# 多端应用管理
# 一、多端应用介绍
使用小程序多端框架开发的 App 称之为多端应用,关于多端框架介绍可前往查看「多端框架概述」
多端应用的基础组成以及特性如下:
| 基础概念 | 说明 |
|---|---|
| 多端应用名称 | 用于标记该多端应用的名称,便于开发者识别和管理该多端应用; |
| 多端应用 Id | 应用 Id 则是多端应用的唯一标识 |
| 应用绑定的移动应用账号 | 将微信开放平台移动应用账号绑定于多端应用后,多端应用将从微信开放平台同步该移动应用账号的 Bundle ID、Universal Links、Package Name 等信息用于多端应用初始化启动时校验其合法性 补充:也可以不绑,如果不绑定移动应用账号,那么多端框架开发的App将无法使用微信登录、微信分享、微信支付等基于微信 OpenSDK 提供的能力。 |
| 应用绑定的小程序账号 | 将小程序账号绑定于多端应用后,在微信开发者工具中基于该小程序账号创建的项目即可升级为多端项目,从而进行多端应用的开发、调试等工作 |
# 二、操作指引
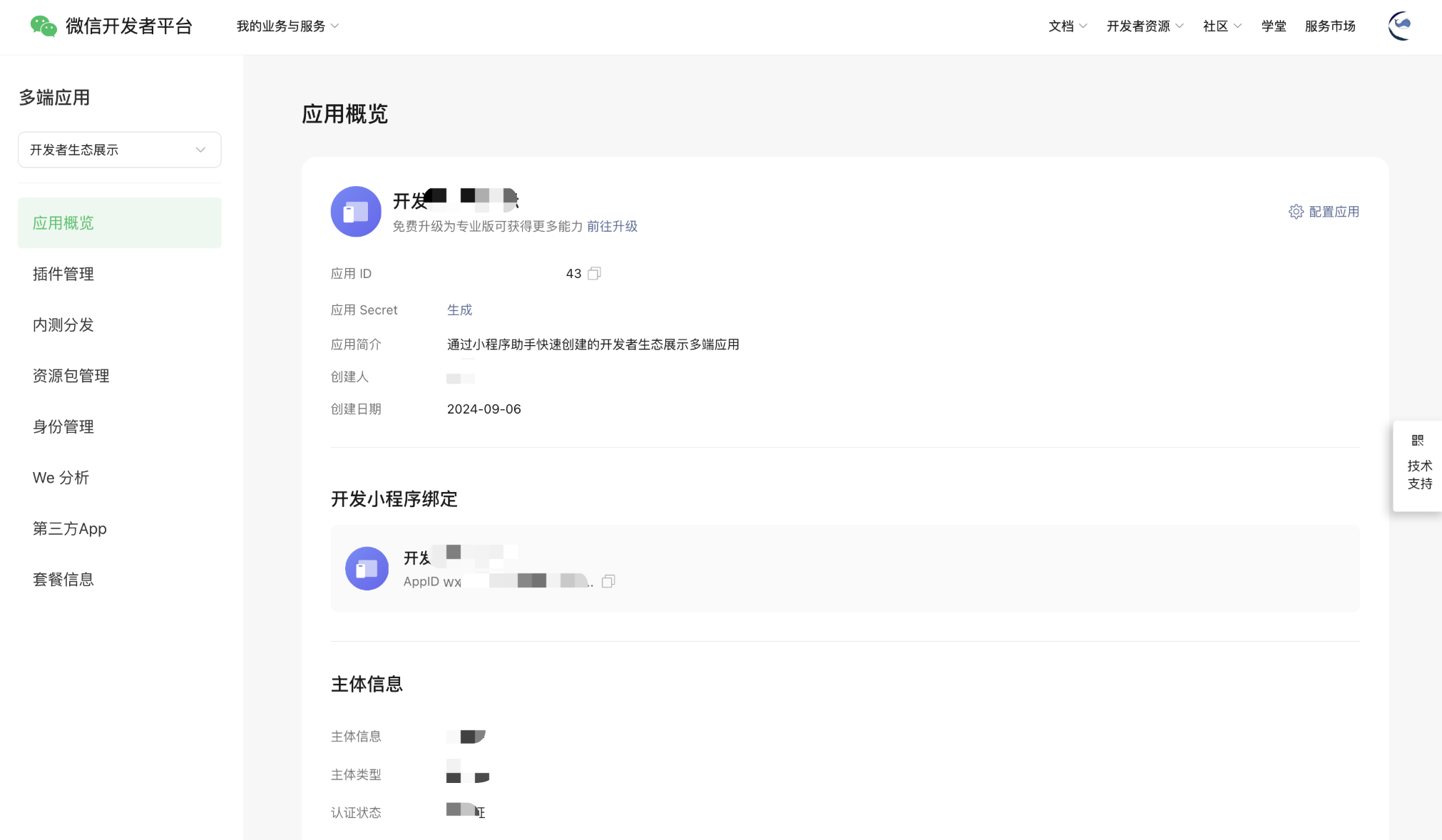
# 2.1 访问多端应用控制台
浏览器打开微信开发者平台,使用微信扫码登录(该微信号需具有目标小程序管理员或开发者权限)
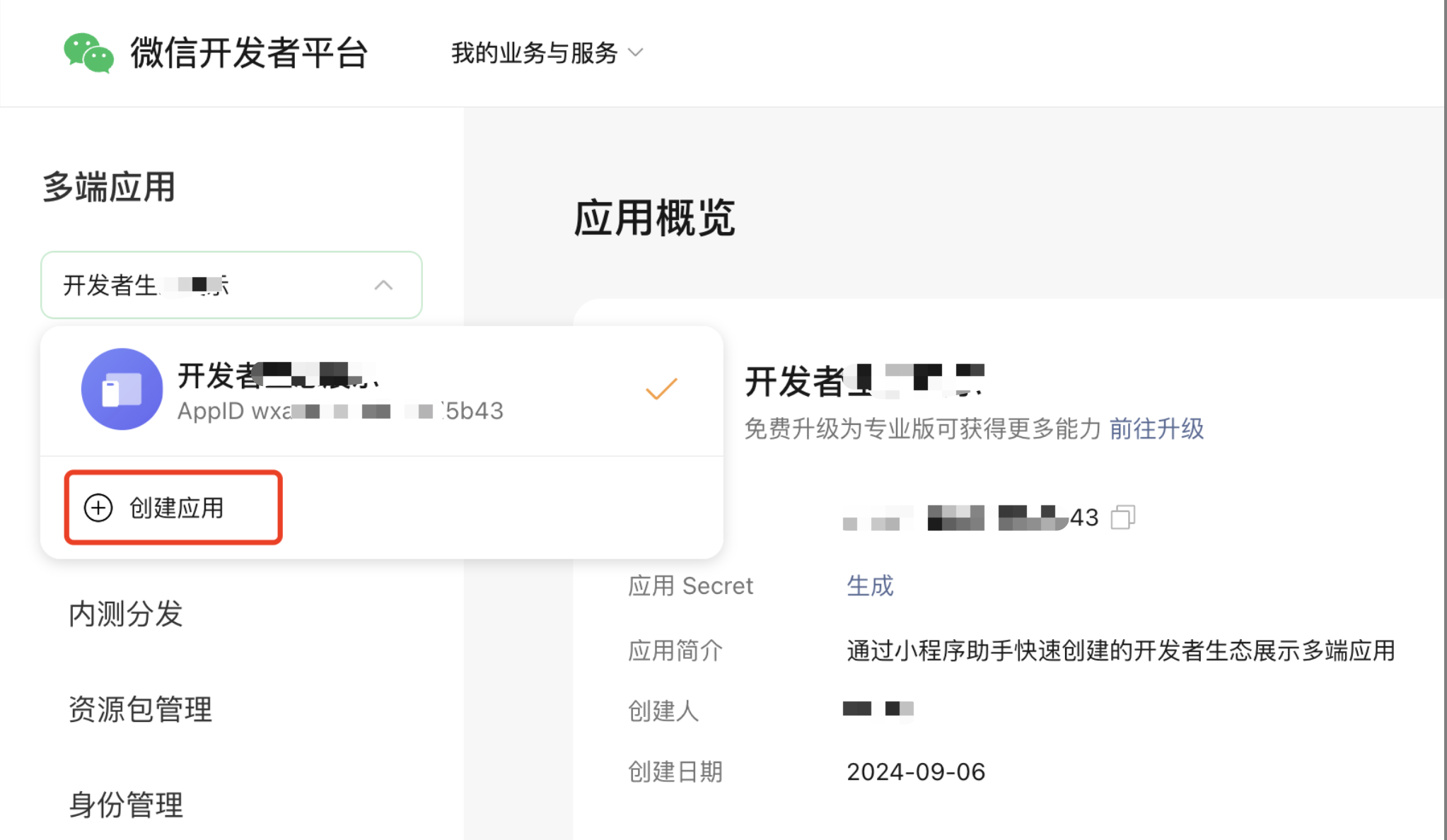
按下图所示,进入多端应用控制台。
# 2.2 创建多端应用
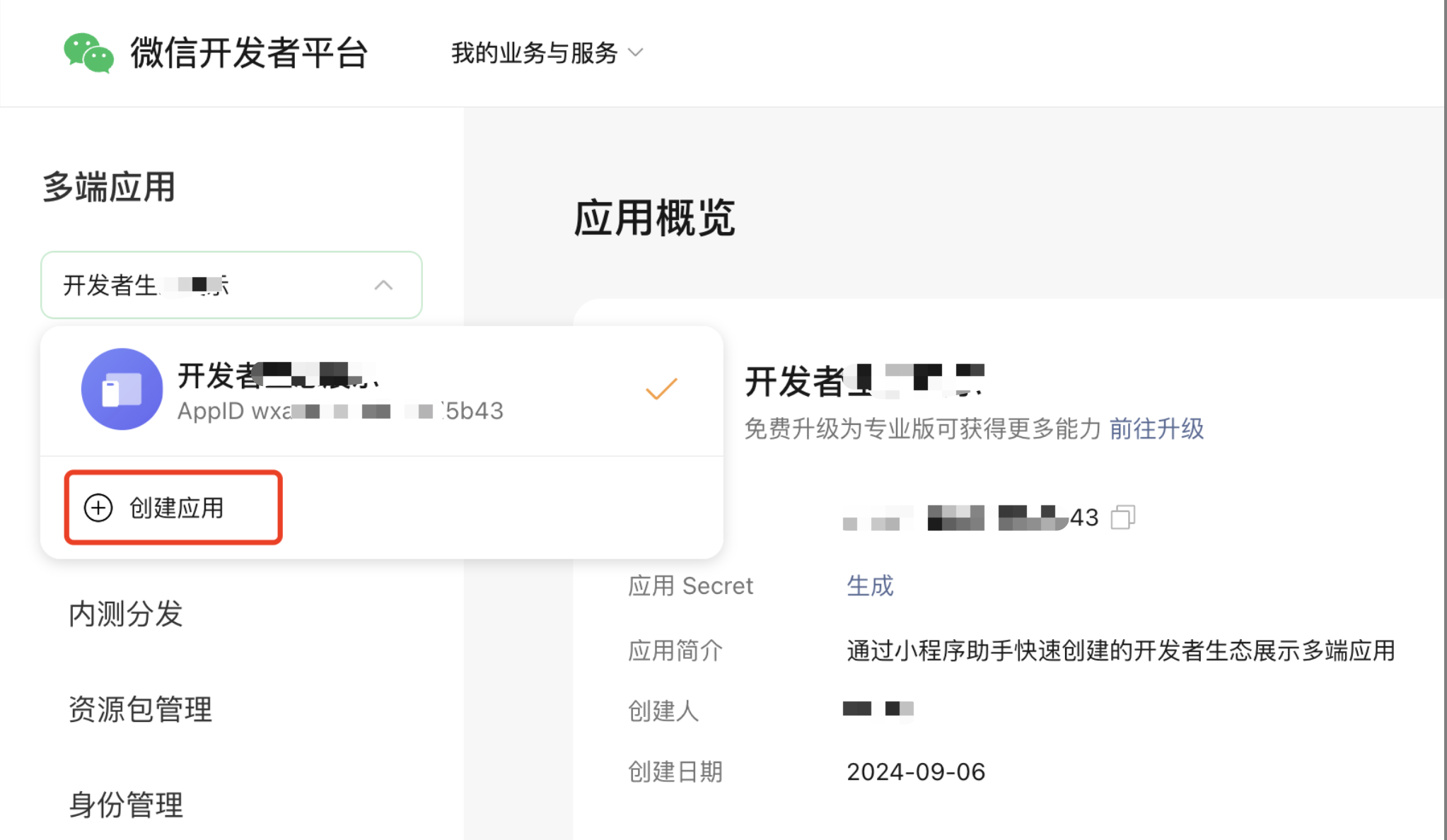
如果没有任何存在的多端应用,进入控制台时会自动切换为创建页面。如果已存在多端应用,开发者需在左上角下拉控件中点击「创建应用」开始创建流程。

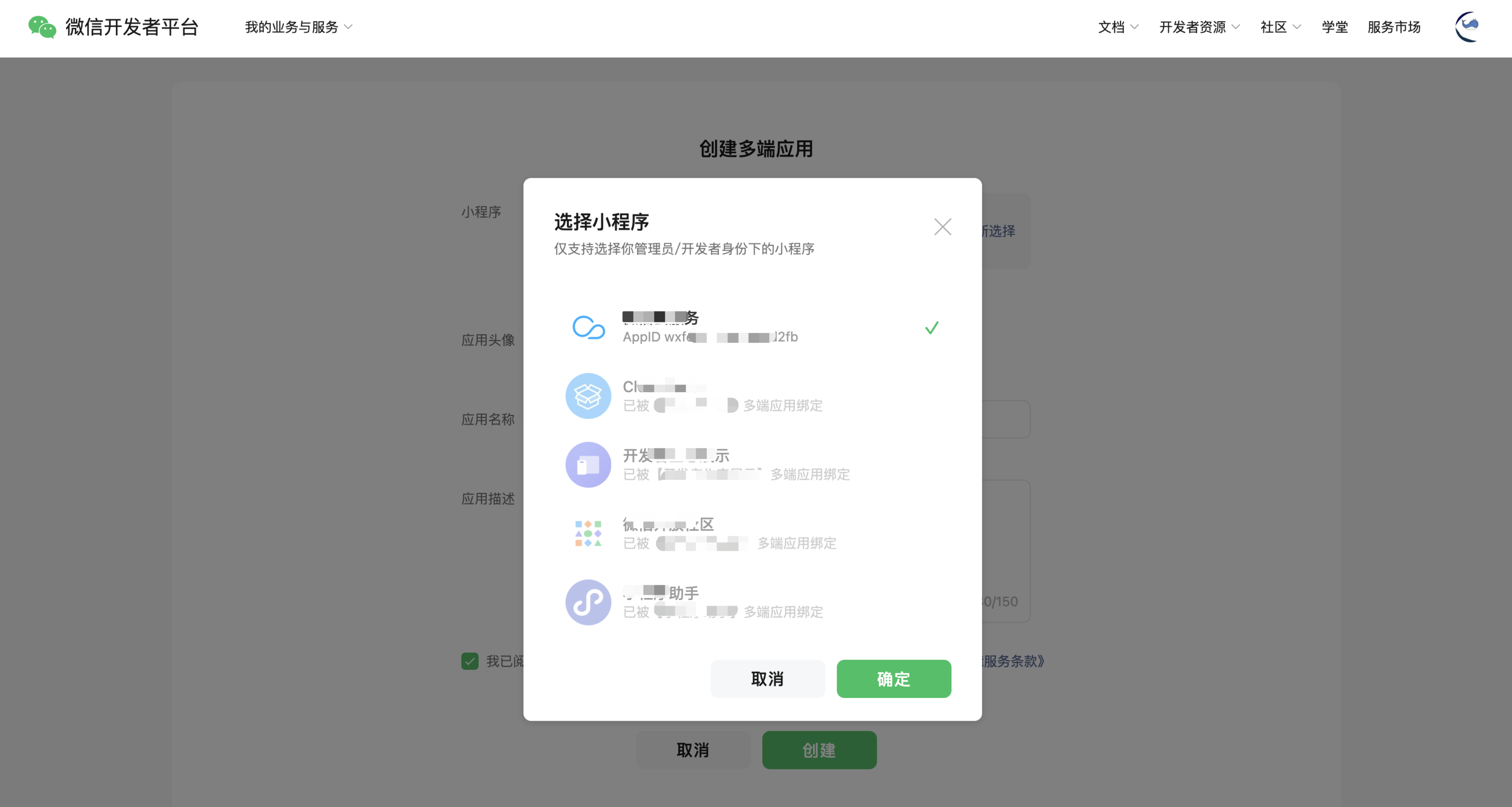
在创建应用页面中,需选择要绑定的小程序(不支持无小程序情况下创建应用),控制台会拉取登录微信号下所有的具有管理员权限或者开发者权限的小程序,开发者需选择目标小程序继续创建流程。
注意:一个小程序仅能绑定于一个多端应用

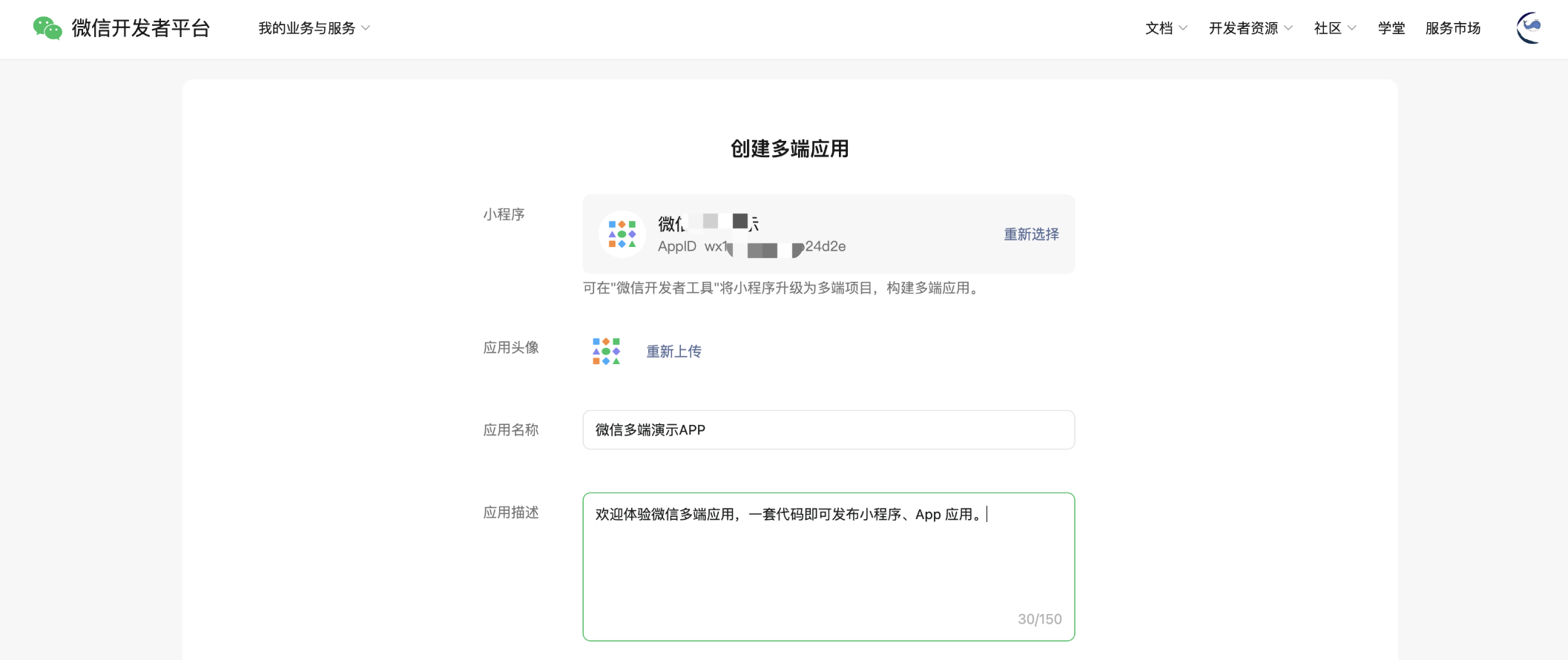
多端应用的头像、昵称、描述等信息会自动用小程序的信息填充,同时也支持自定义这些信息,多端应用信息的自定义不会影响小程序原有的信息。

填写信息后,点击「开通」按钮,系统会自动创建多端应用并绑定目标微信小程序,同时跳转至多端应用控制台。

# 2.3 暂无可绑定多端应用的小程序
如出现无小程序账号可选择绑定时,主要原因为:
当前登录微信用户下无可选择的微信小程序,需注册小程序成为小程序的管理员或者绑定成为已有小程序的管理员或者开发者。
# 2.4 解绑小程序
暂不支持多端应用与小程序解绑操作。
如小程序已注销则该小程序所绑定的多端应用只能被当时创建多端应用的用户所管理,因此建议开发者在小程序注销前请先将多端应用更换绑定至其他多端应用账号,更换绑定小程序的操作详情可查看更换绑定小程序。
当小程序已经绑定多端应用,则该小程序不允许再创建或绑定新的多端应用,开发者可以在创建页面选择小程序时看到绑定状态。

# 2.5 绑定移动应用账号
请查看绑定移动应用
# 2.6 删除多端应用
暂不支持删除多端应用账号。如该多端应用不再使用,放置即可,不会产生任何费用。如果该多端应用的描述、配置以及与小程序或者移动应用的绑定关系不正确,重新绑定即可。
# 三、其他说明
多端应用账号不支持单独创建,只能通过小程序关联创建,开发者需要先拥有一个小程序的管理员或者开发者权限,才能够为该小程序创建多端应用账号,或管理已有的多端应用账号。