# 升级为多端项目
小程序项目升级为多端项目后,不会影响原有小程序项目工程;升级为多端项目的前置条件、操作步骤以及升级后的项目结构变动可查看下方介绍。
# 一、前置条件
# 1.1 开发者工具版本要求
下载并安装支持「多端应用模式」的开发者工具,对应的版本要求如下:
补充说明:建议使用最新的开发版开发者工具进行多端应用的开发和调试。
# 1.2 小程序账号绑定要求
需将小程序绑定于多端应用后,方可将该小程序项目升级为多端项目。
- 创建多端应用以及将小程序绑定于多端应用中,操作指南可查看:多端应用管理。
# 二、操作步骤
将小程序账号绑定于多端应用后,即可前往微信开发者工具将小程序项目升级为多端项目,操作步骤如下:
1、使用绑定于多端应用的小程序账号创建项目。
2、点击开发者工具菜单栏的「工具 - 升级为多端项目」,稍等片刻,即可完成项目升级。
- 若小程序尚未绑定多端应用,点击「升级多端项目」会出现下方提示,用小程序管理员或开发者微信扫码即可快速创建多端应用并绑定小程序。手机端操作完成后在工具点击「已绑定」,并重复上一步骤升级为多端项目。
3、升级为多端项目后自动切换至「多端应用模式」,开发者可在该模式下进行多端应用的开发与调试。
# 三、升级后变动
升级为多端项目后,原生小程序项目的变动如下:
# 变动1:project.config.json
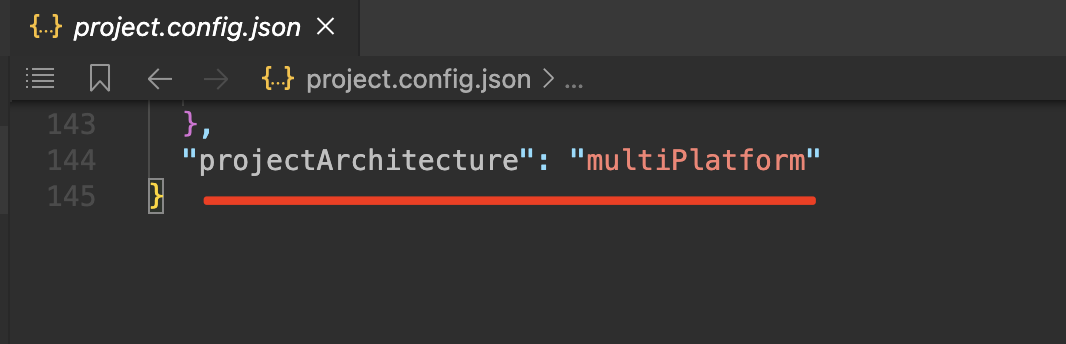
project.config.json 文件新增了语句 "projectArchitecture": "multiPlatform",表示为多端项目。

# 变动2:project.miniapp.json
新增了 project.miniapp.json 文件,用于多端项目工程的配置。
- 具体配置可查看文档配置文件