# UIGrid 列表组件
# 概述
UIGrid 是基础的列表布局组件,具有固定尺寸布局,动态尺寸布局两种布局策略。
# 组件概要
UIGrid -> Component -> Object
# 布局策略
UIGrid 有两种模式,会有不同的布局策略:
该组件具有 autoSize 属性,当该属性为 false 时,会根据设定的 cellWidth、cellHeight 作为子节点大小进行布局,此时 columns 对应的列,垂直于当前主方向。
当组件的 autoSize 属性为 true 时。组件会根据子节点自身的大小进行布局,以当前行列最大元素作为行列大小, columns 对应的列,平行于的主方向;可设定 cellAlignmentX、cellAlignmentY 决定子元素位于当前行列的格子内的对齐规则,可设定 paddingX、paddingY 决定不同行列之间的距离。
# 注意
- 列数量属性columns为0时,布局的列数量,会取子元素个数作为数量。
autoSize下的列方向会有差异。
# 静态属性描述
| 属性 | 功能 |
|---|---|
| Arrangement | 列表方向枚举值 |
// engine.UIGrid.Arrangement
enum Arrangement {
Horizontal, // 水平方向
Vertical // 垂直方向
}
# 属性描述
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| arrangement | Arrangement | Arrangement.Horizontal | 列表布局方向。 |
| cellWidth | number | 0 | 固定尺寸布局使用,每个cell的宽度。 |
| cellHeight | number | 0 | 固定尺寸布局使用,每个cell的高度。 |
| columns | number | 0 | 当前布局方向下的列数,若为0,则以子元素数量作为列数。固定尺寸布局下,列垂直于当前主方向;动态尺寸布局,列平行于的主方向。 |
| autoSize | boolean | false | 是否开启动态尺寸布局,取每个行列取最大的元素,作为当前行列cell的大小进行布局。 |
| cellAlignmentX | number | 0.5 | 动态尺寸布局使用,代表居中,取值范围(0-1),决定每列所有单元格内部的水平方向对齐规则。 |
| cellAlignmentY | number | 0.5 | 动态尺寸布局使用,代表居中,取值范围(0-1),决定每行所有单元格内部的垂直方向对齐规则。 |
| paddingX | number | 0 | 动态尺寸布局使用,每个cell之间的距离水平方向的距离。 |
| paddingY | number | 0 | 动态尺寸布局使用,默认值为0,每个cell之间的距离垂直方向的距离。 |
# 方法描述
| 方法 | 参数 | 返回值 | 功能 |
|---|---|---|---|
| resetContext | Void | 立即重新进行一次UIGrid的布局。 | |
| setResetFlag | Void | 更新置脏(默认将在Update阶段更新)。 |
# 使用流程

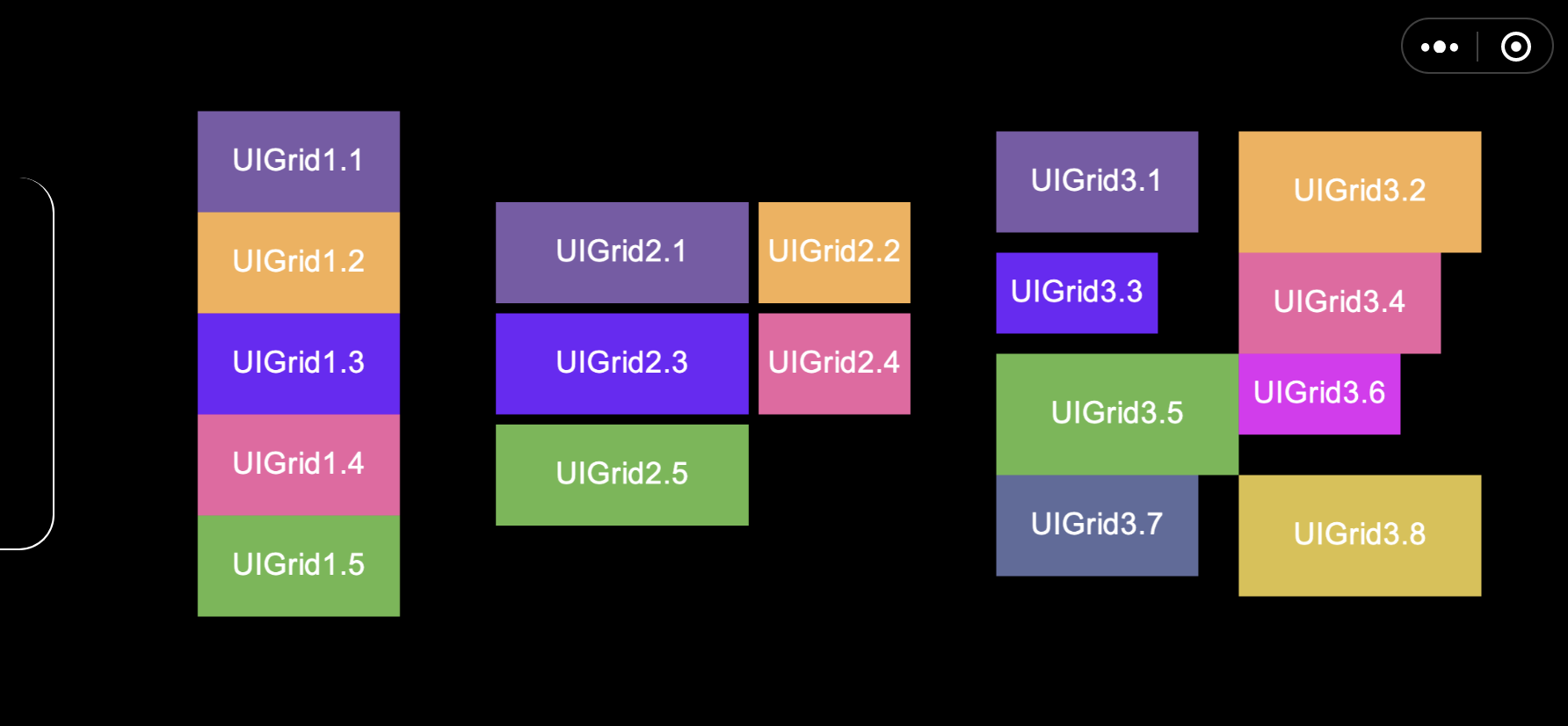
/* UIGrid1 */
// 默认模式下,根据cellWidth以及cellHeight进行布局,默认columns为0,布局时会根据子元素个数决定列个数。
const grid1Entity = game.createEntity2D('UIGrid1');
grid1Entity.transform2D.position.x = -480;
const grid1 = grid1Entity.addComponent(engine.UIGrid);
grid1.cellWidth = 200;
grid1.cellHeight = 100;
grid1.arrangement = engine.UIGrid.Arrangement.Vertical;
for (let i = 1; i < 6; i++) {
const gridItem = game.createEntity2D('UIGrid1.' + i);
gridItem.transform2D.size.x = 200;
gridItem.transform2D.size.y = 100;
grid1Entity.transform2D.addChild(gridItem.transform2D);
}
/* UIGrid2 */
// 使用 autoSize 模式,取行列最大元素大小作为行列大小,行列间使用paddingX、paddingY进行分割
const grid2Entity = game.createEntity2D('UIGrid2');
grid2Entity.transform2D.position.x = -80;
const grid2 = grid2Entity.addComponent(engine.UIGrid);
grid2.autoSize = true;
grid2.columns = 2;
grid2.paddingX = 5;
grid2.paddingY = 5;
grid2.arrangement = engine.UIGrid.Arrangement.Vertical;
for (let i = 1; i < 6; i++) {
const gridItem = game.createEntity2D('UIGrid2.' + i);
gridItem.transform2D.size.x = 150 + (i % 2) * 100;
gridItem.transform2D.size.y = 100;
grid2Entity.transform2D.addChild(gridItem.transform2D);
}
/* UIGrid3 */
// 使用 autoSize 模式,使用cellAlignmentX、cellAlignmentY决定每行每列的,单元格内部的对齐规则,取值范围是(0-1),下例为单元格内左上方对齐。
const grid3Entity = game.createEntity2D('UIGrid3');
grid3Entity.transform2D.position.x = 450;
const grid3 = grid3Entity.addComponent(engine.UIGrid);
grid3.autoSize = true;
grid3.columns = 2;
grid3.arrangement = engine.UIGrid.Arrangement.Vertical;
grid3.cellAlignmentX = 0;
grid3.cellAlignmentY = 1;
for (let i = 1; i < 9; i++) {
const gridItem = game.createEntity2D('UIGrid3.' + i);
gridItem.transform2D.size.x = 160 + (i % 3) * 40;
gridItem.transform2D.size.y = 80 + (i % 3) * 20;
grid3Entity.transform2D.addChild(gridItem.transform2D);
}