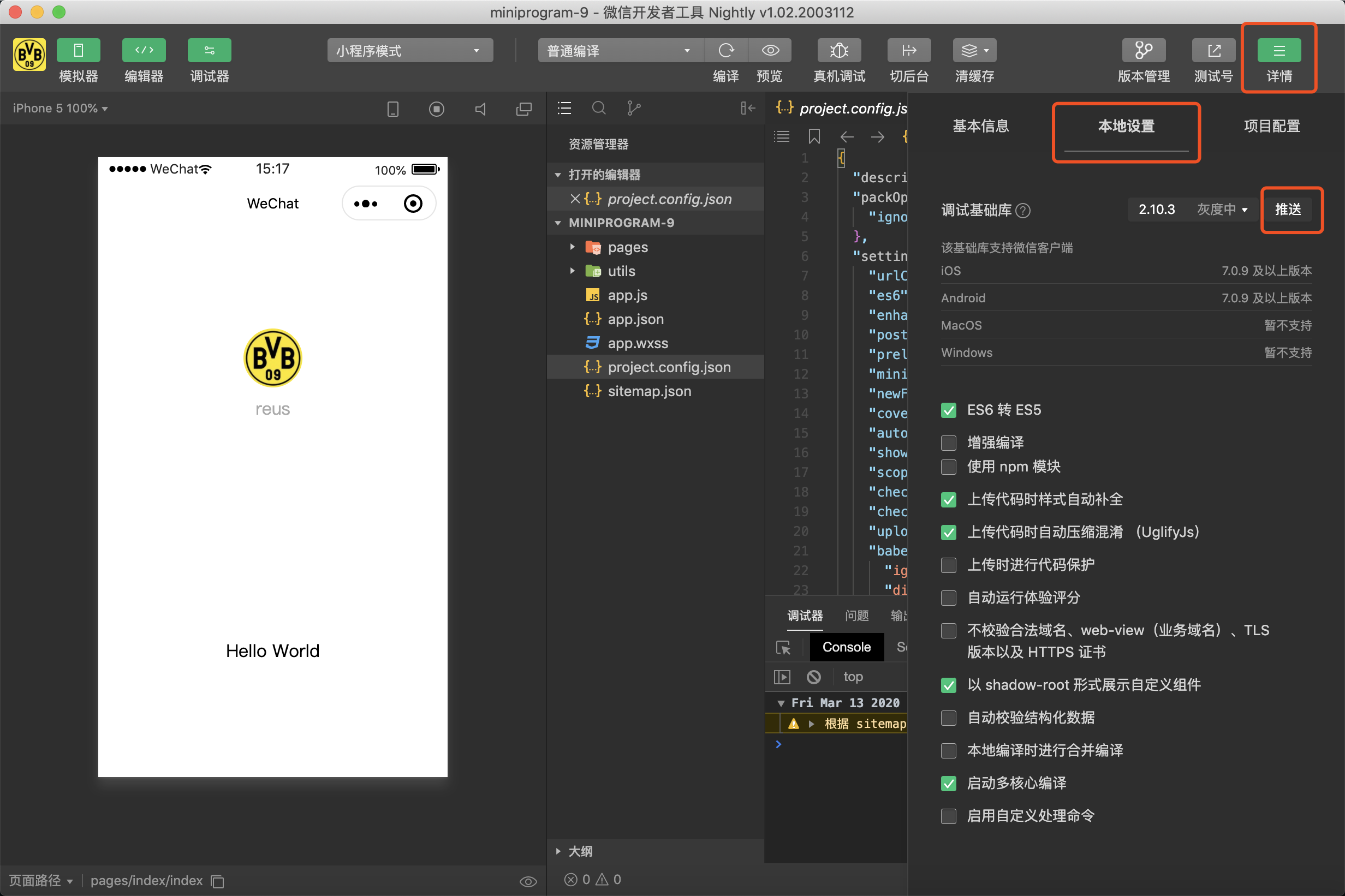
项目页卡主要有三大功能
# 基本信息
包括图标、AppID、第三方平台名(只有第三方平台的开发小程序才会显示)、目录信息、上次提交代码的时间以及代码包大小。

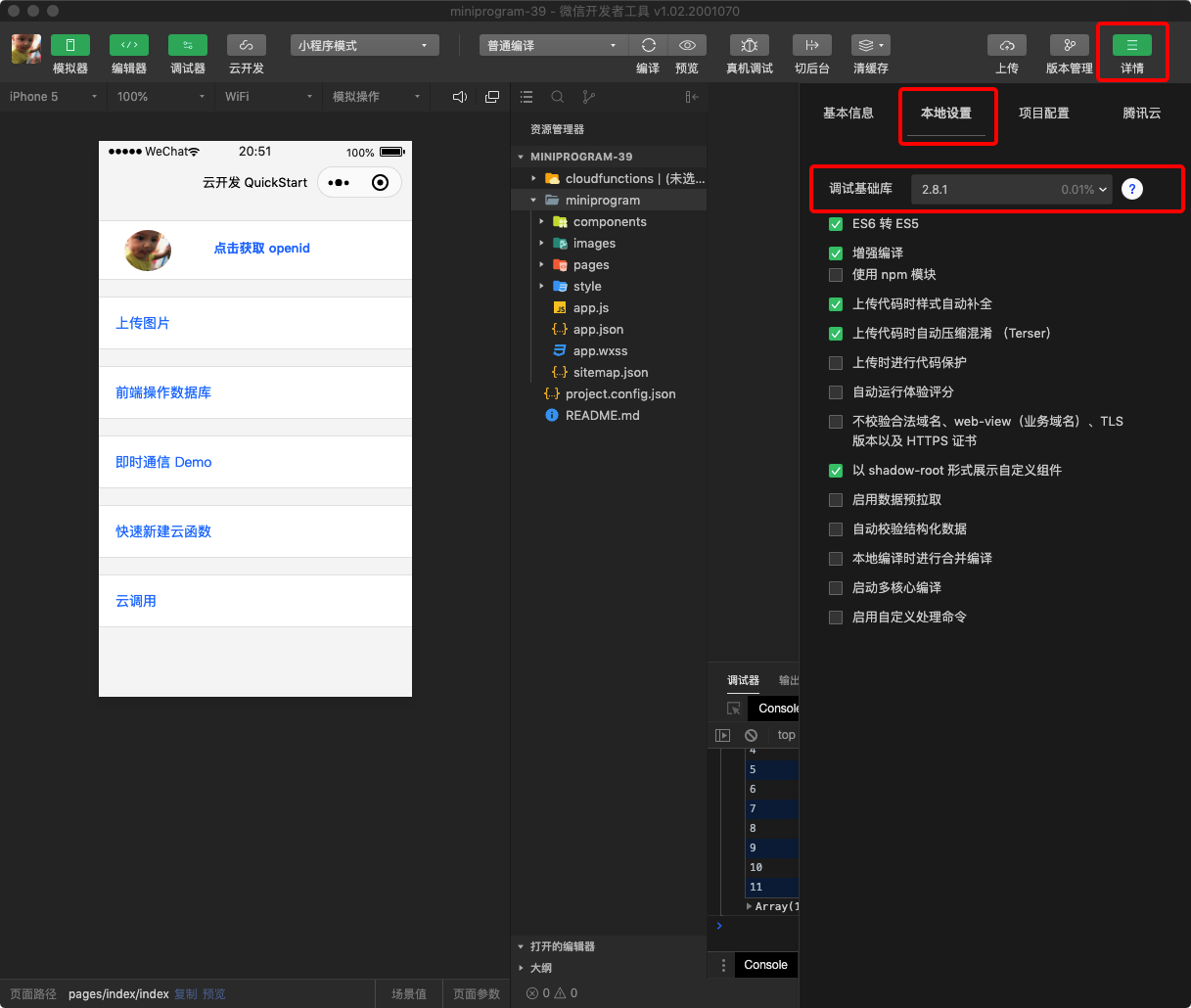
# 基础库版本切换
开发者可以在此选择任意基础库版本,用于开发和调试旧版本兼容问题。

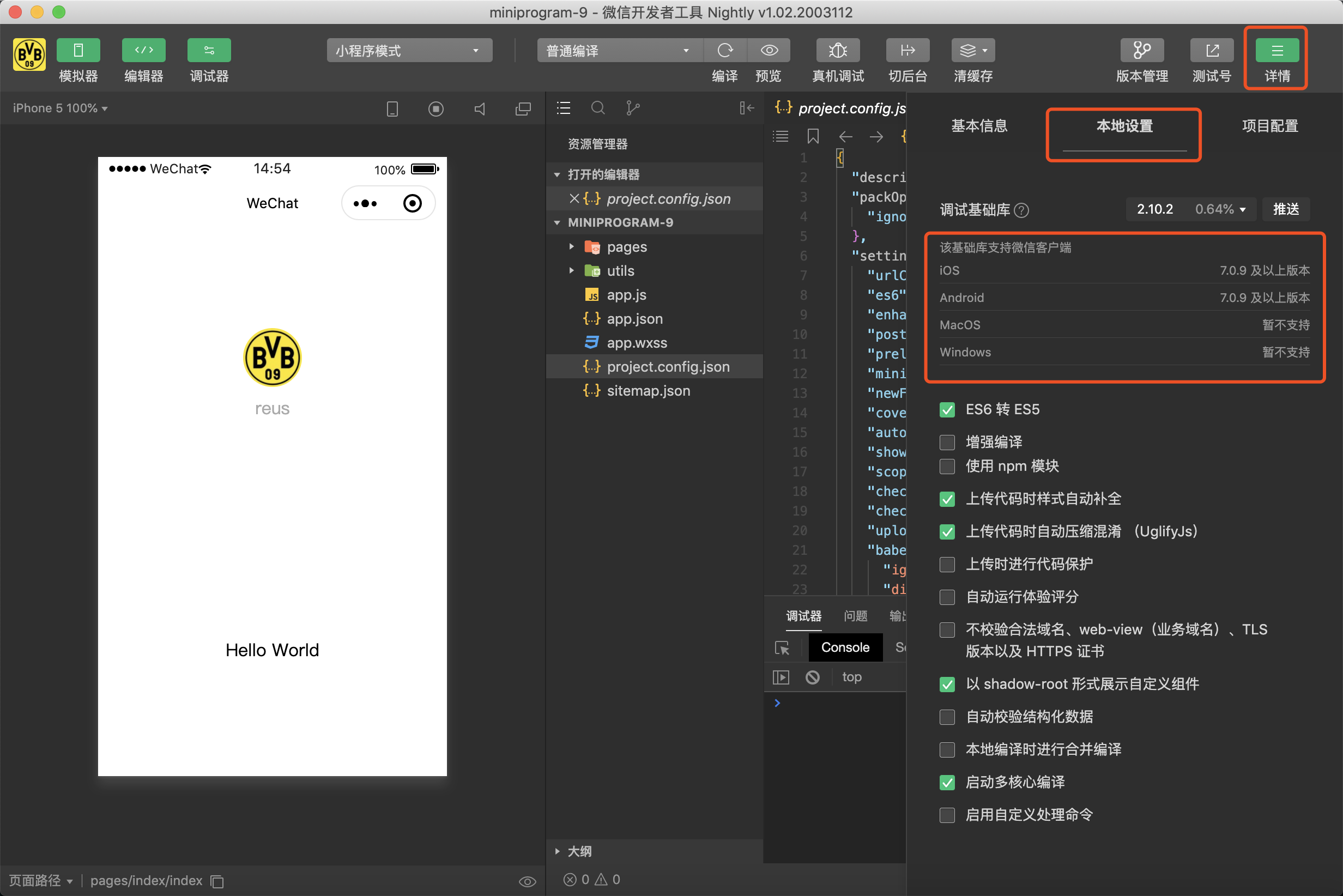
# 显示基础库支持的客户端版本
工具1.02.2002252或以上版本,开发者可以在此查看任意基础库支持的微信客户端版本范围

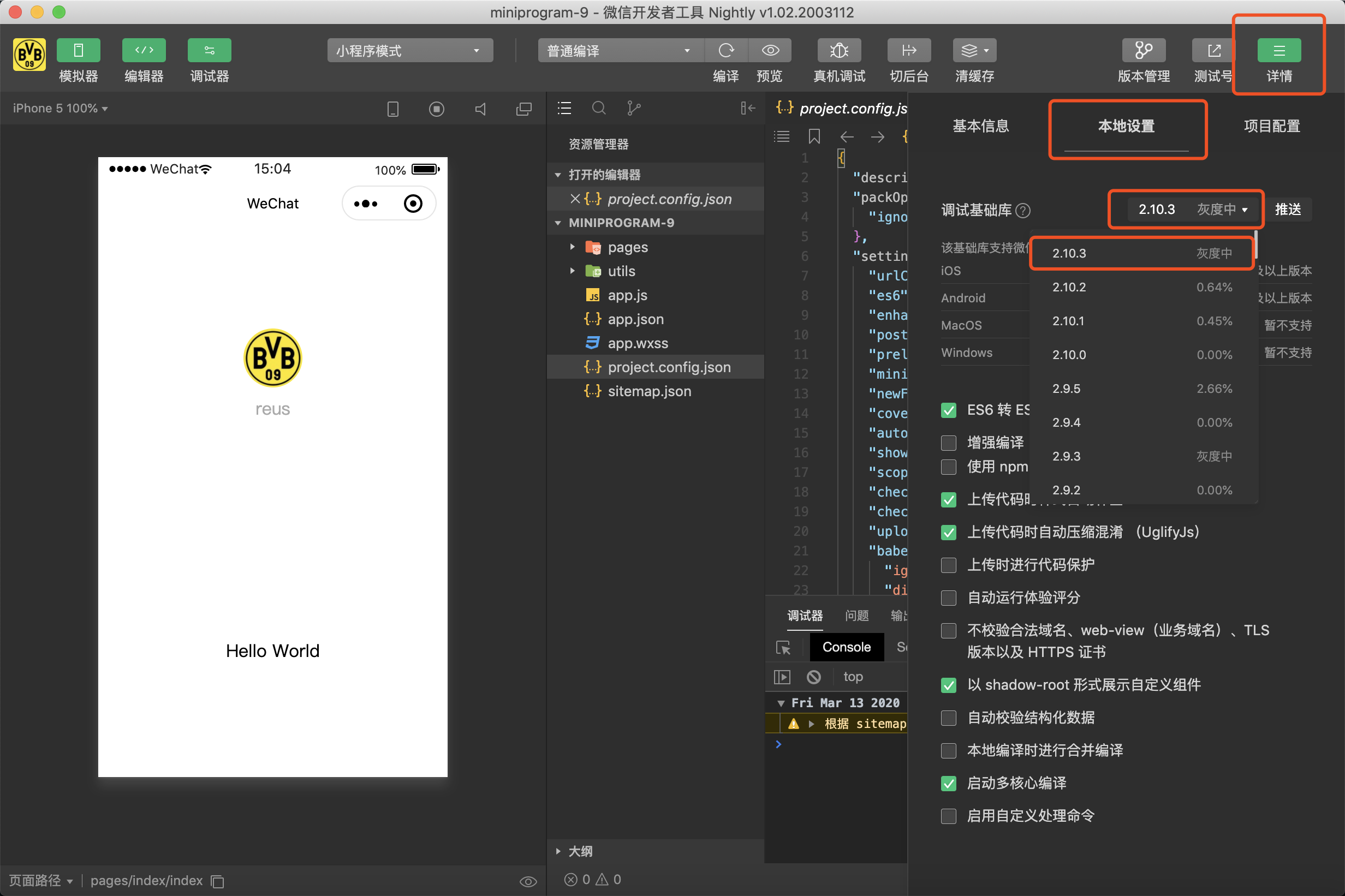
# 显示灰度中的基础库
正式版本的基础库全量发布前,会有一个灰度的过程。
工具1.02.2002252或以上版本,开发者可以在此查看正在灰度中的基础库版本

# 下发测试基础库
注意:该功能只能下发到登录开发者工具的微信号的客户端,并会影响到该客户端所有小程序
工具1.02.2003112或以上版本,开发者可以在此选择任意基础库版本并下发到客户端

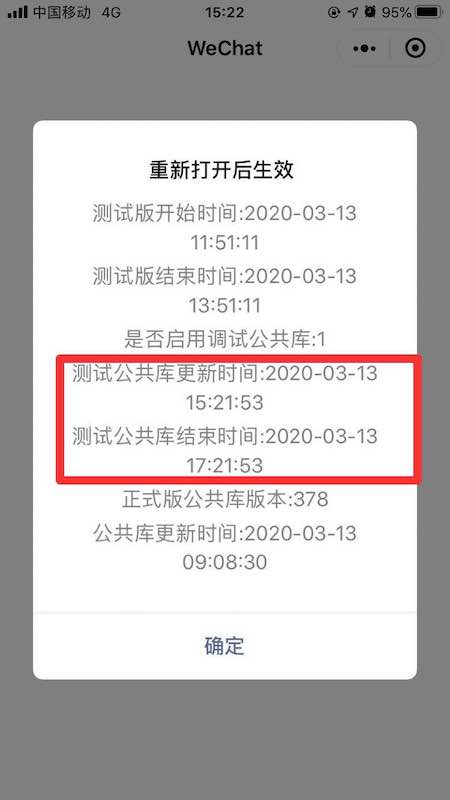
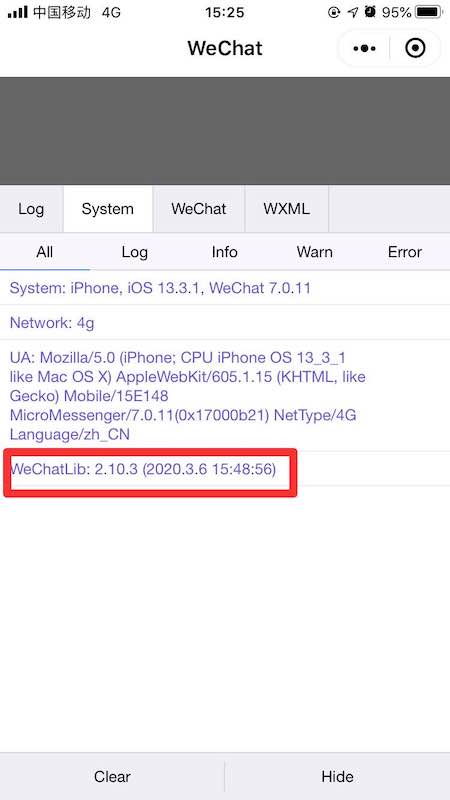
微信客户端对开发版小程序打开调试,可以查看下发测试基础库的生效时间以及版本


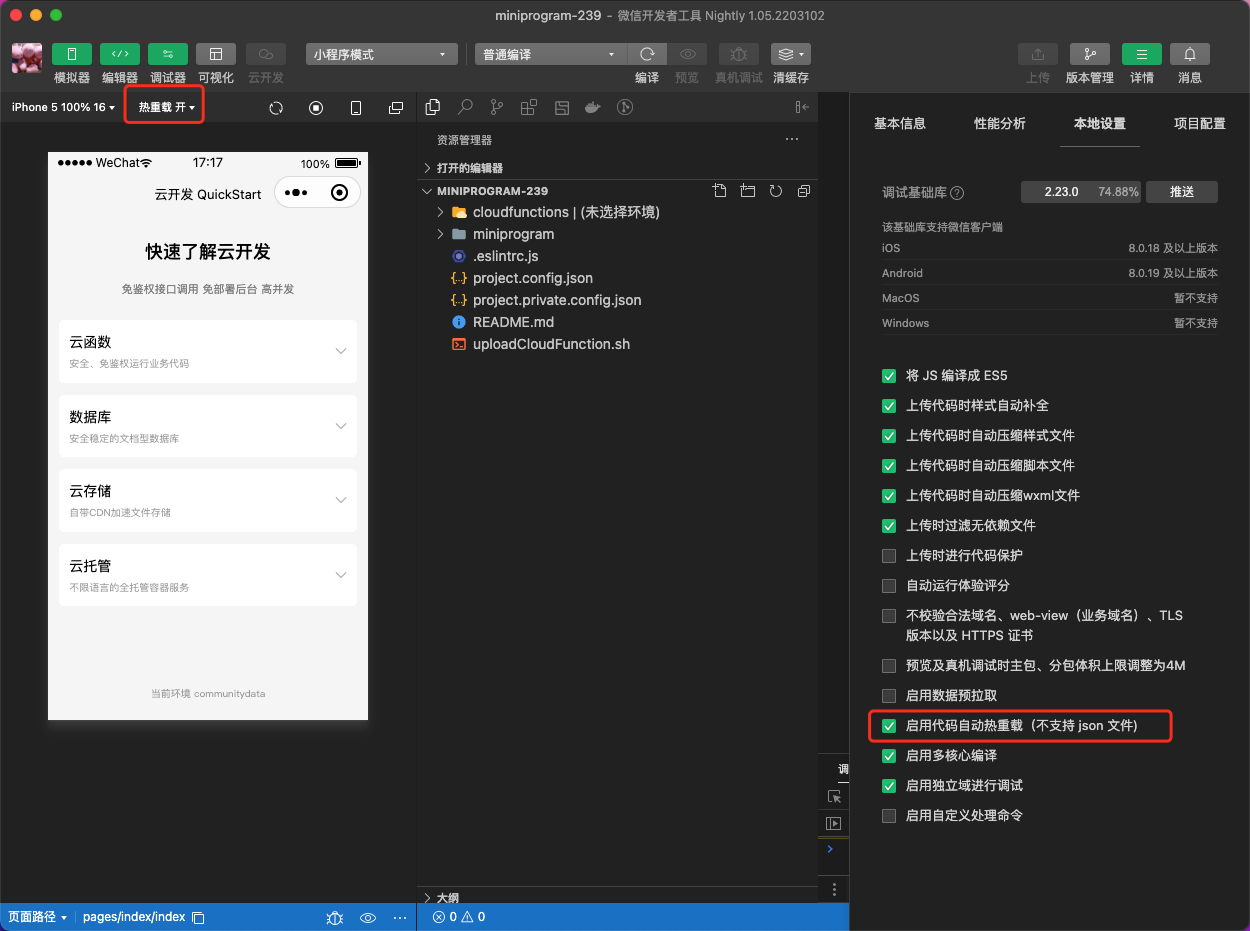
# 本地设置
# 上传代码时样式自动补全
在预览、真机调试、上传时使用 autoprefixer 对 wxss 文件中的样式类自动补全前缀,以对不同的浏览器内核的真机做样式兼容性适配 autoprefixer 的 browsers 参数为 [ 'iOS >= 8', 'Chrome >= 37', ],勾选此项会增大代码包体积。
# 上传代码时自动压缩样式
在预览、真机调试、上传时使用 cssnano 对 wxss 文件进行压缩
# 上传代码时自动压缩混淆
在预览、真机调试、上传时使用 UglifyJS 或者 Terser 对 js 文件进行压缩混淆
# 上传时进行代码保护
开启此选项,开发者工具会尝试对项目代码进行保护,主要是对文件进行扁平化处理并替换 require 引用的文件名,以下情况不适合使用此功能
- 对于小程序只有简单页面的情况下,开启此功能效果不佳
- 有文件超过 500kb,且其中有使用
require引用项目中的文件的情况,在运行时可能会报文件没有找到 - 动态引用的情况,如
var a = 'somefile.js'; require(a); - 将
require函数赋值给其他变量的情况,如var a = require; a('somefile.js'); - 将
require作为二元运算符的参数的情况,如require + 1; - 使用
...运算符且未开启 ES6 转 ES5 的情况
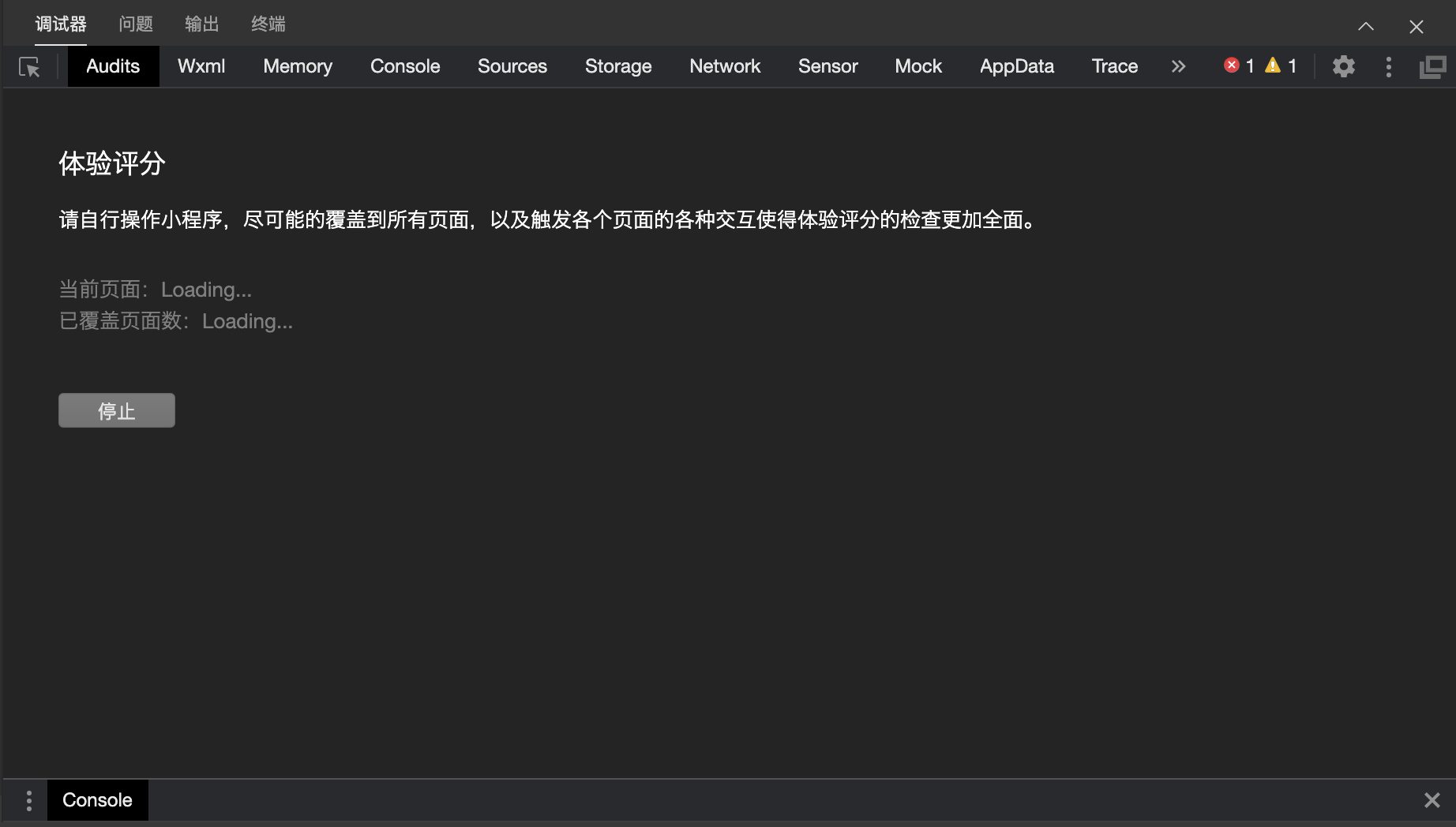
# 自动运行体验评分
开启后,模拟器运行时,调试器-Audit 面板将自动运行体验评分检测

# 不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书
正式发布的小程序的网络请求是需要校验网络请求(wx.request, wx.connectSocket、wx.downloadFile, wx.uploadFile)、<web-view /> 组件允许加载的业务域名是否已经配置成为合法域名,以及域名的 TLS 版本、HTTPS 证书有效性,
其中服务器域名和 <web-view /> 业务域名可以在 mp 管理后台 开发-开发管理-开发设置 中进行配置。
在开发过程中可以开启此选项,开发工具将不会校验安全域名、<web-view /> 业务域名,以及 TLS 版本、HTTPS 证书,帮助在开发过程中更方便的完成调试工作。
# 启用数据预拉取
开启后模拟器每次编译都会先同步预拉取数据,详见数据预拉取
# 启用代码自动热重载
开启后,修改代码文件,模拟器可以在不刷新的情况下生效变更。 进入热重载模式后,会在模拟器区域有个显示的提示,该功能在 2.12.0 及以上的基础库生效

注意: App.onLaunch 因没有触发场景无法生效热重载,需要重新点击编译;Page.onLoad 需要重新进入页面热重载的变更才能生效
# 启用多核心编译
开启后开发者工具将使用 node cluster 多核能力进行本地代码编译,
注意:对于双核四线程 CPU 的机器不建议开启该功能
# 启用自定义处理命令
开启后,工具在编译前、预览前、上传前这三个时机调用开发者自定义的命令, 开发者可以去对代码进行一些预处理或者上报的逻辑
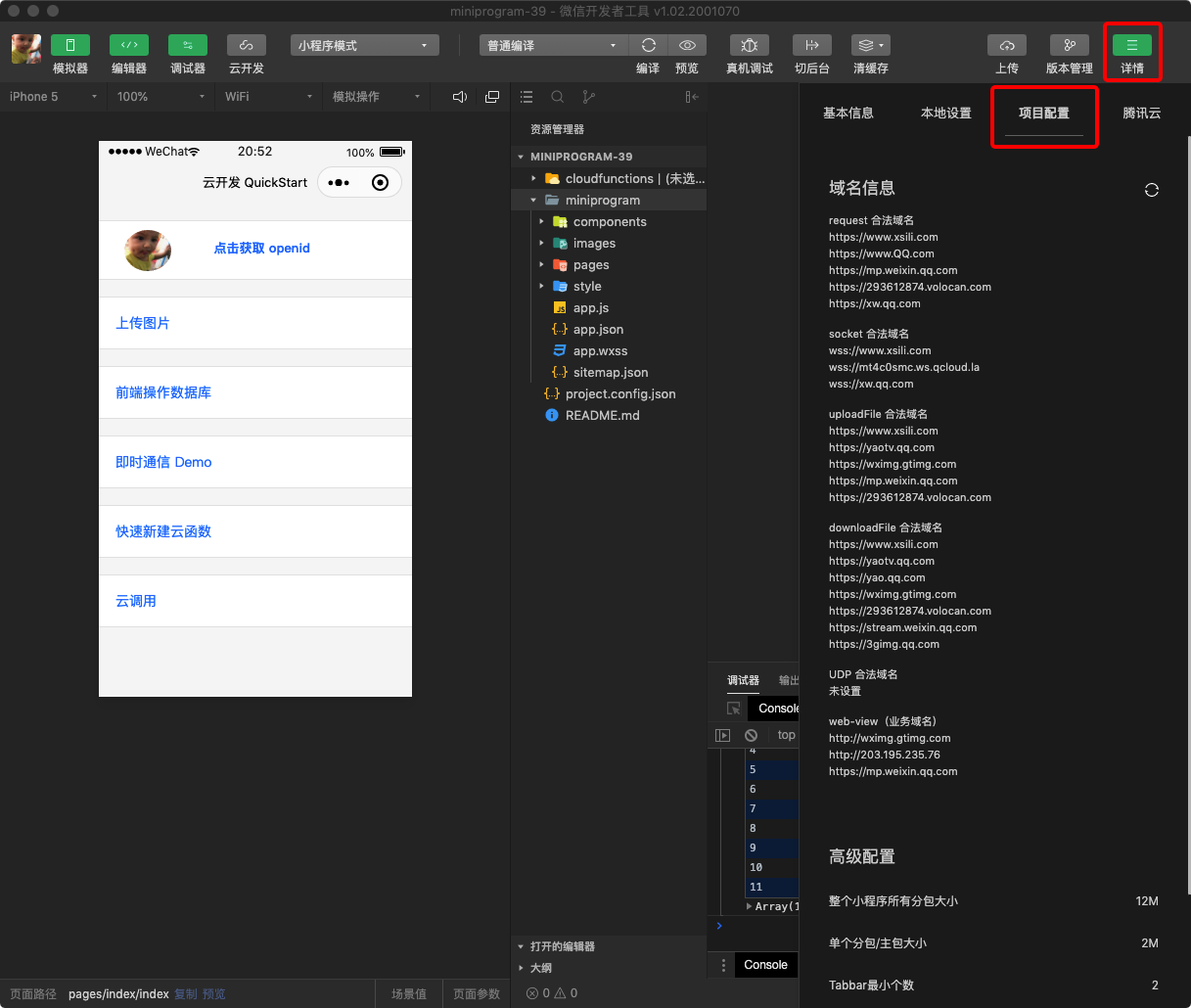
# 项目设置
# 域名信息
将显示小程序的安全域名信息,合法域名可在 mp 管理后台 开发-开发管理-开发设置 中进行设置。

# 高级设置
将显示小程序代码包允许的大小等其他配置信息