# 脚本开发
# 创建脚本
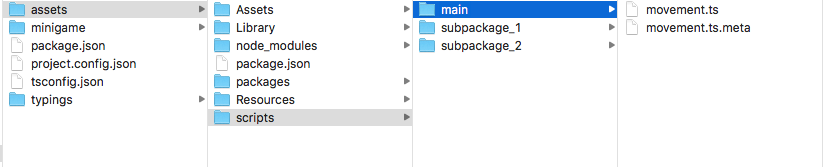
创建一个ts文件到assets目录下。比如movement.ts。

小游戏性能优化方案对外有一个Script对象。其是一个component可以挂在到entity上。用户声明的脚本类需要extends Script对象。
这个文件必须要export default 这个脚本类出来。
import engine from 'engine'
@engine.decorators.serialize("CustomJanzenScript")
export default class CustomScript extends engine.Script {
@engine.decorators.property({
type: 'string'
})
public name: string = "janzenzhang"
public onUpdate(): void {
}
}
在类里面可以注册onUpdate等生命周期函数。
public onUpdate(): void {}
如果想要定义可落地的属性。就需要使用小游戏性能优化方案提供的serialize的修饰器,注册这个类。
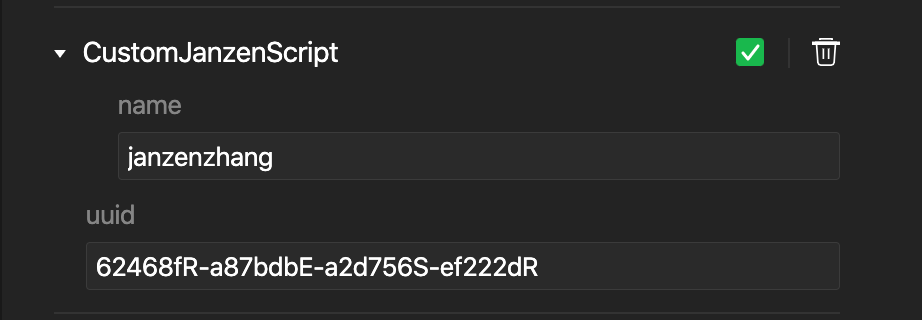
@engine.decorators.serialize("CustomJanzenScript")
export default class CustomScript extends engine.Script {
然后在特定的属性上写上property的装饰器。
@engine.decorators.property({
type: 'string'
})
public name: string = "janzenzhang"
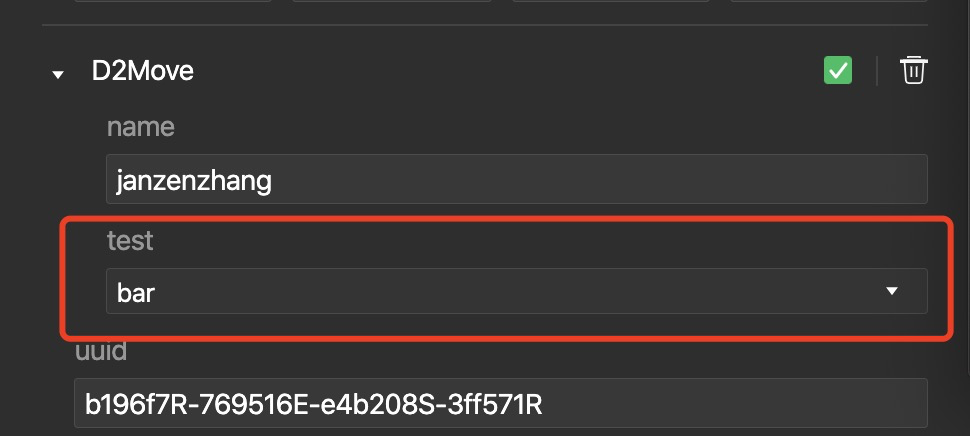
那么就会落地这个属性,保存下来。 并且可以在ide的inspector面板中编辑。

@engine.decorators.property.enum({
type: { 'foo': 1, 'bar': 2 }
})
public test: number = 1

目前支持的数据类型property装饰器包括: string, boolean, number, Enum, Color, Vector2, Vector3, Vector4, Quaternion, Textarea等 另外Transform3D,Transform2D等类型也可以使用。
# 脚本生命周期
前置概念
- 节点在层级结构中的激活状态: 节点本身的
active属性为true,且父节点链路上的所有节点在层级结构中都处于激活状态。 - 组件在层级结构中的激活状态: 组件在在层级结构中处于激活状态当且仅当:组件本身的
active属性为true,且挂载该组件的节点在层级结构中处于激活状态。
| 名称 | 描述 |
|---|---|
| onAwake | 组件第一次挂载到节点上,并且节点第一次在层级结构中被激活时触发,如果该组件所挂载的节点为Prefab或者场景中的一员,该生命周期触发时,Prefab或者场景上的所有节点的父子关系以及脚本的引用关系都确保已经建立完成。 该生命周期的触发顺序由组件的优先级顺序决定,同一优先级的组件之间的触发顺序并没有任何先后逻辑保证。 所有组件该生命周期最多触发一次. |
| onEnable | 已触发过onAwake的组件在层级结构中从非激活状态转为激活状态,或者刚触发完onAwake仍然保持在层级结构中被激活(此情况至多出现一次,因为每个组件onAwake只会触发一次)时触发。可以和onDisable配合着来绑定/解绑事件。同一帧中同一组件的 onEnable一定比onAwake后执行。组件该生命周期可触发多次。 |
| onStart | 组件第一次onEnable之后如果仍然保持在层级结构中被激活,该生命周期会在同一帧被触发。同一帧中同一组件的 onStart一定比第一次的onEnable后执行。该生命周期的触发顺序由组件的优先级顺序决定,同一优先级的组件之间的触发顺序并没有任何先后逻辑保证。 所有组件该生命周期最多触发一次。 |
| onUpdate | 组件在层级结构中在激活状态下每一帧会被执行。 该生命周期的触发顺序由组件的优先级顺序决定,同一优先级的组件之间的触发顺序并没有任何先后逻辑保证。 |
| onLateUpdate | 比所有onUpdate晚,组件在层级结构中在激活状态下每一帧会被执行。框架整体运行时序大致为:组件onUpdate -> 动画和UI布局逻辑计算 -> 组件onLateUpdate -> 节点位置计算 -> 刷新蒙皮 -> 绘制 -> 分帧逻辑该生命周期的触发顺序由组件的优先级顺序决定,同一优先级的组件之间的触发顺序并没有任何先后逻辑保证。 |
| onDisable | 已触发过onEnable的组件在层级结构中从激活状态转为非激活状态。激活状态的组件销毁时也会自动触发该生命周期。组件该生命周期可触发多次。 |
| onDestroy | 当组件将被销毁之前调用,销毁的节点树中的引用关系和层级关系在这个时候仍然可以被正确获取,用户有机会将一些子节点暂时移至别的地方以避免子节点被销毁。节点树销毁遵循深度遍历顺序,所以该生命周期也遵循深度遍历顺序。 |
# 属性
| 名称 | 描述 |
|---|---|
| entity | 所绑定的实体。 |
| priority | 优先级,值越大优先级越高,默认为0。 |
| id | 组件id。 |
| active | 组件是否处于激活状态。 |
| activeInHierarchy | 组件所关联实体是否处于当前Hierarchy内并处于激活状态。 |
# API文档
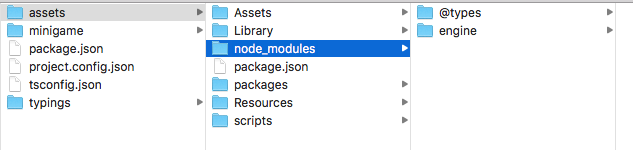
# 使用node_modules
如果要使用node_modules,必须使用在assets目录下的node_modules。 在这里安装node_modules.

方案工具内点击“构建npm”使用小程序的npm构建的功能。 把node_modules编译成miniprogram_npm目录。 然后就可以在代码中直接import来使用。 因为worker,开放数据域的代码不在一个环境运行,所以也需要安装对应的node_modules。
import engine from 'engine'
# 代码分包
在project.config.js中可以使用小游戏的分包能力
然后路径按照assets目录下的来定义。
最后构建的时候,会把asset下的脚本文件按照文件目录结构,编译到miniProgramRoot下的dist目录。