# 代码静态依赖分析
工具提供代码静态依赖分析插件,方便开发者查看代码包的文件构成和依赖关系,以此优化代码包大小和内容。
# 运行环境
- 下载并安装
1.03.2101150或以上版本的开发者工具,下载地址。
# 开启代码静态依赖分析插件
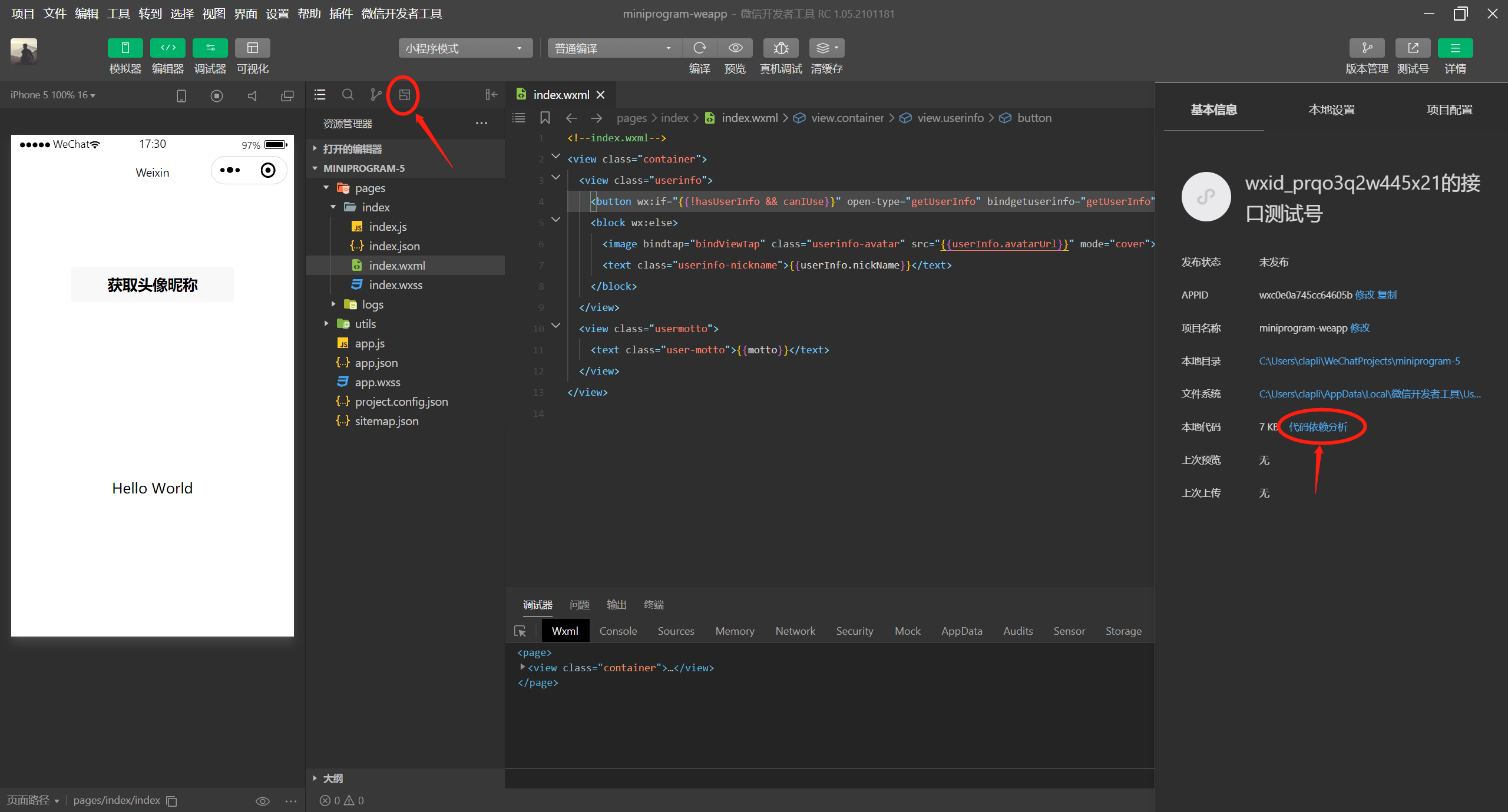
开发者可以通过两个入口启动插件: 1. 目录树顶部导航栏 2. 项目设置-本地代码-代码依赖分析

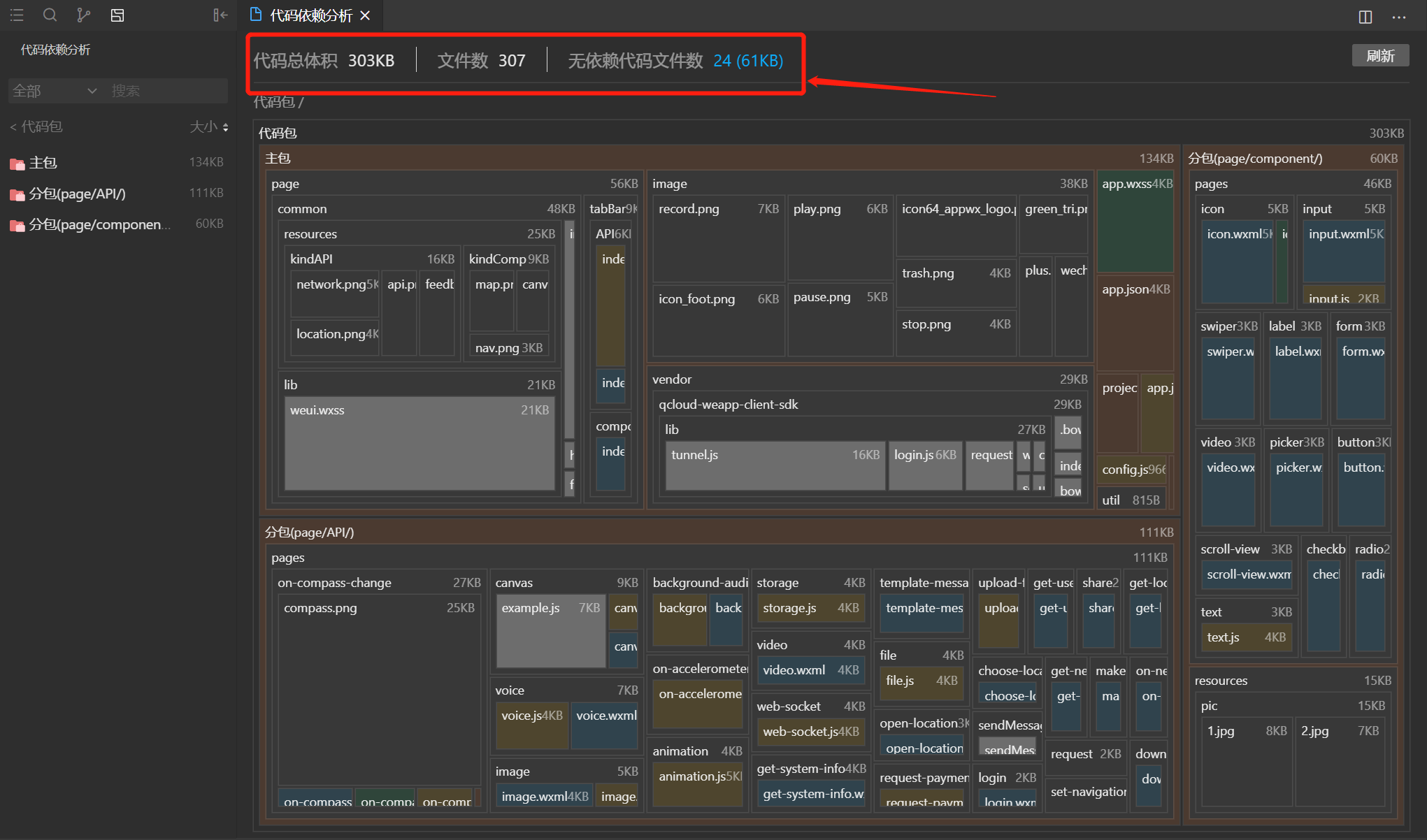
# 查看代码包构成
启动分析插件后,可默认查看到项目内文件组成情况以及对应的代码体积,和无依赖(即没有使用到)的代码文件大小

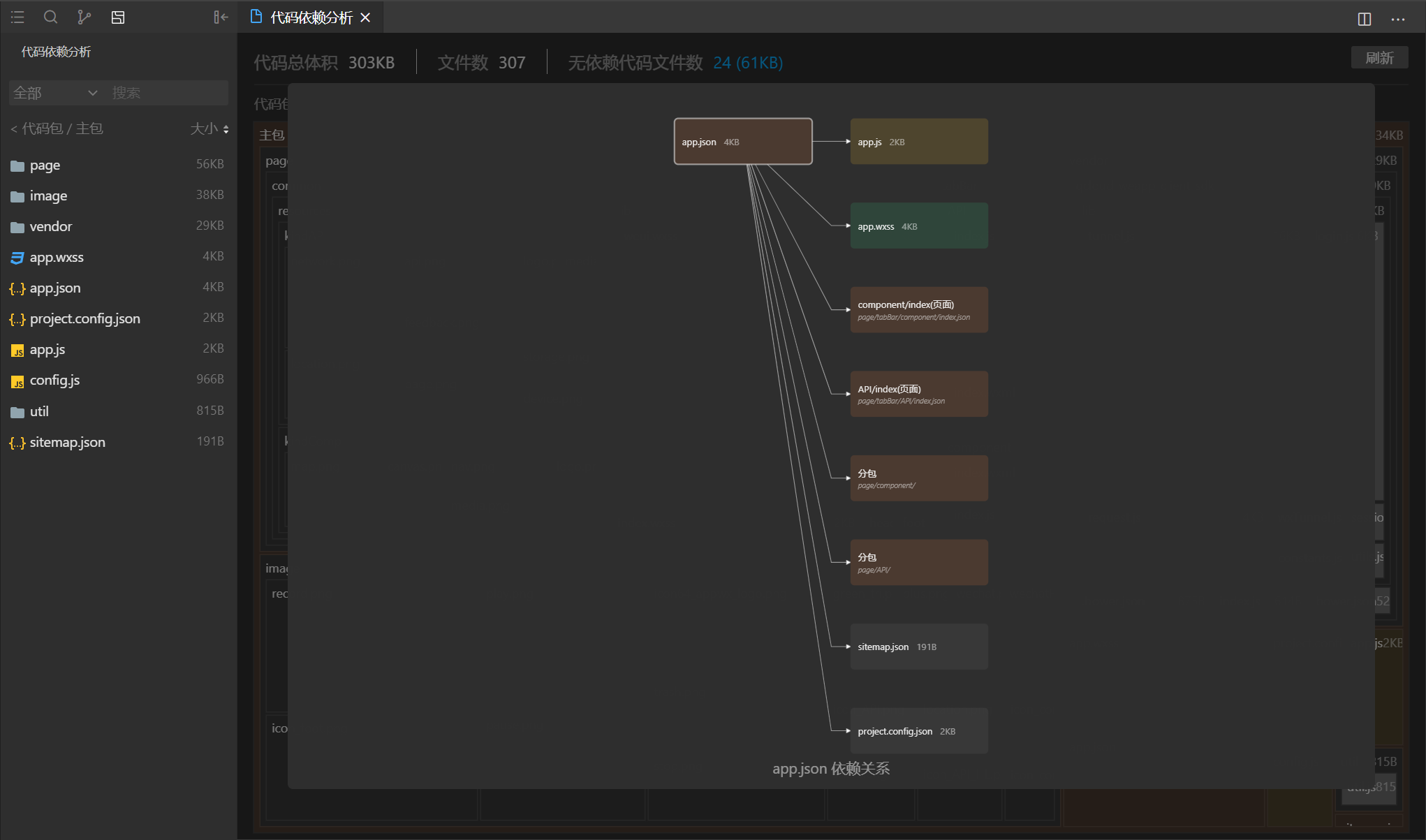
# 查看代码依赖关系
点击任意一个文件(非无依赖),可以查看该代码文件的依赖关系图。点击右键,可快速打开对应文件的代码编辑。

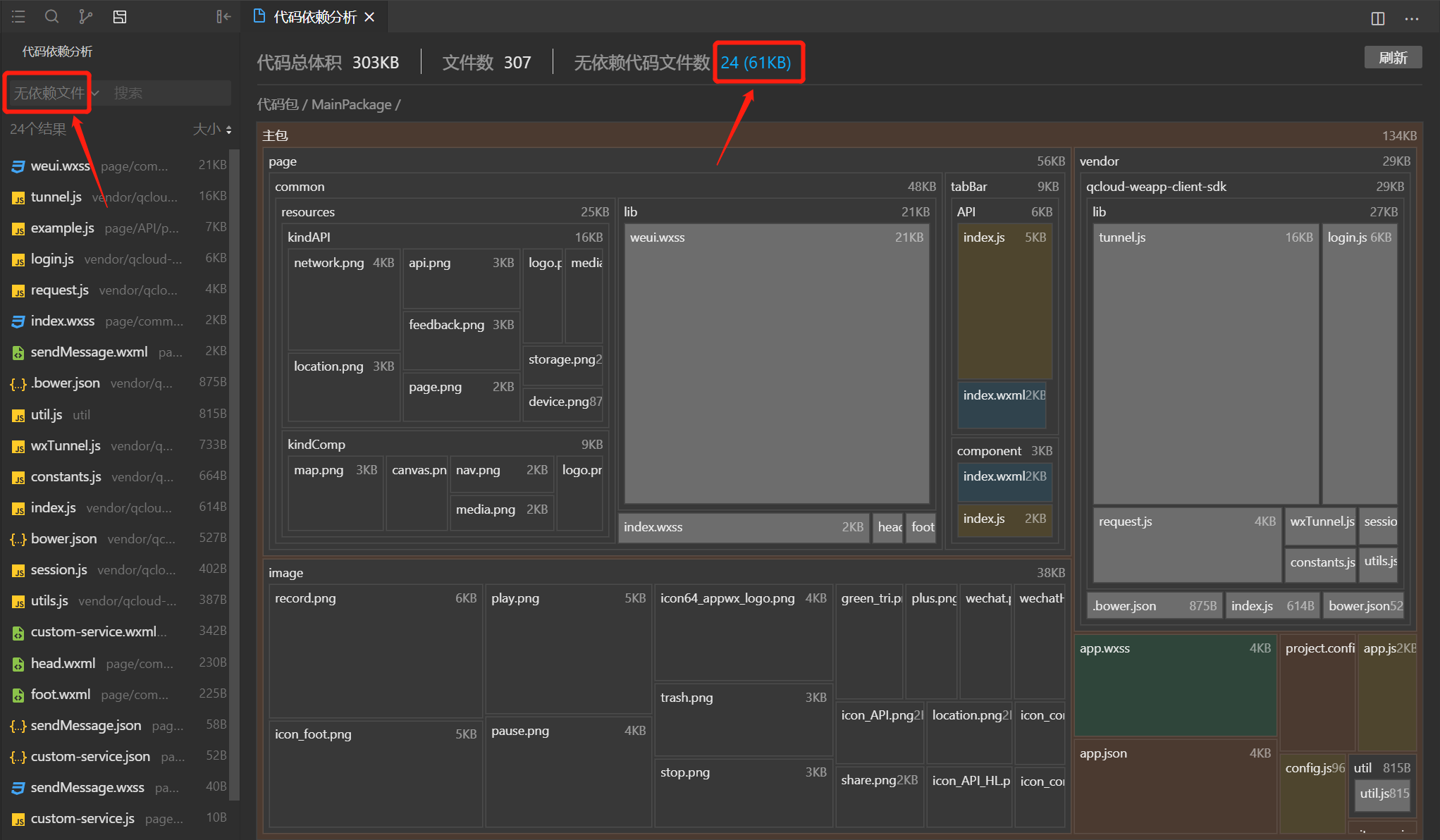
# 查看无依赖文件
开发者通过切换筛选条件(选择无依赖文件)或快捷入口,可以看到当前项目无依赖的文件情况,并根据自身情况对代码文件进行优化。

# 获取分析数据
miniprogram-ci 从 v1.6.1 版本开始,新增了analyseCode方法,通过调用该方法可获取到代码静态依赖分析结果的JSON数据。具体请查看 miniprogram-ci 文档
# 原理介绍
代码静态依赖分析插件,会对代码包中的代码文件(后缀名为json、js、 wxml、wxss、wxs的文件)进行依赖分析,从app.json/game.json入口出发,找出项目中各个代码文件的依赖关系,构建出文件依赖关系图。未检测到依赖关系的文件会被标记为无依赖的文件。代码包中除了代码文件以外,其余文件(如图片等)会被标记为资源文件,不参与依赖分析。