# UIAnchor 对齐组件
# 概述
UIAnchor 是基于UICanvas的对齐组件,会根据 side 将自身Transform2D设置于相对UICanvas的对齐位置,然后再进行相对偏移与绝对偏移。
# 组件概要
UIAnchor -> Component -> Object
# 更新时机
组件会根据excute属性的值,决定屏幕对齐运算的时机。
# onAwake 情况下:
组件只会在onAwake进行一次运算,后续所有变化不会自动响应,只能通用updateUIAnchor去更新位置。
# onEnable 情况下:
组件初始化会在onAwake阶段更新,后续自身与UICanvas发生变化时,会在onEnable阶段去更新位置,即需要手动设置组件active进行位置更新。
# onUpdate 情况下:
组件初始化会在onAwake阶段更新,后续自身与UICanvas发生变化时,会在onUpdate阶段去更新位置。
# 注意
组件运算实际坐标时,会根据自身Transform2D的anchor、worldPosition、worldScale进行相对于所在UICanvas的位置的运算,让自身显示在对应位置。
# 静态属性描述
| 属性 | 功能 |
|---|---|
| Side | UIAnchor对齐方式的枚举类型 |
| Execute | 更新运算的时机的枚举值,对应不同的组件生命周期。 |
# 方法描述
| 方法 | 参数 | 返回值 | 功能 |
|---|---|---|---|
| updateUIAnchor | Void | 立即重新进行一次UIAnchor的对齐。 |
// engine.UIAnchor.Side
enum Side {
BottomLeft = "BottomLeft",
Left = "Left",
TopLeft = "TopLeft",
Top = "Top",
TopRight = "TopRight",
Right = "Right",
BottomRight = "BottomRight",
Bottom = "Bottom",
Center = "Center",
}
// engine.UIAnchor.Execute
enum Execute {
onEnable, // onEnable阶段
onUpdate, // onUpdate阶段
onAwake, // onAwake阶段
}
# 属性描述
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| side | Side | Side.Center | 相对于UICanvas的对齐位置 |
| execute | Execute | Execute.onUpdate | 组件属性或UICanvas属性发生变化后,具体进行更新运算的时机。 |
| pixelOffset | number | 0 | 水平垂直方向的绝对偏移 |
| relativeOffset | Vector2 | Vectotr2.Zero() | 相对于组件所在的UICanvas大小,水平垂直方向的相对偏移,每个方向取值范围(0-1) |
# 使用流程

// 节点创建UIAnchor组件
const uiAnchor = entity.addComponent(engine.UIAnchor);
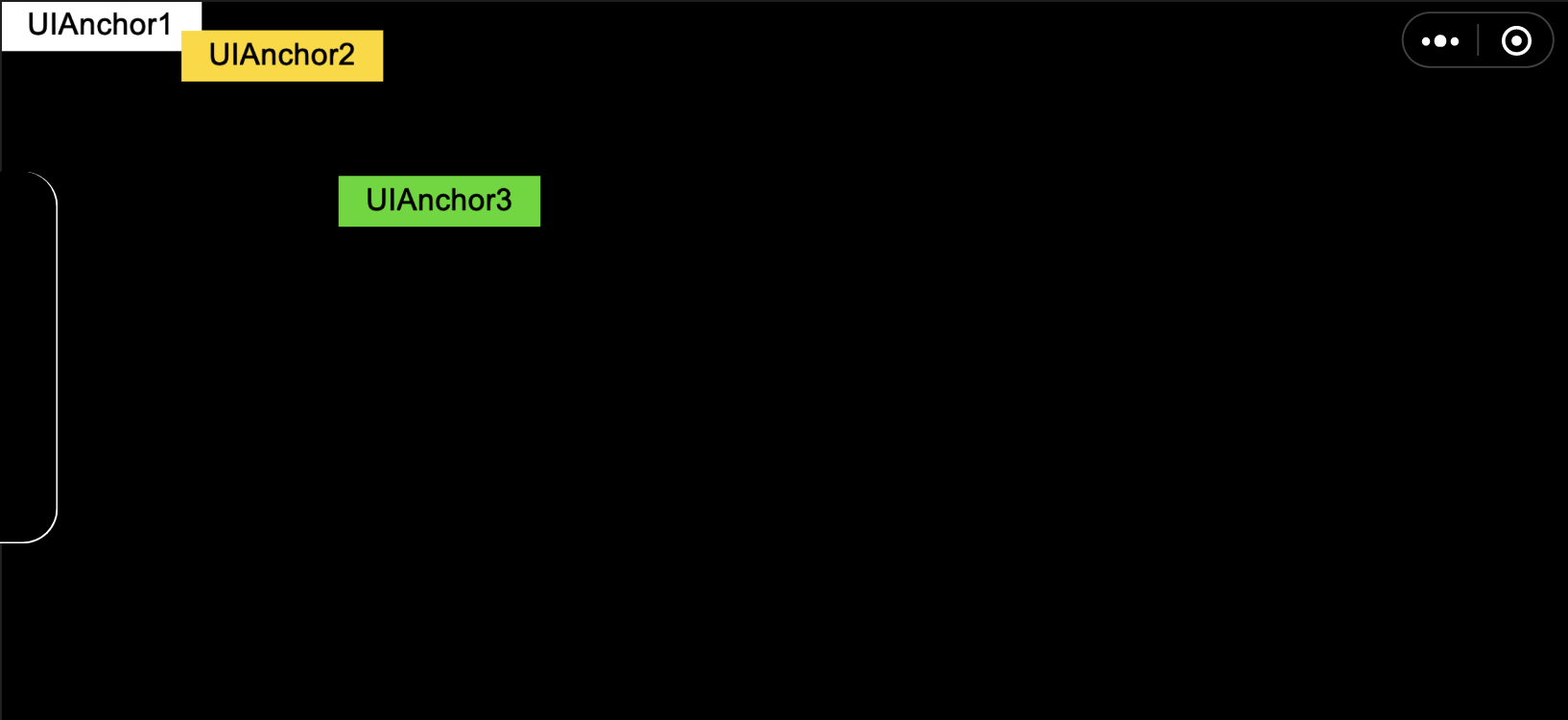
/* UIAnchor1 */
// UIAnchor组件定位于左上角
uiAnchor.side = engine.UIAnchor.TopLeft;
/* UIAnchor2 */
// UIAnchor组件,往边移动180,下方移动-30
uiAnchor.pixelOffset = Vector2.createFromNumber(180, -30);
/* UIAnchor3 */
// UIAnchor组件,再往右边移动1/10个二维世界宽度,下方移动/1/5个二维世界高度
uiAnchor.relativeOffset = Vector2.createFromNumber(0.1, -0.2);