# 多分辨率适配策略
UI系统会通过以下几个途径适配多种分辨率情况:
渲染画布缩放根据设定的设计分辨率、适配策略,比对实际屏幕分辨率,对二维渲染画布进行缩放。UIAnchor(画布对齐组件)放置在渲染元素上,根据四个方向量及实际渲染画布进行定位。UIWidget(对齐组件)放置在渲染元素上,能根据设定四个方向量及父目标大小位置进行定位,或大小拉伸。
# 渲染画布缩放
设计分辨率 是内容生产者在制作场景时使用的分辨率,屏幕分辨率 是游戏实际运行时候的设备屏幕的实际分辨率。
运行时,以设计分辨率为画布大小基准,根据使用的屏幕适配类型,进行,将设计分辨率按照一定的适配规则作为实际渲染画布的大小。
# 适配策略
适配策略的主要功能,是根据设计分辨率和实际设备大小动态地调整屏幕中2D世界的大小。
// engine.UICanvas.AdaptationType
enum AdaptationType {
FitHeight, // 高度适配
FitWidth, // 宽度适配
Contain, // 根据设备大小
Custom, // 不适配
}
# FitHeight、FitWidth的适配逻辑
在用户设计时将2D的世界大小定义为1280x720,设备大小为1080x720的情况下:
如果用户选择FitHeight适配,那么2D世界的大小在运行时将会被调整为1080x720,这就意味着原本在设计界面大小的部分左右边界的元素会被剪裁。
如果用户选择FitWidth适配,那么2D世界的大小在运行时将会被调整为1280x853.33,这就意味着原本在设计界面大小的部分上下边界以外的元素也会被绘制出来。
# Contain的适配逻辑
Contain策略其实就是根据实际设备大小选择是使用FitHeight还是FitWidth,其目的是为了确保原本在设计界面大小以内的元素绝对不会被剪裁,而一些边界以外的元素是有可能被绘制出来的。
# Custom的适配逻辑
Custom2D世界的大小就是设计界面大小,由于这种策略设置的2D世界大小的长宽比很有可能会和实际设备大小的长宽比不一致,所以类似文字图片这样的元素显示就会被横向或者纵向拉伸。
# UI元素绘制比例
非Custom适配策略下,均会保持UI的元素在设计界面的长宽比(文字图片等均不会变形)。
如果有在非Custom适配策略下,改变所有UI元素长宽比的特殊需求,建议使用相机参数来实现。
# 二维世界大小与设备大小转化
# 获取二维世界大小
// 获取二维世界宽度
const canvasWidth = engine.game.rootUICanvas.entity.transform2D.size.x;
// 获取二维世界高度
const canvasHeight = engine.game.rootUICanvas.entity.transform2D.size.y;
# 节点二维空间大小转化为设备空间大小
// 二维世界中的节点宽度
const gameEntityWidth = gameEntity.transform2D.size.x;
/* UICamera相关 */
// 设备空间中的节点宽度
const wxGameEntityWidth = (gameEntityWidth / canvasWidth) * engine.device.screenWidth;
# 设置设计分辨率
# 方案工具中设置
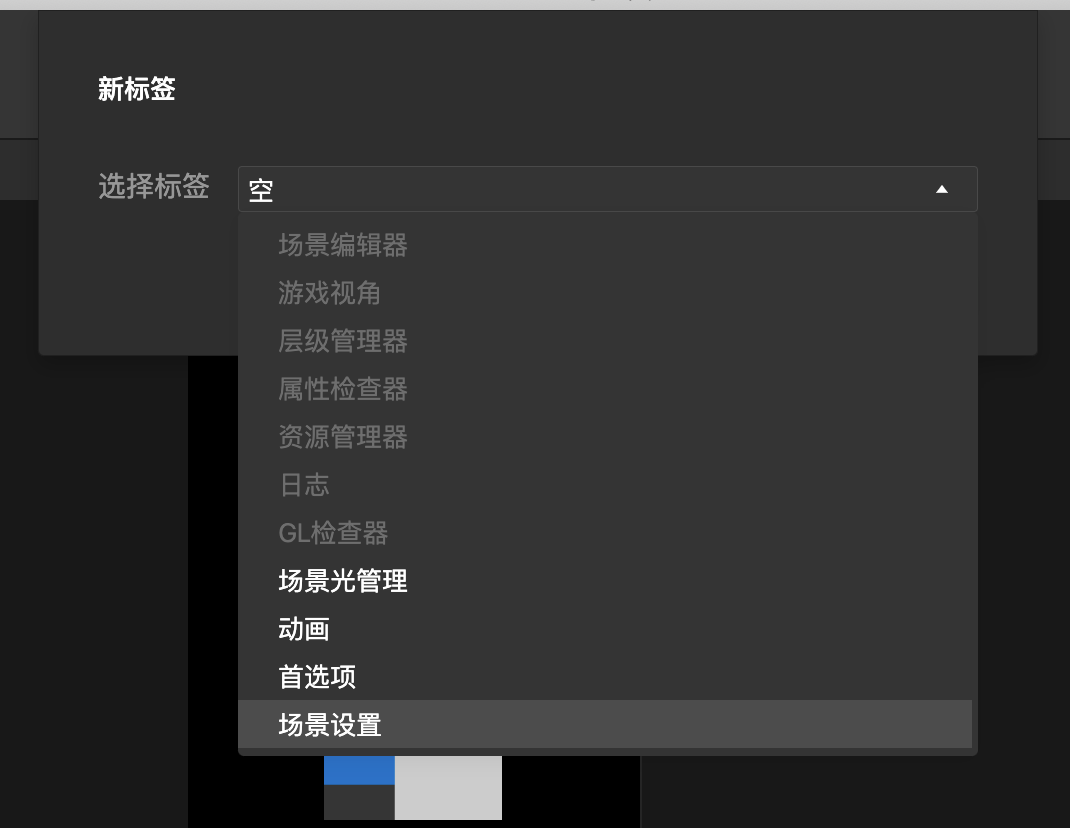
无场景设置标签时,添加场景设置标签。


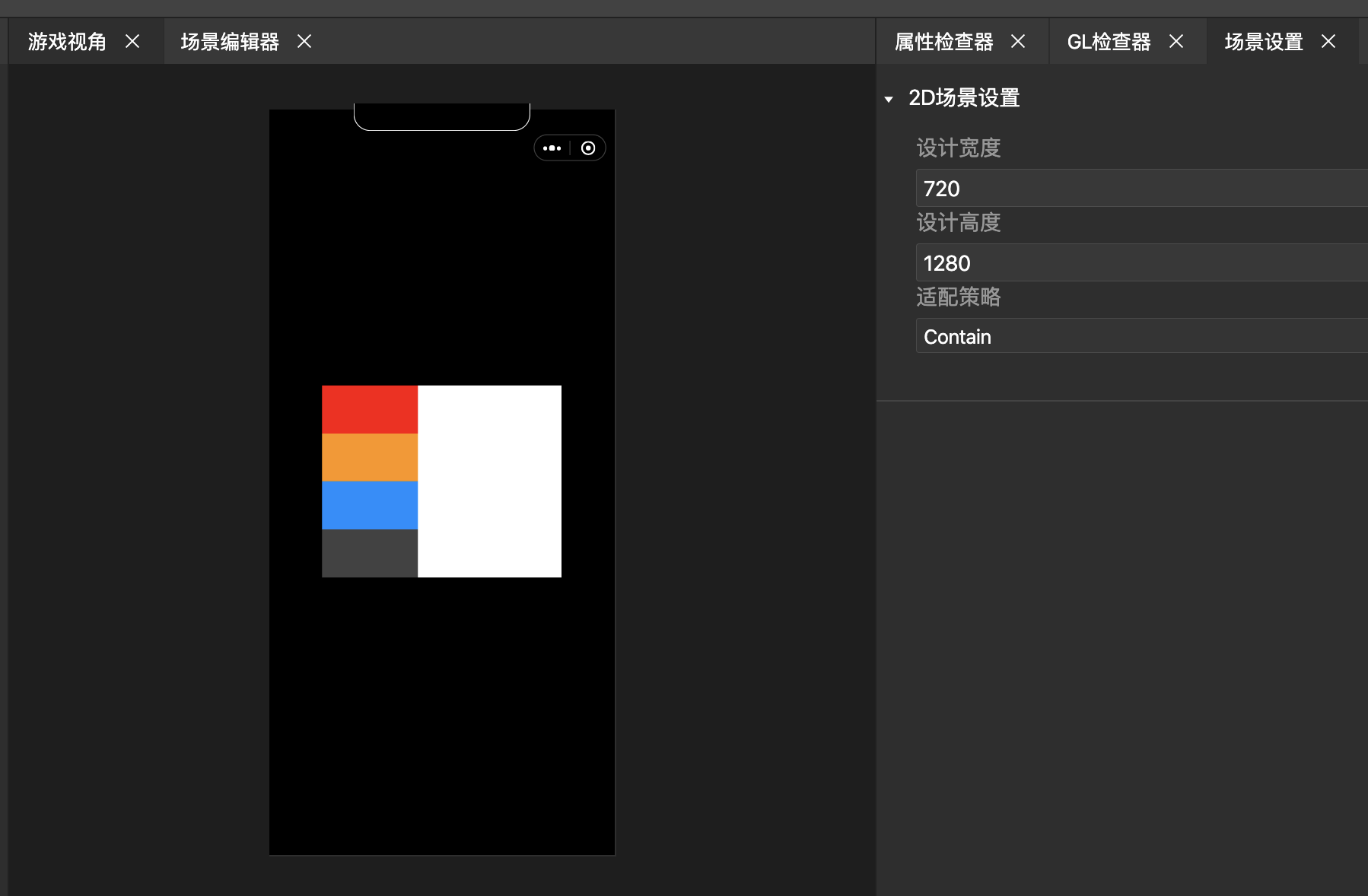
点击场景设置标签,修改场景设置。

# 游戏运行时设置
// 设置激活中二维场景的设计分辨率,需二维场景已运行
engine.game.activeScene2D.settings.designWidth = 1280;
engine.game.activeScene2D.settings.designHeight = 720;