# 代码热重载
开启热重载后,修改代码文件,模拟器可以在不刷新的情况下生效变更,以此来提高代码编辑效率和体。, 该功能建议尽量使用最新的基础库版本,至少使用大于 2.12.0 及以上的基础库.
# 开启热重载
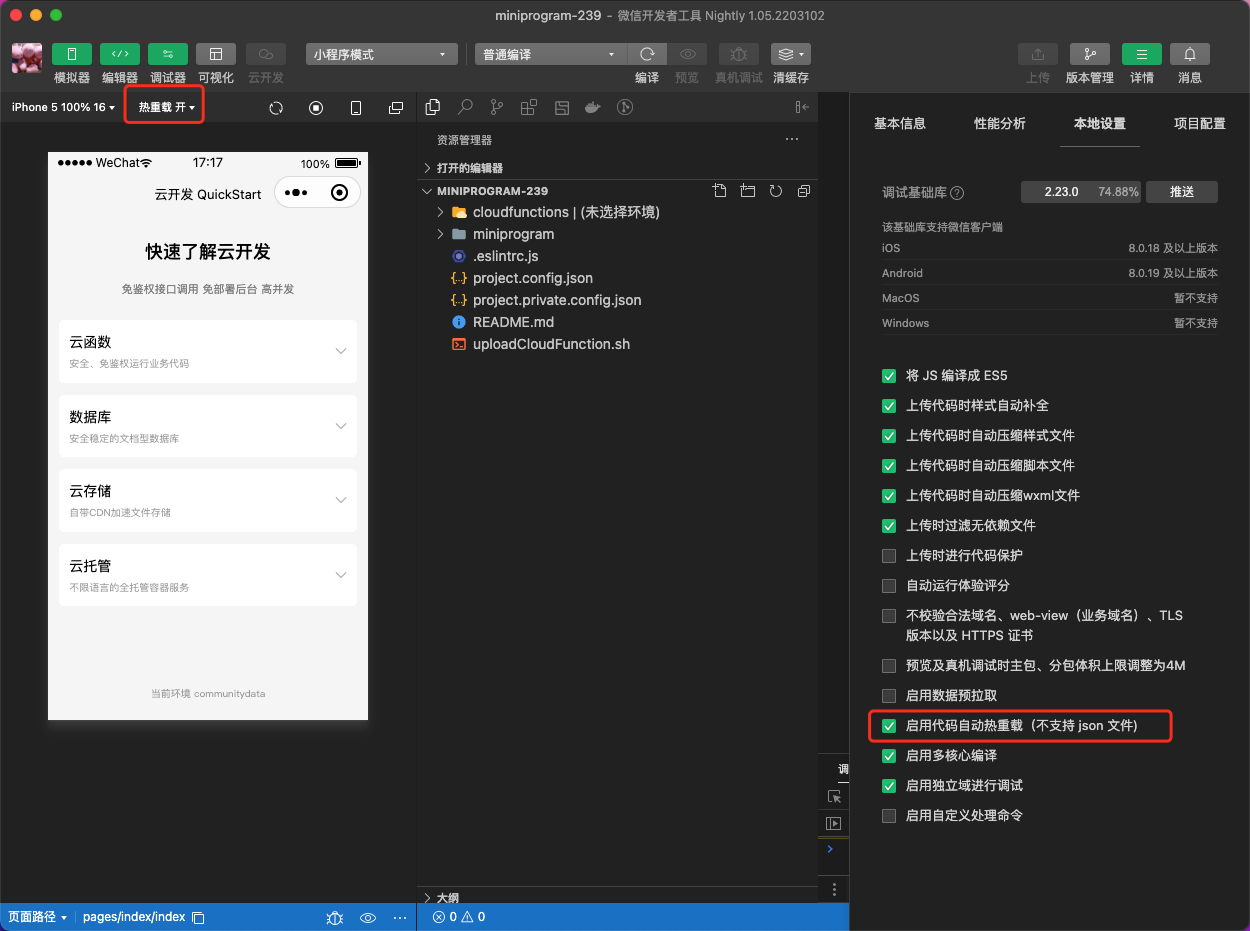
可以点击模拟器上方 toolbar 设置开关热重载入口,也可在项目的本地设置设置开启关闭

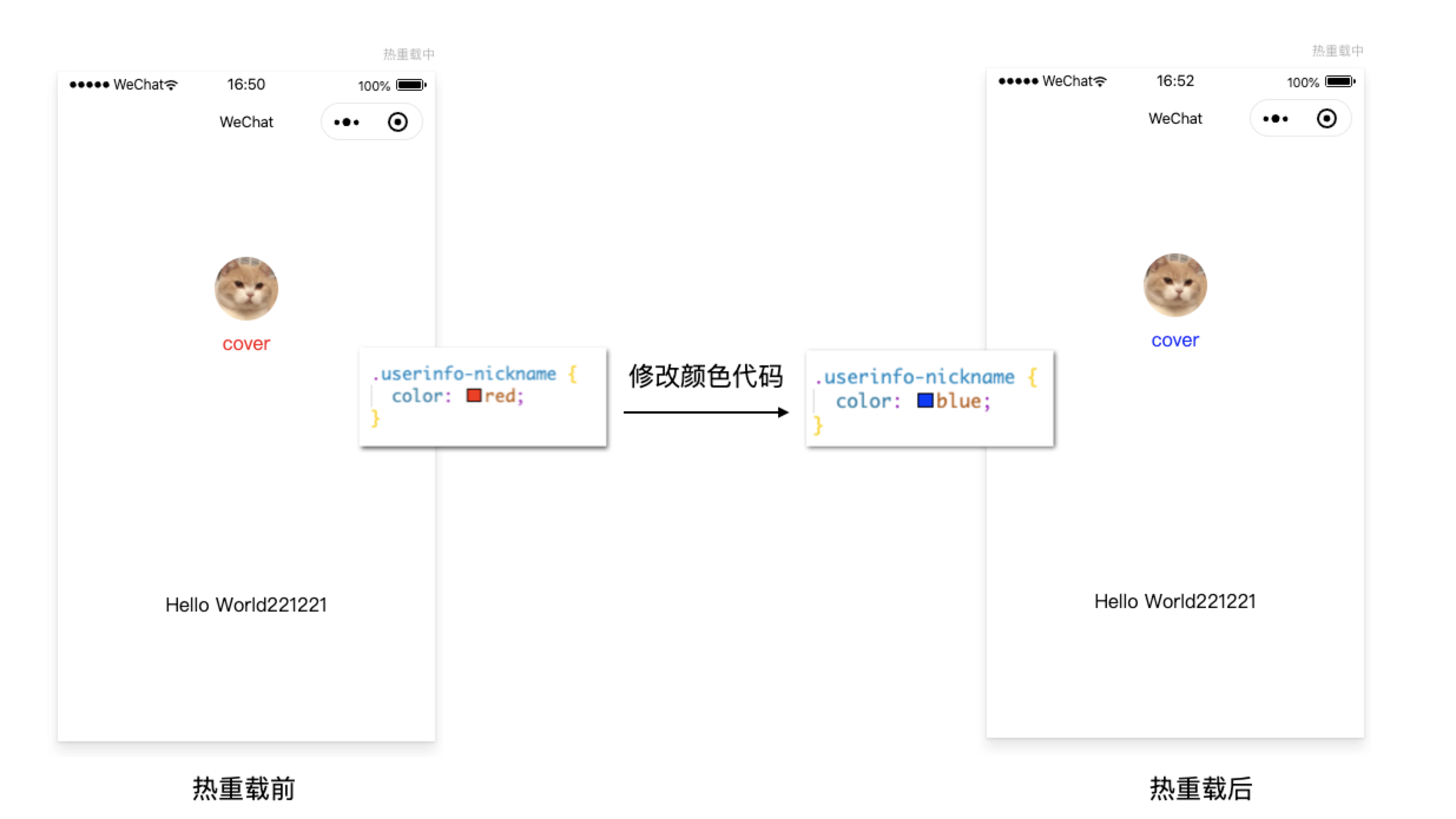
在热重载开发模式下,当 wxml/wxss/js 文件编辑保存后将会自动触发热重载能力,在模拟器上即可以实时看到修改后的效果。提高单页面开发的效率

# 热重载执行逻辑
开启了热重载后,将会根据不同的情况进行不同程度的模拟器更新
- 修改 WXML/WXSS 热重载注入模拟器中,不刷新模拟器的情况下生效变更
- 修改页面 JS 或者页面依赖的 JS 执行热重载
- 修改没有被依赖使用的 JS 时,将触发了完整编译
- 修改了 JSON 或者 app.js 等无法直接热重载的文件,将触发了完整编译
**需注意:如遇到效果不符合预期的时候,可以点击编译按钮进行重新编译
# 相关教程
可以访问下面的视频 https://developers.weixin.qq.com/community/business/doc/0004e22a218d98b43fdc690cd5c80d