# UIToggle、UIToggleGroup 组件
# 概述
UIToggle 是一个单选按钮,用于进行简单的状态切换,需配合TouchInputComponent使用。
UIToggleGroup 是一个UIToggle管理器,用于在组内任意子UIToggle发生状态变化时,调整其他UIToggle状态。
# 组件概要
UIToggle -> Touchable -> Component -> Object
UIToggleGroup -> Component -> Object
# 注意
- UIToggle若
无指定Target,会默认取Toggle所在节点的第一个存在渲染组件的子节点,作为状态切换的目标,默认状态为显示。 - onTouchEnter时会将当前组件的isChecked设为true。
- UIToggle状态变化,会触发当前节点所有组件的
onStateChange(isChecked: Booleen, state: ToggleState)。
# UIToggle 静态属性描述
| 属性 | 功能 |
|---|---|
| ToggleState | UIToggle的状态枚举值 |
enum ToggleState {
UnChecked,
Checked,
}
# UIToggle 属性描述
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| allowSwitchOff | boolean | true | 是否允许取消激活态。 |
| isChecked | boolean | false | 是否处于激活态。 |
| target | Renderable2D | undefined | UIToggle激活态影响的渲染组件 |
| toggleGroup | UIToggleGroup | undefined | UIToggle关联的UIToggleGroup |
| index | number | -1 | 位于ToggleGroup的index,若无对应ToggleGroup则为-1 |
# UIToggle 方法描述
| 方法 | 参数 | 返回值 | 功能 |
|---|---|---|---|
| getState | <ToggleState> | 返回当前UIToggle状态 | |
| setState | <ToggleState> | Void | 设置UIToggle状态,会影响isChecked |
# UIToggleGroup 属性描述
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| allowSwitchOff | boolean | false | UIToggleGroup下属的UIToggle是否允许取消激活态。 |
| toggleList | Array<UIToggle> | [] | 只读属性,UIToggleGroup控制的UIToggle数组。 |
| deafaultActiveToggle | UIToggle | undefined | UIToggleGroup中默认处于激活态的UIToggle。 |
# UIToggleGroup 方法描述
| 方法 | 参数 | 返回值 | 功能 |
|---|---|---|---|
| getActiveToggle | <UIToggle / null> | 返回当前ToggleGroup激活状态的Toggle | |
| setIndex | <index: number> | <boolean> | 根据index,激活ToggleGroup里面Toggle,返回是否成功激活 |
| checkedChange | <toggle: UIToggle> | Void | 取消激活ToggleGroup中除toggle外的其他Toggle |
| addToggle | <toggle: UIToggle> | Void | 往当前UIToggleGroup添加UIToggle |
| removeToggle | <toggle: UIToggle> | Void | 往当前UIToggleGroup删除UIToggle |
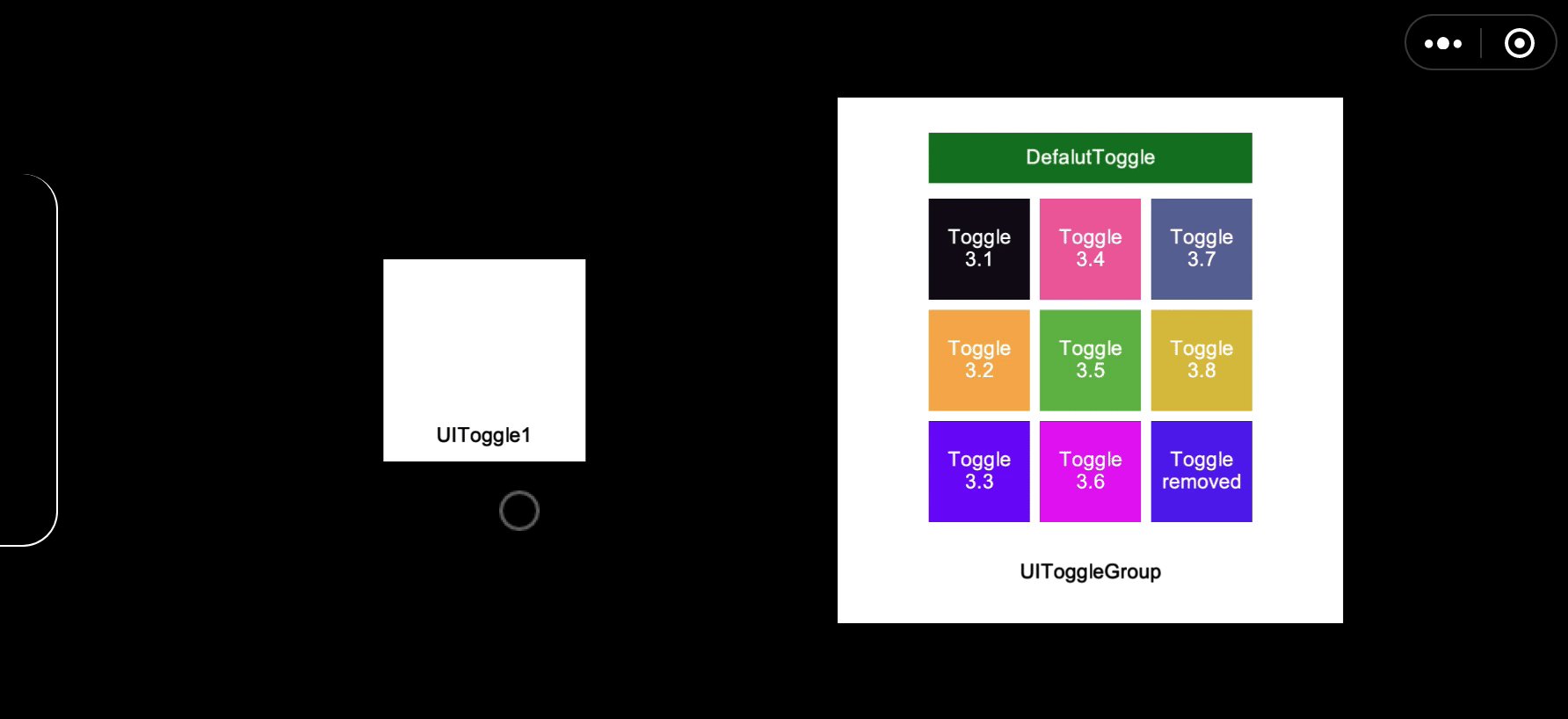
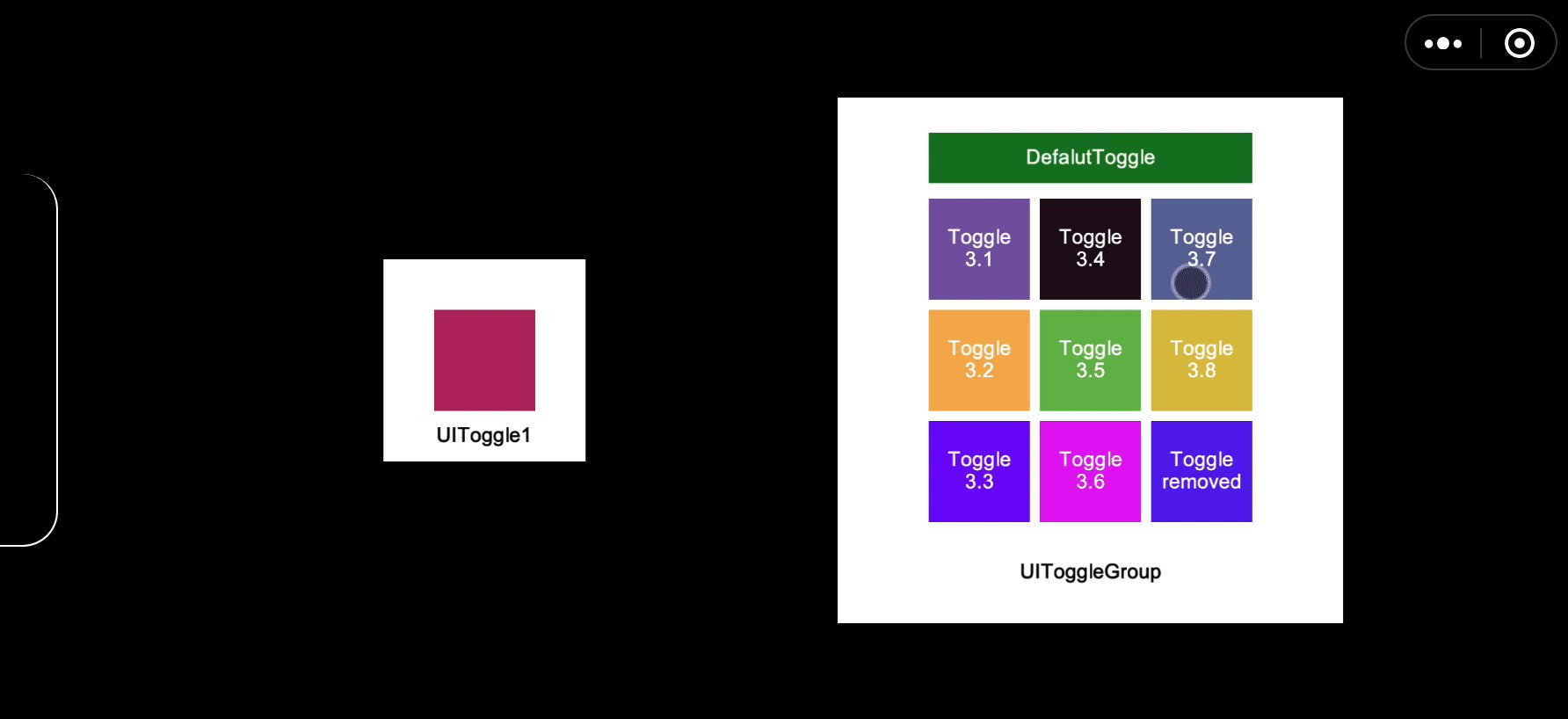
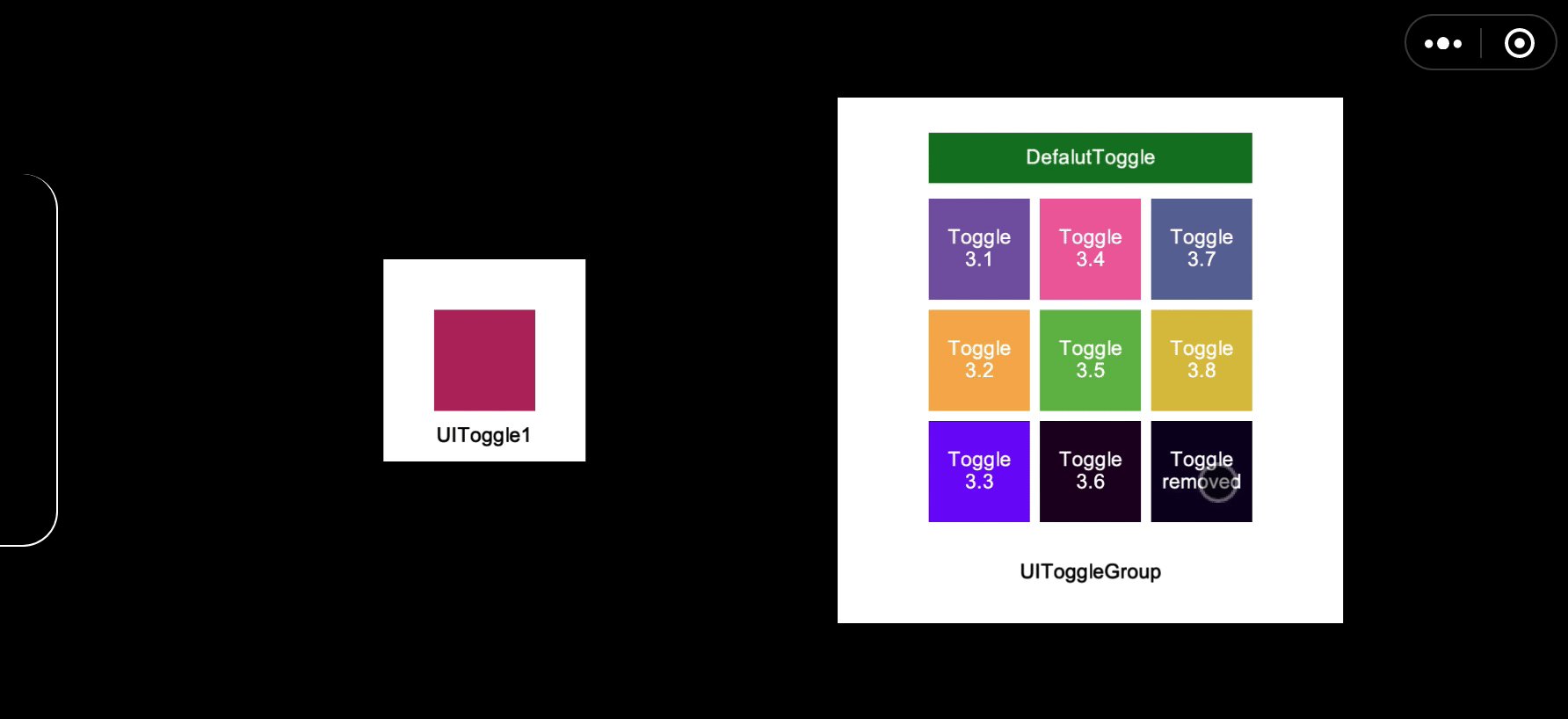
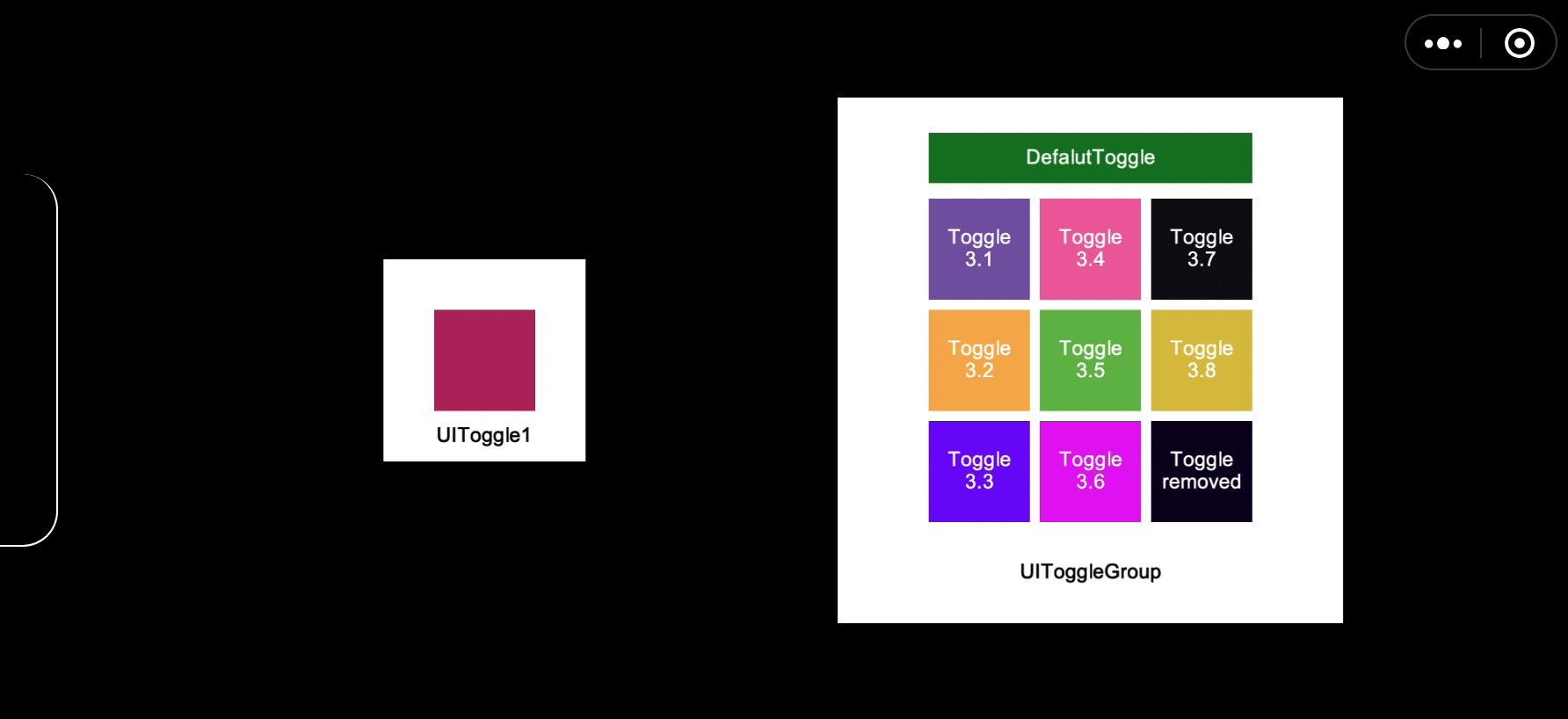
# 使用流程

/* UIToggle1 */
// 默认允许取消激活态的UIToggle组件
const uiToggle1Entity = game.createEntity2D('UIToggle1');
uiToggle1Entity.transform2D.position.x = -300;
uiToggle1Entity.transform2D.size.x = 200;
uiToggle1Entity.transform2D.size.y = 200;
const uiToggle1 = uiToggle1Entity.addComponent(engine.UIToggle);
// UIToggle组件需搭配触摸组件使用
const uiToggle1Touch = uiToggle1Entity.addComponent(engine.TouchInputComponent);
// 默认情况下,触摸组件仅处理带渲染组件的节点
const uiToggle1Graphic = uiToggle1Entity.addComponent(engine.UIGraphic);
uiRoot.addChild(uiToggle1Entity.transform2D);
// UIToggle1的子渲染节点
const UIToggle1ChildGraphicEntity = game.createEntity2D('UIToggle1ChildGraphic');
UIToggle1ChildGraphicEntity.transform2D.size.x = 100;
UIToggle1ChildGraphicEntity.transform2D.size.y = 100;
const UIToggle1ChildGraphic = UIToggle1ChildGraphicEntity.addComponent(engine.UIGraphic);
UIToggle1ChildGraphic.color = new engine.Color(180, 40, 100);
uiToggle1Entity.transform2D.addChild(UIToggle1ChildGraphicEntity.transform2D);
/* UIToggleGroup */
// 多UIToggle的管理组件UIToggleGroup
const uiToggleGroupEntity = game.createEntity2D('UIToggleGroup');
uiToggleGroupEntity.transform2D.position.x = 300;
uiToggleGroupEntity.transform2D.size.x = 500;
uiToggleGroupEntity.transform2D.size.y = 520;
const UIToggleGroupGraphic = uiToggleGroupEntity.addComponent(engine.UIGraphic);
const uiToggleGroup = uiToggleGroupEntity.addComponent(engine.UIToggleGroup);
uiRoot.addChild(uiToggleGroupEntity.transform2D);
/* DefaultToggle */
// 默认情况下,UIToggleGroup仅会管理一级子节点,所以这里添加带有UIToggle的一级子节点DefaultToggle
const DefaultToggleEntity = game.createEntity2D('DefalutToggle');
DefaultToggleEntity.transform2D.position.y = 200;
DefaultToggleEntity.transform2D.size.x = 320;
DefaultToggleEntity.transform2D.size.y = 50;
const DefaultToggle = DefaultToggleEntity.addComponent(engine.UIToggle);
const DefaultToggleTouch = DefaultToggleEntity.addComponent(engine.TouchInputComponent);
const DefaultToggleGraphic = DefaultToggleEntity.addComponent(engine.UIGraphic);
DefaultToggleGraphic.color = new engine.Color(20, 123, 34);
uiToggleGroupEntity.transform2D.addChild(DefaultToggleEntity.transform2D);
// DefaultToggle 对应的渲染组件
const DefaultToggleGraphicEntity = game.createEntity2D('DefalutToggleGraphic');
DefaultToggleGraphicEntity.transform2D.size.x = 320;
DefaultToggleGraphicEntity.transform2D.size.y = 50;
const tmpGraphic = DefaultToggleGraphicEntity.addComponent(engine.UIGraphic);
tmpGraphic.color = new engine.Color(0, 0, 0, 220);
DefaultToggleEntity.transform2D.addChild(DefaultToggleGraphicEntity.transform2D);
/* ToggleChildrenGrid */
// 使用UIGrid管理子UIToggle位置,但默认情况下不会加载到UIToggleGroup,需要手动添加。
const gridEntity = game.createEntity2D('ToggleChildrenGrid');
const grid = gridEntity.addComponent(engine.UIGrid);
grid.autoSize = true;
grid.columns = 3;
grid.paddingX = 5;
grid.paddingY = 5;
const gridLength = 10;
for (let i = 1; i < gridLength; i++) {
const gridItem = game.createEntity2D('Toggle3.' + i);
gridItem.transform2D.size.x = 100;
gridItem.transform2D.size.y = 100;
const uiToggle = gridItem.addComponent(engine.UIToggle);
uiToggleGroup.addToggle(uiToggle);
if (i === 1) {
// 将第一个UIToggle设置为默认激活态。
uiToggleGroup.deafaultActiveToggle = uiToggle;
}
const uiToggleTouch = gridItem.addComponent(engine.TouchInputComponent);
const uiToggleGraphic = gridItem.addComponent(engine.UIGraphic);
uiToggleGraphic.color = new engine.Color(i * 123 % 255, i * 88 % 255, i * 168 % 255);
gridEntity.transform2D.addChild(gridItem.transform2D);
const gridItemGraphicEntity = game.createEntity2D('Toggle3.' + i + '');
gridItemGraphicEntity.transform2D.size.x = 100;
gridItemGraphicEntity.transform2D.size.y = 100;
const gridItemGraphic = gridItemGraphicEntity.addComponent(engine.UIGraphic);
gridItemGraphic.color = new engine.Color(0, 0, 0, 220);
gridItem.transform2D.addChild(gridItemGraphicEntity.transform2D);
}
uiToggleGroupEntity.transform2D.addChild(gridEntity.transform2D);
// 将最后一个UIToggle从UIToggleGroup中移除
uiToggleGroup.removeToggle(uiToggleGroup.toggleList[uiToggleGroup.toggleList.length - 1]);