# 隐私政策提示框配置
iOS >= 0.8.1 支持,Android >= 0.8.2 支持。
根据工业和信息化部关于开展 App 侵害用户权益专项整治要求,App 提交到应用市场必须满足条件:应用启动运行时需弹出隐私政策协议,说明应用采集的用户数据。本文将详细介绍如何配置弹出「隐私协议和政策」提示框。
- 如果需为隐私政策提示框配置多语言,可查看多语言适配。
- Android 与iOS 的隐私政策提示框配置已支持配置「浏览模式」,详情可看下方说明。
# 一、样式说明
通过模板配置后的「隐私政策提示框」如下图:
# 二、提示框行为说明
提示框仅在配置正确并且用户从未确认的情况下出现。用户是否确认的信息存在 App 本地,卸载 App 后重新安装将视为用户未确认。
- 用户点击确认后,将进入 App 首页。
- 用户点击取消后,App 将自动退出。
# 三、如何配置
# 3.1 勾选使用隐私政策提示框
在开发者工具中打开 project.miniapp.json, 填写 Android 与 iOS 下的「隐私政策提示框」配置。
- Privacy Enable:勾选以后将决定是否开启隐私政策提示框。
- Privacy Template:选择弹窗内容配置文件。(文件格式参考 3.2)
# 3.2 提示框内容配置
开发者可通过新建一个 JSON 文件来配置隐私弹窗相关信息,例如创建一个 miniapp-privacy.json 的参考示例如下:
{
"title": "隐私政策协议",
"confirm": "同意并接受",
"cancel": "暂不同意",
"message": "请你务必审慎阅读、充分理解“服务协议”和“隐私政策”各条款,包括但不限于:为了更好的向你提供服务,我们需要收集你的设备标识、操作日志等信息用于分析、优化应用性能。__a____b__了解详细信息。如果你同意,请点击下面按钮开始接受我们的服务。请你务必审慎阅读、充分理解“服务协议”和“隐私政策”各条款,包括但不限于:为了更好的向你提供服务,我们需要收集你的设备标识、操作日志等信息用于分析、优化应用性能。__a____b__了解详细信息。如果你同意,请点击下面按钮开始接受我们的服务。请你务必审慎阅读、充分理解“服务协议”和“隐私政策”各条款,包括但不限于:为了更好的向你提供服务,我们需要收集你的设备标识、操作日志等信息用于分析、优化应用性能。__a____b__了解详细信息。如果你同意,请点击下面按钮开始接受我们的服务。请你务必审慎阅读、充分理解“服务协议”和“隐私政策”各条款,包括但不限于:为了更好的向你提供服务,我们需要收集你的设备标识、操作日志等信息用于分析、优化应用性能。__a__了解详细信息。如果你同意,请点击下面按钮开始接受我们的服务。",
"messageLinks": {
"__a__": {
"text": "《服务协议》",
"url": "https://developers.weixin.qq.com/platform"
},
"__b__": {
"text": "《隐私政策》",
"url": "https://developers.weixin.qq.com/platform"
}
},
"styles": {
"title": {
"color": "#000000"
},
"confirmButton": {
"color": "#000000"
},
"cancelButton": {
"color": "#000000"
},
"message": {
"color": "#000000"
},
"messageLinks": {
"color": "#0000ff"
}
}
}
# 字段说明
| 字段 | 说明 |
|---|---|
| title | - 指的是这个弹窗上顶部的标题 |
| confirm | - 指的是这个弹窗上确认按钮的文案 |
| cancel | - 指的是这个弹窗上取消按钮的文案 |
| message | - 指的是这个弹窗上内容区的文案 |
| messageLinks | - 指的是弹窗内容区的外链配置键值对。 键: 内容区的占位符。 值: text 是占位符替换的文案。url 是 https url, 开发者可以在这个 url 下存放协议具体内容 |
| styles | - 支持配置文案的字体颜色 |
# title / message / confirm / cancel 都支持如下配置
{
"title": { // title / message / cancelButton / cancelButton
"color": "#111111", // 字体颜色
"top": 25, // 距离弹窗顶部的距离
"left": 50, // 距离弹窗左侧的距离
"width": 100, // 宽度
"height": 50, // 高度
"backgroundColor": "#ffffff", // 背景颜色
"borderRadius": 18 // 圆角
}
}
# message 额外支持textAlign配置 (iOS SDK >= 1.5.6)
{
"message": {
"textAlign": "center", // 文本对齐方式,默认是 center, 可选值 left, center, right
}
}
# styles
{
"styles": {
"borderRadius": 16, // 圆角
"backgroundColor": "#ffffff", // 背景颜色
"showLine": false, // 是否显示按钮切割线
"width": 300, // 宽度
"height": 500, // 高度
"top": 25, // 距离屏幕顶部的距离
"left": 50, // 距离屏幕左侧的距离
"title": {...},
"message": {...},
"cancelButton": {...},
"confirmButton": {...}
}
}
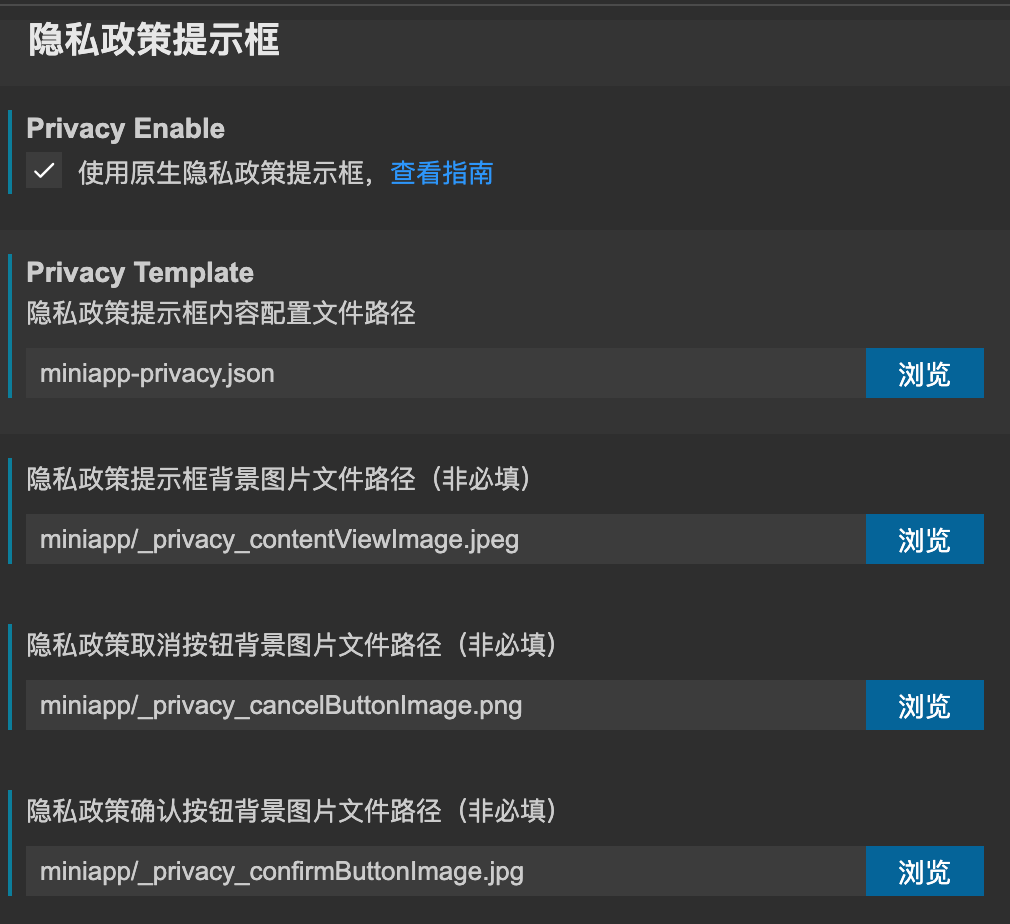
# 3.3 提示框背景图片配置
开发者可在project.miniapp.json中设置弹窗和按钮的背景图片。
注意:安卓中如果没有设置 width/height, 图片的大小将撑大弹窗和按钮的大小。

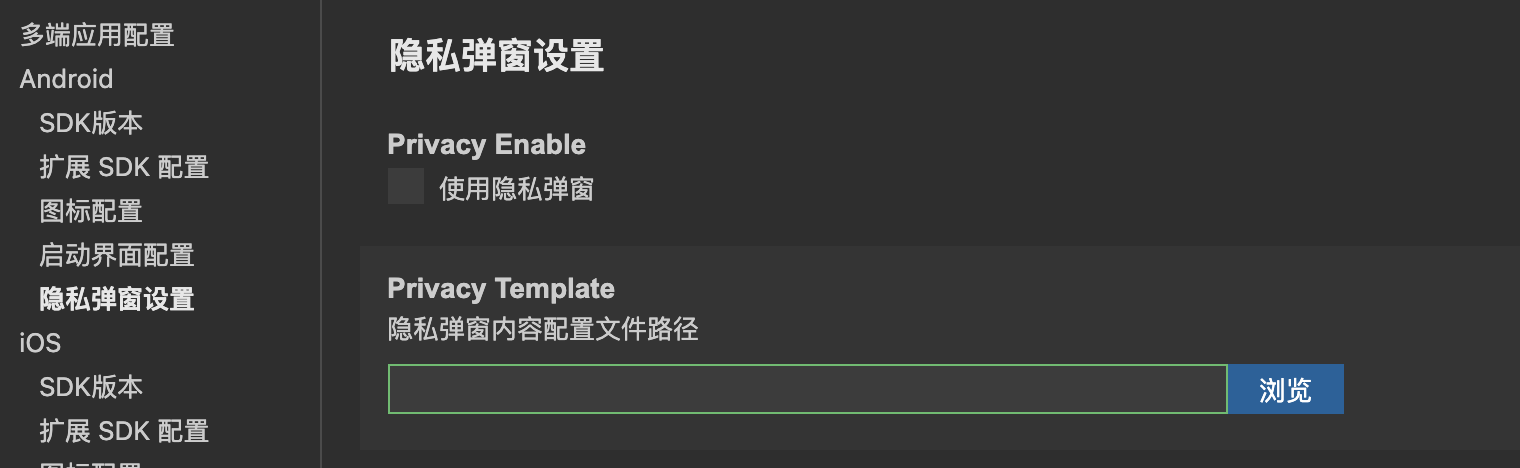
# 3.4 提示框内容路径配置
完成内容的 JSON 文件配置后,需通过设置「隐私弹窗内容配置文件路径」加入配置文件。

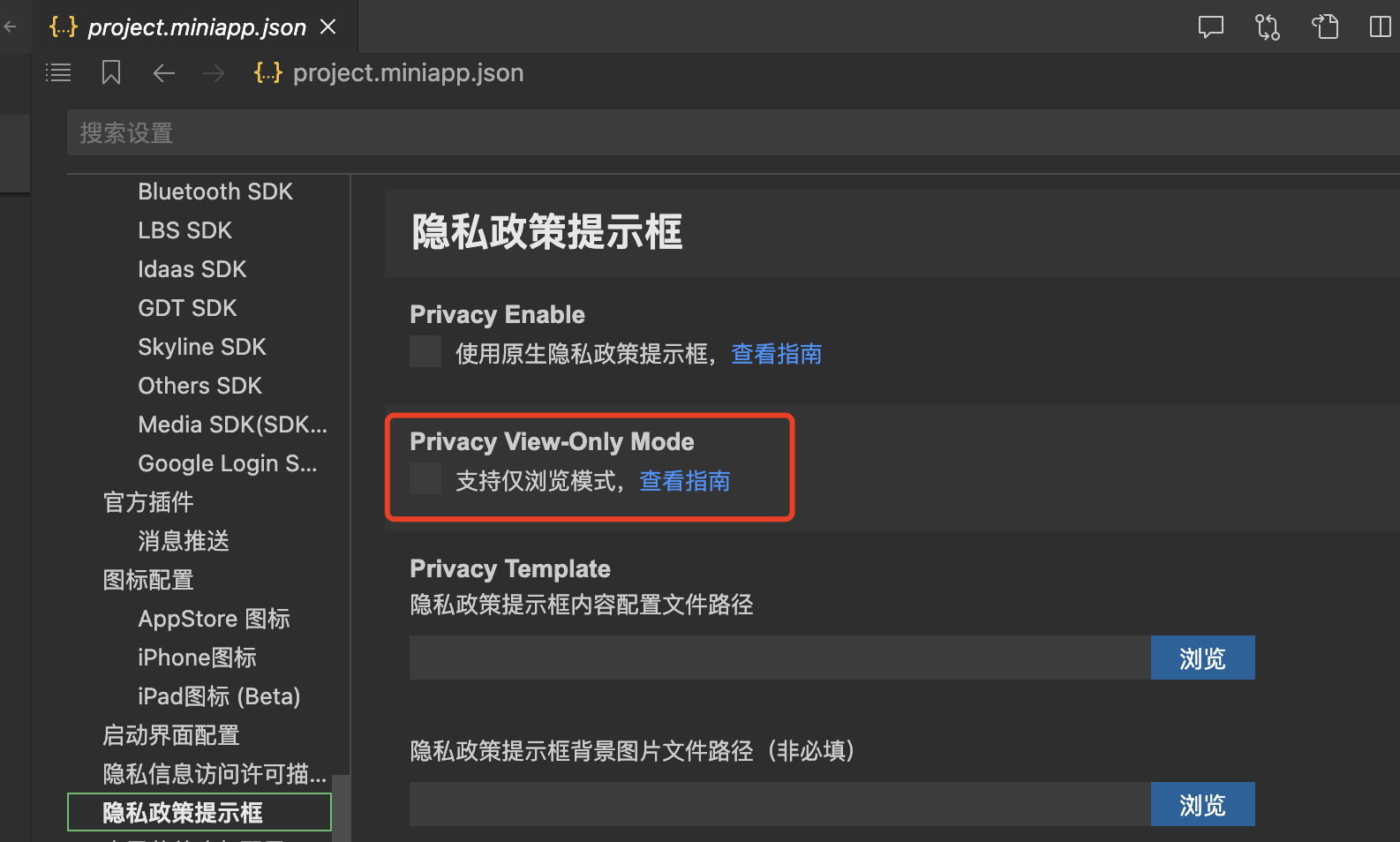
# 3.5 浏览模式配置
- 浏览模式指的是:用户不同意隐私政策的情况下不会退出应用,而是可继续访问应用(可以在用户授权的情况下正常联网),但不可使用 openSDK 相关微信能力,例如微信登录等;以及,开发者也需在业务上实现禁用用户在浏览模式下去调用个人信息相关的接口能力。
- 开发者需在开发者工具的 project.miniapp.json 中配置「浏览模式」,默认为 false,即用户不同意隐私协议的情况下退出应用。如果勾选了「仅支持浏览模式」,那么用户不同意隐私协议的情况下不再退出App,可以正常访问App,但是需要开发者在业务上保证不要去获取任何的用户信息。
- 补充,在
project.miniapp.json中启用浏览模式后,需要重新构建才生效

- 此外,为了便于开发者实现上述功能,平台提供了
wx.miniapp.getPrivacySetting和wx.miniapp.agreePrivacyAuthorization分别用于查询「用户是否已经同意隐私协议」以及「用户确认同意隐私协议」。
使用示例:
1、用户进入应用后,开发者需调用wx.miniapp.getPrivacySetting 查询「用户是否已经同意隐私协议」,如果未同意,即用户选择了浏览模式,那么开发者需在业务上保障在浏览模式下不会去调用任何与个人信息相关的接口能力。
2、而在使用某些功能,例如微信登录、获取地理位置、相册等场景下,开发者需自定义弹窗提示使用这些能力需要同意隐私协议,用户点击同意后开发者即可调用wx.miniapp.agreePrivacyAuthorization ,后续即可正常调用涉及个人信息的接口能力。
补充:
iOS 浏览模式补充
- 如果 SDK < 1.6.2,那么其浏览模式的逻辑为:浏览模式情况下,用户进入的落地页如下,点击「前往阅读隐私协议」即会重新出现隐私协议的弹窗,用户此时如果同意隐私协议即可顺利进入 App

# 3.6 Android 撤销隐私弹窗同意配置
应用市场等规定,应用需要提供撤销用户隐私同意配置的能力。因此这边提供了 wx.miniapp.revokePrivacySetting 接口用于撤销隐私弹窗授权信息。恢复成需要重新授权的状态。开发者需要在应用中调用 wx.miniapp.revokePrivacySetting 后自行关闭应用。让用户重新启动应用。
- 接口详情可查看文档:wx.miniapp.revokePrivacySetting
# 3.7 设置隐私协议 URL 打开方式
messageLinks 中新增了参数 showExternal 用于控制 url 打开方式,默认情况是内置打开;开发者可按需配置成使用浏览器打开。
showExternal参数类型为bool,true表示「使用浏览器打开」,false表示「不使用浏览器打开」。- 注意:该参数生效需要依赖的 SDK 版本为:iOS >= 1.4.3 ,Android >= 1.4.1