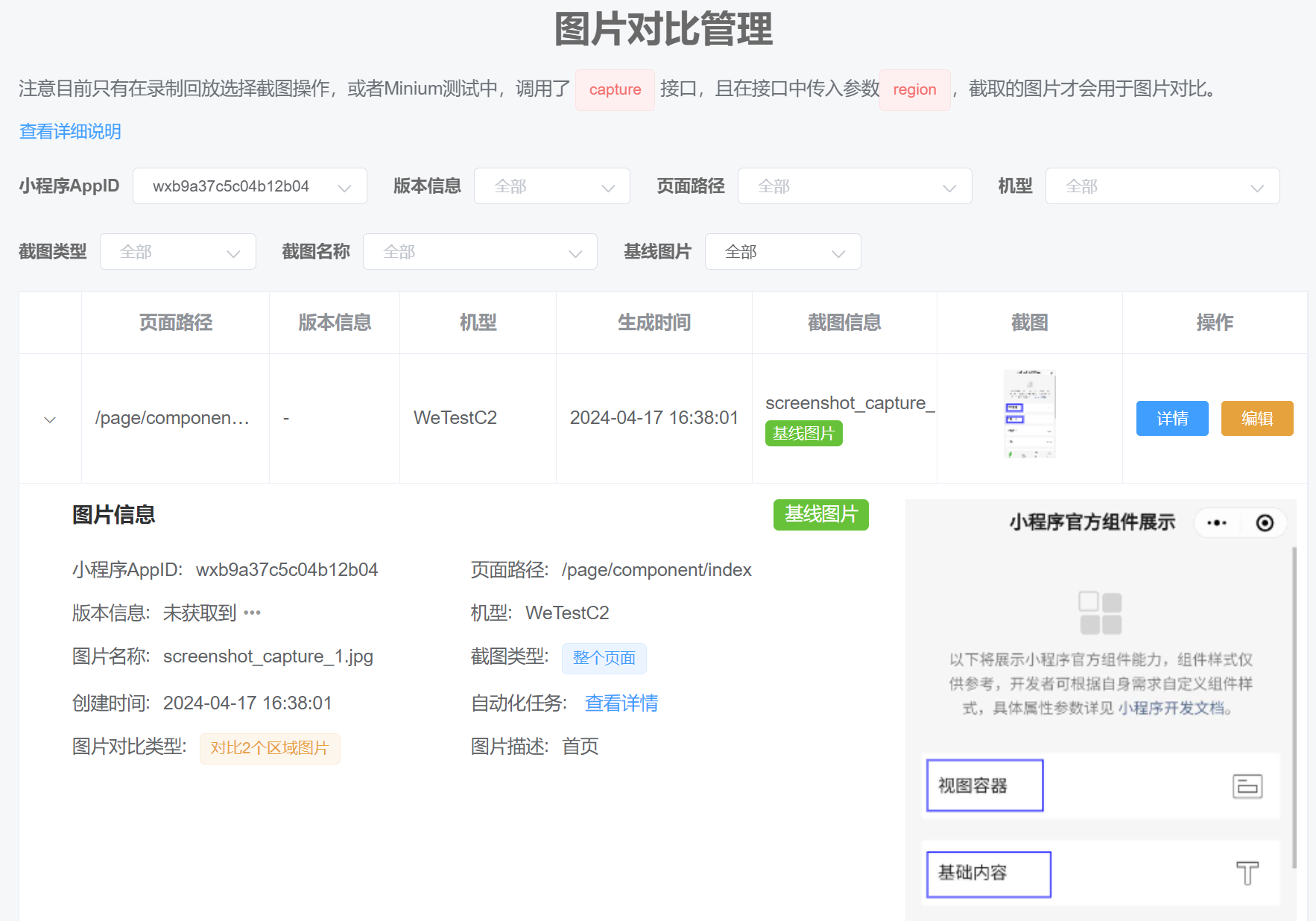
用例同步到云测,然后建立测试计划,并且提交测试任务。任务完成后,我们在“对比图片管理”页面,找到了这个图片。这里我只想对首页的其中两个区域做对比,所以选择了部分区域对比的方式。

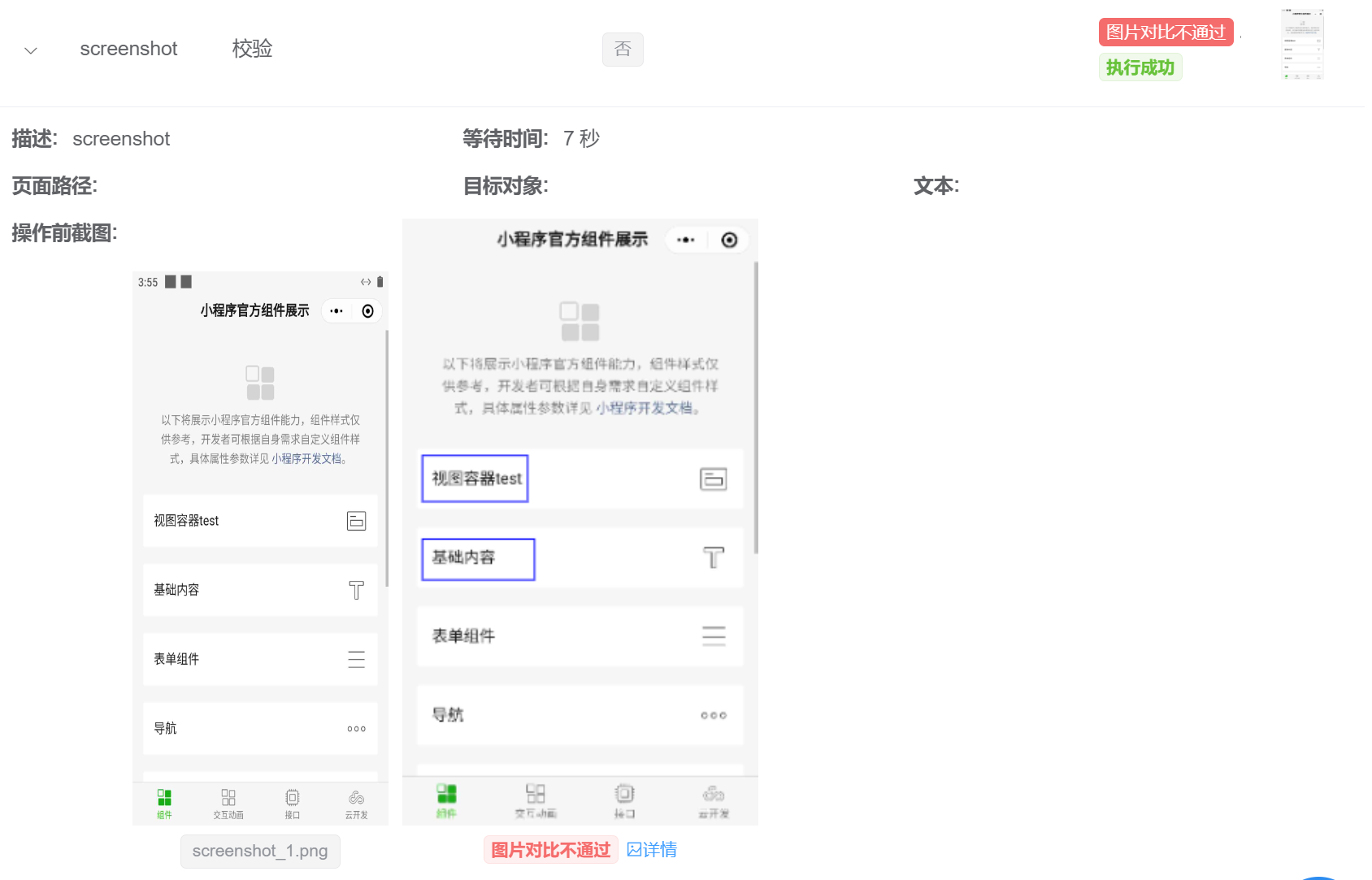
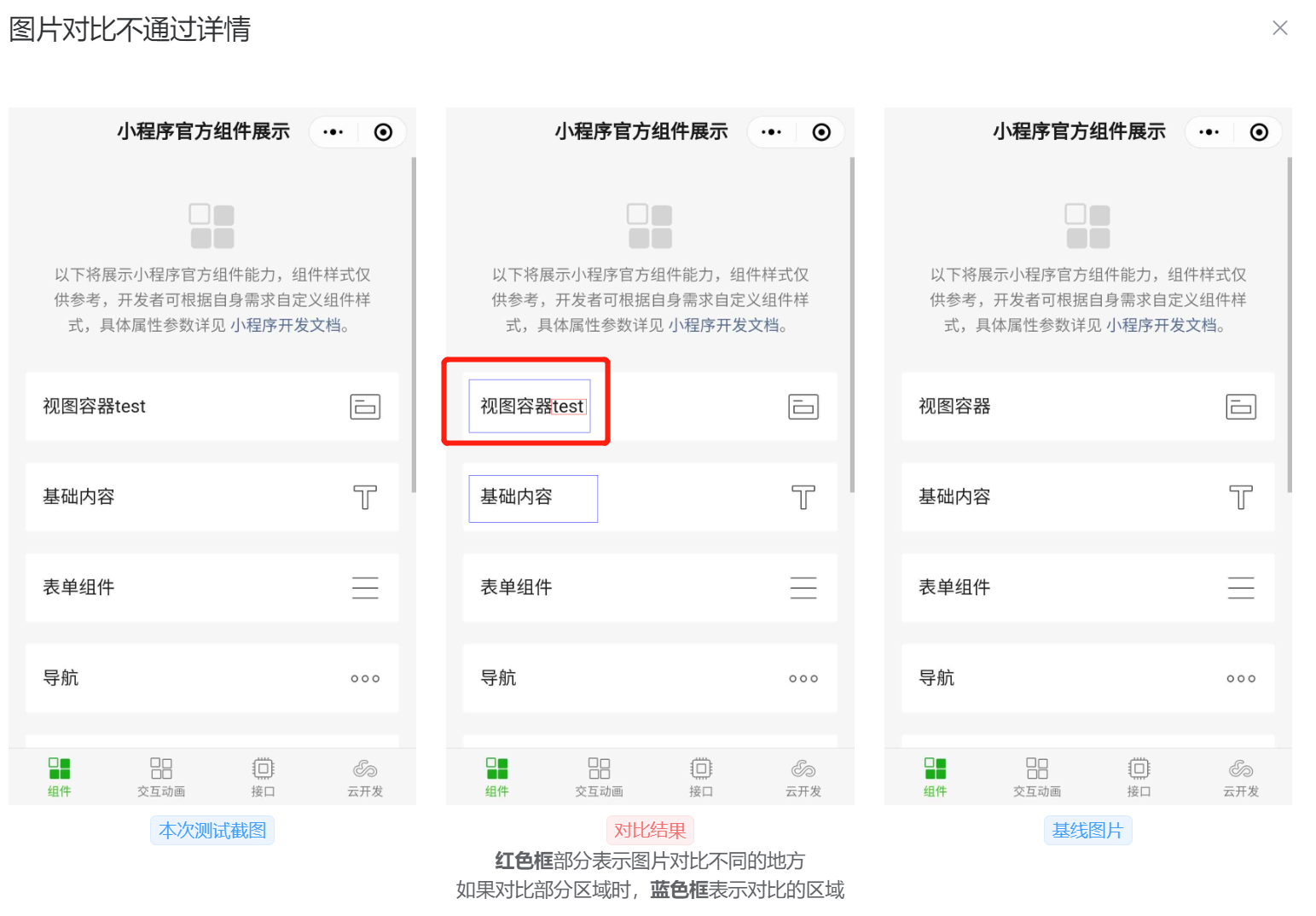
基准图片设置完成后,在后续开发过程中,假如某个版本中,把首页的视图容器被修改了。我们再次跑测用例时,可以发现通过图片对比,可以识别出这种改动

点击“详情”按钮,可以进一步查看具体不同支持。在对比结果中,中间的对比图,已经用红色框框显示了不同支出。
Tips:如果图片不够清晰,可以点击看放大图

# 常见问题
# 1. 我的两个测试图片和基准图片看起来是一样的,为什么云测识别是不同的?这不是误判吗?
默认的图片对比采用的基于 SSIM 得分来判定,如果得分小于1即判断为不通过。
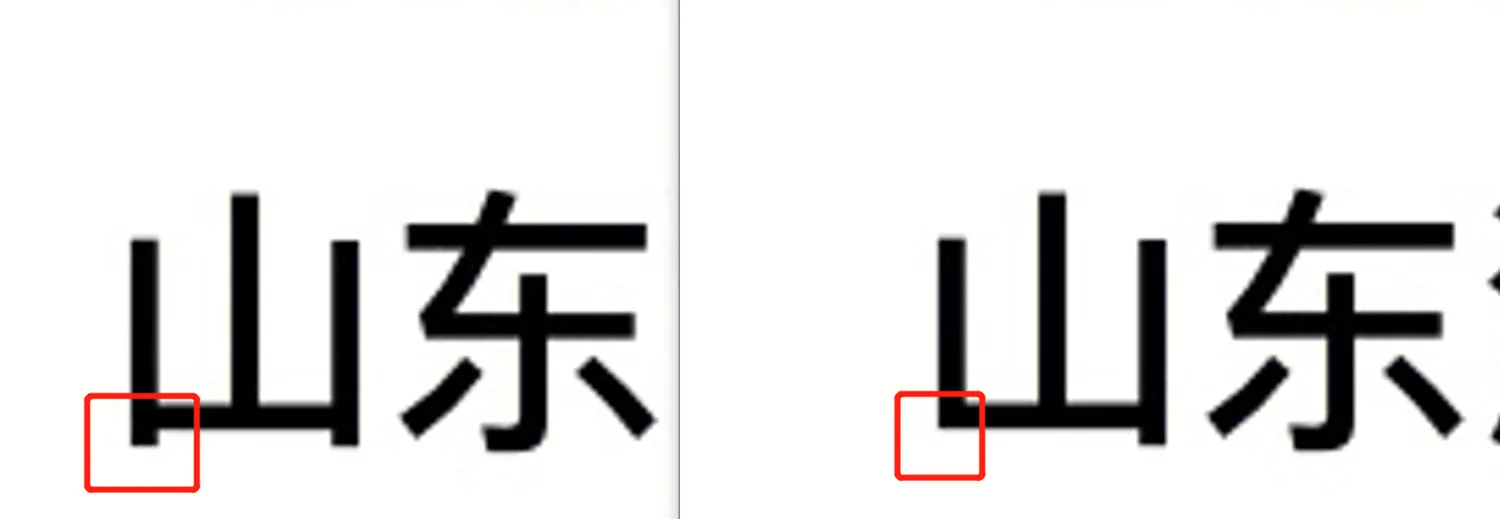
但由于手机操作系统和显示屏技术的原因,相同机型,对相同小程序页面,在不同时刻截图时像素点上会有细微差异,导致人眼看起来图片是一致的,
但是 SSIM 算法对这些差异是很敏感的,会判断对比失败,从而导致“误判”。
如下图所示,同样的 “山” 字,在相同机型下,跑测的结果会有细微区别,这其实不影响用户使用,但 SSIM 算法会判断为对比不通过

为了解决这个问题,云测提供了两种方案:
# a. 在SSIM算法配置中,添加忽略区域以及高斯模糊特性
为了解决这些毛刺问题,云测在SSIM算法中,增加了忽略区域和高斯模糊能力。用户可以在“项目管理”=>“产品管理”中配置
- 忽略区域:可以配置忽略面积以及忽略距离。当发现差异区域小于设置的阈值时,可以判断为相同。比如配置忽略面积为200,表示差异区域的面积小于200时,认为差异可以忽略不及,当做相同处理。默认不开启
- 高斯模糊:高斯模糊原理是将图片变得“模糊”一些,这样一些小的毛刺,可以被模糊掉。设置的模糊值越大,模糊的越厉害。默认不开启

# b. 使用视觉对比算法
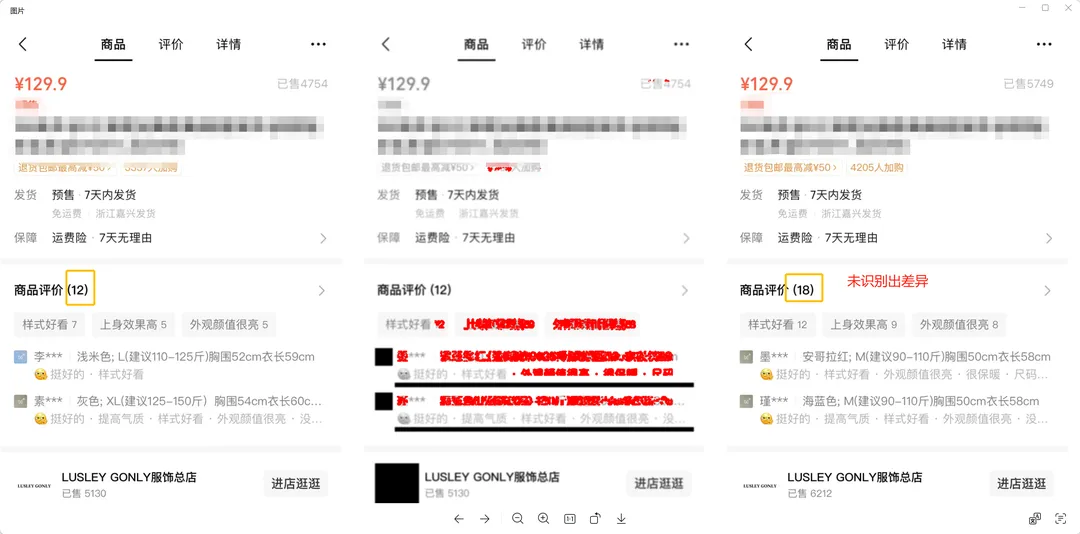
云测还将开源的视觉对比算法集成到了云测,它可以较好解决SSIM误判问题,并且可以“增量” 显示差异区域。
但是算法会对每行数据进行压缩,当差异比较小时,会无法正确识别到。比如下图中,未能识别商品评价数量的差异。

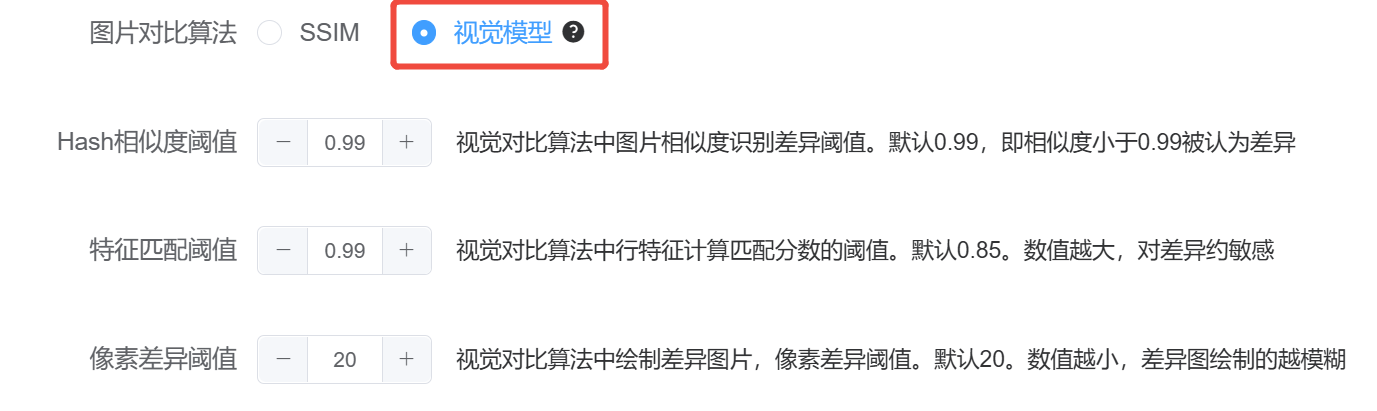
和SSIM算法配置类似,视觉对比算法也是在“项目管理”=>“产品管理”中配置

# 更多参考资料
# 需要帮助
如果你任何建议或需求,欢迎前往 需要帮助 页面,扫码加入云测官方企微群,联系群主反馈。