# 小程序登录服务配置
为方便开发者更便捷地接入小程序登录服务服务,开发者工具支持一键完成接入「多端身份管理服务」需要的配置,具体包含如下。
# 一、小程序登录服务相关的配置说明
# 1.1 app.miniapp.json
| identityServiceConfig | 类型 | 描述 | 说明 |
|---|---|---|---|
| authorizeMiniprogramType | 0 | 1 | 2 | 用于指定 wx.weixinMiniProgramLogin 跳转的小程序版本 | 0:正式版,1:开发版,2:体验版 |
| miniprogramLoginPath | String | 控制调用 wx.getMiniProgramCode 时,如果系统登录态失效将默认出现的登录页面 | __default__ 仅支持在真机环境下调试,工具上调试可自行创建「多端登录 Page」 |
| adaptWxLogin | Boolean | 指定为 true 时,开发者不需要修改项目代码,即可自动将 wx.login 的逻辑适配为 wx.getMiniProgramCode |

# 1.2 app.json
| miniApp | 类型 | 描述 | 说明 |
|---|---|---|---|
| useAuthorizePage | Boolean | 用于 wx.weixinMiniProgramLogin 在小程序中插入「小程序授权 Page」 |
# 二、JSAPI 相关配置
# 2.1 wx.weixinMiniProgramLogin
- 该接口需添加小程序授权 Page
# 2.2 wx.getMiniProgramCode
- 该接口需添加小程序授权 Page
- 以及添加多端登录 Page
# 2.3 快速适配 wx.login
# 三、配置操作
# 添加小程序授权 Page
多端身份管理服务支持在多端应用中使用「多端登录」,其流程为用户点击多端登录后,将会跳到该多端应用的模块所绑定的小程序中,获得小程序授权后即可返回多端应用中,且开发者可获得小程序的 jscode 信息。因此,需要进行以下配置:
- 在小程序中插入「小程序授权 Page」,该 Page 的添加逻辑由 app.json 中的 useAuthorizePage 控制,即:
// app.json
{
"miniApp": {
"useAuthorizePage": true // true 表示将授权 Page 插入到小程序中;false 表示不将授权 Page 插入到小程序中
}
}
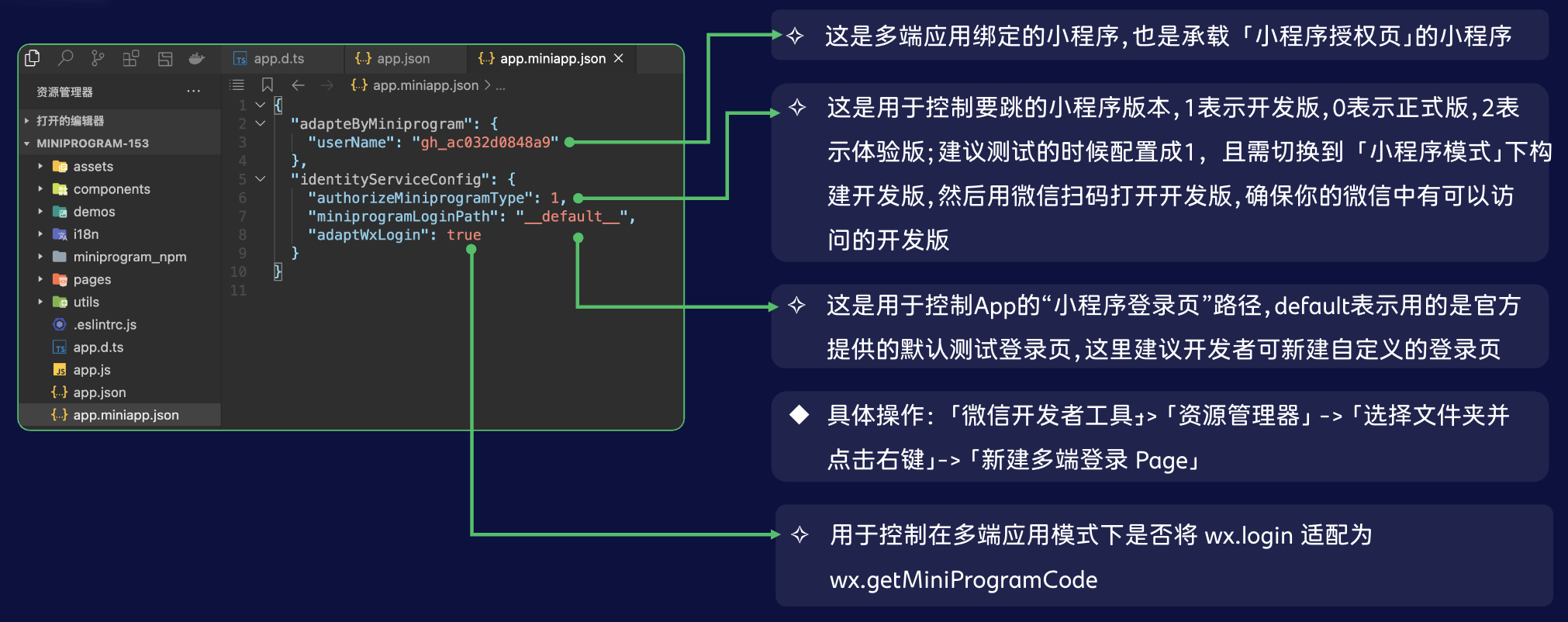
- 此外,还需在 app.miniapp.json 中配置 identityServiceConfig 信息。authorizeMiniprogramType 控制的是登录时所要唤起的小程序版本(注:测试时建议配置为 1,小程序正式上线后配置为 0)。即:
// app.miniapp.json
{
"identityServiceConfig": {
"authorizeMiniprogramType": 1, // 可指定跳转小程序版本(0:正式版,1:开发版,2:体验版)
}
}
# 添加多端登录 Page
「多端登录 Page」控制调用 wx.getMiniProgramCode 时,如果系统登录态失效将默认出现的登录页面。
- 默认情况下,为满足开发者快速开始调试,开发者可以将 miniprogramLoginPath 配置为
__default__。在构建 App 时会插入一个默认的 「多端登录 Page」用于完成 wx.getMiniProgramCode 的调用
注: __default__ 仅支持在真机环境下调试,工具上调试可自行创建「多端登录 Page」
// app.miniapp.json
{
"identityServiceConfig": {
"miniprogramLoginPath": "__default__" // 该字段将控制调用 wx.getMiniProgramCode 时,如果登录态失效将默认出现的登录页面
}
}
默认的 「多端登录 Page」:
- 为进一步降低开发者开发多端应用登录页的成本,开发者工具也提供了一个多端登录页的模板,开发者可基于模板自定义修改该登录页面。具体操作:「微信开发者工具」-> 「资源管理器」 -> 「选择文件夹并点击右键」-> 「新建多端登录 Page」
# 将 wx.login 适配为 wx.getMiniProgramCode
开发者可自行将 wx.login 替换为 wx.getMiniProgramCode,但考虑到这份代码需同时作为小程序的代码,而在小程序中仍需调用 wx.login,开发者需使用条件编译的语法进行兼容
为了进一步降低开发者对这里的兼容逻辑处理,app.miniapp.json 新增
adaptWxLogin参数用于控制在多端应用模式下是否将 wx.login 适配为 wx.getMiniProgramCode。即:
// app.miniapp.json
{
"identityServiceConfig": {
"adaptWxLogin": true
}
}
# 四、一键配置小程序登录服务
开发者可按照上述指引一步一步配置,亦可借助开发者提供的「小程序登录服务配置」功能一键完成相关配置。
# 4.1 下载微信开发者工具
- 下载最新版微信开发者工具(开发版 Nighly Build),版本号需大于等于
1.06.2405312
# 4.2 进入多端应用模式并配置小程序登录服务
- 将原本的小程序项目升级为多端项目,并且切换到多端应用模式下
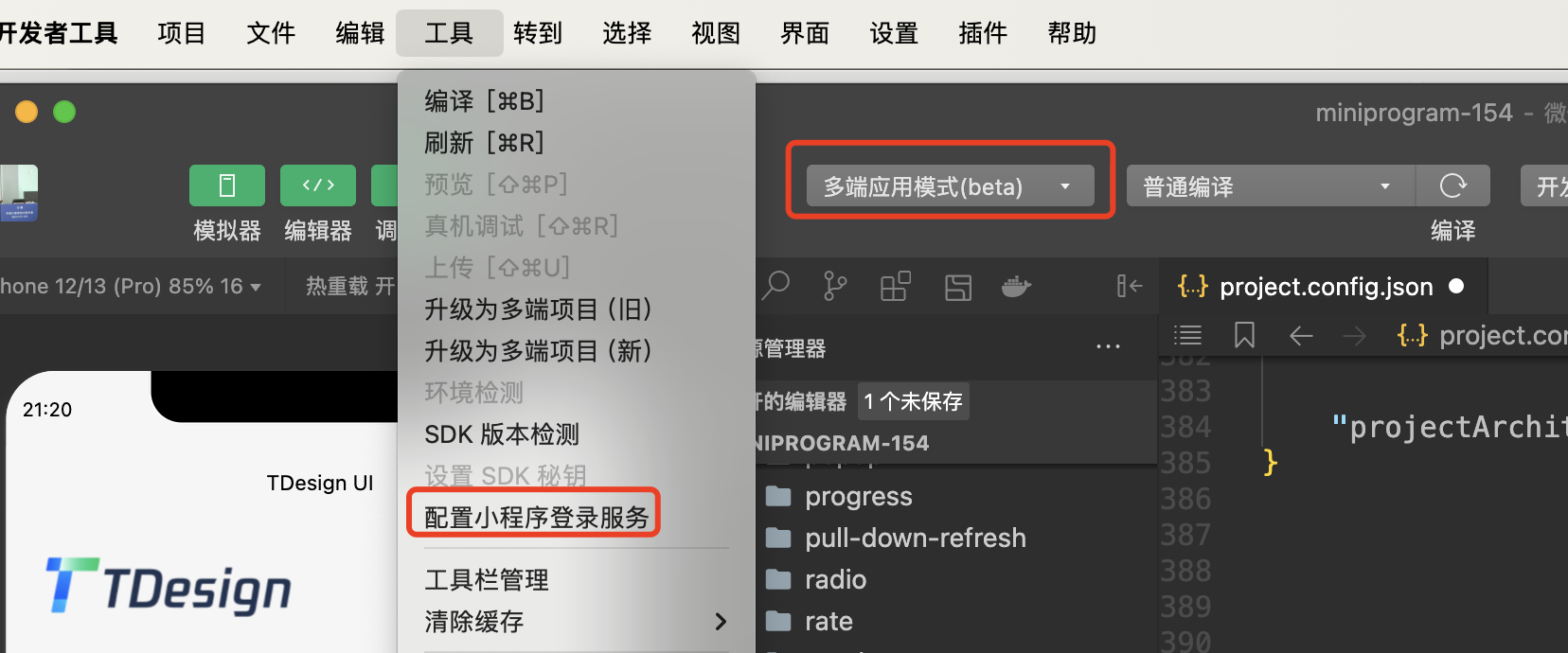
- 前往「菜单栏 - 工具 - 配置小程序登录服务」

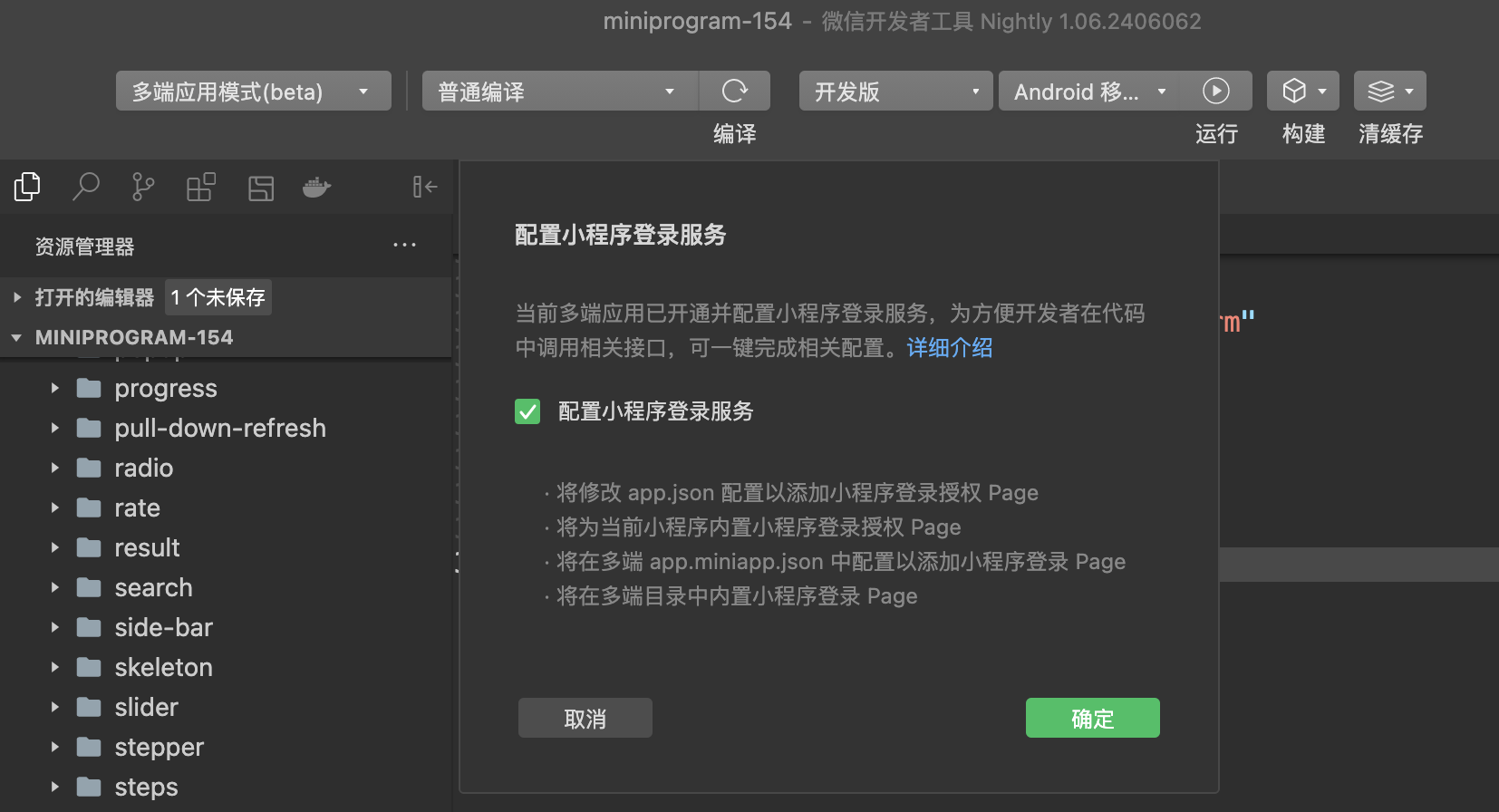
- 点击「确定」即可一键完成小程序登录服务配置

- 稍等片刻即可配置成功

# 4.3 特别注意事项
- 相关的配置开发者工具已帮助开发者完成,但是要生效的话,开发者不仅需要在多端应用模式下重新构建 App,也需要切回小程序模式,然后重新构建小程序新的版本才会生效!!!
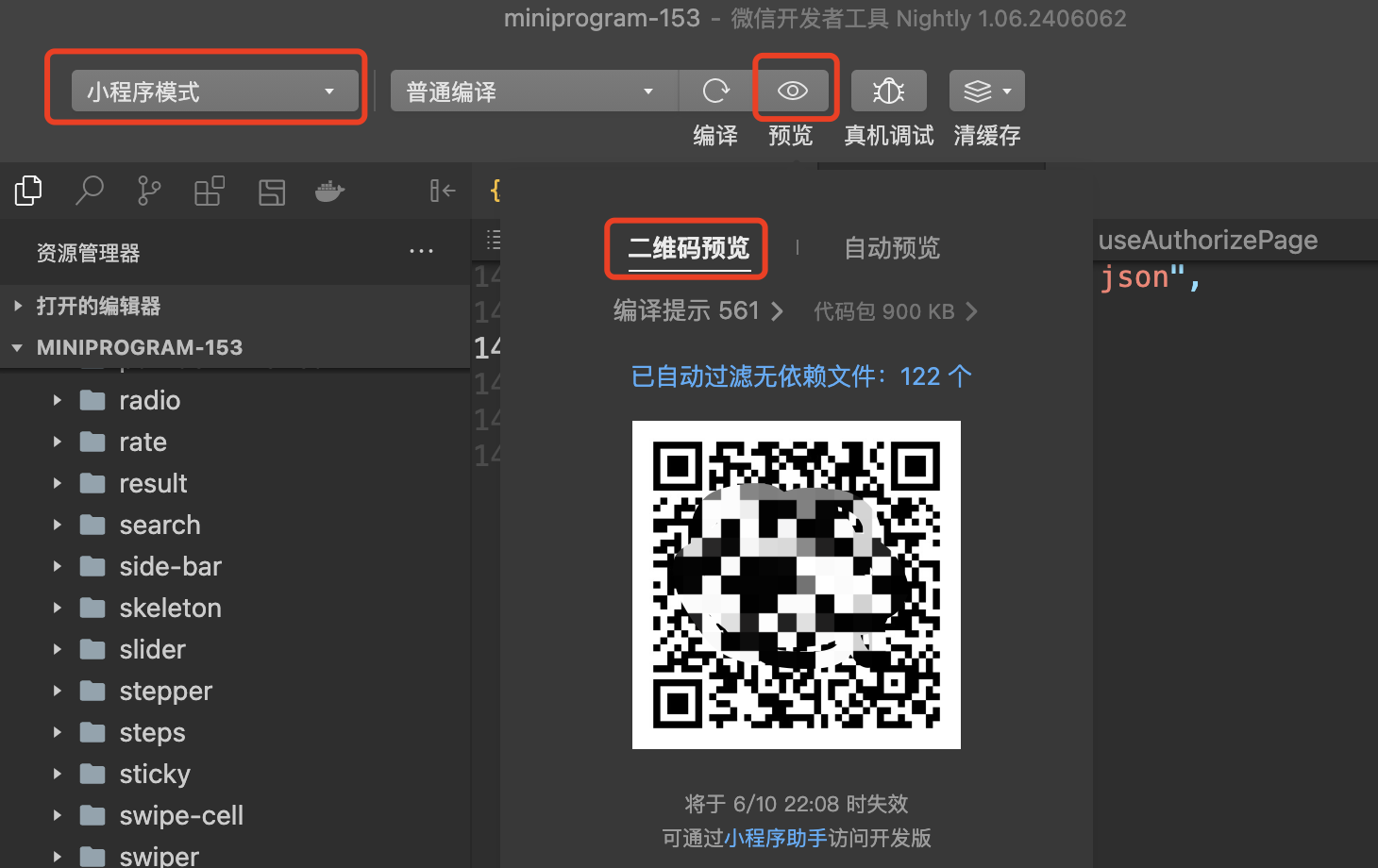
- 默认的配置中,为开发者配置的小程序登录是跳「开发版」小程序进行登录,因此开发者需切回小程序模式,然后重新「预览」,然后使用微信扫码,确保你的手机上已有最新版的包含了「小程序授权页」的「开发版小程序」