# 手机号快速验证
! 该功能仅支持企业主体小程序使用
# 步骤1:创建手机号快速验证按钮
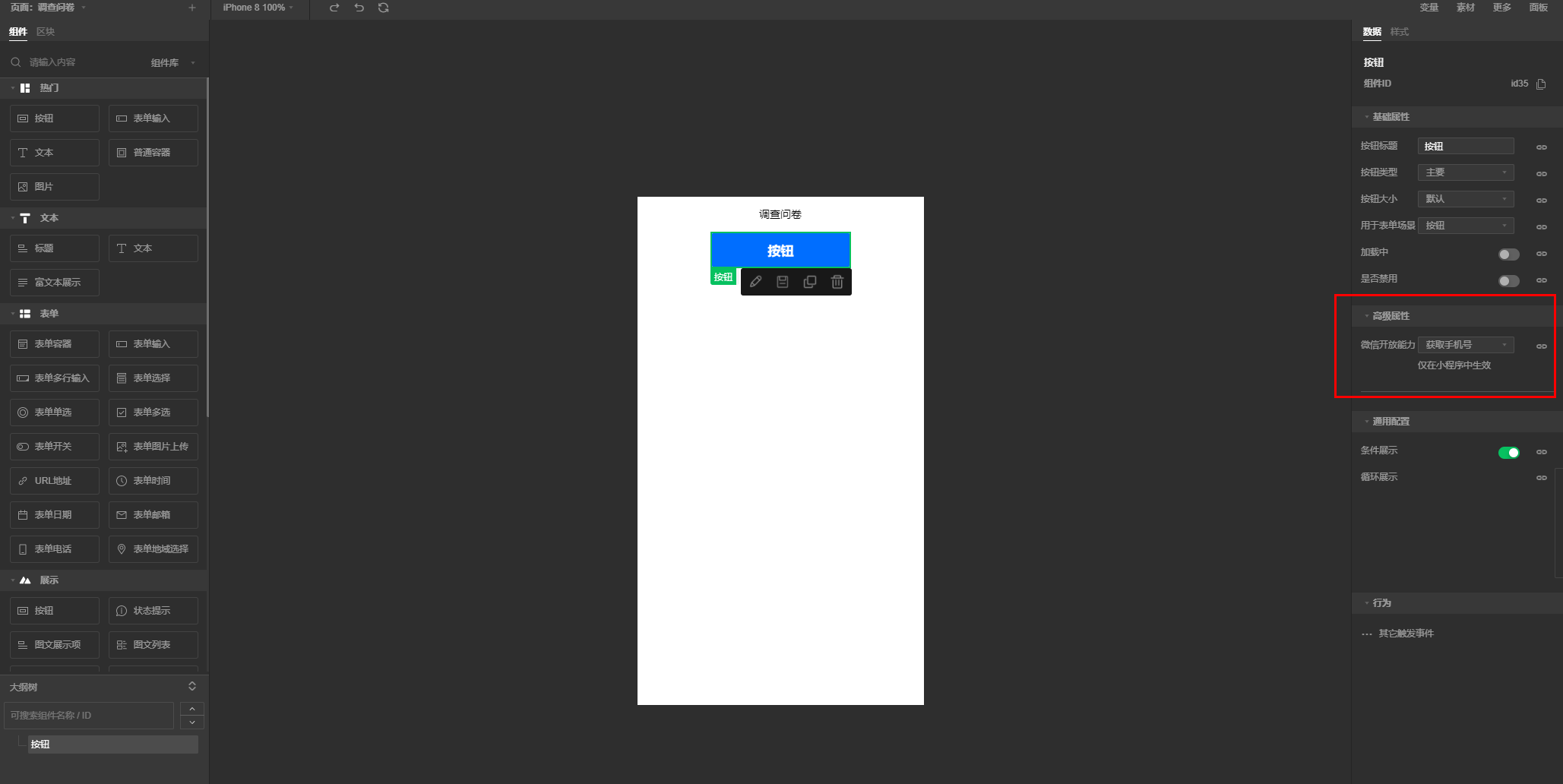
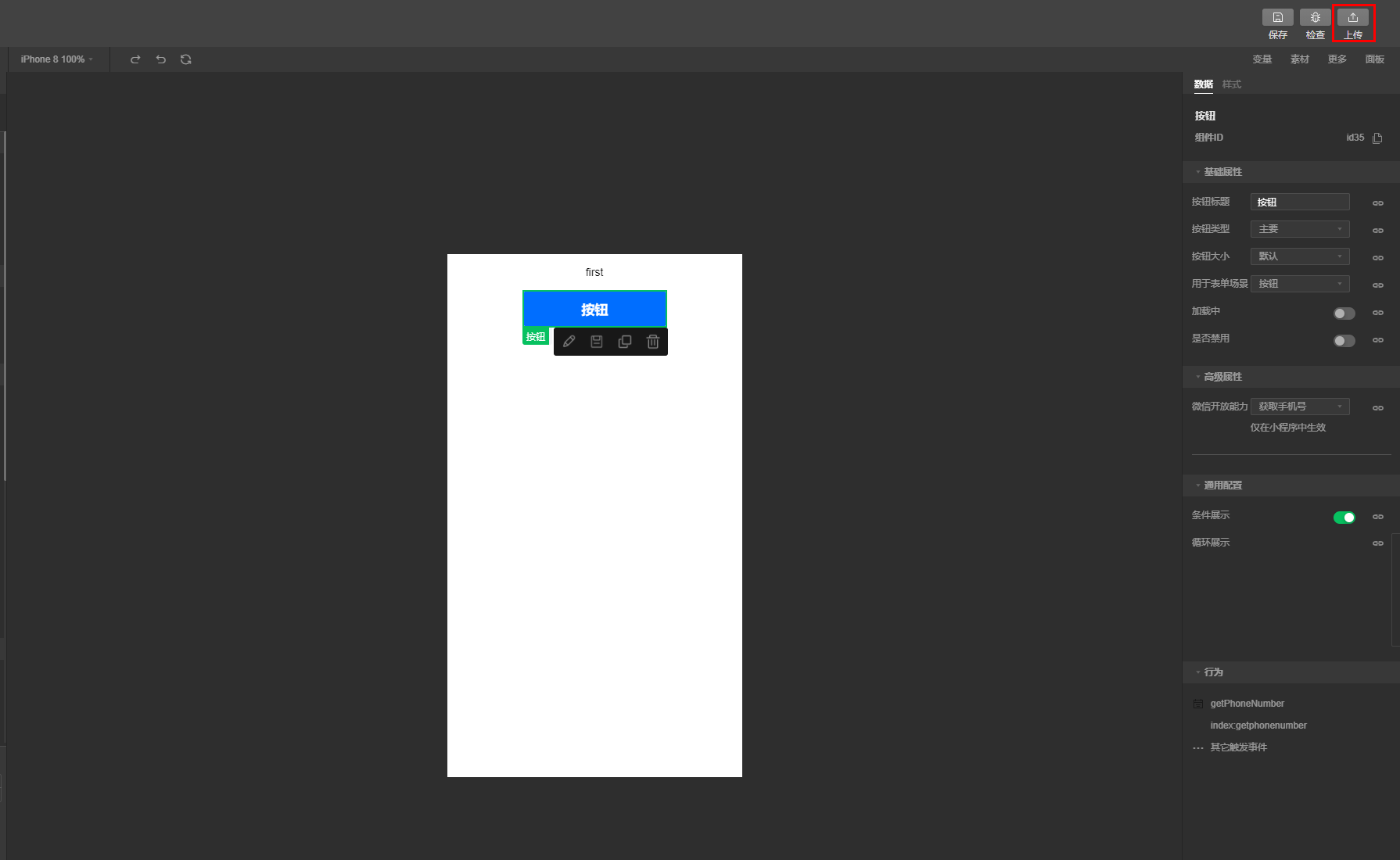
在左侧组件区中选择一个按钮组件,并在右侧配置区高级属性中,微信开放能力选择为获取手机号。

# 步骤2:创建自定义连接器并添加用于解密手机的自定义方法
创建一个自定义连接器,并为连接器新建一个自定义方法,方法类型选择云函数,随后点击查看详情按钮进行云函数的编辑。

粘贴云函数解密代码,代码如下:
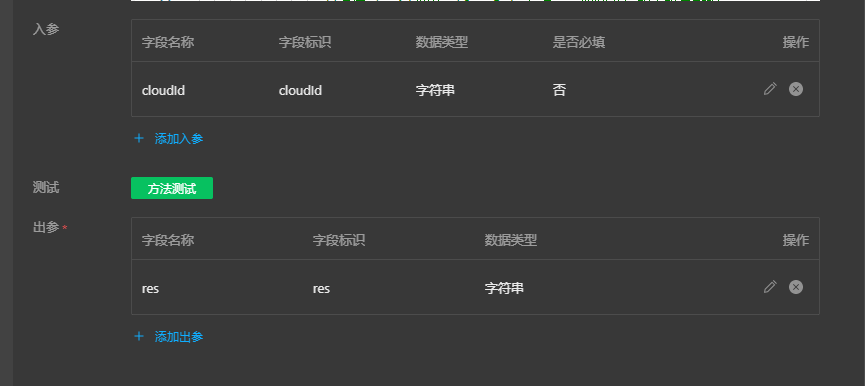
const cloud = require('wx-server-sdk'); // 引用wx-server-sdk依赖文件 cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV, //进行云能力初始化 }) module.exports = async function (params, context) { const { cloudId } = params; //得到前端通过手机号按钮获取到的clouid const result = await cloud.getOpenData({ //通过clouid调用getOpenData方法,获取解密后的手机号数据 "list": [cloudId] }) return result; }设置入参标识为cloudId,出参标识为res,如下图所示:

单击保存,保存该连接器即可。
说明:
上述云函数中的
wx-server-sdk依赖文件需要在真实环境中运行才会安装,因此点击方法测试按钮会出现报错提示缺少该依赖文件,属于正常现象。
# 步骤4:创建手机号快速验证的自定义方法
返回编辑器,进入低码编辑器,创建一个名为getphonenumber的自定义方法,自定义方法示例如下:
export default async function ({event, data}) {
/*由于之前为按钮配置了"获取手机号"的微信能力,因此当点击该按钮触发自定义方法时,event会获取到返回的cloudID,通过event.detail.cloudID*/
console.log(event);
const objData = await app.cloud.callDataSource(
{ dataSourceName: 'getphonenum_t3i3ptl', //自定义连接器标识
methodName: 'method_58e0350156022', // 自定义连接器方法标识
params:{cloudId:event.detail.cloudID}});
//调用刚刚在数据源中创建的云函数方法,并将返回值赋给objData
console.log('objData:', objData);
//打印返回的结果,查看获取到的手机号
}
# 步骤5:将按钮与自定义方法进行绑定
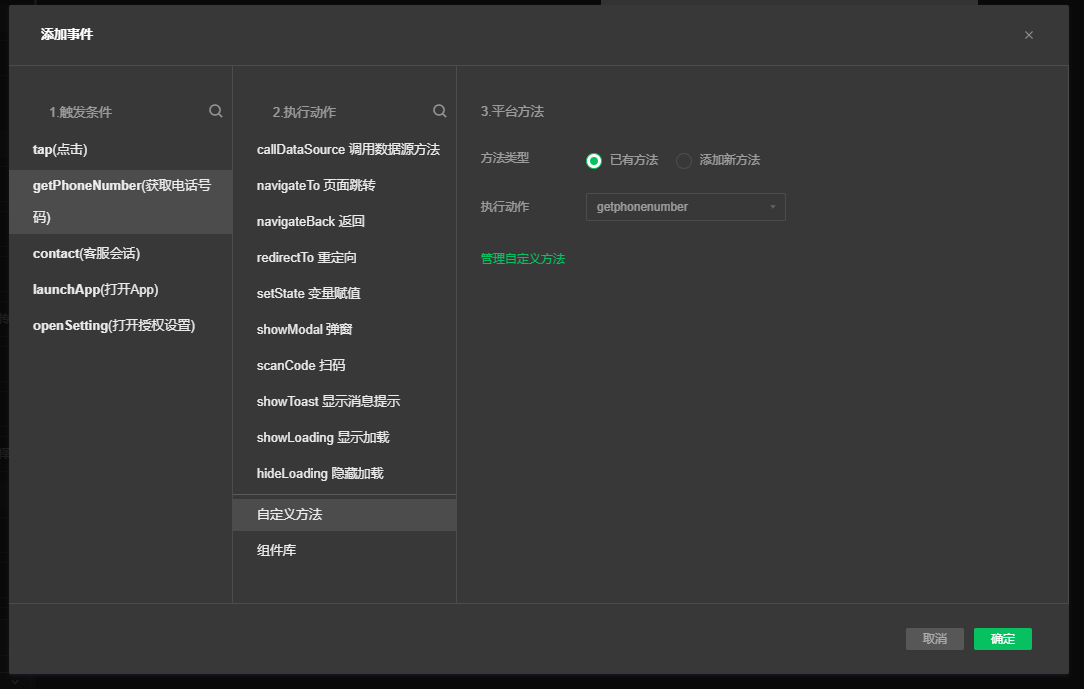
选中步骤1中新建的按钮组件,进入右侧配置区的事件页面,进行自定义方法的绑定。

# 步骤6:上传小程序并测试
单击右上角的上传,进行小程序的上传,并联系管理员将此次上传设置为体验版本。

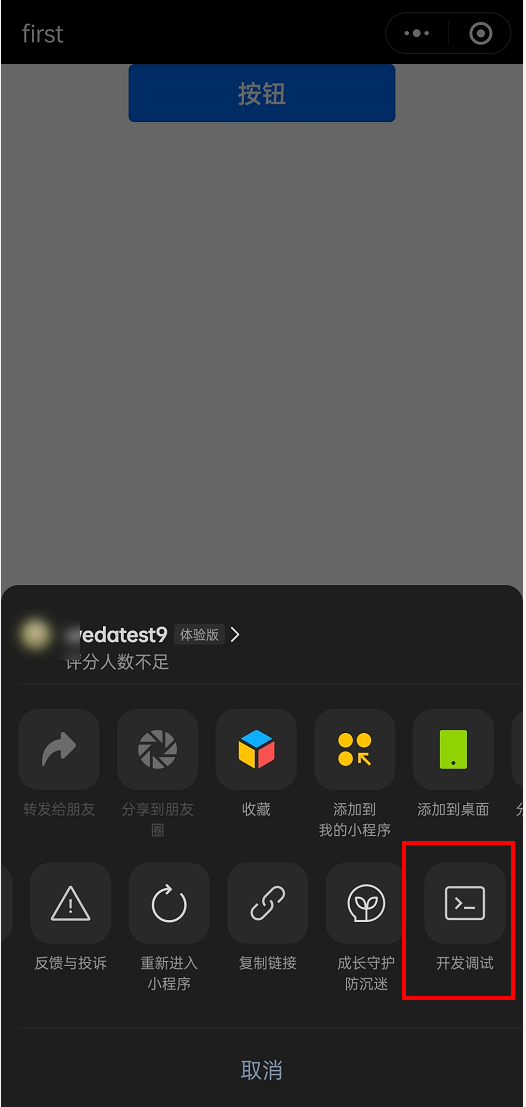
上传完成后进入体验版小程序,开启小程序的调试模式。

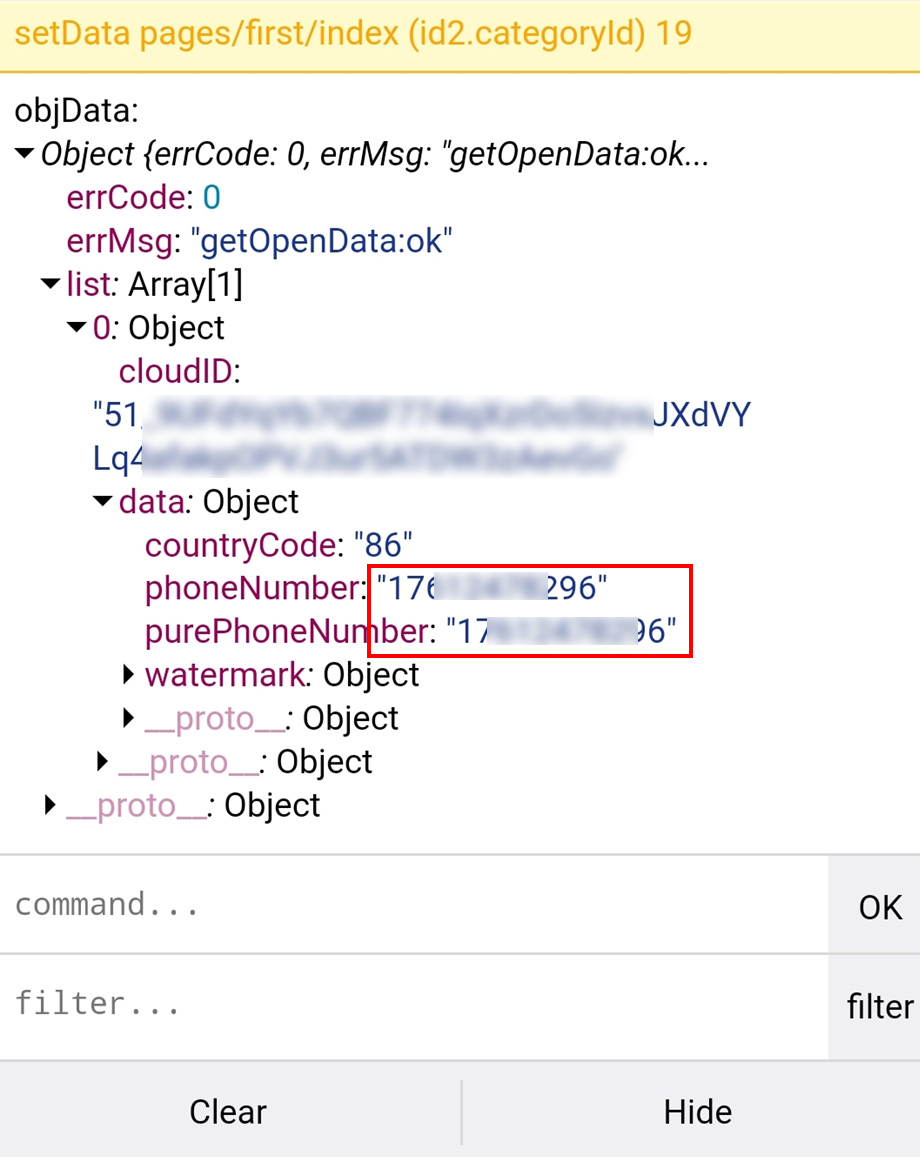
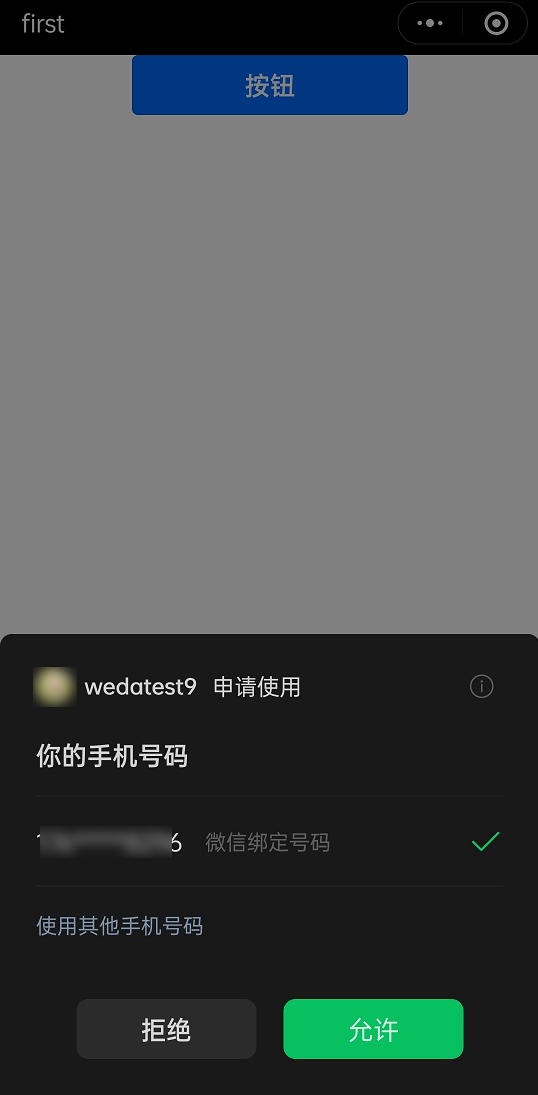
在小程序中单击按钮,观察是否调起手机号获取弹窗,若调起成功,单击允许即可。

单击下方 vconsole,查看是否出现手机号码的打印信息,若正常展示,则表示该功能已可以正常使用。