# 小程序质量检测
小程序质量检测将云测服务的 启动性能 和 自动化测试 能力结合起来,为接入的小程序做一个全面的质量检测。
从 质检报告示例 可以看出,质检主要对小程序从以下四个方面进行检查:
- 启动性能
- 运行性能
- 兼容性
- 网络性能
# 快速开始质检任务
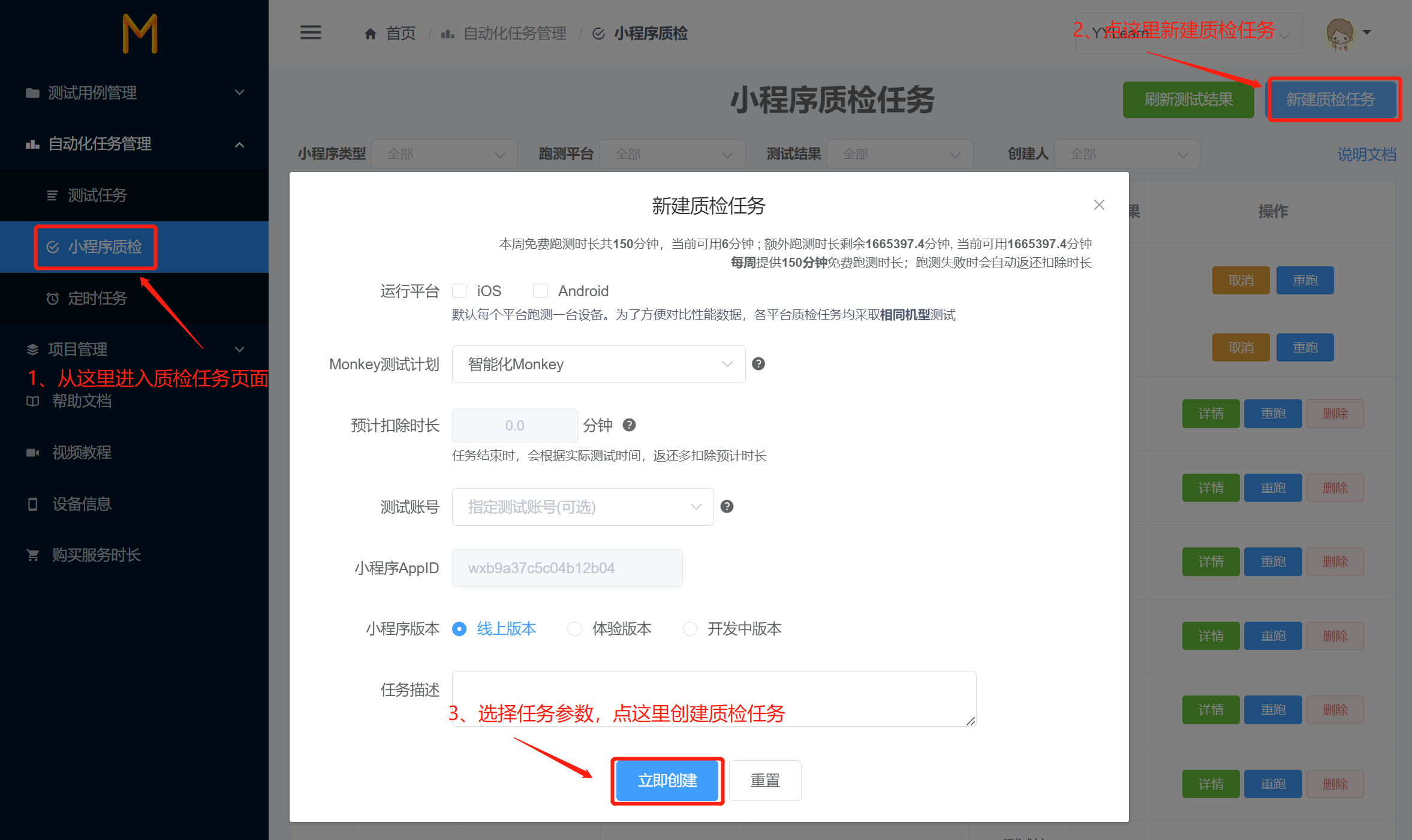
用户可以在左侧导航栏的“自动化任务管理”=>“小程序质检”,进入质检任务页面。点击页面右上角的“新建质检任务”按钮,创建质检任务。
特别提醒:
质检任务中每选一个平台或一个机型,都会用2台相同机型的机器,分别跑测 自动化测试 和 启动性能任务。
所以选择每个平台或机型,需跑测自动化测试任务(默认为20分钟智能化Monkey任务)和20分钟的启动性能测试,总共需扣除40分钟 测试时长

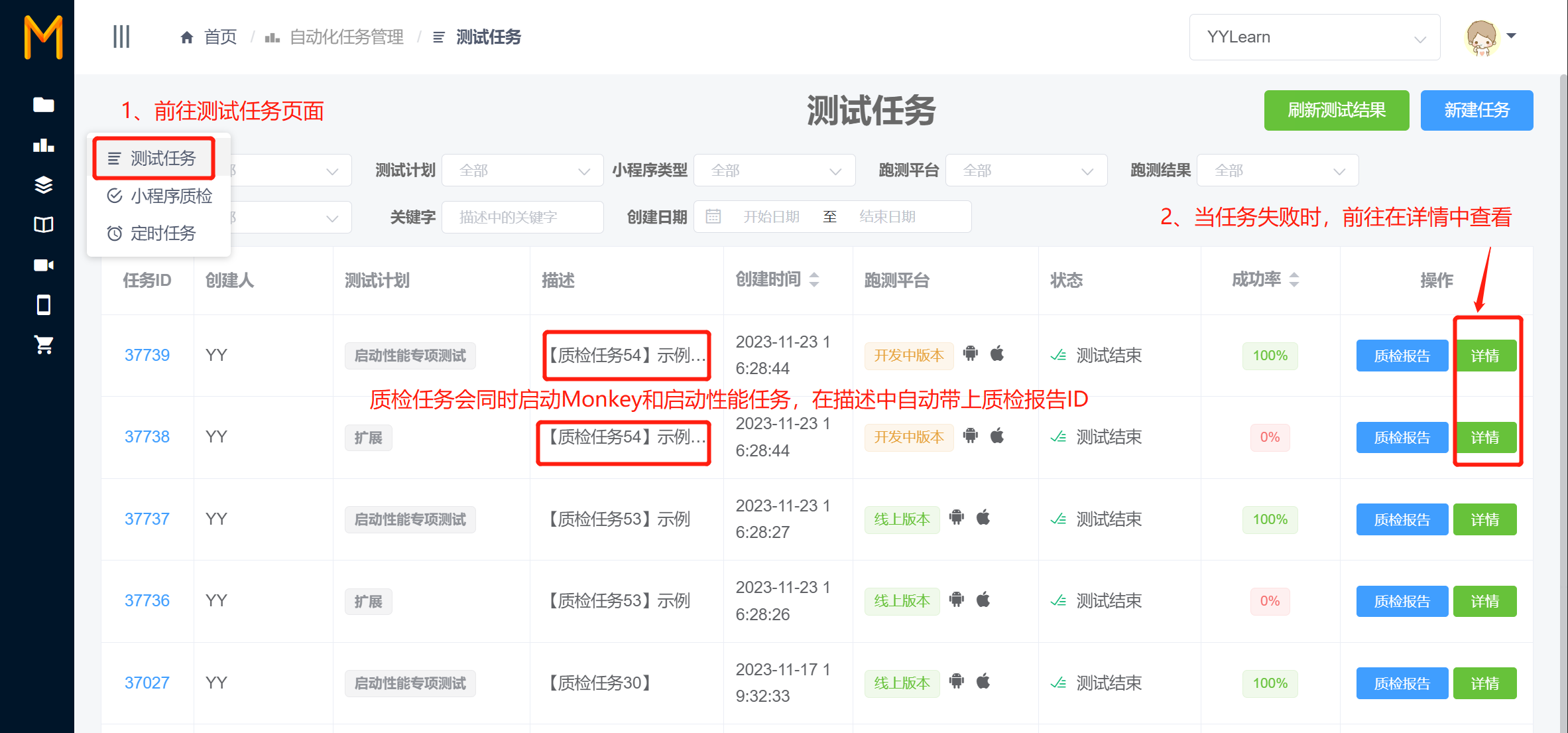
# 执行失败排查指南
上面提到,质检任务用相同机型启动了自动化测试 任务和 启动性能 任务,质检报告也依赖这两个任务的测试结果。
如果任务执行失败,一般是真机原因,用户在测试报告页面中会有更详细的提示可供参考。
特别提醒:
启动性能的评估是参考We分析同小程序,同机型冷启动的结果作为参考对象。
如小程序线上访问人数较少,未找到同机型的对比值时,无法获取评估结果(报告展示为N/A)

# 质检报告评分细则
# 总览
云测会将各方面的评估结果进行整合,得到小程序质检评估结果。其中各项权重占比:
- 启动性能:30%
- 运行性能:30%
- 兼容性:20%
- 网络性能:20%
以上权重,用户可以在 “项目管理” => “运行性能设置” 中,根据项目自身情况,进行权重调整

# 启动性能
从 冷启动 的两种最常见的拉起小程序场景(需下载代码包和已下载代码包),分析启动流程中,代码包下载,代码注入和首次渲染这三个阶段的耗时,以及整体启动耗时。
进一步的,云测将这三个阶段数据以及整体耗时数据,和We分析小程序线上版大盘数据进行对比,方便开发者对比
特别注意:最终的总体测试结果,是以小程序冷启动的需下载代码包的结果进行评估。
# 运行性能
运行性能分析主要包括 页面切换耗时 和 运行体验评分 两部分
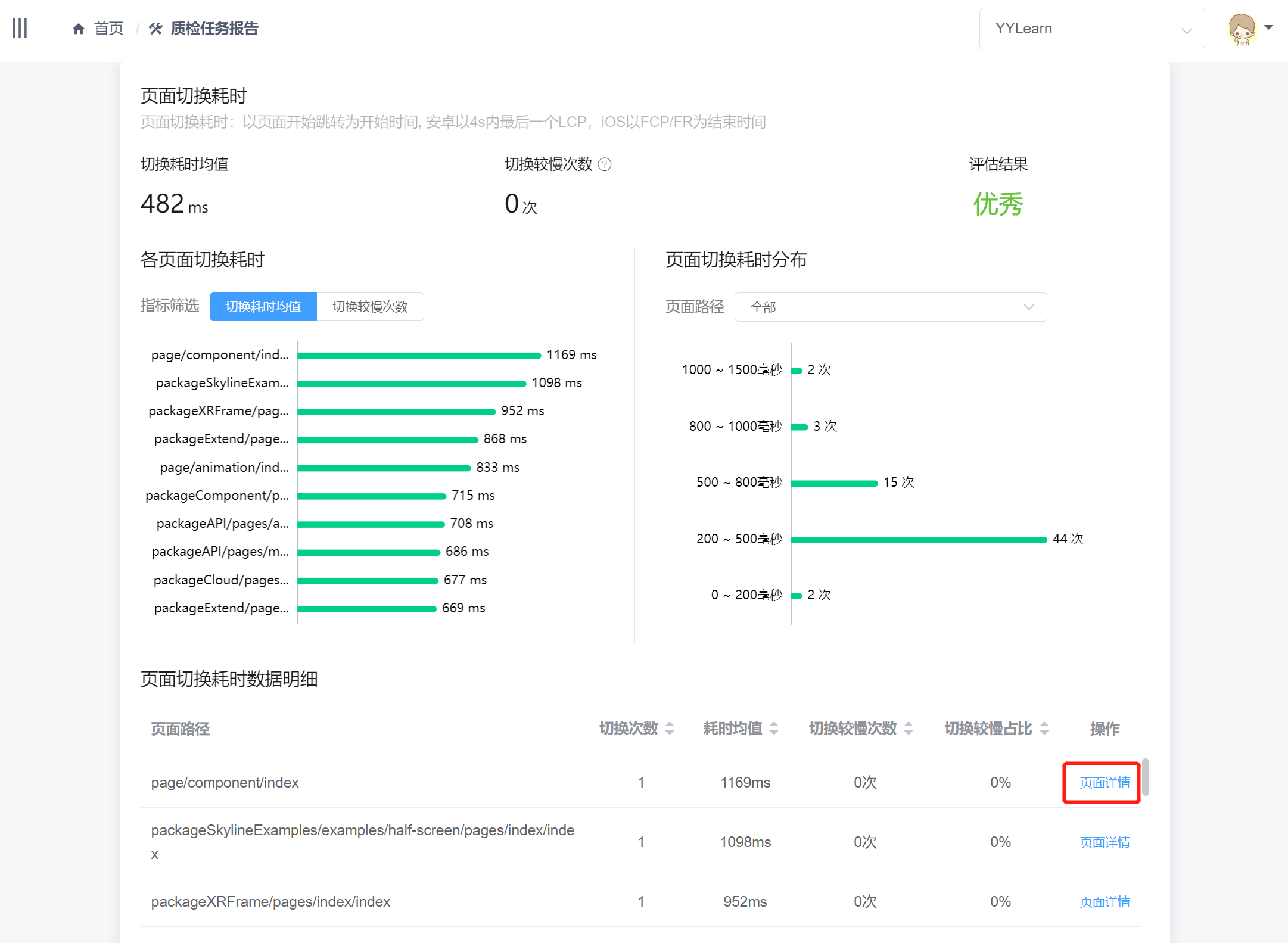
# 1、页面切换耗时
以页面开始跳转为开始时间, 安卓以4s内最后一个LCP,iOS以FCP/FR为结束时间。注意这里和We分析的页面切换耗时定义不同,理论上比We分析的数值会大一些。
页面切换耗时可直观反应小程序运行“卡顿”情况,建议切换耗时控制在2500ms以内。
报告中详细展示了页面切换耗时的均值、切换慢的页面和次数、以及切换耗时的明细数据
为了方便开发者排查页面耗时切换慢的原因,在页面详情中,特别整合了页面相关的所有信息,包括是否页面截图、异常表现(如JSError,黑白屏)、网络请求和体验评分的情况

# 2、运行体验评分
运行体验评分内容主要利用 运行时性能分析中的体验评分能力,在小程序运行过程中实时检查,分析出一些可能导致体验不好的地方,并且定位出哪里有问题,以及给出一些优化建议
运行体验从性能检查、最佳实践和建议三个反面,对小程序的运行情况进行评估
- 【重要】性能检查:从WXML节点数目、setData使用、脚本执行耗时等方面进行检查。性能检查将直接影响运行体验的评估结果。
- 【轻微】最佳实践:从HTTPS请求、css使用、废弃接口等方面进行检查。最佳实践对运行体验的评估结果有轻微影响。
- 【推荐】建议:从图片显示,元素点击区域等方面进行检查。注意建议项只提供参考,不纳入运行体验评分的评估结果中
# 兼容性
小程序在任何机器上运行时,都应避免出现JSError或黑白屏、文字重叠等UI异常情况。
兼容性就是从这些维度帮助开发者分析在运行Monkey过程中是否出现了JSError和UI异常问题
- JSError:在运行过程中,检测页面是否存在JSError
- UI异常:对运行过程中的截图进行检查,发现
黑白屏、黑白屏等UI异常情况
# 网络性能
小程序的网络性能对用户体验影响较大,如网络返回报错,可能会导致小程序页面显示异常。
网络请求拥塞时,也会让小程序页面变得卡顿,带来不好的用户体验
质检报告重点从 请求结果 和 请求耗时 这两个维度评估小程序网络性能
# 请求结果分析
请求结果分析主要从请求失败和请求次数两个方面进行检查:
- 请求失败:检查网络请求是否存在请求失败的情况,对于失败的请求,开发者应予以重视,因为这很可能会导致小程序功能异常
- 请求次数:分析每个页面发送请求的次数。针对发送请求较多页面,开发者可以考虑合并部分请求,或者对请求内容进行缓存,以提升页面性能
# 请求耗时分析
请求耗时分析主要检查请求耗时过长的情况,建议所有网络请求都在 1秒内 返回结果
此外,云测给出了所有请求记录的详细信息
# 需要帮助
如果你任何建议或需求,欢迎前往 需要帮助 页面,扫码加入云测官方企微群,联系群主反馈。