# 工作流实现微信支付退款场景
开发者可使用云开发工作流+云函数能力,快速对接微信支付退款相关的接口。
# 流程概览
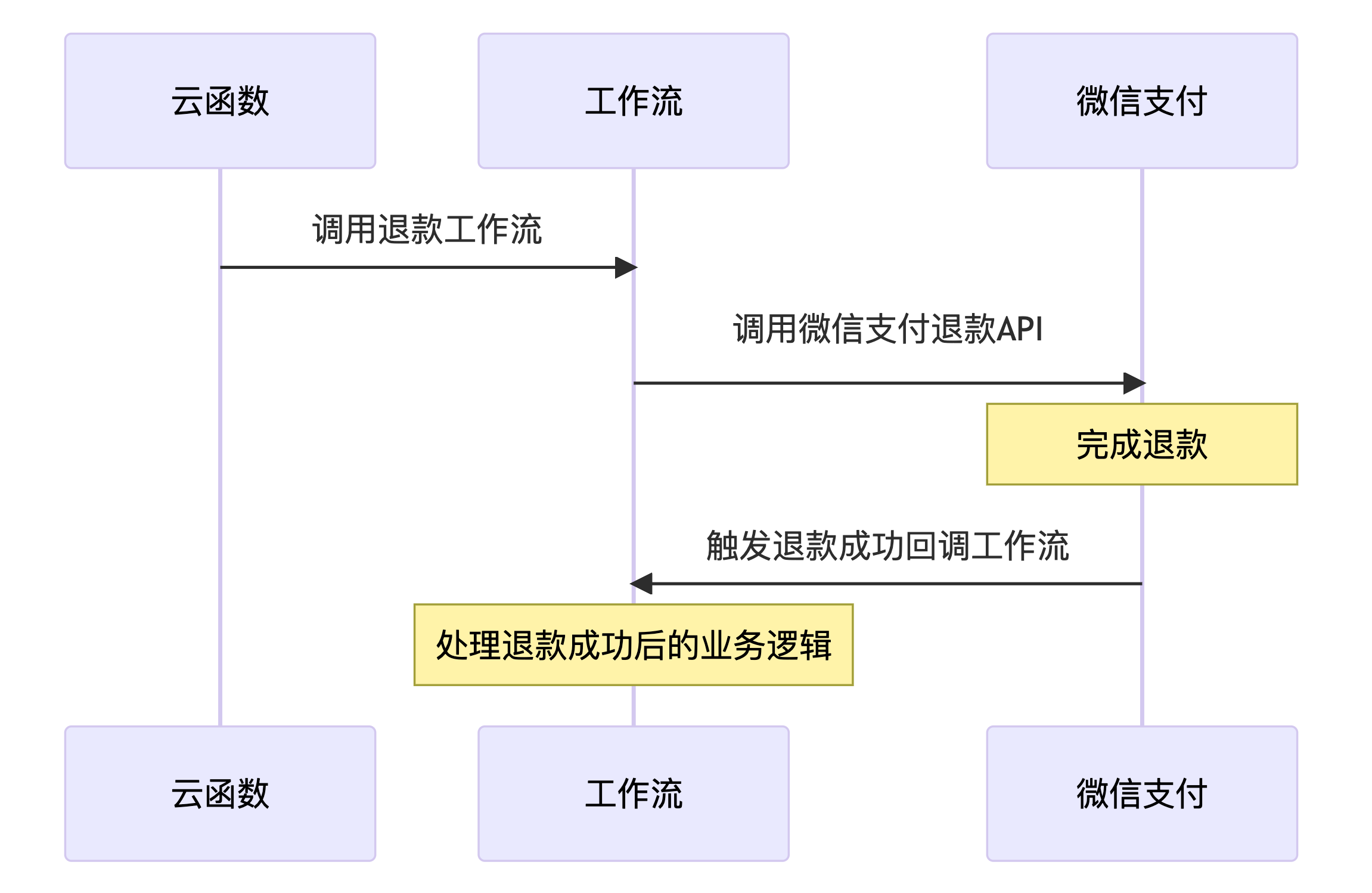
本文档中我们将会实现下图中的步骤,实现简单的微信支付退款流程:

# 第 1 步:部署退款工作流模板,完成初始配置,并发布工作流
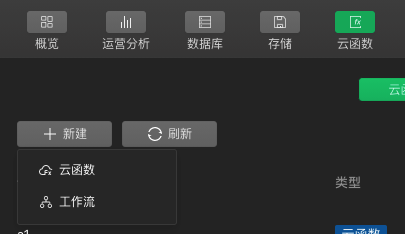
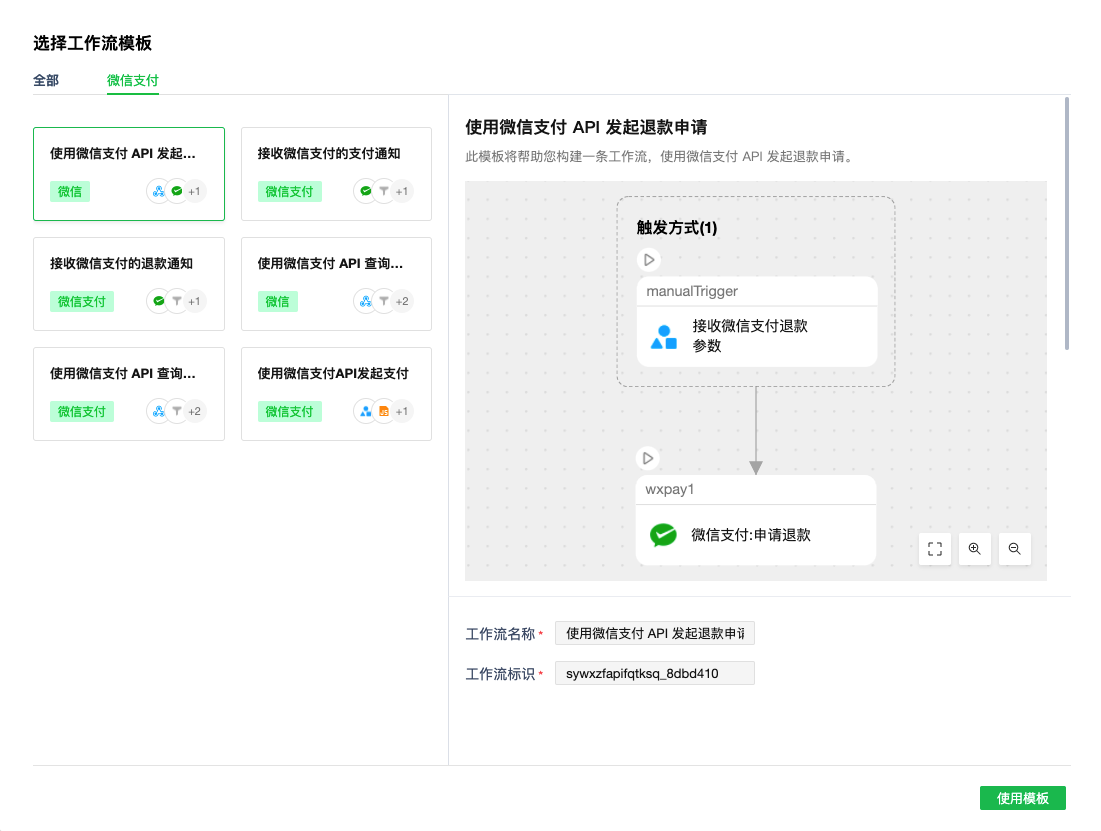
打开云开发控制台-「云函数」- 新建 - 工作流,选择工作流「使用微信支付申请退款」模板,并安装模板。


# 第 2 步:完成「申请退款」工作流的配置
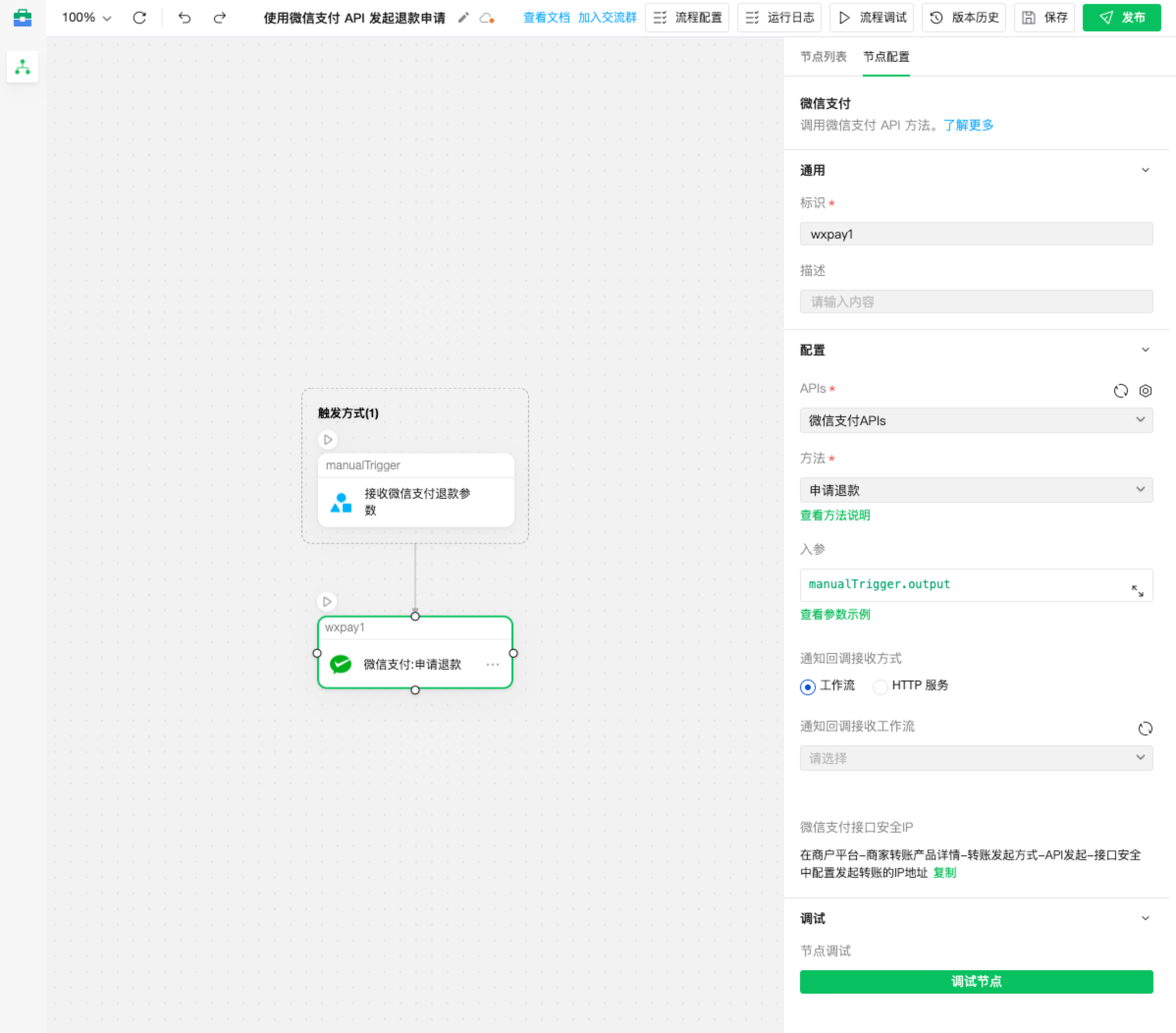
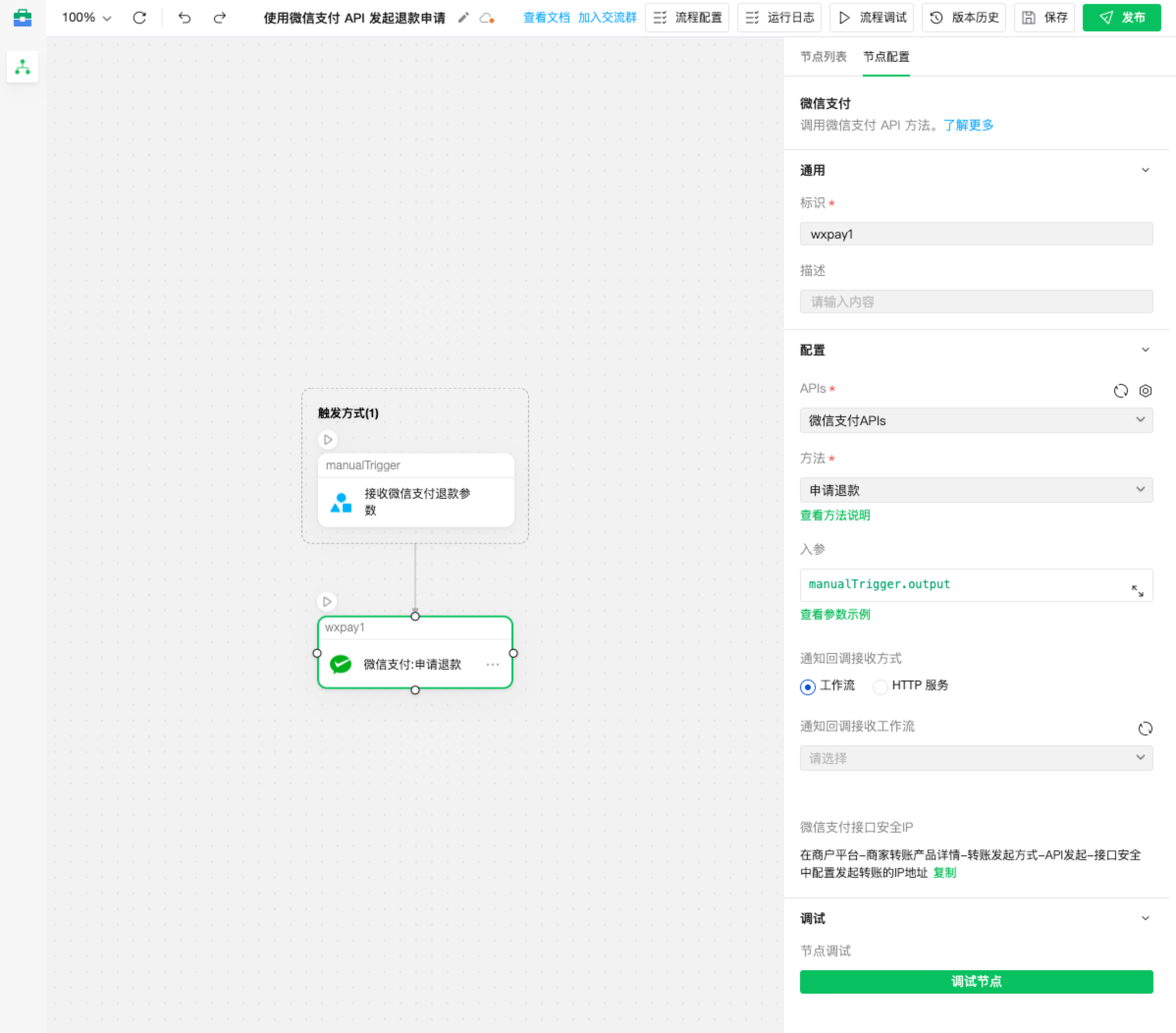
模板部署完成后,进入工作流编辑器内完成配置。
在“申请退款”节点内,完成 API 的配置。

注意 更新 APIs 或方法后,入参需要重新配置为如下:
({
manualTrigger.output
})
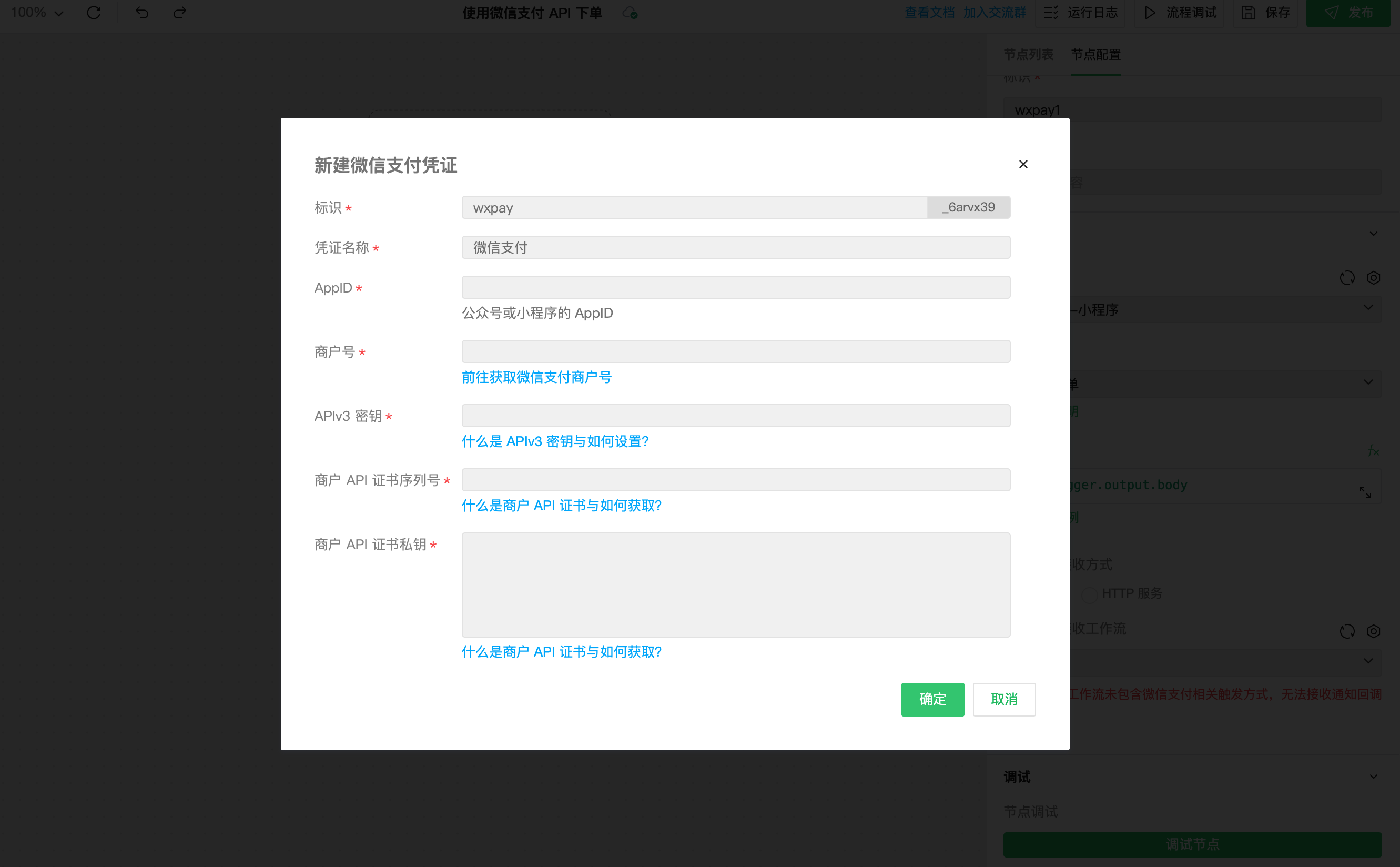
另外,首次使用的用户如果没有可用的微信支付 API 实例,可以新建凭证+API 实例。

支付通知回调的配置,可以配置成另一个工作流,或者已有 HTTP 服务的 URL:

# 第 3 步:完成「通知回调」工作流的配置
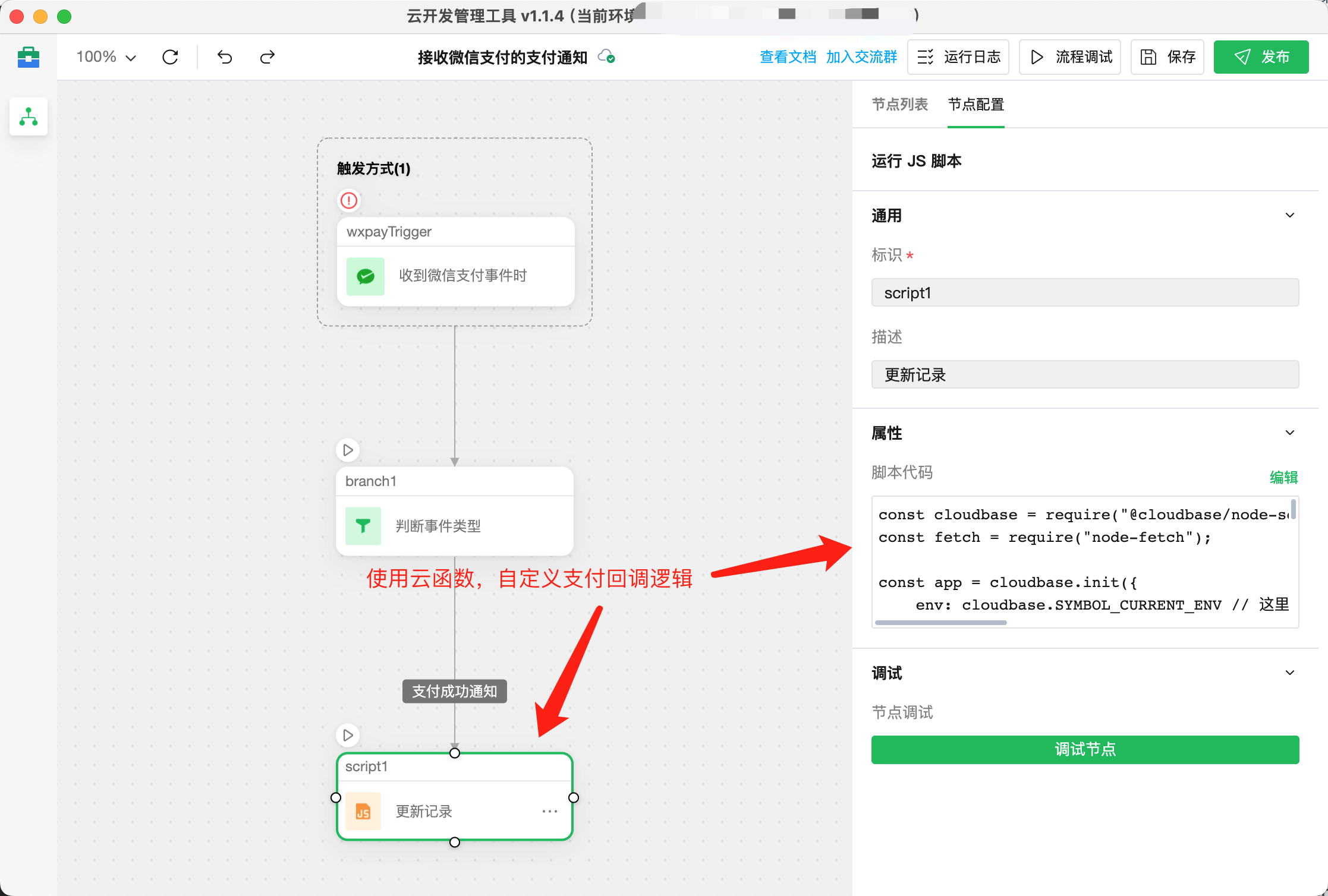
如果在第 2 步中,把通知回调配置为了另一条工作流,那么我们同样需要完成「通知回调」工作流的配置工作。

例如,我们可以使用自定义代码的节点,在支付回调中,修改云数据库内的订单状态:
const cloudbase = require("@cloudbase/node-sdk");
cloud.init({
env: "<环境ID>",
});
const db = cloud.database();
// 示例:向 orders 集合中插入一条记录
const result = await db.collection("orders").add(wxpayTrigger.output.resource);
# 第 4 步:完成调用代码
工作流配置完成后,接下来我们通过调用工作流,完成退款场景。
退款可以在小程序端或者云函数内发起调用。
/**
* 微信支付 - 申请退款
*/
const cloud = require('wx-server-sdk');
cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV });
exports.main = async (event, context) => {
const res = await cloud.callFunction({
// 固定参数
name: 'cloudbase_module',
data: {
// 工作流ID, 需从工作流属性中获取
name: 'xxxxxxx',
data: {
/**
* 更多参数参考微信支付文档:
* https://pay.weixin.qq.com/doc/v3/merchant/4012791903
*/
transaction_id: '42000021712024041829xxxxxx', // 微信订单号
out_refund_no: '20240418151xxxx', // 商户内部退款单号
amount: {
refund: 1, // 退款金额
total: 1, // 原订单金额,
currency: 'CNY',
},
},
},
});
return res.result;
};
可见,全程只有少量代码,即可完成发起微信支付退款逻辑,非常方便快捷。