# 启动性能分析
小程序启动是小程序用户体验中极为重要的一环,启动耗时过长会造成小程序用户流失,影响用户体验。 一般来说优化小程序启动性能,是针对耗时更长的 冷启动 性能进行优化。
而在小程序启动流程中,代码包准备、小程序代码注入和首页渲染耗时是与小程序本身相关的,开发者可以进行一定的优化工作。
在冷启动中,两种最常见用户场景是:
- 用户首次访问(需下载代码包)
- 用户非首次访问(已下载代码包)
启动性能分析专项测试,通过多次测试以上两种情况,分析小程序在以上三个阶段的启动耗时情况,帮助用户针对性的提升启动性能。
为了让用户多多体验启动性能分析能力,每个项目可首次免费提测启动性能分析任务。
# 快速开始
进入云测服务后,在页面的右上方点击 新建任务,测试类型选择 启动性能分析,选择测试平台,点击立即创建即可创建新的任务。
任务启动后,会分别执行10次用户首次访问以及非首次访问的小程序启动情况,用户可以通过查看报告看到启动性能测试详细情况。

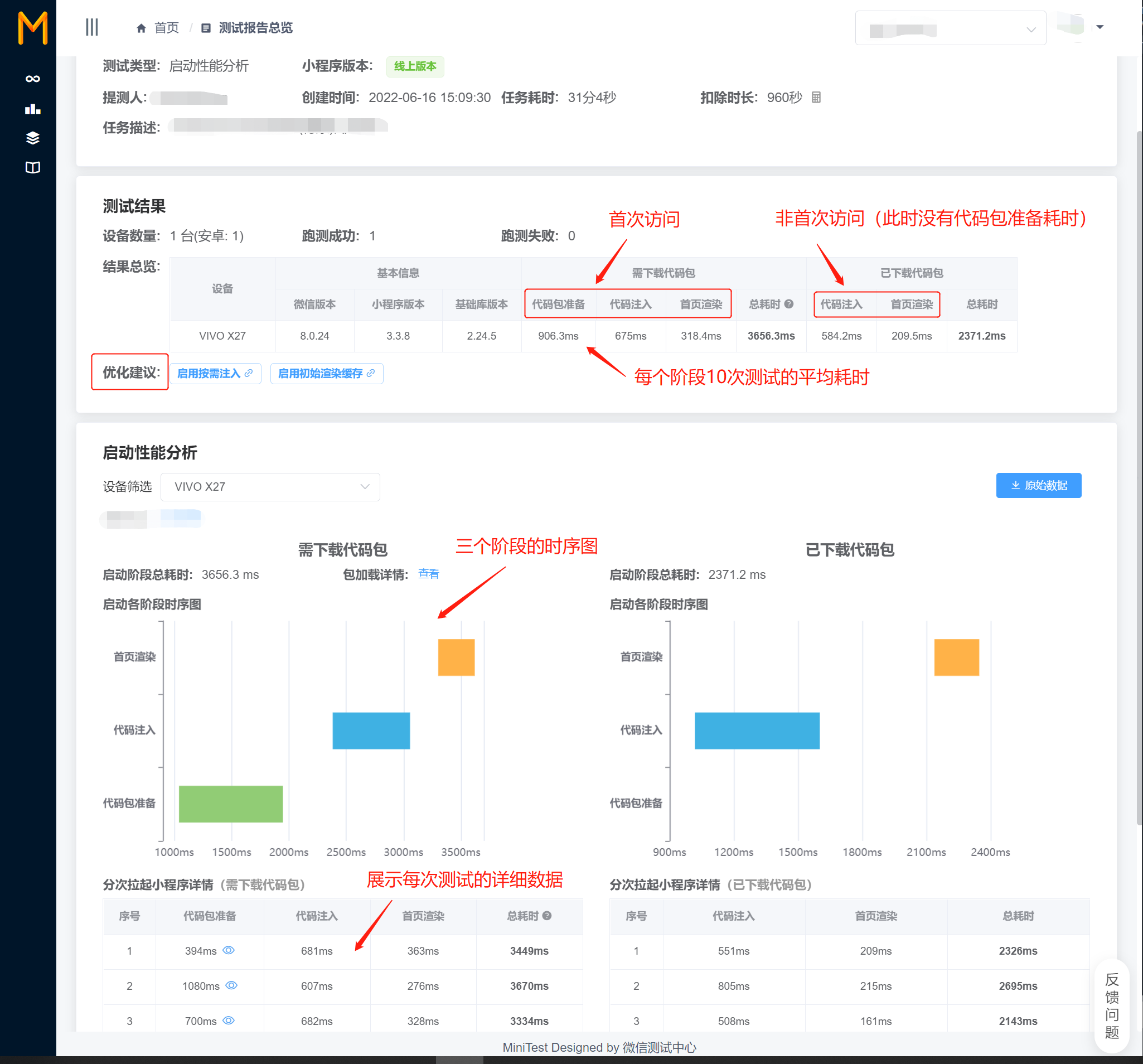
# 查看报告
任务结束后,用户可以通过在测试任务页面直接点击查看报告按钮进入报告页面。
报告详细展示了用户首次访问(需下载代码包)以及用户非首次访问(已下载代码包)两种情况的测试结果,并通过时序图展示了平均耗时情况分布,让用户可以清晰看到耗时分布情况,找到性能瓶颈
此外,报告还给出了优化建议,帮助用户针对性地提升小程序启动性能。
详情可参考启动性能报告示例

# 进阶使用--支持分析指定页面
启动性能分析一般是分析小程序首页的性能。现在云测也支持分析用户指定的页面,具体使用方法如下:
# 1. 在测试计划中,配置指定页面信息
用户可以在左侧导航栏中,可前往 测试用例管理 => 测试计划 ,新增指定页面的测试计划

# 2. 提交任务时,选择指定测试计划
在提交测试任务时,选择在步骤1中配置的测试计划

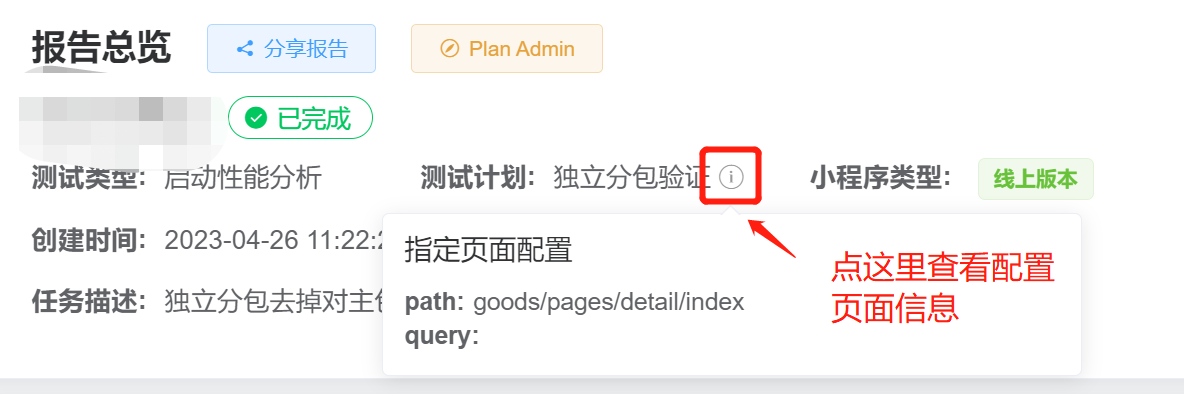
# 3. 查看报告
测试报告中,支持用户查看配置页面信息
此外,用户可以通过 分次拉起小程序详情 中的 拉起后截图,查看页面截图

# 改进建议
一般来说,开发者可以利用下表中提到的几个方面,对启动性能进行优化
| 关键指标 | 优化建议 |
|---|---|
| 代码包准备 | 使用分包加载 避免使用非必要的全局自定义组件和插件 压缩资源文件或将资源文件放到CDN 删除没有使用的文件或者模块 |
| 代码注入 | 开启按需加载 减少生命周期中的同步API调用 避免进行复杂的运算逻辑 |
| 首页渲染 | 初始渲染缓存 避免引用未使用的自定义组件 精简首屏数据 提前首屏数据的请求 缓存请求数据 使用骨架屏 |
云测也将性能诊断工具能力集成进来, 在 小程序质检报告中的启动性能环节,有更详细的改进建议。
强烈建议开发者使用质检报告能力,将自动化测试和启动性能测试结合,更好的了解小程序的性能情况
# 常见问题
# 1. 为什么我的启动性能数据,和We分析有一定差距?
云测的启动性能数据,是单次测试结果的整合,We分析是小程序所有线上版大盘数据的平均,所以两者有一定的差距是正常的
# 2. 为什么体验版/开发版的启动耗时,比线上版会高很多?
小程序体验版和开发版的启动的流程不同,代码包下载、小程序代码注入和首页初次渲染的每个环节都有一定差异,两者没有对比的意义。
详情可参考 小程序启动流程 中的常见问题
一般来说,云测建议开发者在新版本发布后,用线上版启动性能去和旧版本对比,准确度会高一些
# 3. 启动耗时的时序图中,为什么不是从0开始?中间有很多缺失的阶段,在做什么?
完整的启动流程,可以在 小程序启动流程 中,有详细的描述。
从流程图中可以看出,整个过程远远不止代码包下载、小程序代码注入和首页初次渲染这三个阶段。
启动性能报告之所以只展示这三个阶段,是因为这三个阶段耗时是与小程序本身相关的,开发者可以进行优化的
在时序图中缺失的部分,是微信客户端和基础库进行的初始化工作,开发者无法修改,报告中也没有展示。
例如从启动流程中可以看出,代码包下载前,还需要从微信后台获取小程序基本信息、代码包地址等操作,所以真正开始下载代码包肯定不是从0ms开始
# 4. 为什么启动总耗时数据,比代码包下载耗时 + 代码注入耗时 + 首页初次渲染耗时大很多?
从常见问题3中可以知晓,启动整个流程远不止这三个阶段,所以 “启动总耗时” 与 “代码包下载耗时 + 代码注入耗时 + 首页初次渲染耗时”之间并不存在必然关联
# 5. 为什么每次下载代码包耗时会有不同?甚至差距还比较大?
影响下载代码包下载速度的主要是手机连接WIFI当前的网速,以及代码包CDN缓存位置
因为云测是真机测试,真机的网速并不是恒定的,有差距,甚至差距比较大,是正常的
所以云测每次做启动性能测试时,会尽量拉取多次取平均值,来平衡网速的差异
如果发现差距大,也可以多重跑几次数据看看,如果仍有问题,欢迎在帮助页面中,扫码加入云测官方企微群,联系群主反馈。
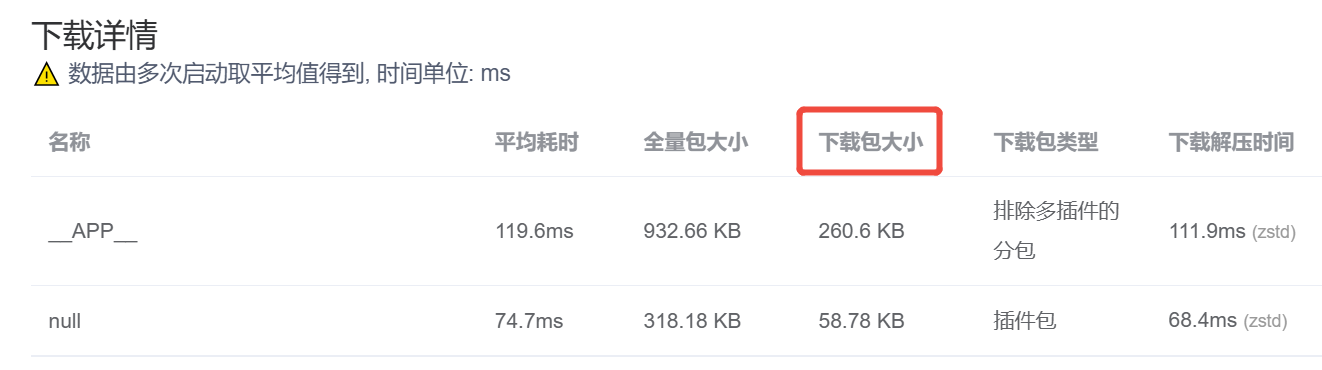
# 6. 为什么开发者工具显示代码包大小和云测不一致
开发者工具显示的是小程序源码包大小。而云测显示的是 源码包经过编译,混淆等一系列操作后,在真机上实际下载代码包大小。
一般来说,云测显示的真机代码包大小会比开发者工具中显示的源码包要大。
此外,开发者重点关注下载包的大小即可

# 7. 为什么启动性能测试,给到的优化建议这么少,而质检报告中给到的建议多很多?
首先,质检报告的启动性能优化检测,使用的是性能诊断工具能力
而性能诊断工具需要做一些额外操作,才能采集数据。而这些操作,会降低小程序启动性能
所以在启动性能专项测试中,没有开启性能诊断工具,直接拉起小程序,从客户端上报数据中获取启动性能各个环节的数据,确保数据的准确性
# 需要帮助
如果你任何建议或需求,欢迎前往 需要帮助 页面,扫码加入云测官方企微群,联系群主反馈。