# UIMask 蒙版组件
# 概述
UIMask 是基础的蒙版组件,用于构建蒙版区域,进行渲染内容正向或反向的裁剪。
# 组件概要
UIMask -> Component -> Object
# 蒙版区域
在当前节点存在渲染元素时,会根据当前节点的 可渲染元素大小 来设定蒙版区域。
默认情况下,reverse 为 false,蒙版正向裁剪,蒙版区域外的子节点渲染区域不进行渲染。
reverse 为 true 时,蒙版反向裁剪,蒙版区域内的子节点渲染区域不进行渲染。
多个正向和反向的蒙版区域允许相互叠加,效果为多个蒙版效果叠加。
# 注意
- UIMask 必须配合渲染元素(如
UIGraphic)使用。
# 属性描述
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| reverse | boolean | false | UIMask是否反向裁剪 |
# 使用流程

/* UIMaskOut */
// 最外层的一层蒙版
const uimaskOutEntity = game.createEntity2D('UIMaskOut');
uimaskOutEntity.transform2D.size.x = 1200;
uimaskOutEntity.transform2D.size.y = 600;
const uimaskOut = uimaskOutEntity.addComponent(engine.UIMask);
const uimaskOutGraphic = uimaskOutEntity.addComponent(engine.UIGraphic);
uiRoot.addChild(uimaskOutEntity.transform2D);
// UIMaskOut 添加一层很大的蓝色底色
const uimaskOutGraphicEntity = game.createEntity2D('UIMaskOutGraphic');
uimaskOutGraphicEntity.transform2D.size.x = 2000;
uimaskOutGraphicEntity.transform2D.size.y = 1000;
const uimaskOutGraphicGraphic = uimaskOutGraphicEntity.addComponent(engine.UIGraphic);
uimaskOutGraphicGraphic.color = new engine.Color(23, 123, 210);
uimaskOutEntity.transform2D.addChild(uimaskOutGraphicEntity.transform2D);
/* UIMask1 */
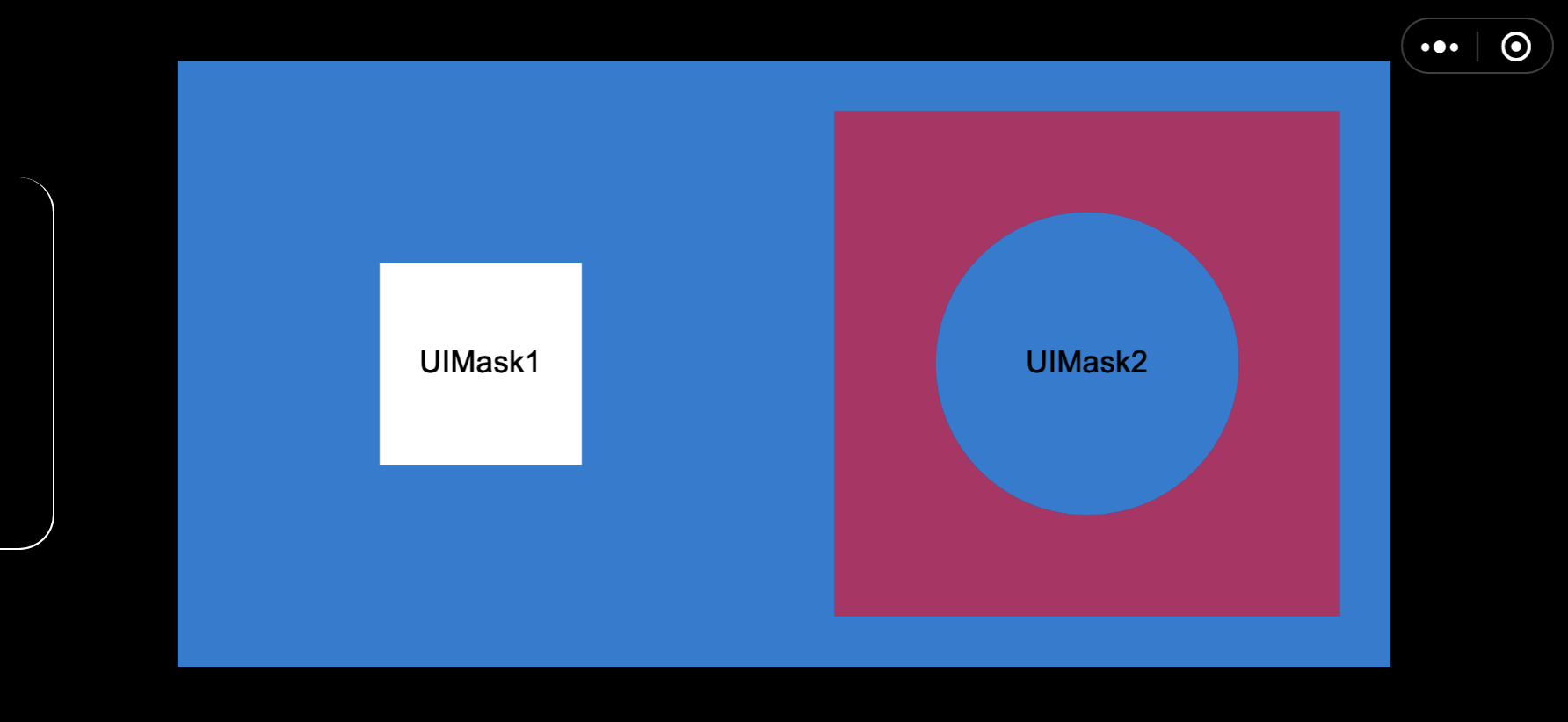
// 左边的标准正向蒙版,会裁剪内部的白色色块
const uimask1Entity = game.createEntity2D('UIMask1');
uimask1Entity.transform2D.position.x = -300;
uimask1Entity.transform2D.size.x = 200;
uimask1Entity.transform2D.size.y = 200;
const uimask1 = uimask1Entity.addComponent(engine.UIMask);
const uimask1Graphic = uimask1Entity.addComponent(engine.UIGraphic);
uimaskOutEntity.transform2D.addChild(uimask1Entity.transform2D);
// UIMask1 内部的白色色块
const uimask1ChildGraphicEntity = game.createEntity2D('uimask1Graphic');
uimask1ChildGraphicEntity.transform2D.size.x = 300;
uimask1ChildGraphicEntity.transform2D.size.y = 400;
const uimask1ChildGraphic = uimask1ChildGraphicEntity.addComponent(engine.UIGraphic);
uimask1Entity.transform2D.addChild(uimask1ChildGraphicEntity.transform2D);
/* UIMask2 */
// 右边的正向蒙版
const uimask2Entity = game.createEntity2D('UIMask2');
uimask2Entity.transform2D.position.x = 300;
uimask2Entity.transform2D.size.x = 500;
uimask2Entity.transform2D.size.y = 500;
const uimask2 = uimask2Entity.addComponent(engine.UIMask);
const uimask2Graphic = uimask2Entity.addComponent(engine.UIGraphic);
uimaskOutEntity.transform2D.addChild(uimask2Entity.transform2D);
// 右边的正向蒙版UIMask2 添加子反向蒙版UIMaskReverse
const uiMaskReverseEntity = game.createEntity2D('UIMaskReverse');
const uiMaskReverse = uiMaskReverseEntity.addComponent(engine.UIMask);
// 使用反向蒙版
uiMaskReverse.reverse = true;
const uiMaskReverseGraphic = uiMaskReverseEntity.addComponent(engine.UIGraphic);
// 蒙版使用的渲染区域修改为圆形
uiMaskReverseGraphic.shape = engine.UIGraphic.Shape.Circle;
// 蒙版使用的渲染区域圆形半径为150
uiMaskReverseGraphic.radius = 150;
uimask2Entity.transform2D.addChild(uiMaskReverseEntity.transform2D);
// UIMaskReverse 添加一个红色子渲染节点
const uiMaskReverseGraphicEntity = game.createEntity2D('UIMaskReverseGraphic');
uiMaskReverseGraphicEntity.transform2D.size.x = 500;
uiMaskReverseGraphicEntity.transform2D.size.y = 500;
const uiMaskReverseGraphicGraphic = uiMaskReverseGraphicEntity.addComponent(engine.UIGraphic);
uiMaskReverseGraphicGraphic.color = new engine.Color(180, 40, 100);
uiMaskReverseEntity.transform2D.addChild(uiMaskReverseGraphicEntity.transform2D);