# 数据模型使用
# 使用数据模型
目前在应用编辑器和自定义连接器中,都可以使用数据模型,支持可视化和自定义代码两种方式。
# 通过变量调用
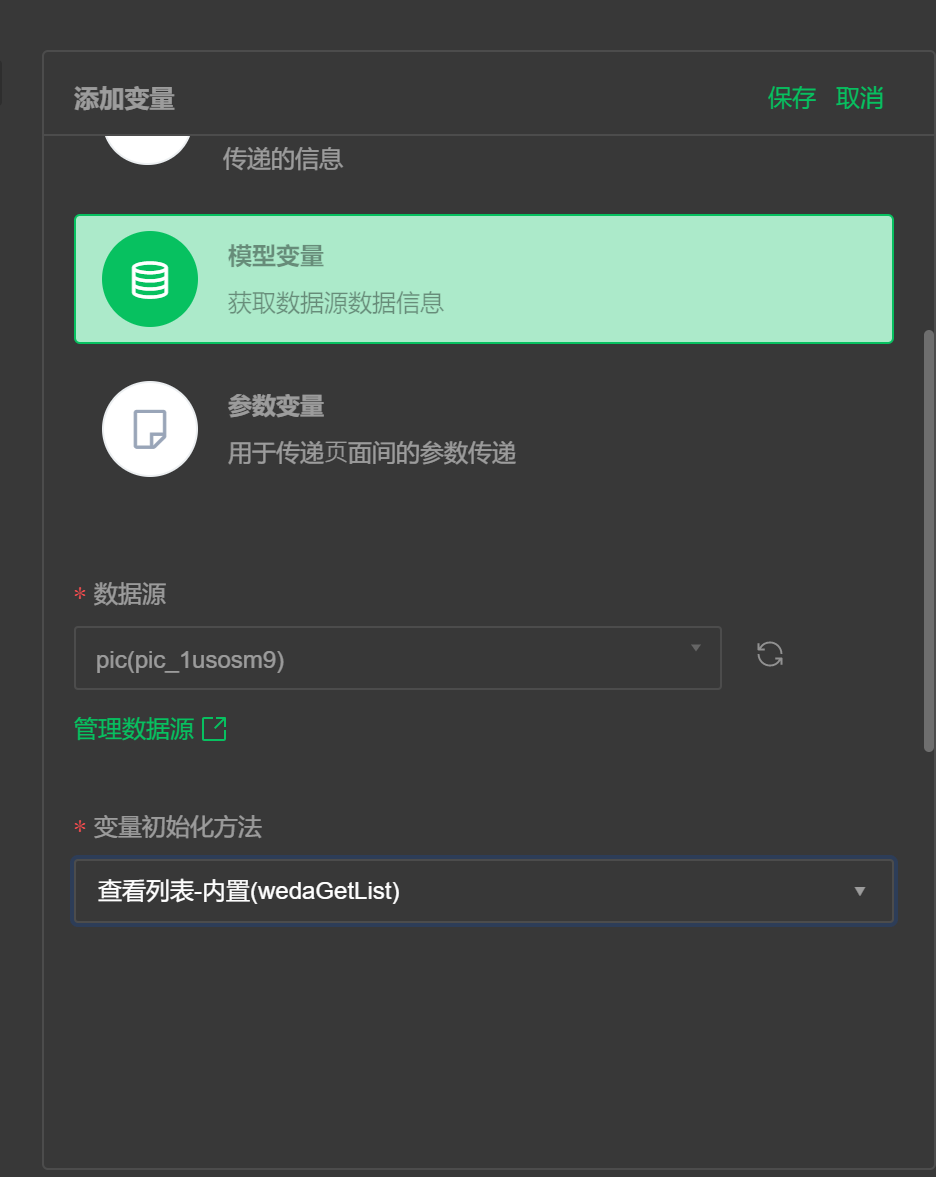
在微搭应用编辑器中,通过变量管理可以添加数据源变量来使用数据模型:
 模型变量定义好后, 可通过下列两种方式使用:
模型变量定义好后, 可通过下列两种方式使用:
- 可以在组件编辑时,绑定模型变量的值。
- 还可以在编辑器中使用
app.dataset.state.<全局模型变量标志>和$page.dataset.state.<页面模型变量标志>,使用全局和页面的模型变量。
# 通过组件调用
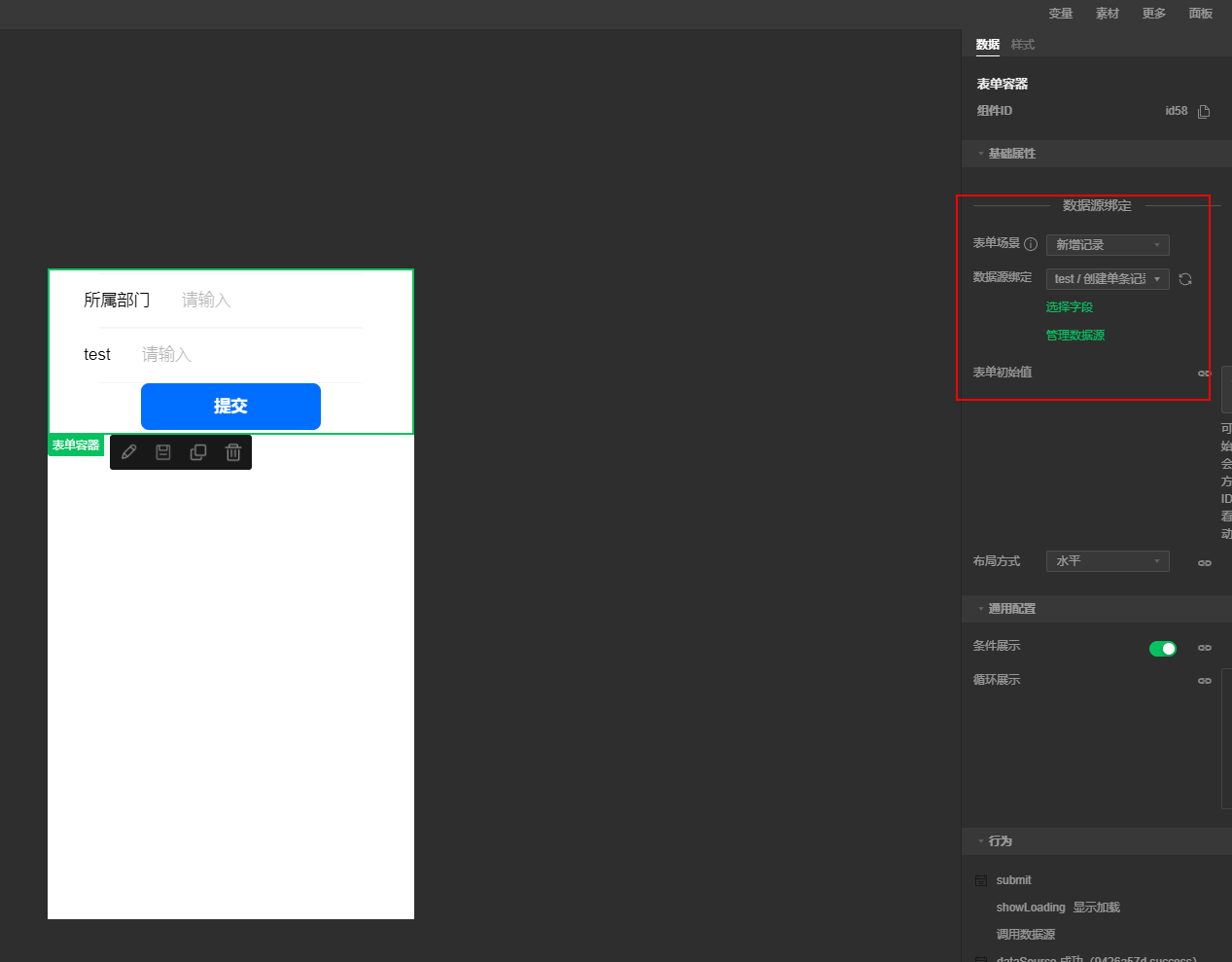
- 在表单容器等组件中,可以绑定数据模型,并借助数据模型的描述信息,自动对组件进行配置:

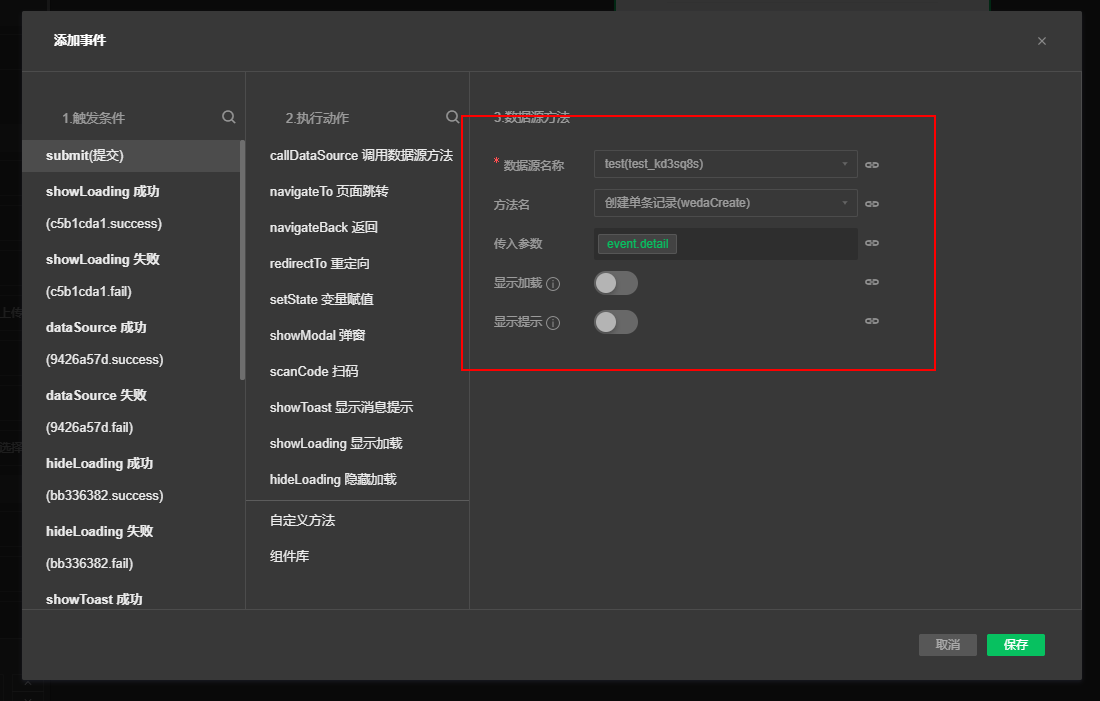
- 在组件行为也可以操作数据模型:

# 通过低代码编辑器调用
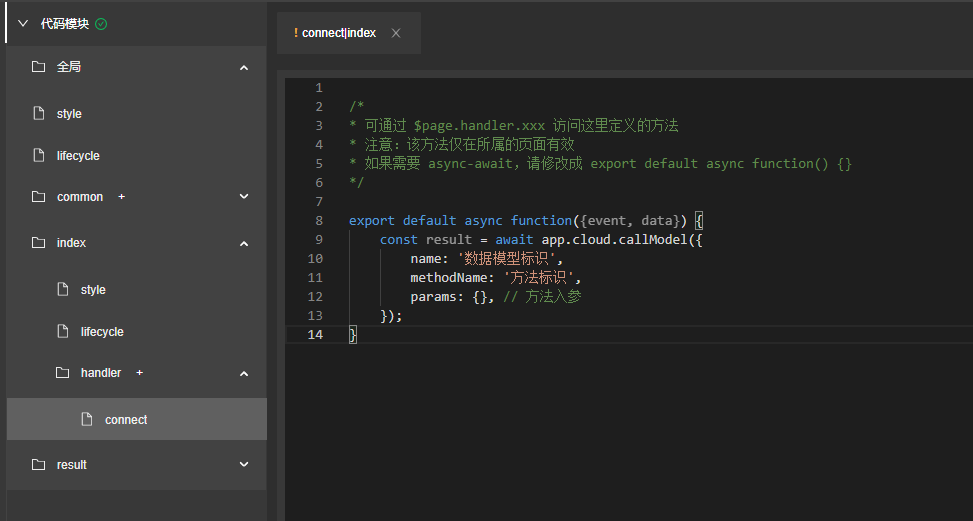
进入应用编辑器,可以在应用的低代码编辑器及微搭组件的组件代码中使用。

export default async function({event, data}) {
const result = await app.cloud.callModel({
name: '数据模型标识',
methodName: '方法标识',
params: {}, // 方法入参
});
}
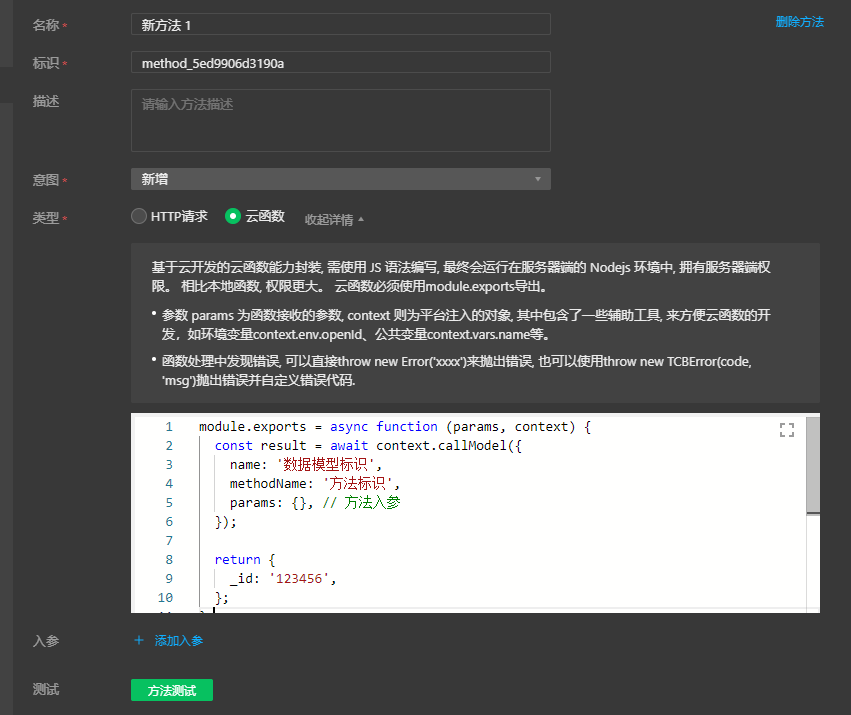
# 自定义连接器调用
在自定义连接器中通过 云函数 方式调用数据模型:

module.exports = async function (params, context) {
const result = await context.callModel({
name: '数据模型标识',
methodName: '方法标识',
params: {}, // 方法入参
});
return {
_id: '123456',
};
};