# 代码可视化编辑
为提高代码编辑效率和体验,减少开发中非必要的重复编码工作。开发者工具提供可视化面板,方便开发者可以通过拖拽等方式对界面进行快速布局与修改,同时代码编辑器的和可视化编辑面板将双向实时同步修改。
# 运行环境
1.05.2101181 或以上版本的开发者工具
# 开启可视化
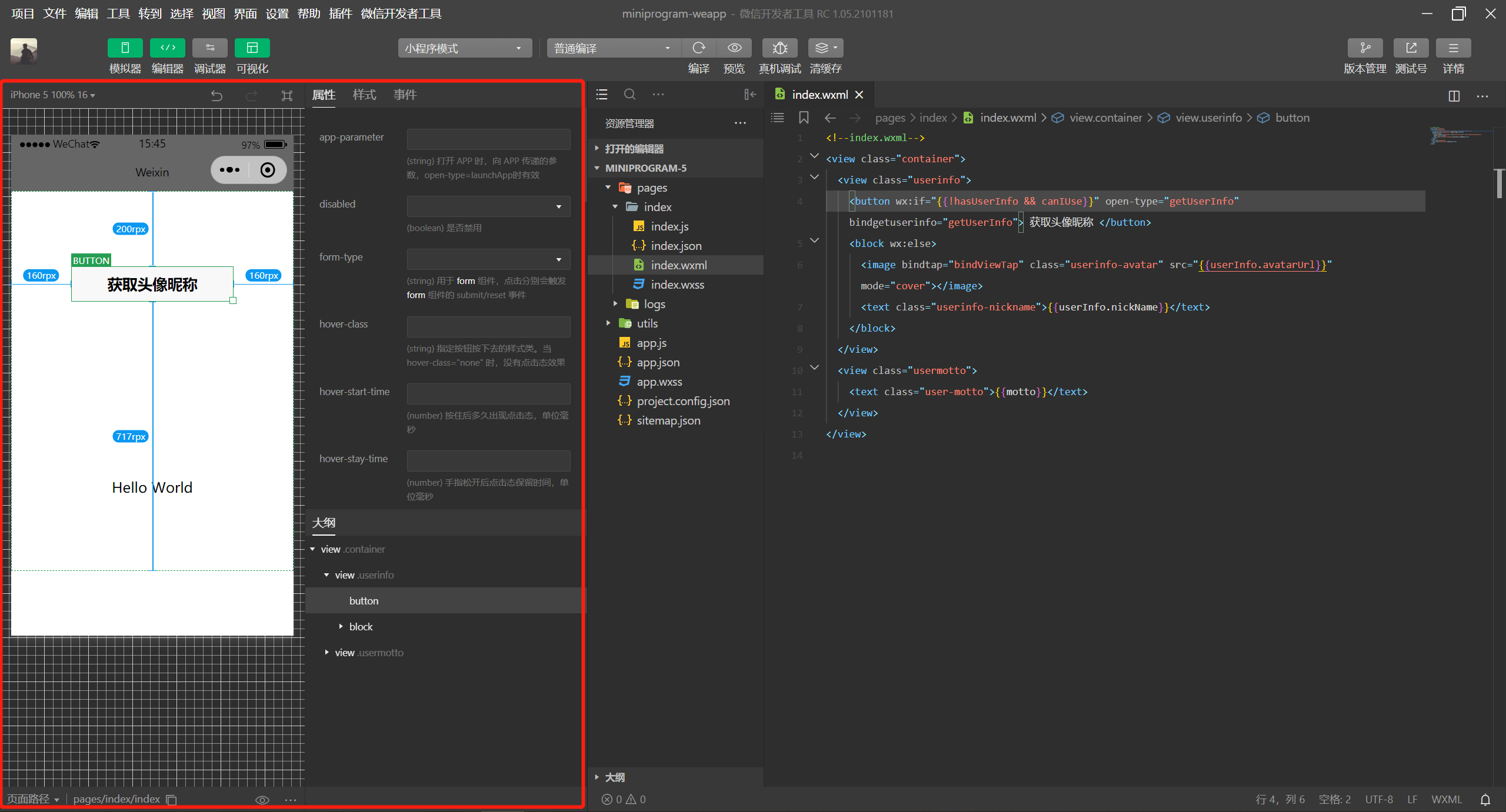
通过点击开发者工具顶部导航栏的可视化按钮
 开启后即可看到对应的可视化面板
开启后即可看到对应的可视化面板

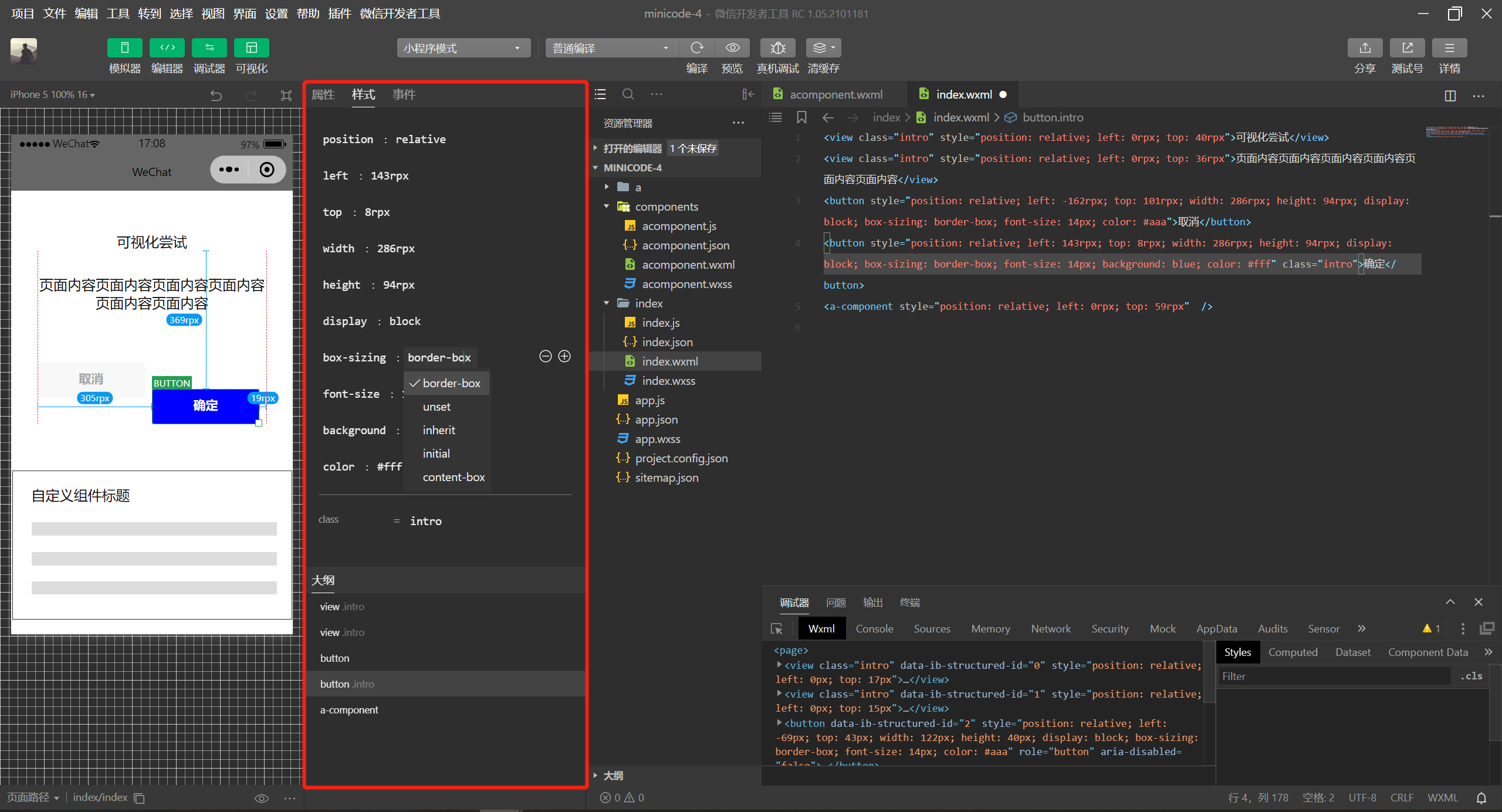
# 可视化面板和编辑器双向同步
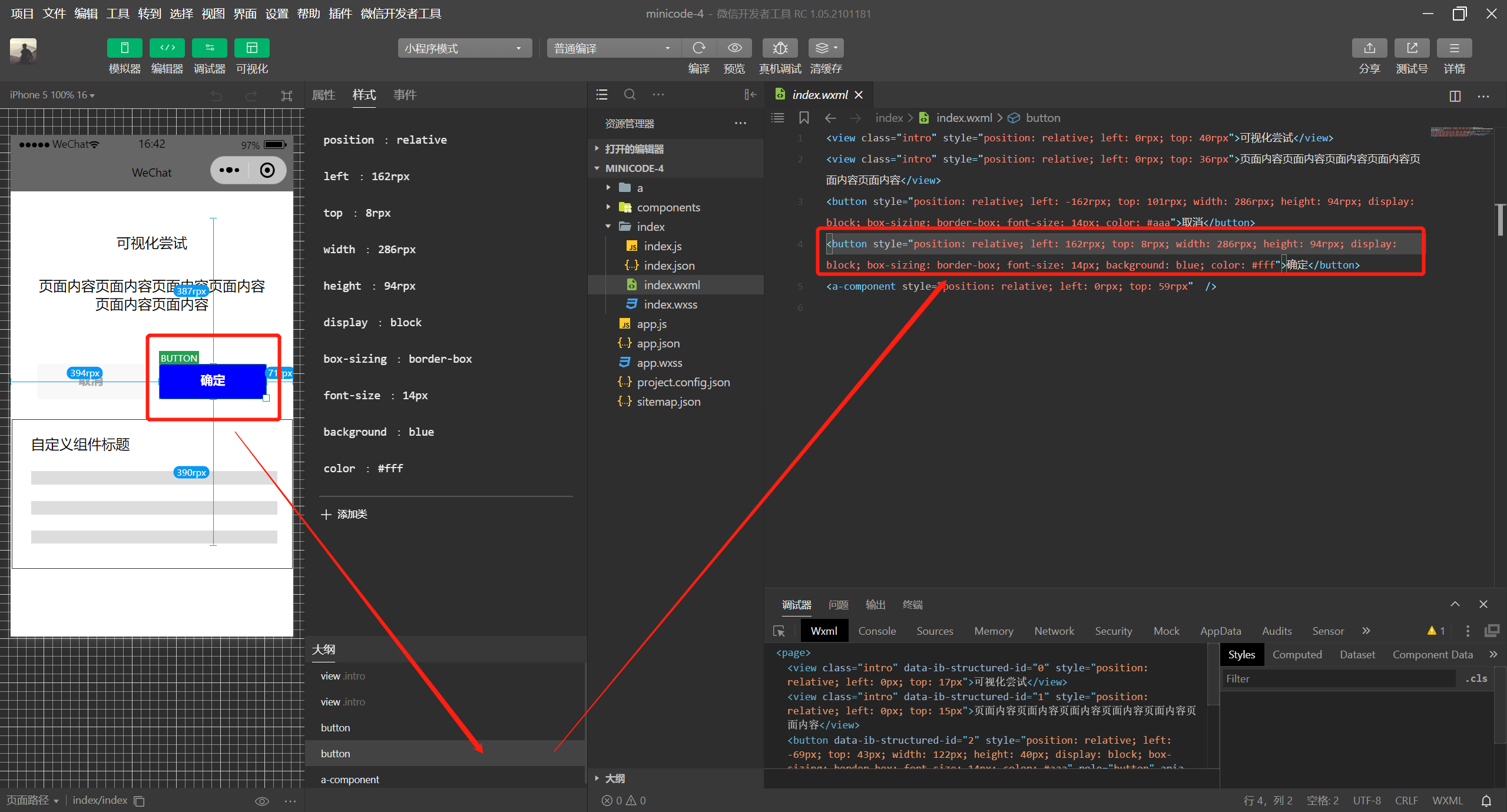
当开发者在可视化面板进行设置和操作时,代码编辑器会打开对应代码文件,并同步生成相应的代码。开发者可以点击代码的节点或者大纲,来选择对应的可视化组件。

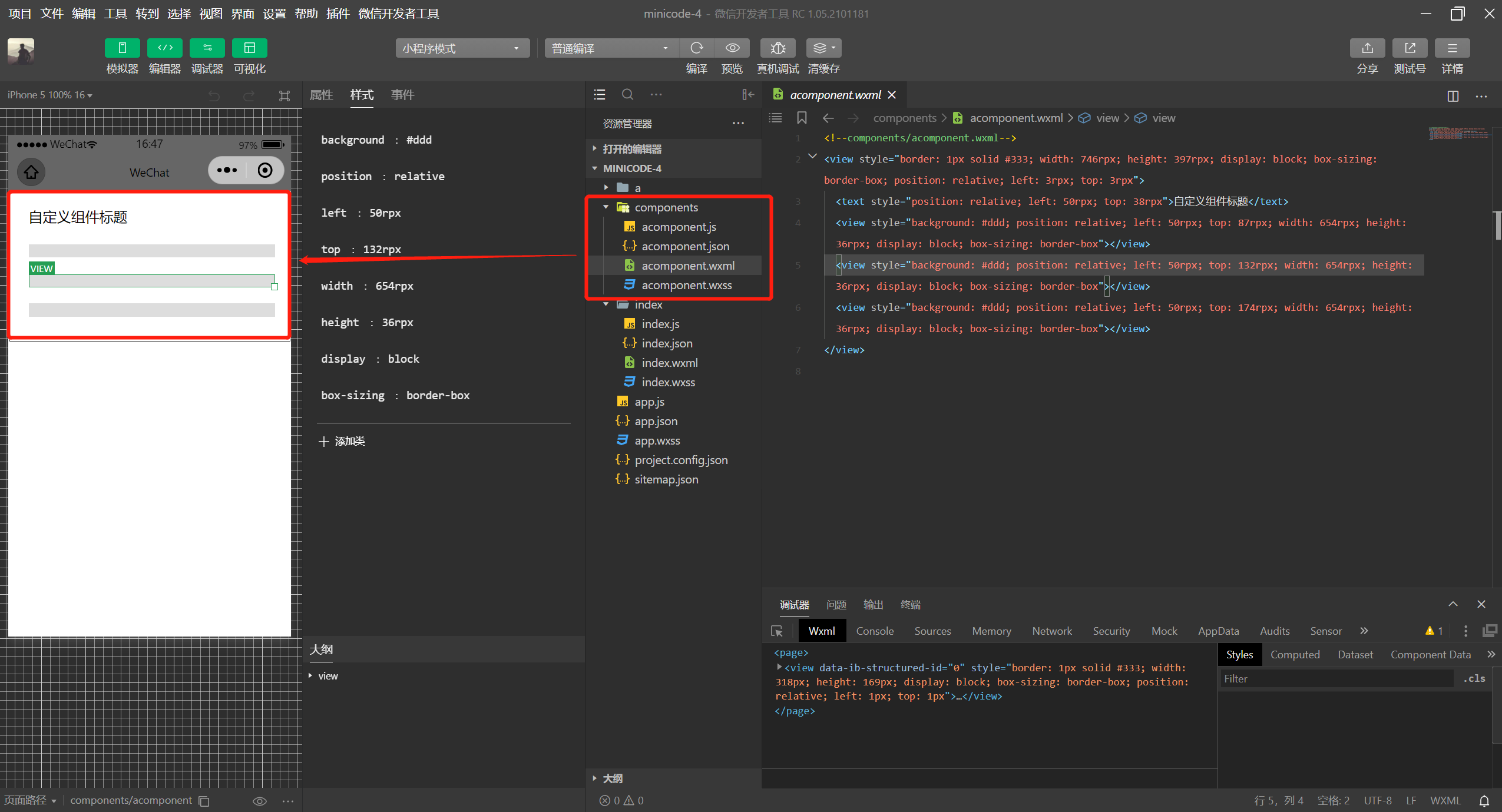
# 编辑自定义组件
如需编辑自定义组件,需要在编辑器选择自定义组件的相关入口文件,即可在可视化面板进行编辑。

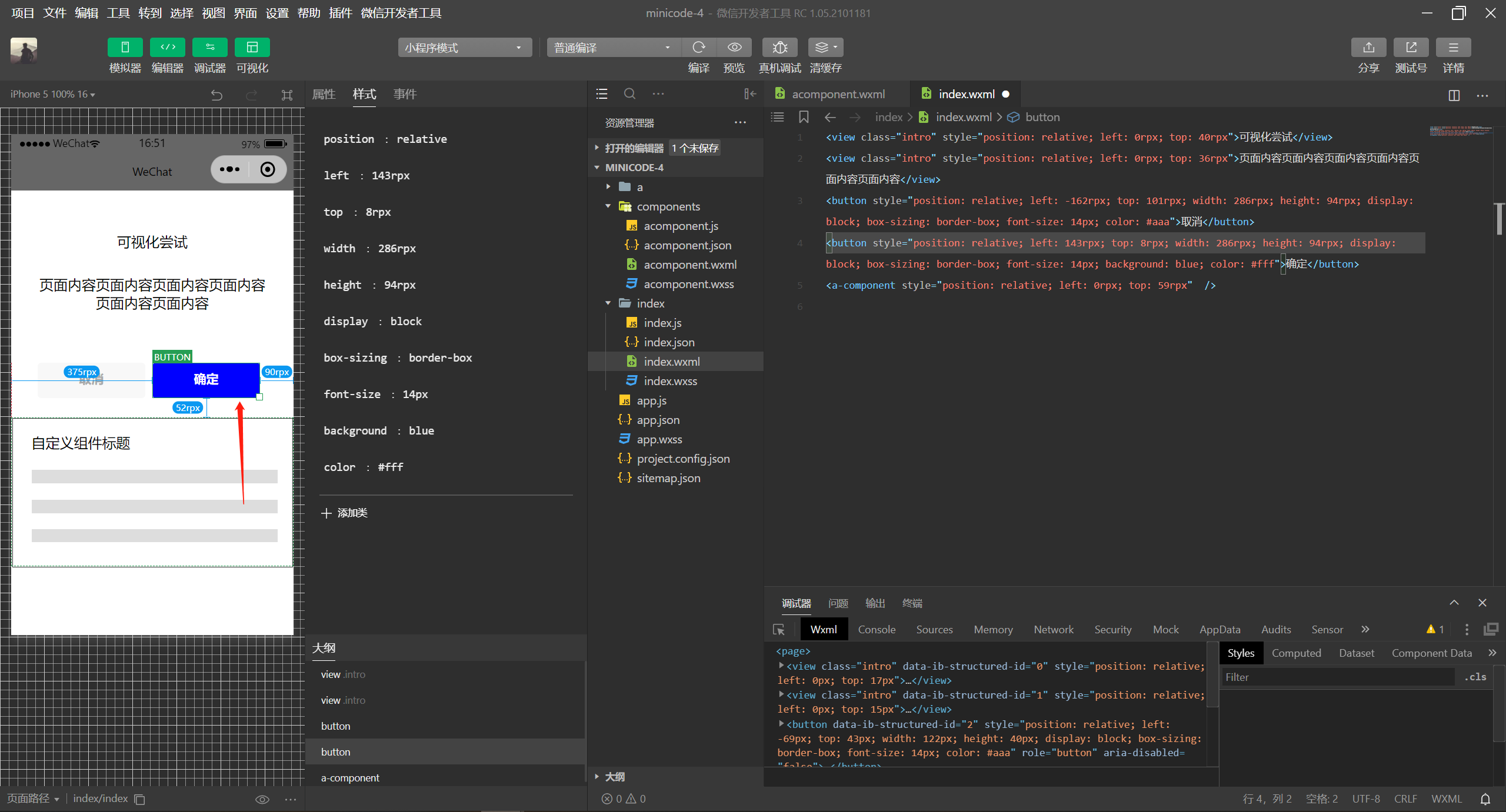
# 拖拽编辑能力
目前支持对基础组件拖拽编辑位置和尺寸,辅助开发者对组件进行常规的位置大小调整。

# 支持属性/样式/事件 修改
开发者通过选择编辑的页面节点,即可对相应组件的属性、样式和事件进行编辑。目前属性和事件的编辑能力相对基础,后续将会增加如对齐,置顶,组合等编辑能力。

# 支持快捷键
目前支持的快捷键能力如下:
- 方向键
↑移动元素向上 - 方向键
↓移动元素向下 - 方向键
←移动元素向左 - 方向键
→移动元素向右 ctrl+z撤销ctrl+shift+z取消撤销- 按住
alt,鼠标配合 hover 查看元素和其他元素距离