# 项目开发模式
普通小游戏开发模式下,微信开发者工具提供模拟器来模拟真机运行状态,开发者开发的脚本运行在miniprogramRoot配置的文件夹下面。在接入了小游戏性能优化方案工具后,提供了可视化的开发/编辑/调试游戏能力的功能,但是开发者并不直接在miniprogramRoot下面开发脚本以及编辑资源。
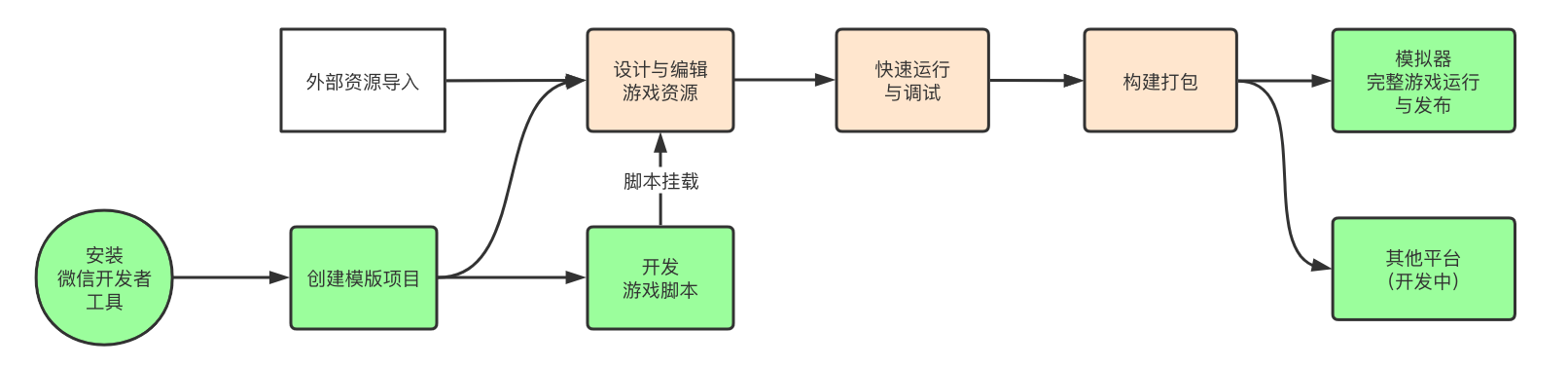
游戏的开发流程分为了:
- 设计与开发游戏资源。使用方案工具导入编辑预览游戏资源,编辑器开发代码。
- 快速运行与调试。在方案工具上点击播放后,可以快速运行调试游戏逻辑。
- 构建打包。构建后,退出方案工具,在模拟器中加载打包后的内容,可以调试运行在真机的运行效果。

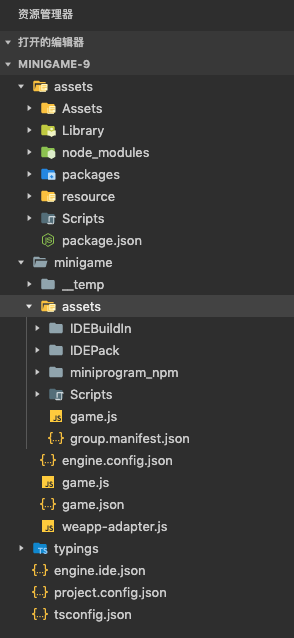
# 项目结构图

# 设计与开发游戏资源:assets
开发者直接理解的游戏资源在assets目录下面进行开发与存放。有的资源开发者可以直接开发,比如typescript代码。有的可以使用可视化工具进行编辑。比如场景,预制体等内容。在使用方案工具的时候,会将这些资源快速编译成方案工具能理解的格式,比如typescript编成javascript,hlsl编成glsl。这些资源会存放在miniprogramRoot对应文件夹(比如模版项目中的minigame)下的__temp文件夹内。
# 快速运行与调试:minigame/__temp
在minigame/__temp目录下,在方案工具内,可以预览编辑场景,粒子特效等,甚至可以快速运行调试,加载的资源就是__temp下面的资源。__temp下面的资源会在模拟器运行时,以及打包上传时被忽略。
# 构建打包:minigame/assets
在方案工具的打包构建流程中,为了提升真机运行效率,我们会对资源进行处理。比如压缩纹理,合并资源,自动分包等工作。最后生成在miniprogramRoot对应文件夹(比如模版项目中的minigame)下的assets文件夹内。模拟器会理解构建出来的内容来运行,并且在预览/上传的时候被发布到真机。
# 目录定义
# assets/
本地的资源文件,包括了场景,模型,代码等。
- resourceDirs engine.ide.json里面配置的,放可动态加载的资源的文件夹。
- node_modules npm包。里面自带的小游戏性能优化方案的d.ts。会被开发者import engine的时候所使用,进行代码提示。开发者也可以添加自己希望使用的npm包。都会通过小程序的编译最后都会自动打包到发布目录下。
- package.json npm包对应的package.json文件。
# minigame/
指定小程序源码的目录(需为相对路径),可以在项目根目录使用 project.config.json 文件对项目进行配置小游戏的miniprgramRoot配置。
minigame/__temp/ - 临时资源目录,用于存储编译后的资源。开发者可以不理解,最后打包上传的时候会忽略这个文件。
minigame/assets/ - 发布目录。IDEBuildIn与IDEPack目录中都是打包后的资源文件。IDEBuildIn准备上传到代码包中。IDEPack准备上传到远程地址。register.json中写入了每个包的地址。可以手动改,也可以在构建时通过GUI设置前缀。
minigame/assets/game.js - 构建生成的启动文件js。require了这个文件以后就会启动入口主场景。
minigame/game.js - 开发者定义的小游戏入口文件。在这个文件里面require('assets/game.js')
minigame/game.json - 小游戏根目录下的 game.json 文件用来对小游戏进行全局配置,决定相关界面渲染和属性设置等。相较于普通小游戏配置,里面会多一个配置engine:true。
# typings/
小程序官方api的d.ts。用于typescript开发。 会被开发者的ide所使用,进行代码提示。
# project.config.json
项目配置文件,相较于普通小游戏配置,里面会多一个配置engine:true。
# tsconfig.json
用于typescript开发,vscode等编辑器识别的配置,编译代码的配置。
# engine.ide.json
记录优化方案工具打开时所需要的一些配置信息。