# 公众号文章卡片
开发者可以在 App 中通过 webview 方式打开公众号文章,但部分公众号文章中插入了公众号卡片、小程序卡片以及视频号卡片等,为了给用户提供更好的体验,现多端框架已经针对公众号文章内的公众号卡片、小程序卡片以及视频号卡片进行了适配,用户点击后可跳至对应的小程序页面,从而可以进一步点击对应的卡片完成相关操作。
# 前提条件
1、当前多端应用已经绑定移动应用账号,并且配置了移动应用的开发信息
2、多端应用绑定的小程序已发布上线,且涉及的小程序 Page 已经配置了 onShareAppMessage
3、SDK 需是最新的,即 Android SDK 需 ≥ 1.2.9;iOS SDK 需 ≥ 1.2.13
# 适配原理
- 该适配的本质是触发当前页面的 onShareAppMessage 回调获得目标小程序页面路径与小程序类型后发起跳转。开发者可以根据自己的业务逻辑,决定最终跳转小程序的页面以及小程序类型。
# 返回参数
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| path | string | 是 | 跳转小程序时要打开的页面路径 | |
| miniprogramType | number | 0 | 否 | 跳转的小程序类型 |
# 示例代码
let IS_SAAASDK = false
Page({
onLoad() {
wx.getSystemInfoAsync({
success: (res) => {
IS_SAAASDK = res.host.env === "SAAASDK"
}
})
},
onShareAppMessage() {
// 多端场景下返回页面路径与小程序类型
if (IS_SAAASDK) {
return {
path: '/pages/webview/index?url=https://mp.weixin.qq.com?fromSAAASDK=1', // 跳转小程序时要打开的页面路径
miniprogramType: 1, // 跳转开发版
}
}
// 小程序场景下自定义分享卡片
return {
title: '自定义转发标题',
path: '/pages/webview/index?url=https://mp.weixin.qq.com',
}
},
})
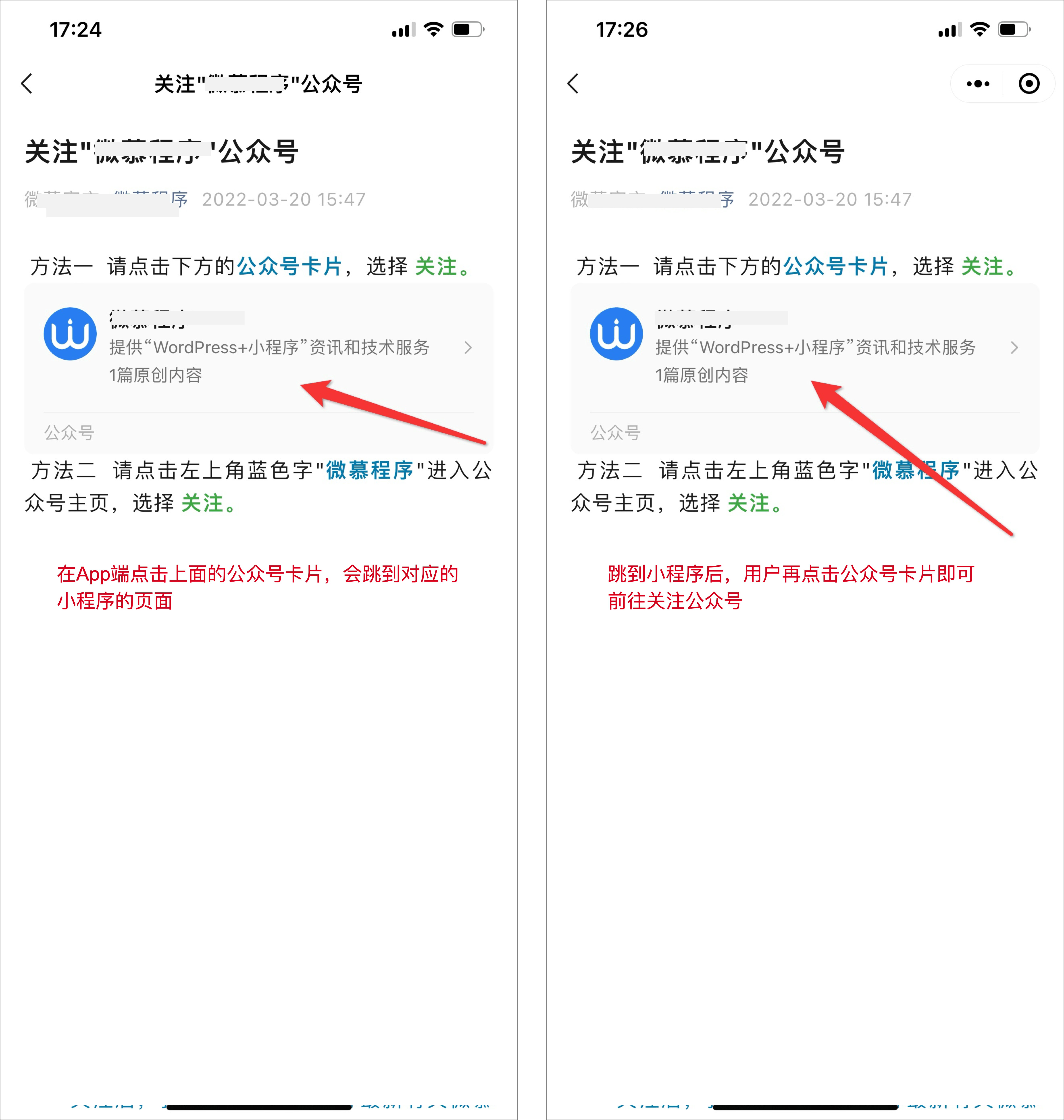
# 交互示意图