# Animator
Animator 是一个组件,把Animator Controller和Avatar聚合在一起,共同作用在一个Entity上。Animator 具有Animator Controller和Avatar的引用,而Animator Controller具有所用到的若干个动画片段(Animation Clip)的引用。
目前Animator的导出请参考转换方案章节,方案工具下无法创建/修改。请调试好后导出即可。
Animator支持动画播放、状态机转移、打断,动画混合,controller layer、avatar。不支持IK,物理,帧动画事件。
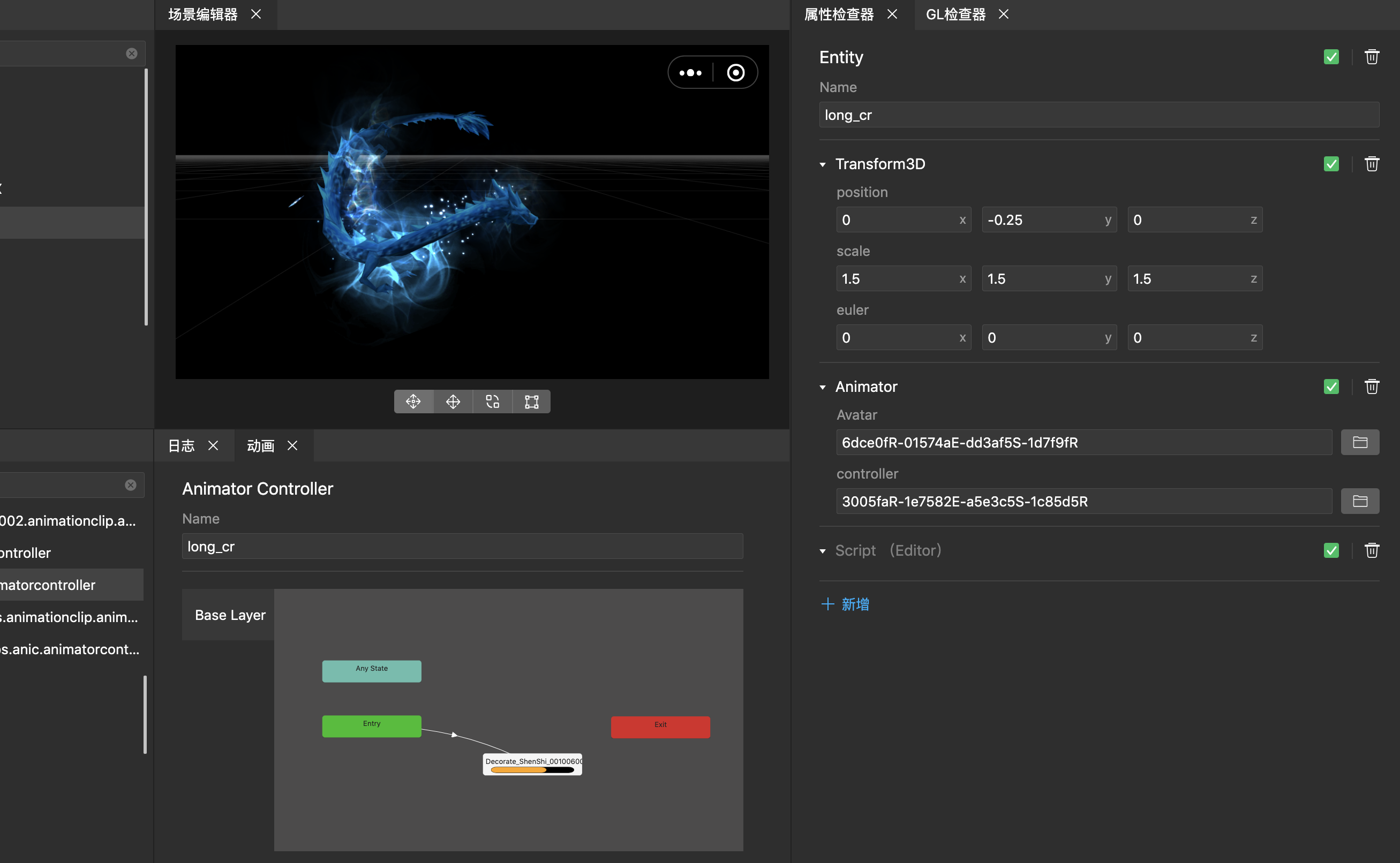
在优化方案工具中可以实时展示animator controller的状态转移情况。效果如下图所示:

有两种方法可以把动画面板添加到工具中:
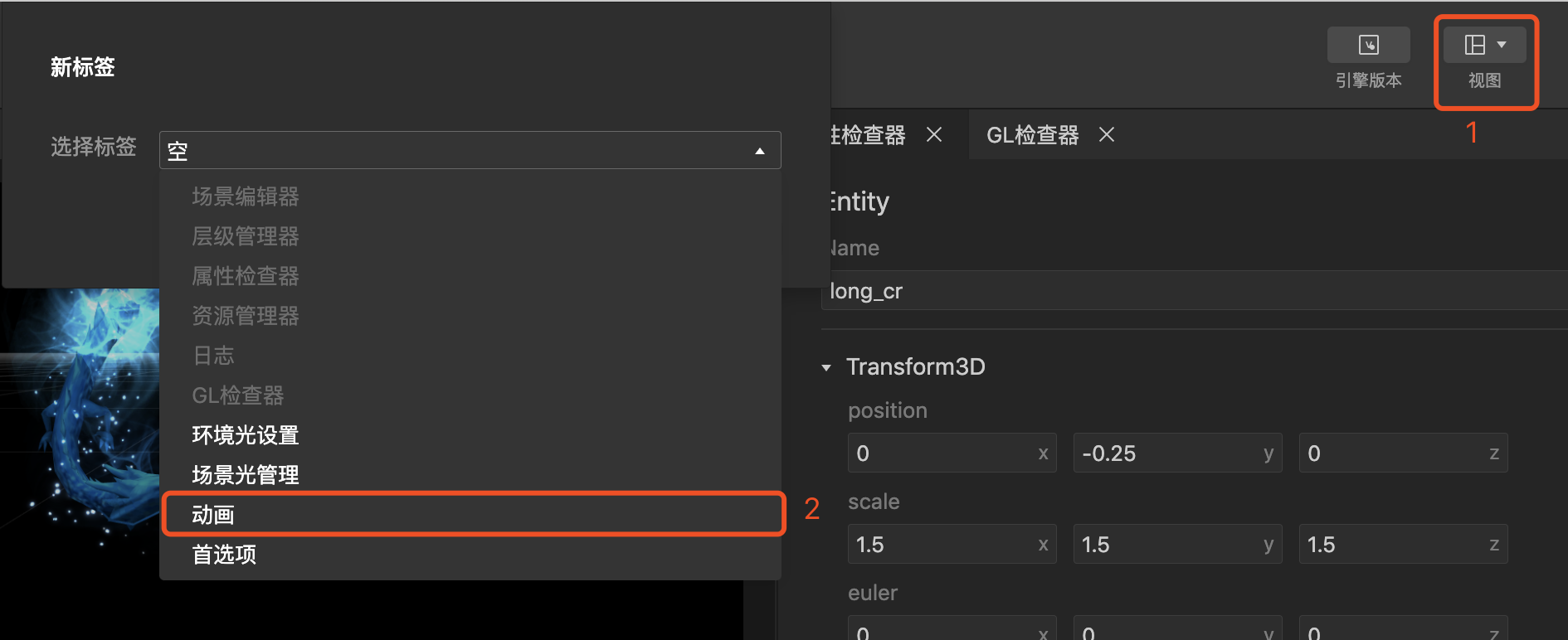
1.通过 视图 -> 新标签 -> 动画

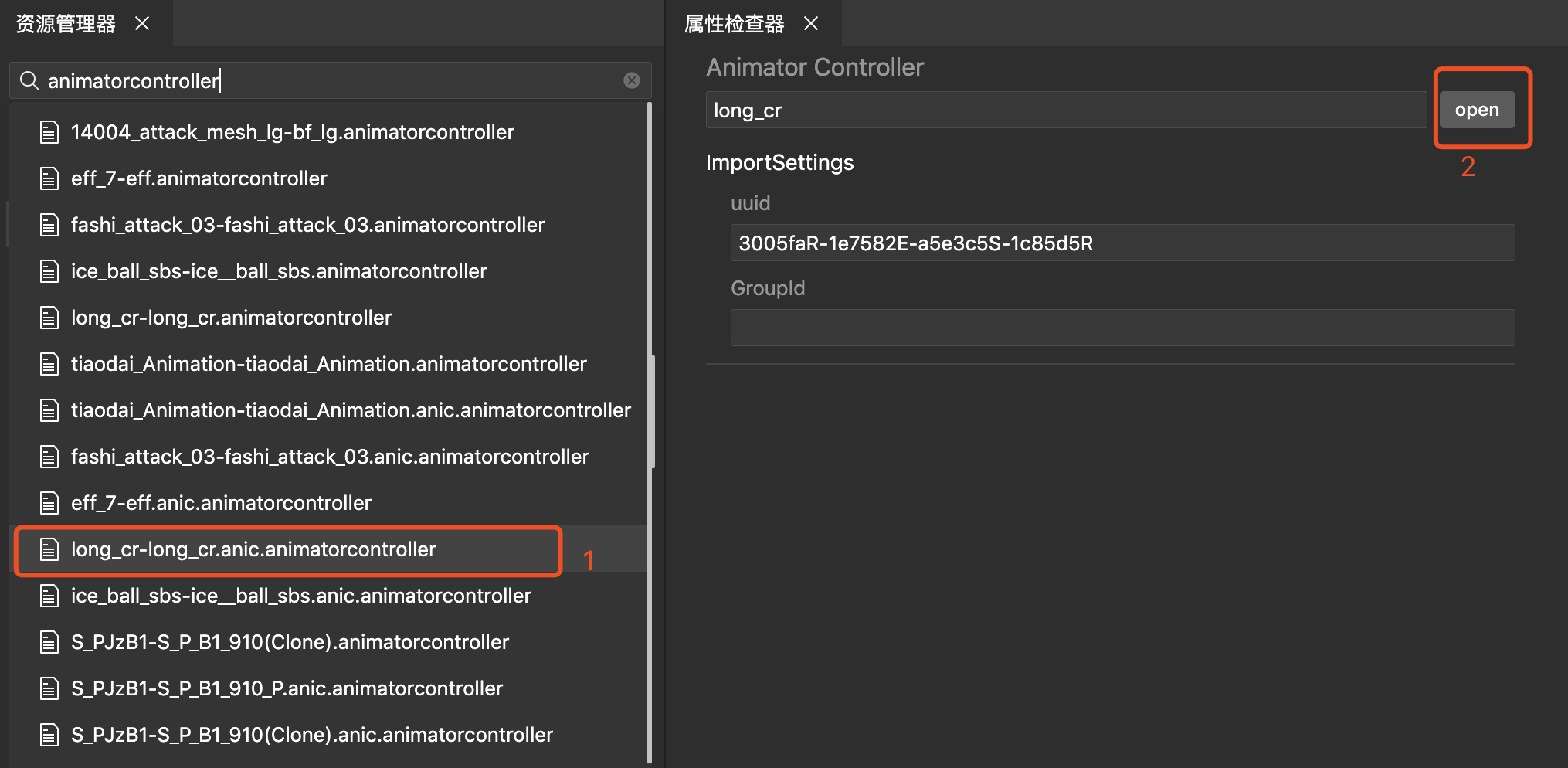
2.在资源管理器中选中一个animtorcontroller文件,然后在属性检查器中点击 open 键。

# 主要API
play(stateName: string | number, layerIndex: number = 0, offset: number = 0, duration: number = 0, fixedDuration: boolean = true)
直接播放某个state,可以直接指定动作某个时间点。并不会影响任何parameter,调用该接口后的依旧会进行状态转移判断逻辑。
getParameter(name: string)
获取某个parameter。
getFloat(arg: string)
获取Float Parameter。
setFloat(arg: string, value: number)
设置Float Parameter。
getInteger(arg: string)
获取Integer Parameter。
setInteger(arg: string, value: number)
设置Integer Parameter
getBool(arg: string)
获取Bool Parameter
setBool(arg: string, value: boolean)
设置Bool Parameter
setTrigger(arg: string)
设置Trigger Parameter
resetTrigger(arg: string)
重置Trigger Parameter
hasState(layerIndex: number, name: string | number)
是否有某个状态
isInTransition(layerIndex: number)
是否处于转移中
getAnimatorTransitionInfo(layerIndex: number)
获取转移信息