# 获取用户信息
# 步骤1:创建获取用户信息按钮
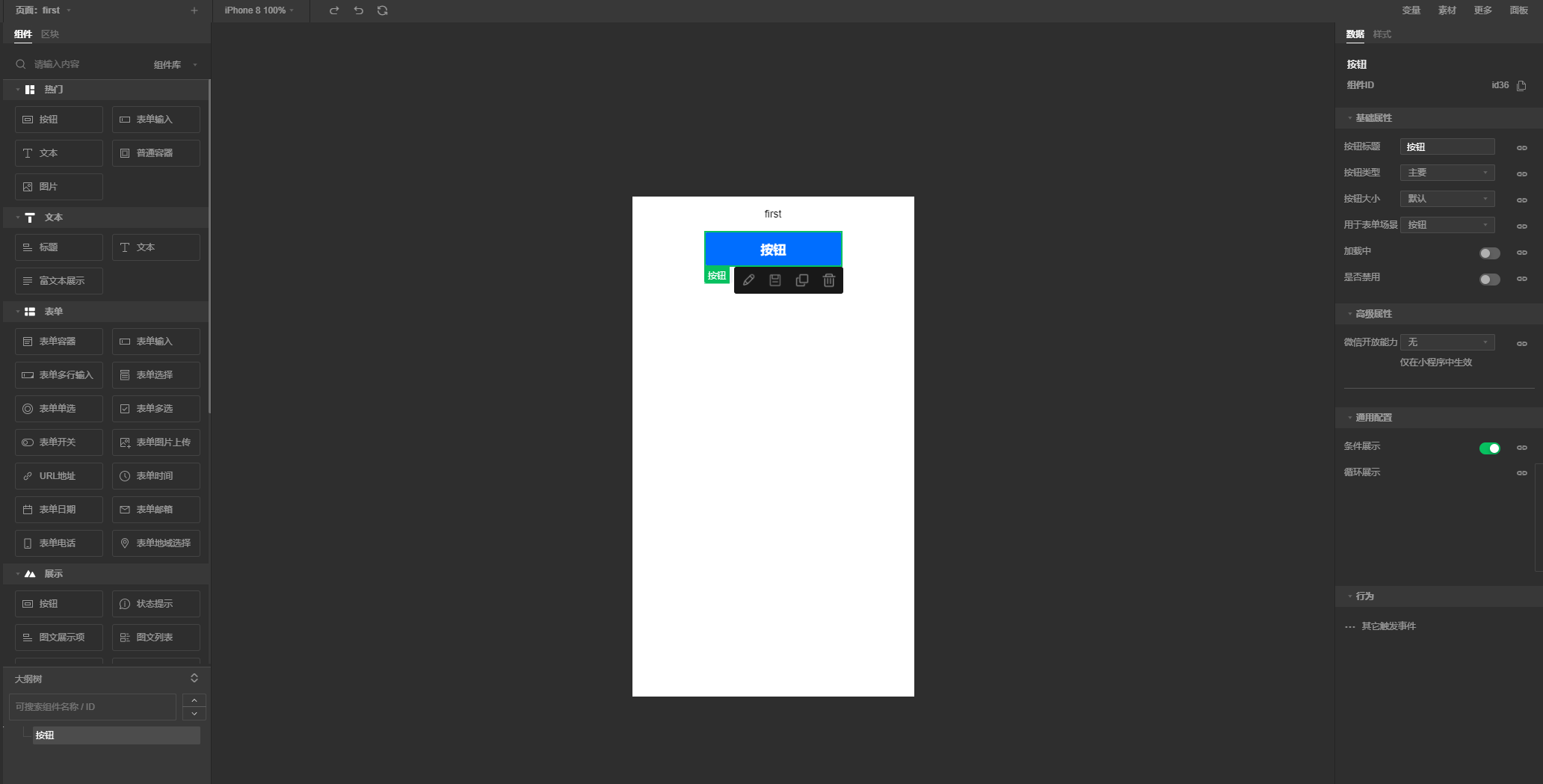
在左侧组件区中选择一个按钮组件。

# 步骤2:创建用户信息获取方法
进入低码编辑器,创建一个名为getuserinfo的自定义方法,自定义方法示例如下:
export default async function({event, data}) {
wx.getUserProfile({
desc: '用于完善用户信息',
success: (res) => {
console.log(res);
}
})
}
# 步骤3:将按钮与自定义方法进行绑定
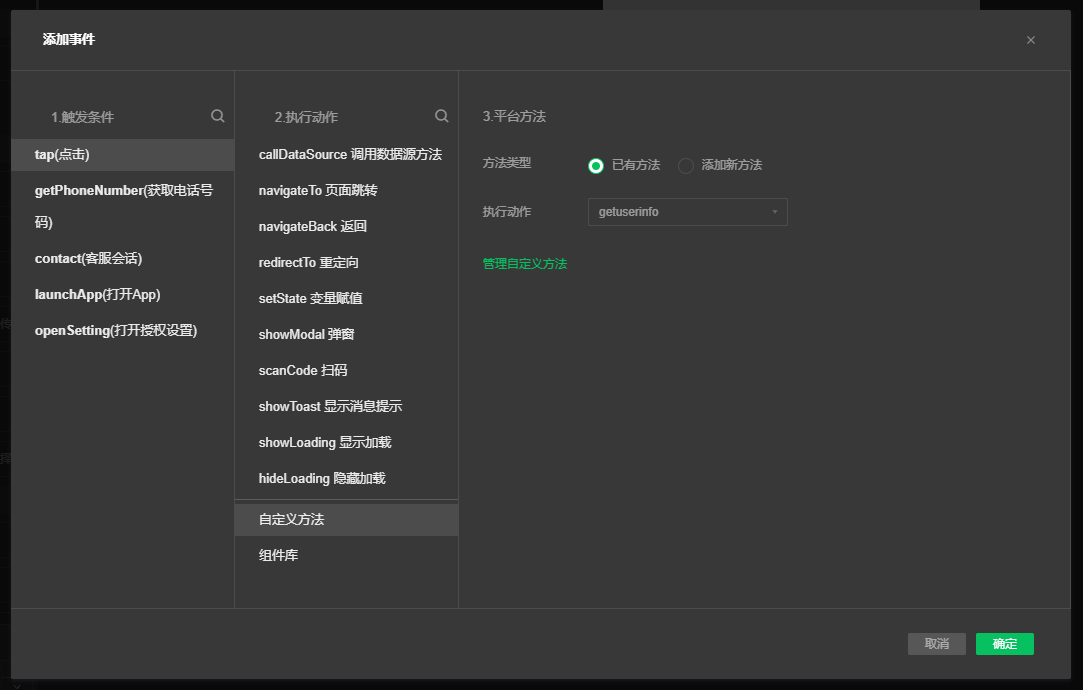
选中步骤1中新建的按钮组件,进入右侧配置区的事件页面,进行自定义方法的绑定。

# 步骤4:上传小程序并测试
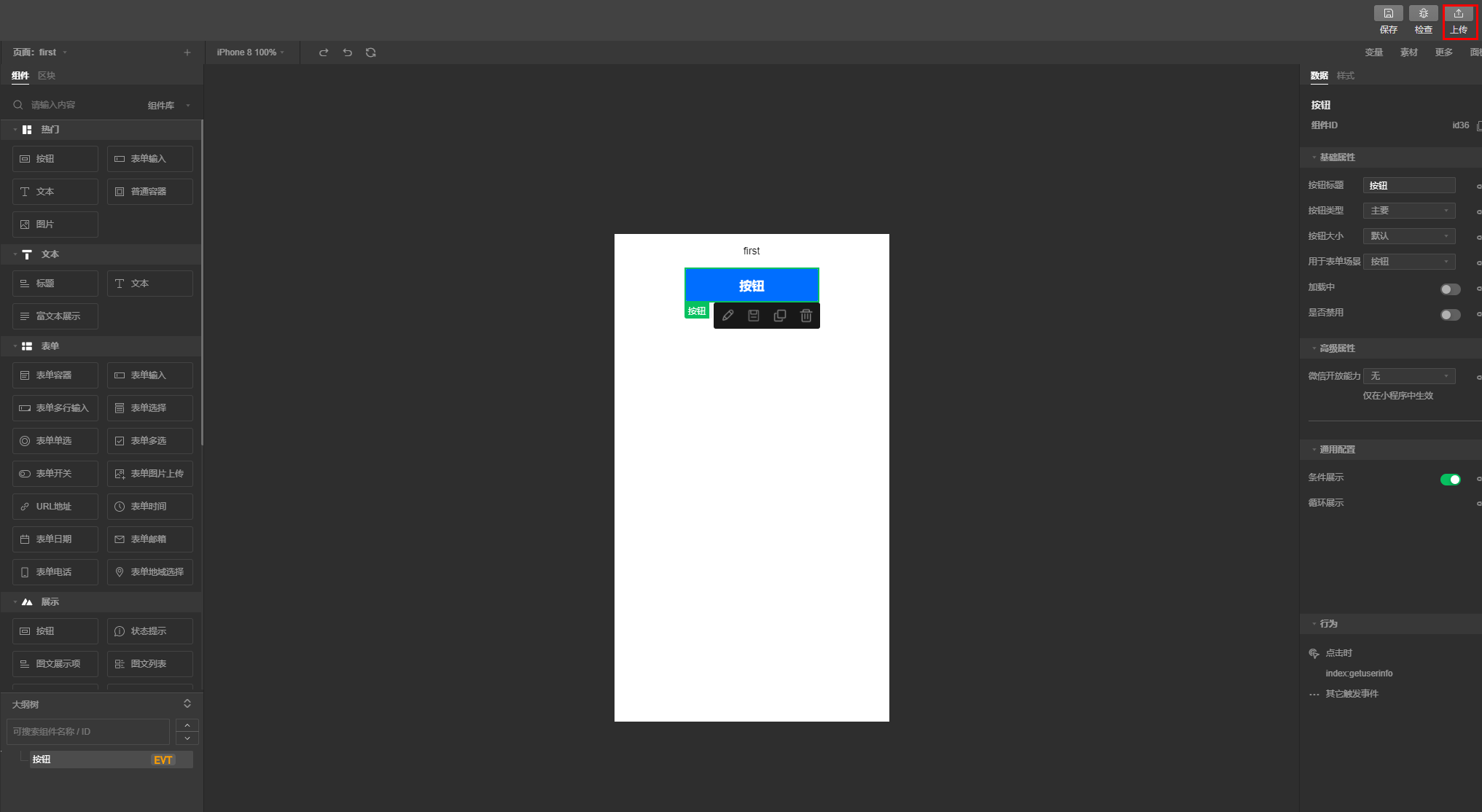
- 单击右上角的上传,进行小程序的上传,并联系管理员将此次上传设置为体验版本。

- 上传完成后进入体验版小程序,开启小程序的调试模式
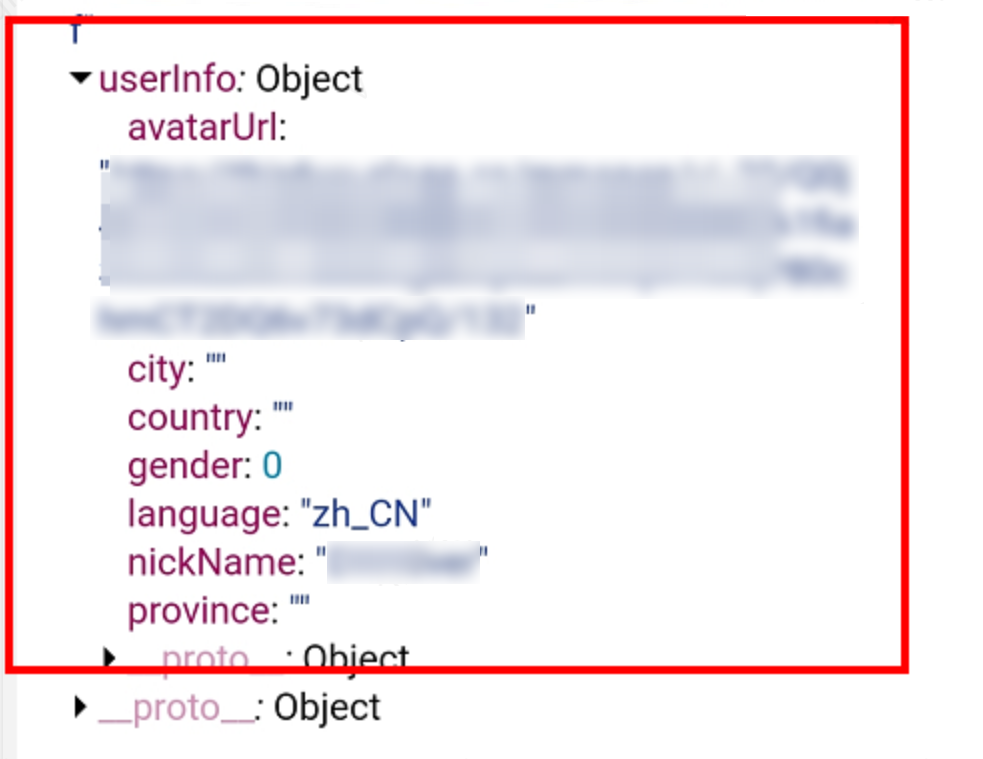
- 在小程序中单击按钮,观察是否调起获取弹窗,若调起成功,单击允许即可。
- 单击下方 vconsole,查看是否出现用户信息的打印信息,若正常展示,则表示该功能已可以正常使用。