# 快速开始
# 快速上手
以下是一个使用数据模型的示例:
假设我们有一个博客应用,需要管理文章和评论。在微信云开发数据库中,我们可以这样定义数据模型:
# 1. 创建模型
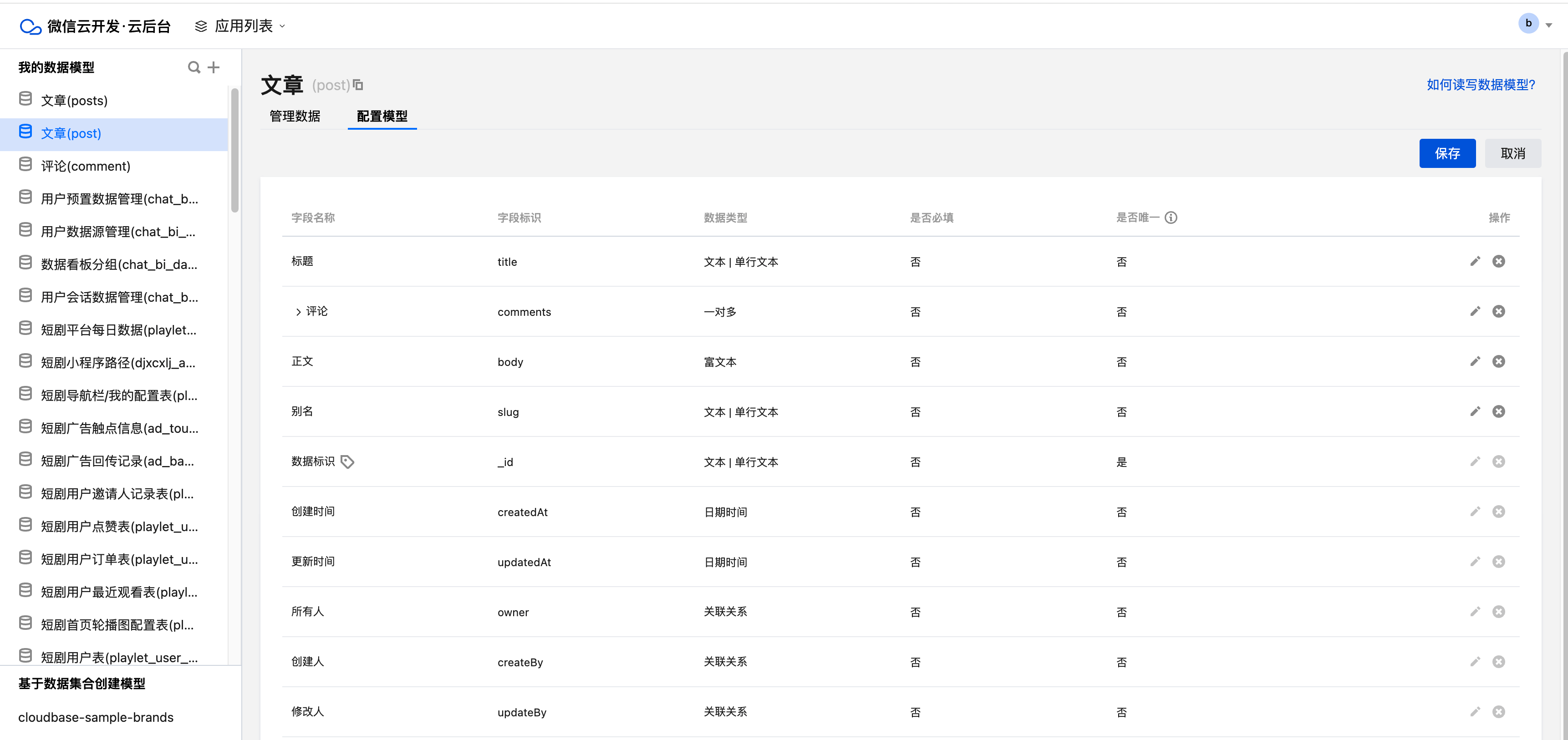
在微信云开发云后台首页,点击【数据管理】选择【新建模型】,可以选择从空白创建:

# 文章模型(post)
创建一个文章数据模型,字段定义如下:
- 标题 (
title): 文章的标题,单行文本。 - 别名 (
slug): 文章的别名,用于 SEO 优化,单行文本。 - 内容 (
body): 文章的正文内容,富文本格式。
# 评论模型(comment)
- 评论内容 (
comment): 用户的评论内容,多行文本。 - 文章 (
post): 评论所关联的文章,通过关联关系指向文章模型。文章和评论是一对多关系
// 文章数据模型
interface Post extends Model {
title?: string;
body?: string;
slug?: string;
comments?: Comment[];
}
// 评论数据模型
interface Comment extends Model {
comment?: string;
post?: Post;
}
在实际的数据操作中,系统会自动处理以下字段:
- 数据标识 (
_id): 文章或评论的唯一标识符,系统自动生成。 - 创建时间 (
createdAt): 文章或评论的创建时间,系统在创建时自动生成。 - 更新时间 (
updatedAt): 文章或评论的最后更新时间,系统在更新时自动生成。 - 所有人 (
owner): 文章或评论的所有者,通过关联关系指向用户模型。 - 创建人 (
createBy): 创建文章或评论的用户,通过关联关系指向用户模型。 - 修改人 (
updateBy): 最后修改文章或评论的用户,通过关联关系指向用户模型。 - 记录创建者 (
_openid): 文章或评论的创建者,系统根据小程序用户自动生成。
通过这样的设计,开发者可以更专注于业务逻辑的实现,而不必担心底层数据的维护和管理。
在这个简化的例子中,我们定义了 2 个模型:post 和comment。每个模型都有一组字段,其中一些字段用于定义数据的结构,我们还定义了模型之间的关系,如comment和 post之间的评论关系。
# 2. 初始化 SDK
可以直接把下方的 SDK 链接文件下载到小程序代码的目录(一般是 miniprogram 目录)中,保存为 wxCloudClientSDK.umd.js
https://tcb.cloud.tencent.com/wx-cloud-client-sdk/1.2.1/wxCloudClientSDK.umd.js
在 app.js 中加入如下代码:
const { init } = require("./wxCloudClientSDK.umd.js");
// 指定云开发环境 ID
wx.cloud.init({
env: "some-env-id", // 当前的云开发环境 id
});
const client = init(wx.cloud);
const models = client.models;
// 接下来就可以调用 models 上的数据模型增删改查等方法了
// models.post.create({
// data: {
// body: "你好,世界👋\n\nfrom china",
// title: "你好,世界👋",
// slug: "hello-world-cn",
// },
// }).then(({ data } => { console.log(data)}))
# 3. 读写模型数据
使用 create() 方法创建新文章:
const { data } = await models.post.create({
data: {
body: "你好,世界👋\n\nfrom china",
title: "你好,世界👋",
slug: "hello-world-cn",
},
});
// 返回创建的文章 id
console.log(data);
// { id: "7d8ff72c665eb6c30243b6313aa8539e"}
使用 list() 方法获取所有文章,返回查询到的数据列表 records 和 总数 total
const { data } = await models.post.list({
filter: {
where: {},
},
pageSize: 10, // 分页大小,建议指定,如需设置为其它值,需要和 pageNo 配合使用,两者同时指定才会生效
pageNo: 1, // 第几页
getCount: true, // 开启用来获取总数
});
// 返回查询到的数据列表 `records` 和 总数 `total`
console.log(data);
// {
// "records": [
// {
// "owner": "Anonymous(95fblM7nvPi01yQmYxBvBg)",
// "createdAt": 1717488585078,
// "createBy": "Anonymous(95fblM7nvPi01yQmYxBvBg)",
// "updateBy": "Anonymous(95fblM7nvPi01yQmYxBvBg)",
// "_openid": "95fblM7nvPi01yQmYxBvBg",
// "_id": "e2764d2d665ecbc9024b058f1d6b33a4",
// "title": "你好,世界👋",
// "body": "\"你好世界\"可以翻译成以下几种语言:\n\n英语:Hello World\n西班牙语:Hola Mundo\n法语:Bonjour le Monde\n德语:Hallo Welt\n意大利语:Ciao Mondo\n葡萄牙语:Olá Mundo\n荷兰语:Hallo Wereld\n日语:こんにちは、世界 (Konnichiwa, Sekai)\n韩语:안녕하세요, 세계 (Annyeonghaseyo, Segye)",
// "slug": "hello-world",
// "updatedAt": 1717490751944
// },
// {
// ...
// },
// ],
// "total": 51
// }