# UI系统使用参考
# 概述
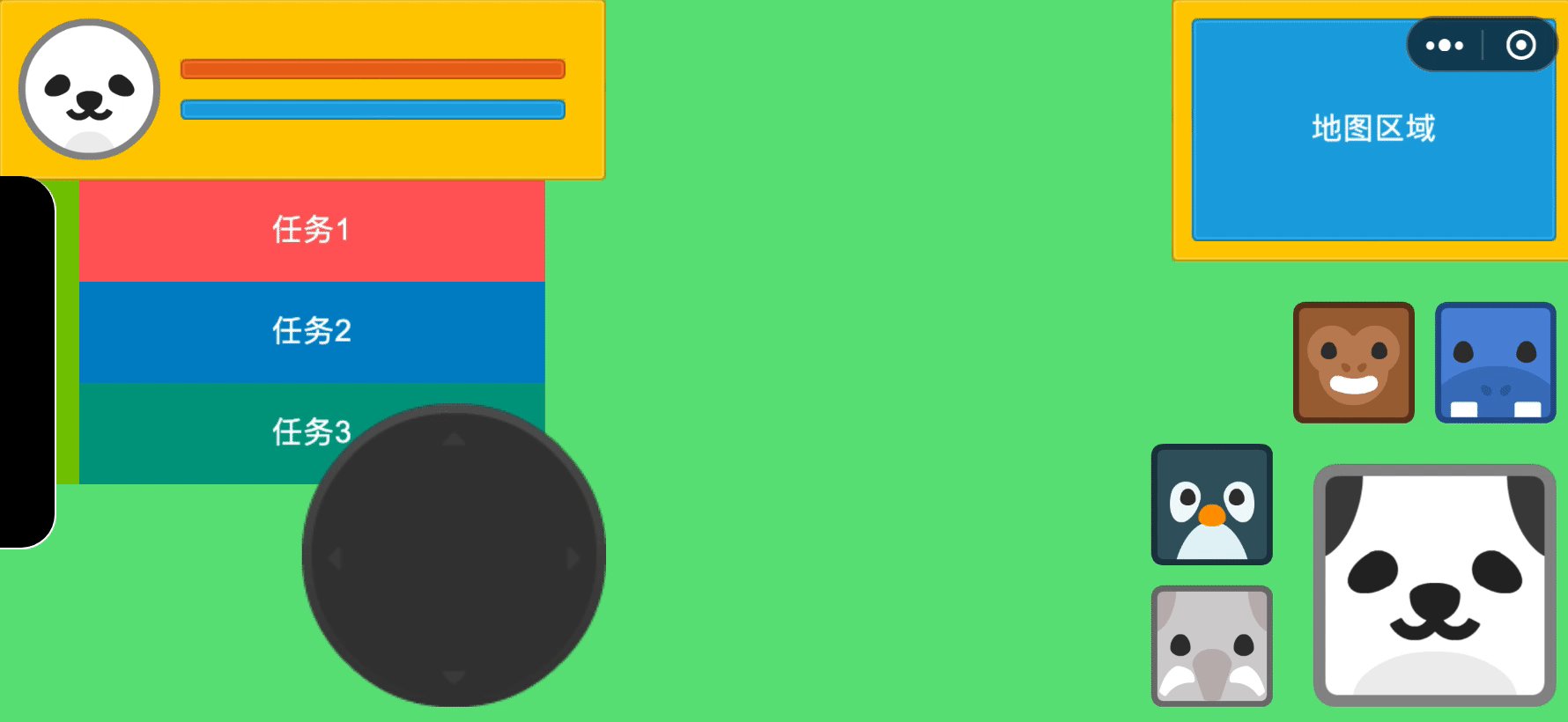
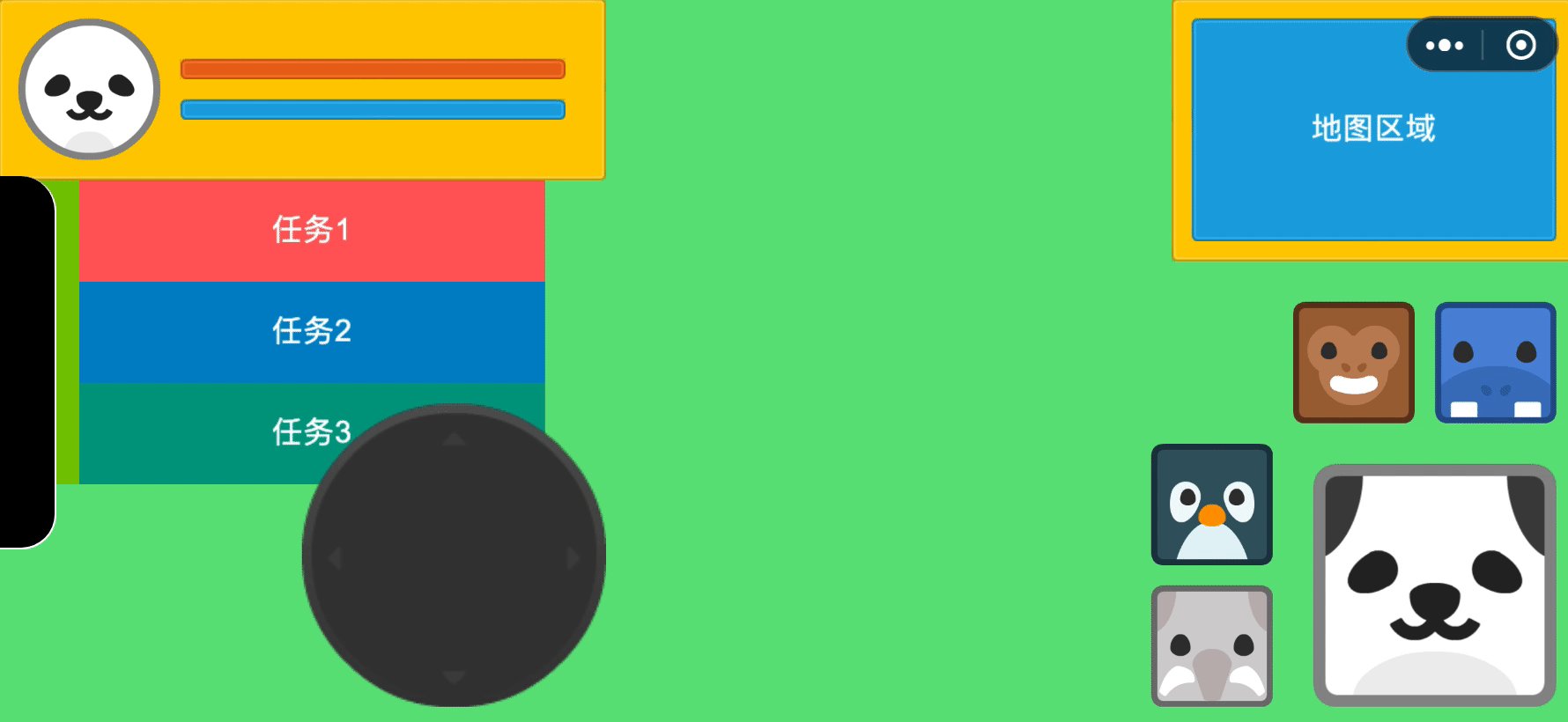
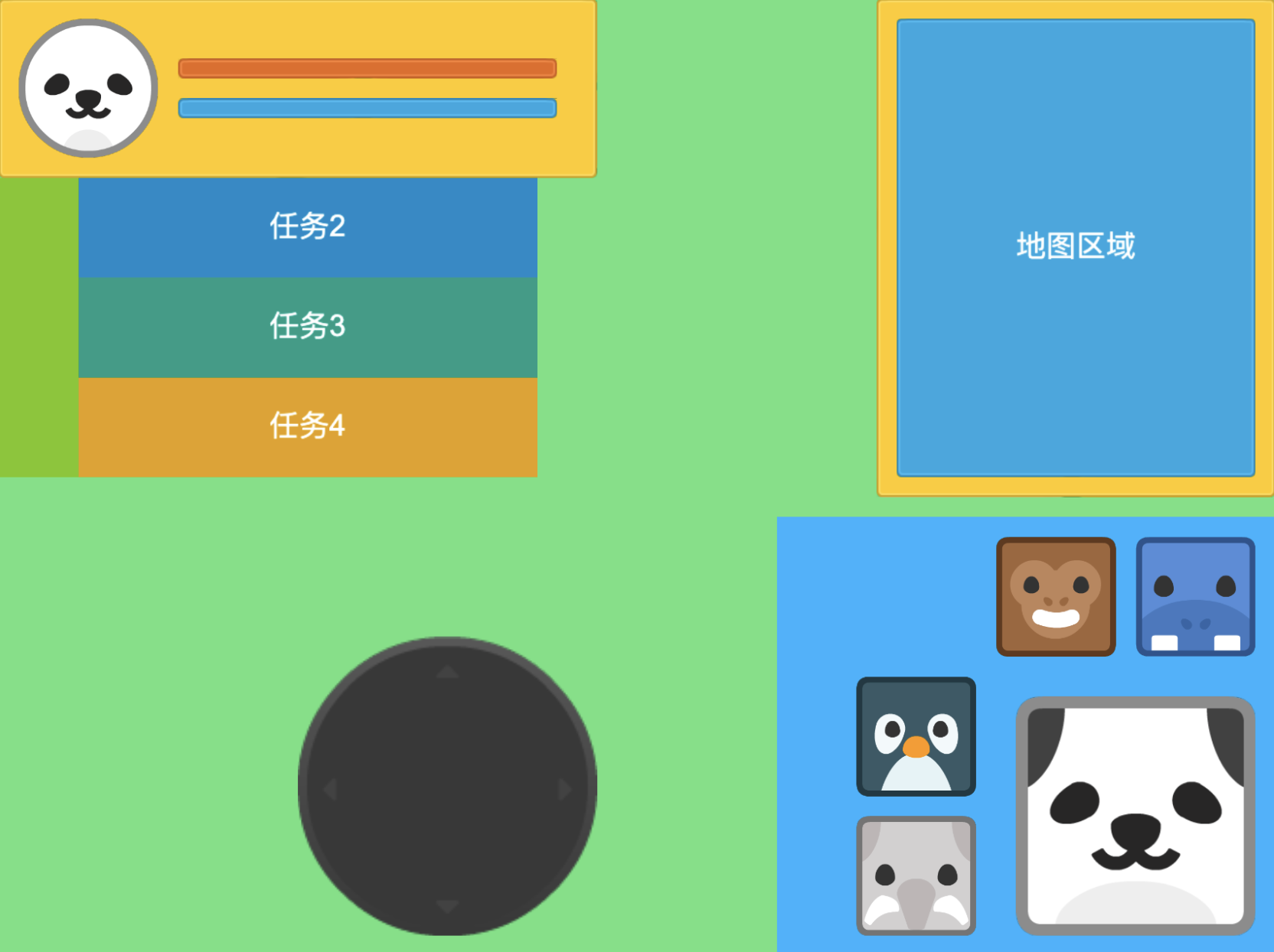
本参考将会实现一个简单的游戏HUD面板,案例素材来自kenney.nl。
# 资源准备
该部分详情可参考资源部分文档。
如果需要通过其他平台导入,可以使用官方的导出插件将其他平台的资源转化为小游戏性能优化方案的Prefab或Scene资源,然后导入方案工具即可以。
若要在方案工具中创建二维资源,首先需要将对应的图片放置入/assets/目录中。
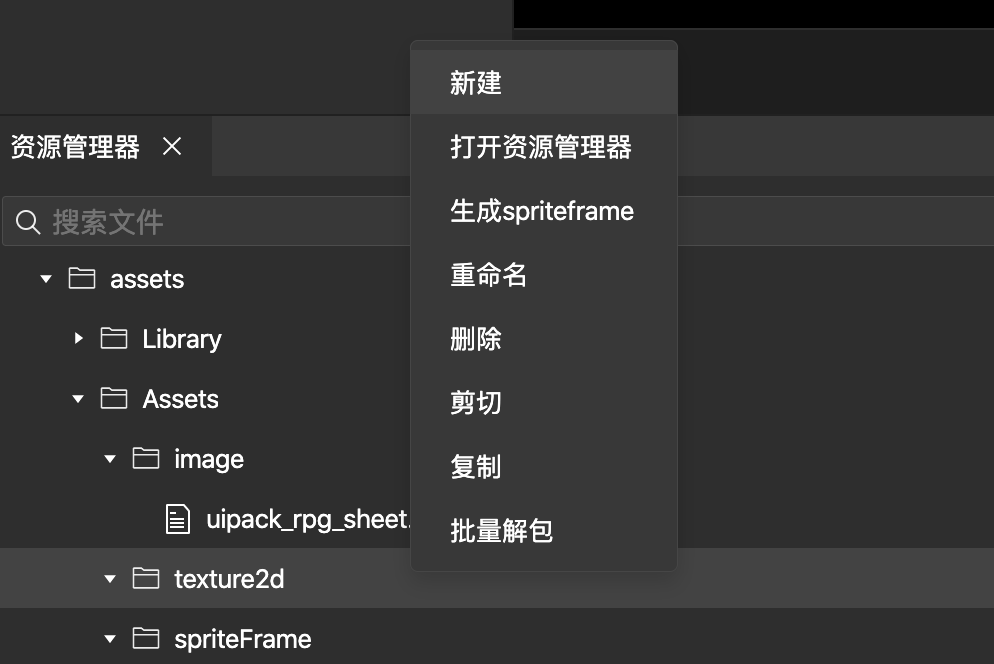
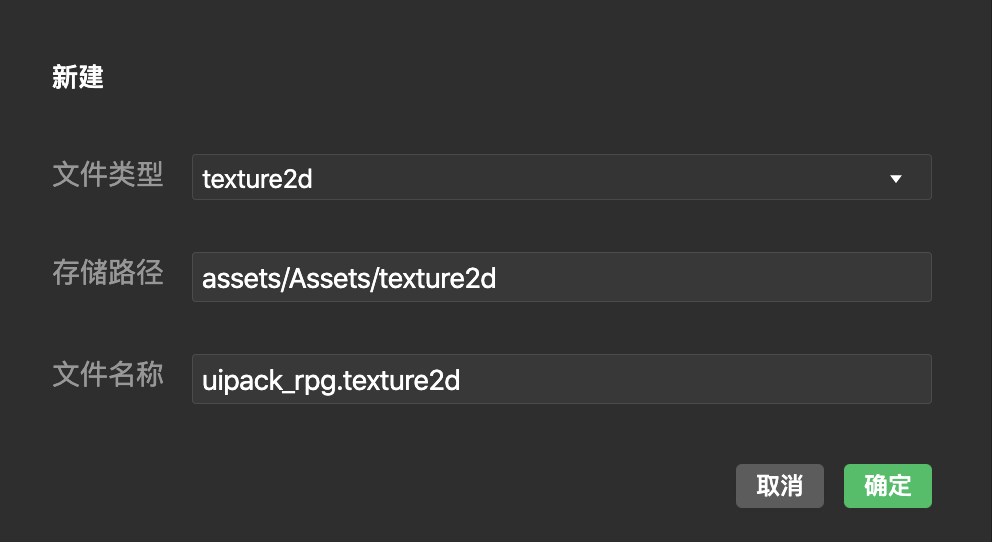
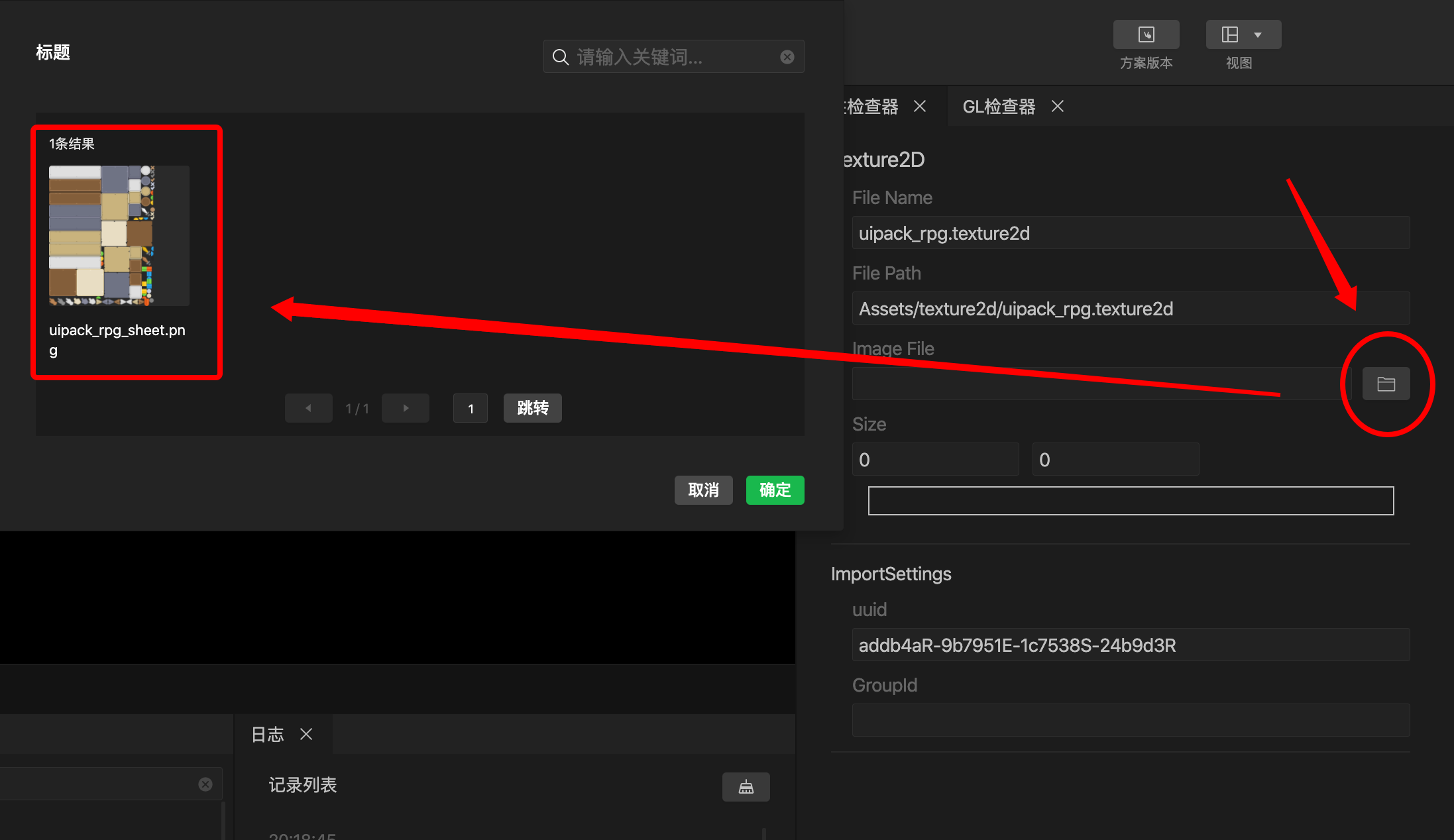
然后在资源列表右键,然后点击新建,根据图片创建对应的Textrue2D资源。



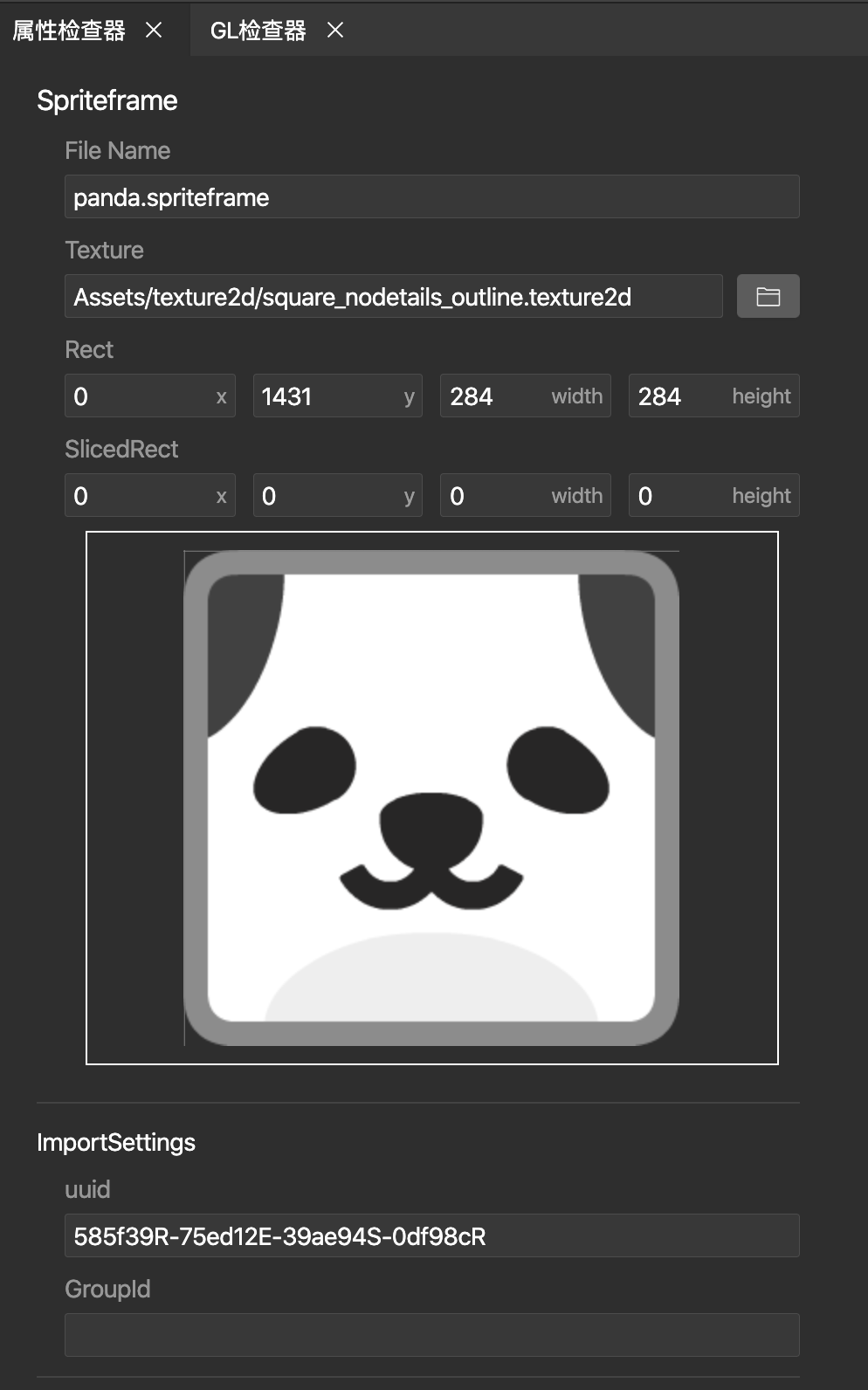
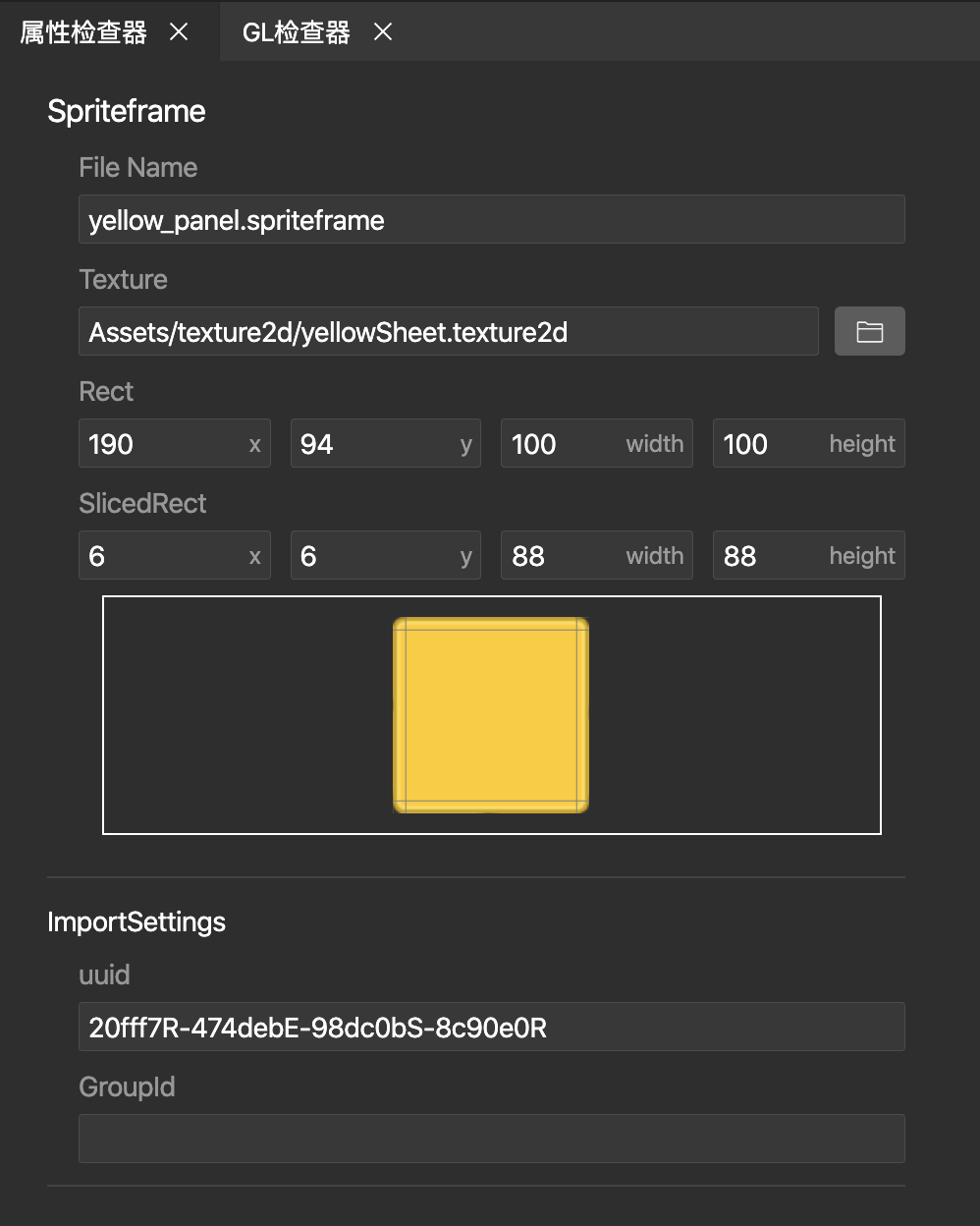
然后根据Textrue2D,以及对应的内部偏移量与大小(Rect),构造对应的SpriteFrame资源。

如是用于sliced模式的SpriteFrame资源,需定义对应的SlicedRect。

# HUD各模块适配屏幕定位
该部分详情可参考UIAnchor部分文档。
// 人物信息
// 摇杆
// 地图
// 操作区
// 任务区域
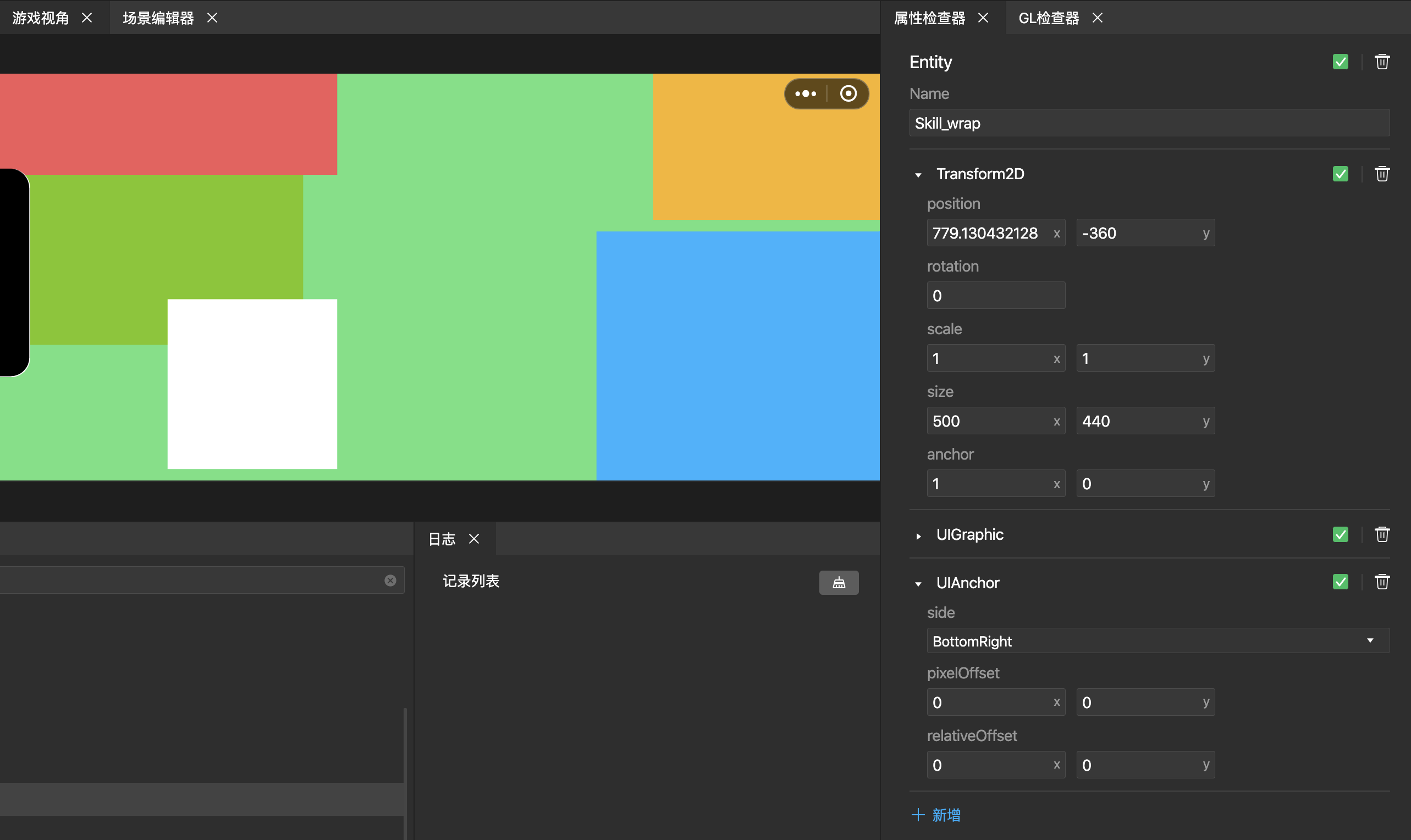
创建HUD假定的各模块色块,为适应不同尺寸的设备,使用UIAnchor组件让各模块相对于二维世界空间的某个方位进行定位。各模块的层叠顺序根据节点顺序决定。

# 模块内部响应式布局
该部分详情可参考UIWidget部分文档。
// 使用UIWidget根据父元素大小布局的特性
// 使用UIWidget对齐不同的节点进行布局
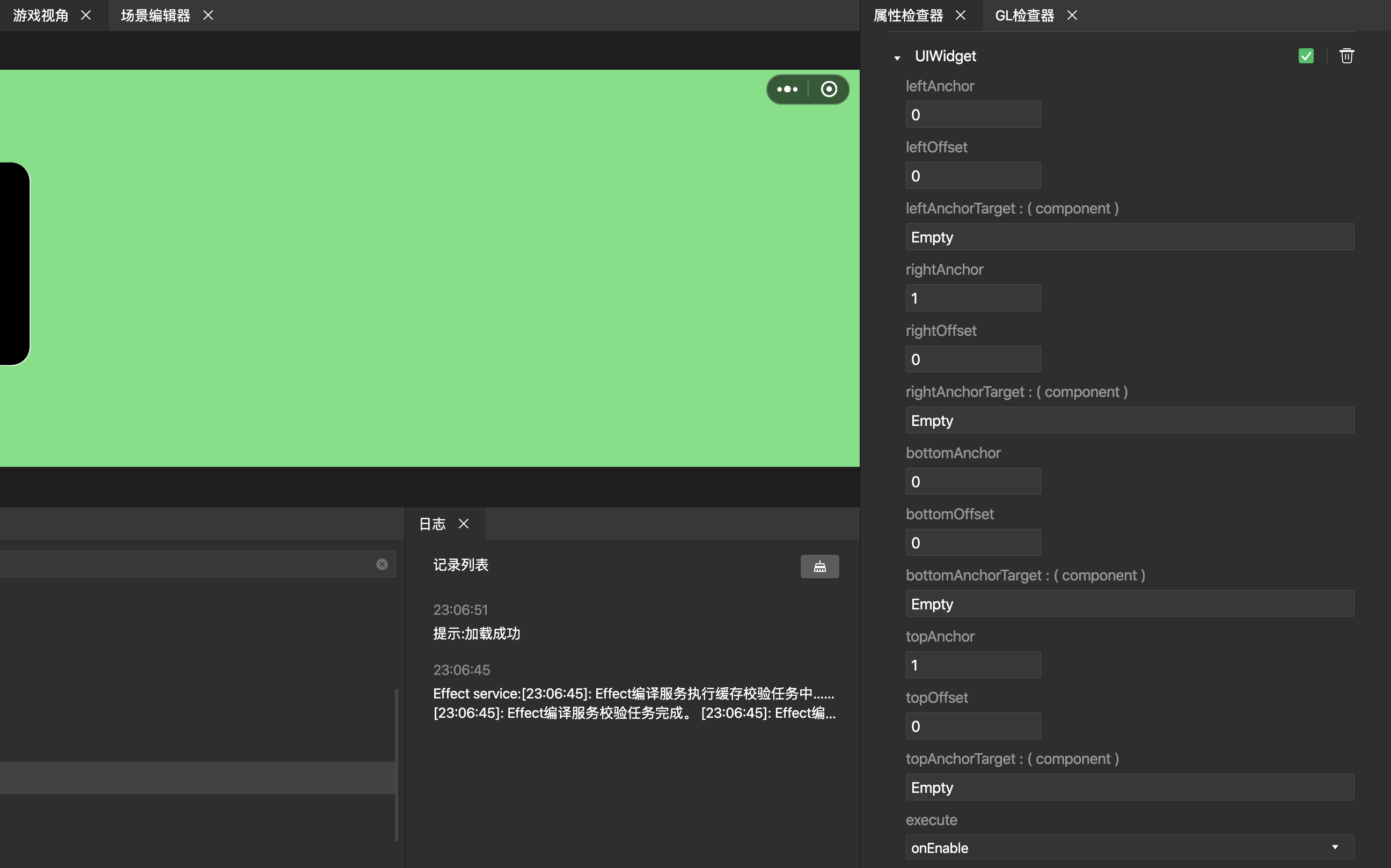
在场景根节点添加UIWidget组件,定义四个方向的Anchor值(四个值都需修改,不修改为undefined),使场景根节点根据其父节点二维世界根节点进行大小适配,使大小为二维世界大小。

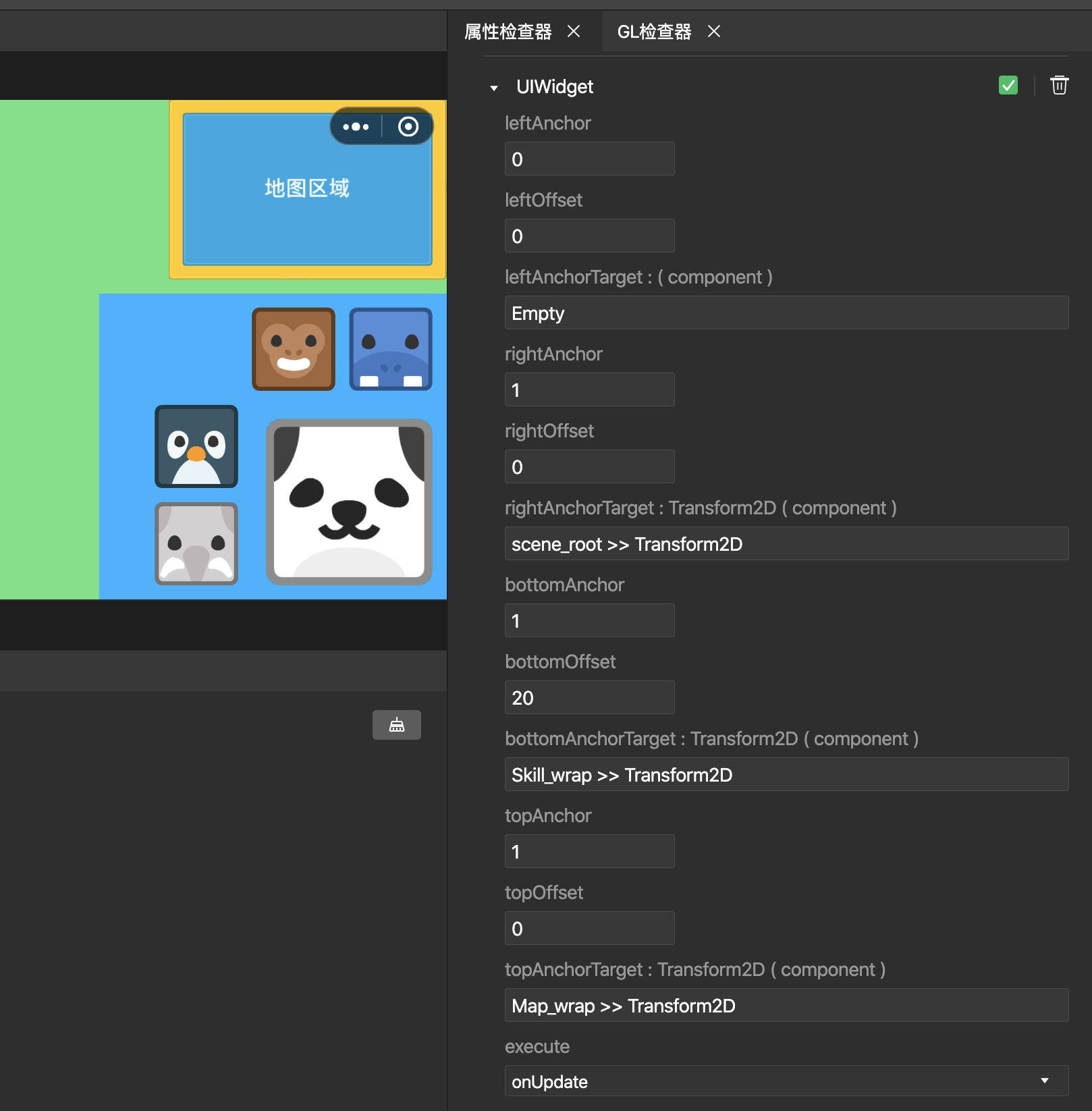
右上角地图区域包裹的黄色层节点map_item,使用UIWidget组件,根据技能区域的上方,场景根节点的上方,达到根据屏幕尺寸伸缩的效果。

使用该布局体系切换到iPad尺寸下的表现。

# 复杂面板的编写
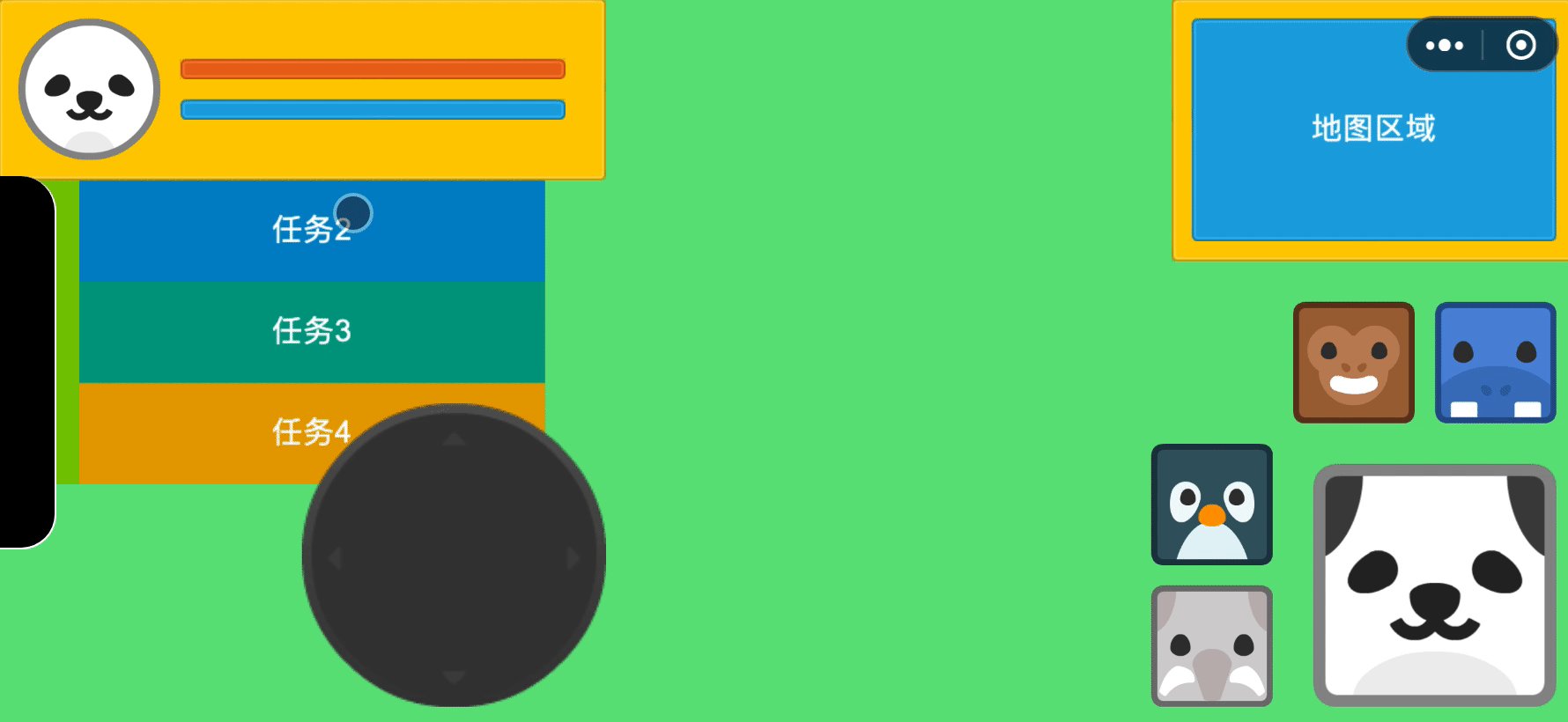
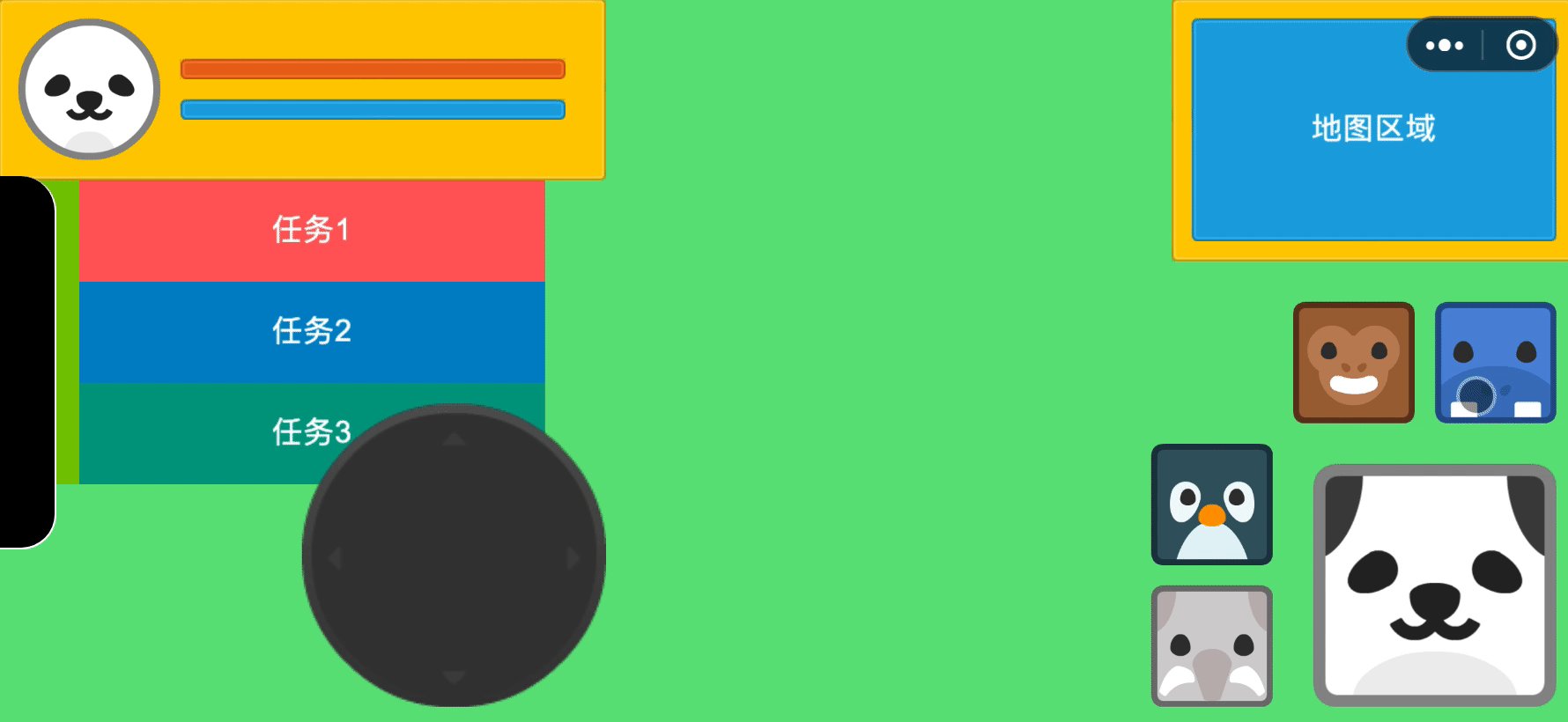
该部分详情可参考UIGrid、UIScrollView、UIButton部分文档。
// UIGrid进行固定布局
// 滑动区域的实现
// UIButton的实现
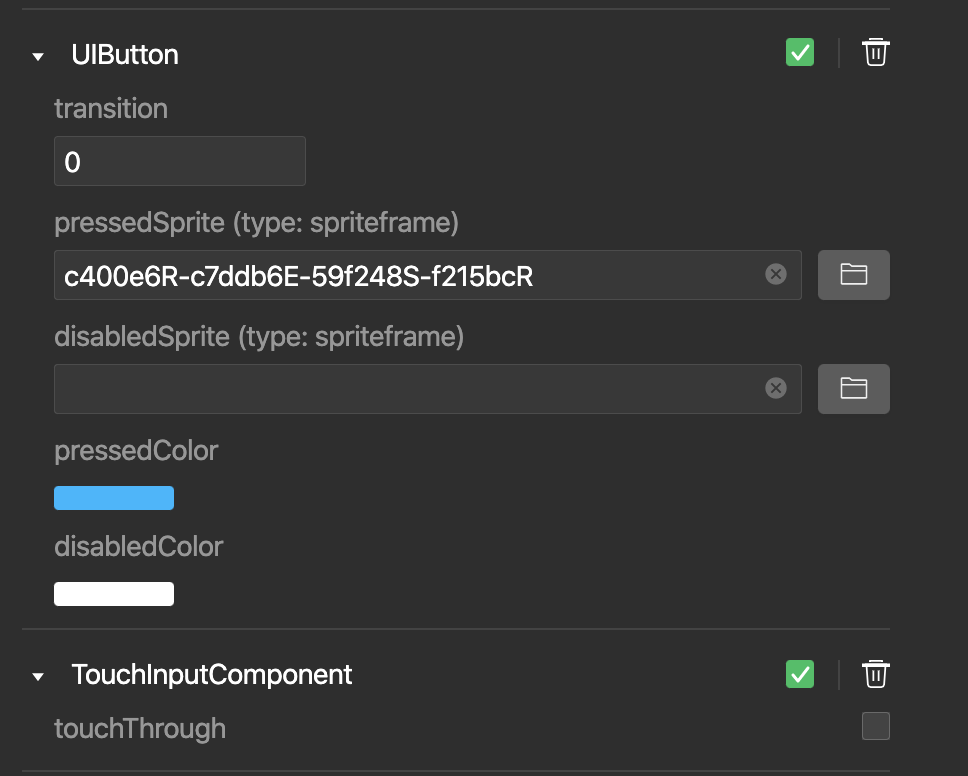
首先,往节点添加UISprite作为按钮的默认状态,然后再往节点加载UIButton,定义点击与不可用状态下的SpriteFrame,以及两状态下,混入图片渲染的颜色。

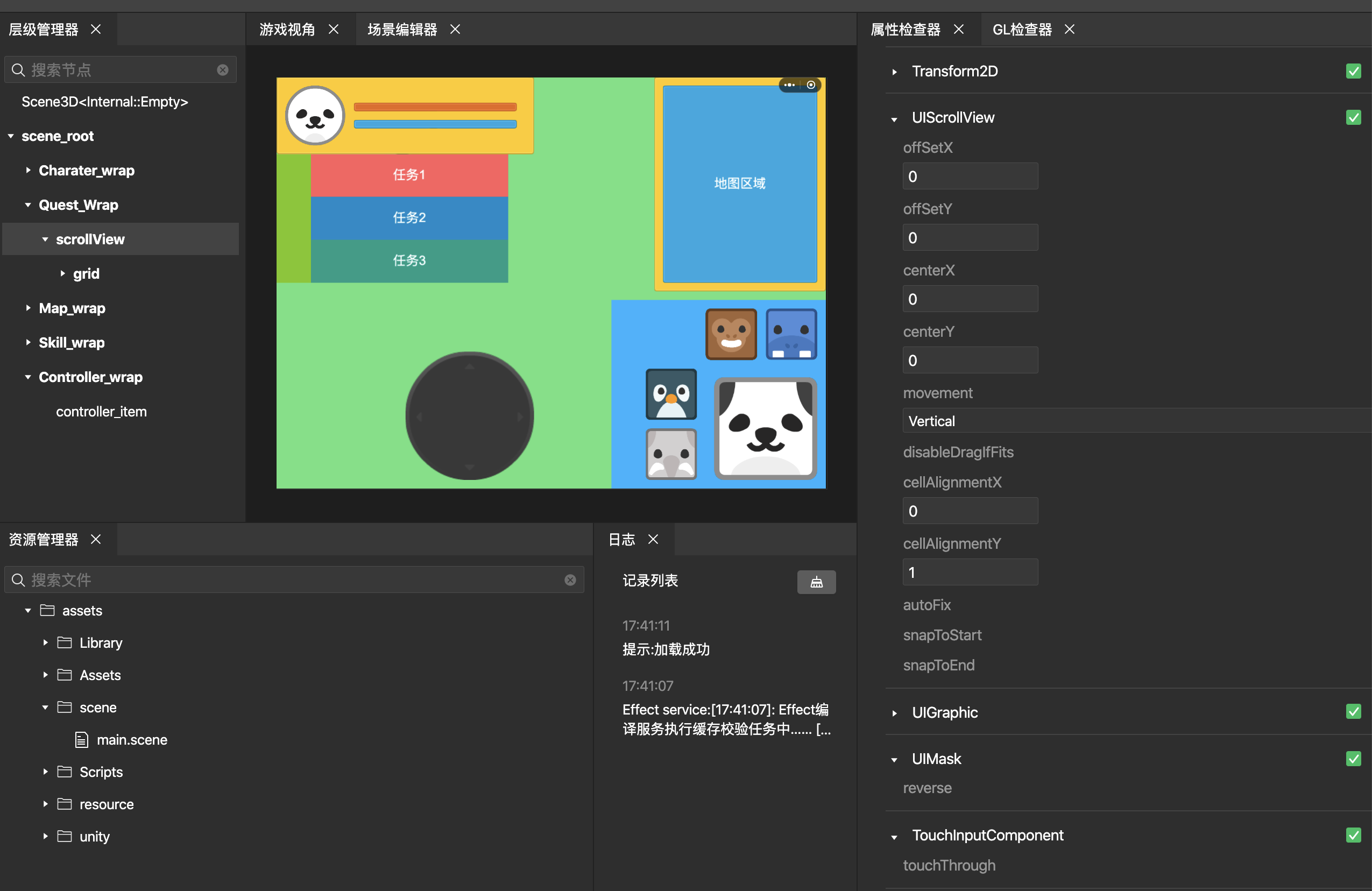
UIScrollView一般需搭配UIMask + UIGraphic进行越界区域裁剪,TouchInputComponent进行触摸控制。滑动区域大小会使用自身Transform2D的size。
一般内部会搭配一个UIGrid,计算滑动区域时,会根据UIGrid的子节点运算,得出UIGrid的实际大小,再根据这个实际大小与滑动区域大小进行运算。

# 案例最终效果