# 后处理
# 使用方法
后处理是组件,目前只能通过代码形式添加(无法通过编辑器Inspector),需要和相机组件搭配使用才能生效。
使用时在相机的节点上挂在后处理组件:
//declare const camera: engine.Camera;
const pp = camera.entity.addComponent(engine.PostProcessComponent);
添加的后处理组件仅会对该相机生效。
完整的为相机添加后处理的例子:
/**
* @file camera_pp.ts
* 在编辑器内将该script挂载在相机节点上
*/
import engine from "engine";
export default class CameraScript extends engine.Script {
onAwake() {
const pp = this.entity.addComponent(engine.PostProcessComponent);
pp.effects = [
{
type: "fxaa",
data: {}
},
{
type: "tonemapping",
data: {
exposure: 1.1
}
}
];
}
}
# 属性
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| effects | array | Array<IPostProcessStep> | 后处理效果,若有多种效果则依次执行 |
IPostProcessStep的类型说明:
interface IPostProcessStep {
type: "fxaa" | "bloom" | "tonemapping"; // 代表了后处理效果类型
data: PostProcessStepConfig // 不同的效果有不同的参数
}
PostProcessStepConfig的格式依不同的后处理效果而变化,具体内容请见下面效果介绍。
# 后处理效果
- FXAA
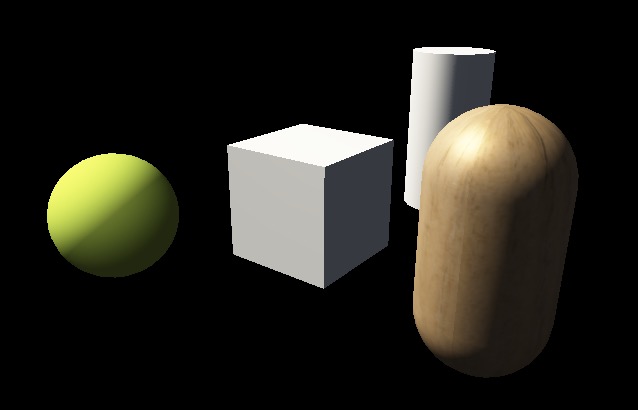
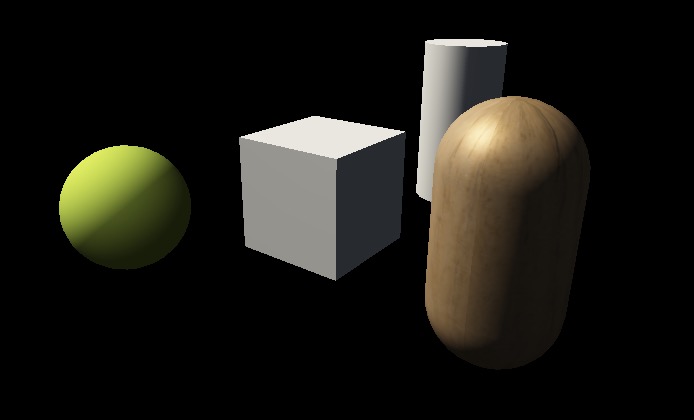
快速近似抗锯齿,无参数。目前渲染到纹理(RenderTexture)是无法开启msaa的,可以考虑用fxaa代替。type FXAAStep = { type: "fxaa"; data: {}; };
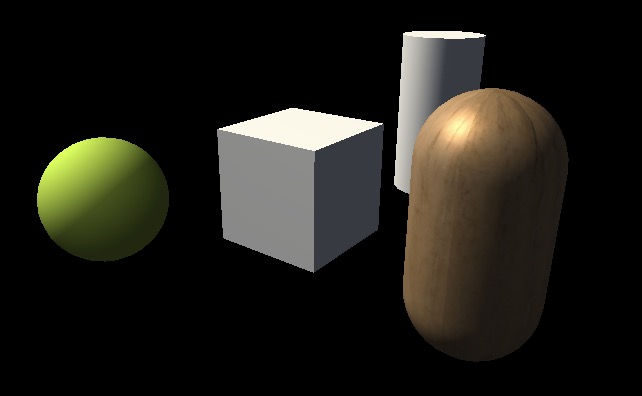
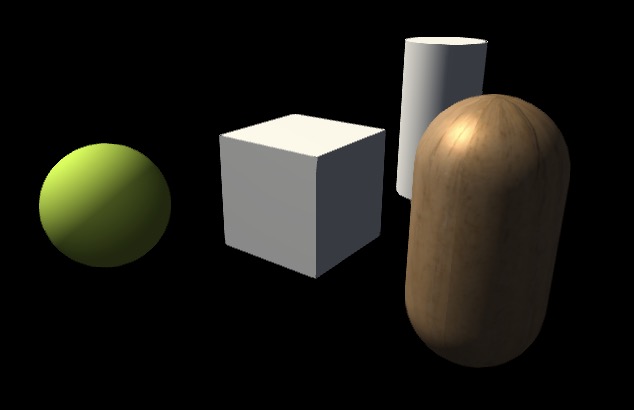
开启前 开启后
- 泛光Bloom
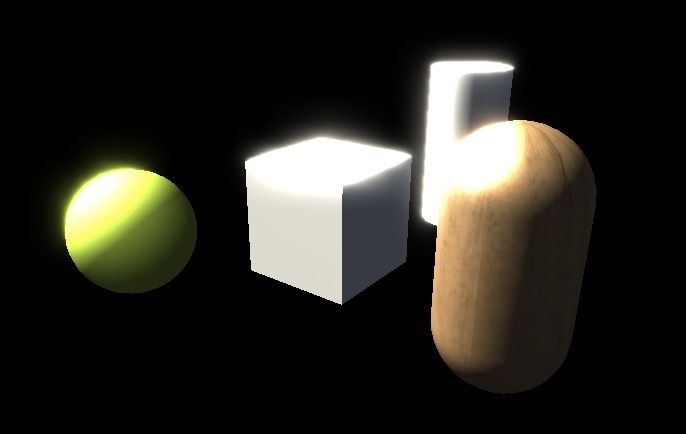
泛光效果:type BloomStep = { type: "bloom"; data: { iterations: number = 5; // 迭代次数,过大会影响性能 threshold: number = 0.5; intensity: number = 1; softThreshold: number = 0; } };
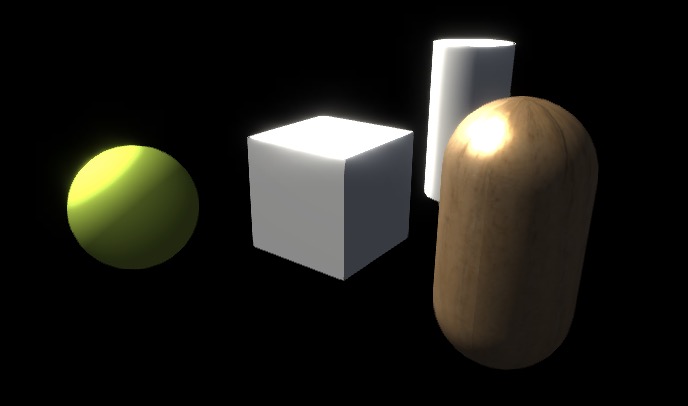
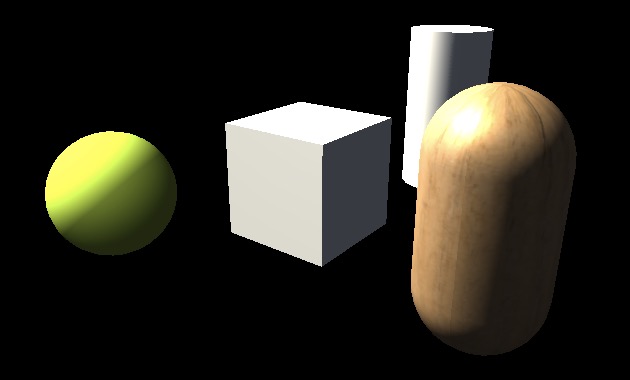
开启前 开启后
- Tonemapping
type TonemappingStep = { type: "tonemapping"; data: { exposure: number = 1; // 曝光系数 } };
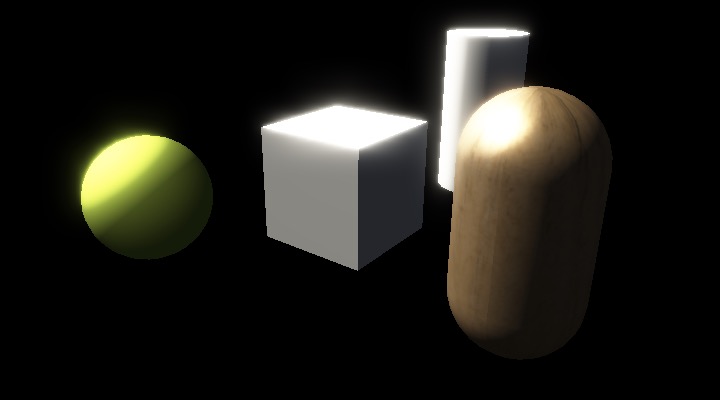
将场景光源强度设置成2.0后:
开启前 开启(exposure=1.0) 开启(exposure=0.5)
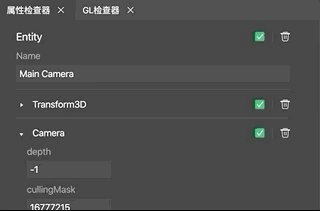
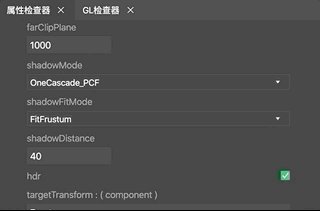
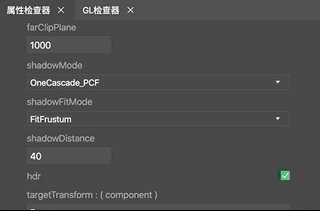
# 配合HDR相机使用
# 使用方法
- 在编辑器里将相机组件的hdr属性打勾,即可设置成HDR相机(该属性只有在开启后处理效果时有作用)。

- 正常使用后处理效果。推荐在最后一步加上tonemapping。
示例:// declare const pp: engine.PostProcessComponent pp.effects = [ { type: "bloom" }, { type: "tonemapping" } ];
# 效果比较
比较开启hdr前后的泛光效果:
开启前 无hdr 有hdr无tonemapping 有hdr有tonemapping
# Tips
- 开关后处理效果可通过设置组件的active来实现,避免频繁切换后处理的effects。
- 修改后处理effects属性的时候请重新赋值(不要使用Array内方法进行修改)。
// declare const pp: engine.PostProcessComponent pp.effects.push(...); // wrong pp.effects = [...]; // correct