# UIWidget 对齐组件
# 概述
UIWidget 是基础的对齐组件,根据 Target 与 对应方向的锚点,改变自身关联的Transform2D的坐标、宽高。
# 组件概要
UIWidget -> Component -> Object
# Target 属性
leftAnchorTarget、rightAnchorTarget、topAnchorTarget、bottomAnchorTarget
# 任意方向存在Target,根据 Target 进行定位
不同方向的 Target 可以为不同的场上节点。
若水平或垂直方向同时设置了 Target,则会根据两个方向 Target 与对应的锚点,修改UIWidget关联Transform2D的大小以适配对齐位置。
# 若四个方向的 Target 都为空,根据 父元素 进行定位
组件会根据父节点信息与四个方向对应的锚点,修改UIWidget关联Transform2D的大小以适配对齐位置。
# 注意
- 方案工具中,拖动层级管理器中的entity节点到属性检查器的Target属性中即可绑定需要的component到target上,也可以在代码进行Target设置与修改。
- UIWidget某方向取消对齐,需将对应方向的 Target 或对应 anchor 设置为 undefined 。
- 同一方向同时存在对应 Anchor 及目标(Target或父元素),才会进行对齐运算。
- 挂在 UIRoot 下的无目标 UIWidget 会根据当前二维世界进行对齐。
# 静态属性描述
| 属性 | 功能 |
|---|---|
| Execute | 更新运算的时机的枚举值,对应不同的组件生命周期。 |
// engine.UIWidget.Execute
enum Execute {
onEnable, // onEnable阶段
onUpdate, // onUpdate阶段
onAwake, // onAwake阶段
}
# 属性描述
| 方法 | 参数 | 返回值 | 功能 |
|---|---|---|---|
| execute | Execute | Execute.onUpdate | 组件属性或目标关联属性发生变化后,具体进行更新运算的时机。 |
| leftAnchorTarget | Transform2D | undefined | 左方向对齐目标。 |
| leftAnchor | number / undefined | undefined | 左目标内容包围盒的锚点,作为左方向对齐起点位置(取值范围(0-1)) |
| leftOffset | number | 0 | 根据左方向目标Anchor对齐运算后,再叠加的偏移量 |
| rightAnchorTarget | Transform2D | undefined | 右方向对齐目标。 |
| rightAnchor | number / undefined | undefined | 右目标内容包围盒的锚点,作为右方向对齐起点位置(取值范围(0-1)) |
| rightOffset | number | 0 | 根据右方向目标Anchor对齐运算后,再叠加的偏移量 |
| topAnchorTarget | Transform2D | undefined | 上方向对齐目标。 |
| topAnchor | number / undefined | undefined | 上目标内容包围盒的锚点,作为上方向对齐起点位置(取值范围(0-1)) |
| topOffset | number | 0 | 根据上方向目标Anchor对齐运算后,再叠加的偏移量 |
| bottomAnchorTarget | Transform2D | undefined | 下方向对齐目标。 |
| bottomAnchor | number / undefined | undefined | 下目标内容包围盒的锚点,作为下方向对齐起点位置(取值范围(0-1)) |
| bottomOffset | number | 0 | 根据下方向目标Anchor对齐运算后,再叠加的偏移量 |
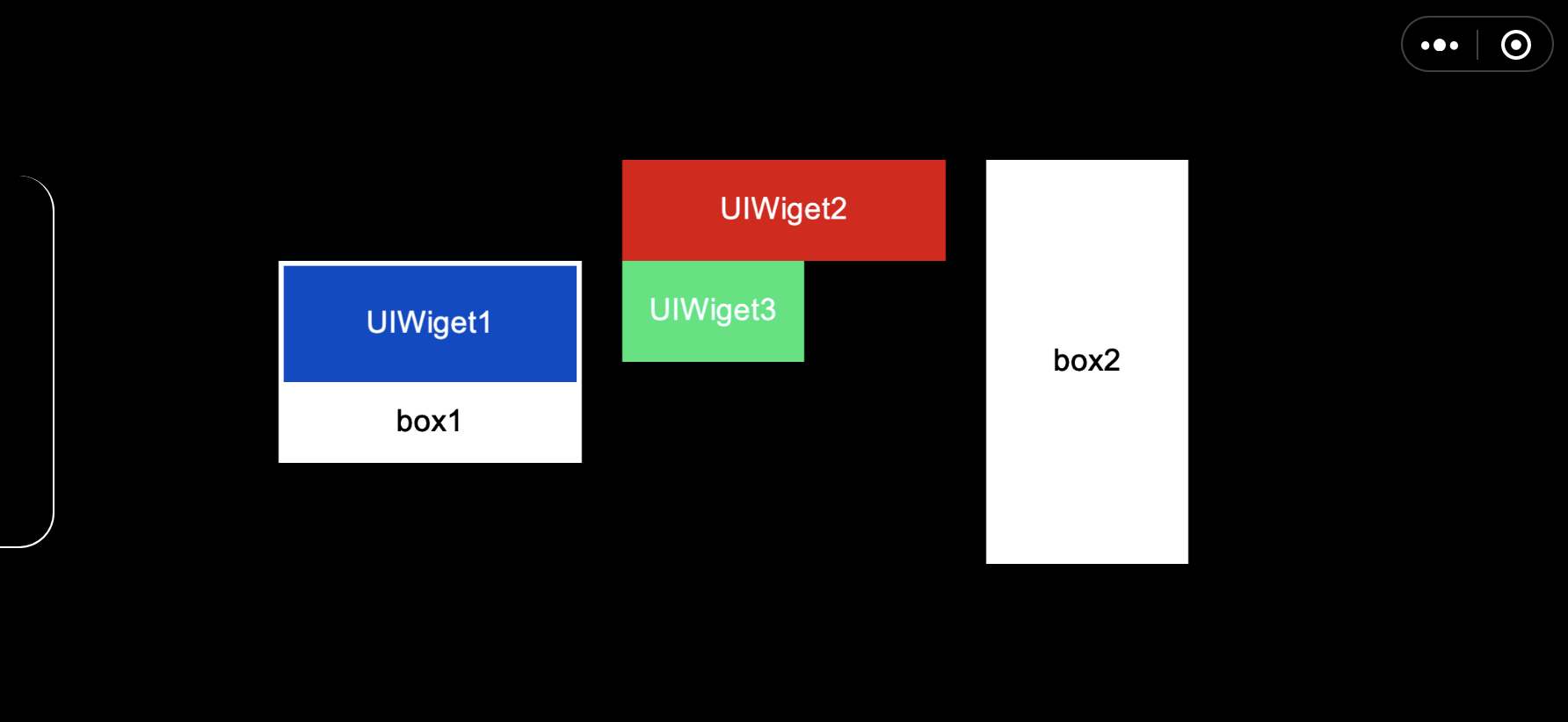
# 使用流程

// 构建左方白色容器 box1
const box1 = game.createEntity2D('box1');
box1.transform2D.anchor.x = 1;
box1.transform2D.anchor.y = 1;
box1.transform2D.size.x = 300;
box1.transform2D.size.y = 200;
box1.transform2D.position.x = -200;
box1.transform2D.position.y = 100;
/* UIWidget1 */
// 无 Target 情况下,根据父元素 box1 进行布局
const widget1Entity = game.createEntity2D('UIWidget1');
const widget1 = widget1Entity.addComponent(engine.UIWidget);
widget1.leftAnchor = 0;
widget1.leftOffset = 5;
widget1.rightAnchor = 1;
widget1.rightOffset = -5;
widget1.topAnchor = 1;
widget1.topOffset = -5;
widget1.bottomAnchor = 0;
widget1.bottomOffset = 80;
box1.transform2D.addChild(widget1Entity.transform2D);
// 构建右方白色容器 box2
const box2 = game.createEntity2D('box2');
box2.transform2D.size.x = 200;
box2.transform2D.size.y = 400;
box2.transform2D.anchor.x = 0;
box2.transform2D.anchor.y = 0;
box2.transform2D.position.x = 200;
box2.transform2D.position.y = -200;
/* UIWidget2 */
// 不同方向存在不同 Target,左方向、下方向为 box1;右方向、下方向为 box2。
// 水平垂直方向同时设置了 Target 与 对应锚点,修改UIWidget关联Transform2D的大小以适配对齐位置。
const widget2Entity = game.createEntity2D('UIWidget2');
const widget2 = widget2Entity.addComponent(engine.UIWidget);
widget2.leftAnchorTarget = box1.transform2D;
widget2.rightAnchorTarget = box2.transform2D;
widget2.topAnchorTarget = box2.transform2D;
widget2.bottomAnchorTarget = box1.transform2D;
widget2.leftAnchor = 1;
widget2.leftOffset = 40;
widget2.rightAnchor = 0;
widget2.rightOffset = -40;
widget2.topAnchor = 1;
widget2.bottomAnchor = 1;
/* UIWidget3 */
// 左、上方向存在 Target,都为 UIWidget2, 根据目标信息以及对应方向锚点与偏移进行布局。
// UIWidget 监听变化的 UIWidget,可能存在时序问题,建议慎重使用。
const widget3Entity = game.createEntity2D('UIWidget3');
widget3Entity.transform2D.size.x = 180;
widget3Entity.transform2D.size.y = 100;
const widget3 = widget3Entity.addComponent(engine.UIWidget);
widget3.leftAnchorTarget = widget2Entity.transform2D;
widget3.leftAnchor = 0;
widget3.topAnchorTarget = widget2Entity.transform2D;
widget3.topAnchor = 0;