# 在开发者工具中管理云函数
# 配置云函数本地目录
在项目根目录中可以使用 project.config.json 文件,在其中定义 cloudfunctionRoot 字段,指定本地已存在的目录作为云开发的本地根目录。
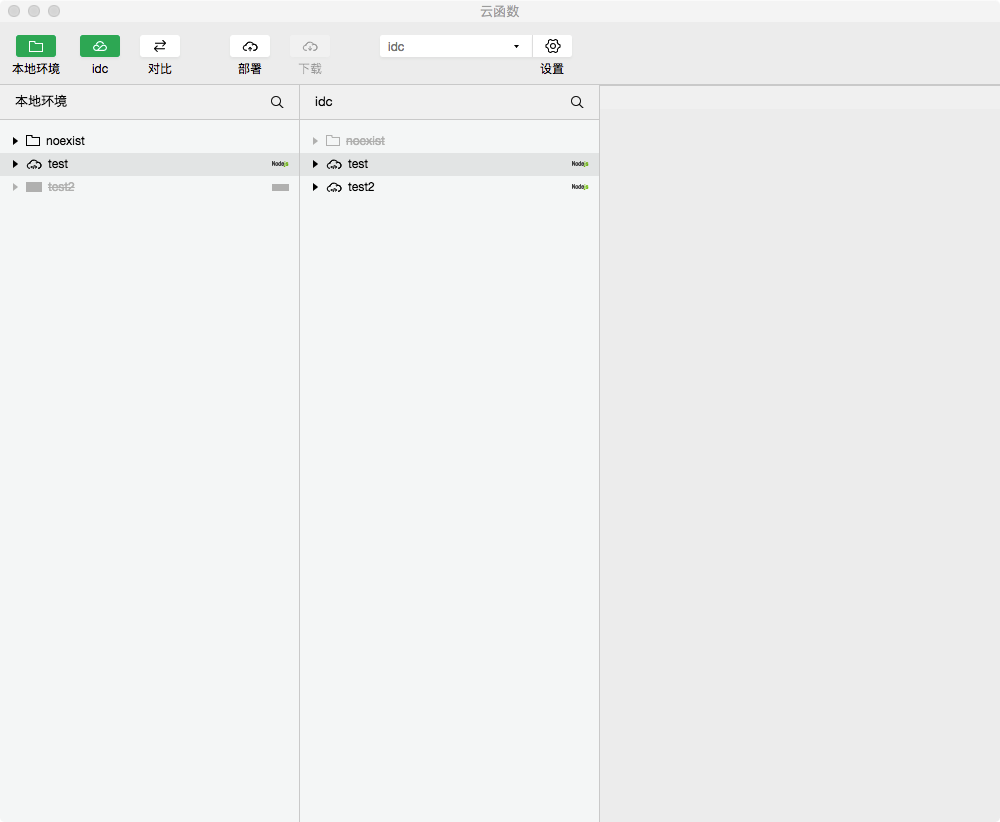
# 云函数操作
在云函数根目录或者云函数目录上,通过鼠标右键,我们可以唤出右键菜单,完成以下操作
- 查看当前环境
- 切换环境
- 新建 Node.js 云函数
- 下载线上环境的云函数列表
- 下载线上环境的云函数代码并覆盖本地
- 对比本地代码和线上环境的代码
- 上传并部署云函数到线上环境
# 查看和切换环境
在云函数根目录上右键,在右键菜单中,可以查看当前对应的环境,同时可以切换环境,之后的所有右键菜单都是在这个环境下进行操作
# 新建 Node.js 云函数
在云函数根目录上右键,在右键菜单中,可以选择创建一个新的 Node.js 云函数,开发者工具在本地创建出以下目录和文件,同时在线上环境中创建出对应的云函数:
- 云函数目录:以云函数名字命名的目录,存放该云函数的所有代码
index.js:云函数入口文件,云函数被调用时实际执行的入口函数是index.js中导出的main方法package.json:npm包定义文件,其中默认定义了最新wx-server-sdk依赖
在创建成功后,工具会提示是否为该云函数立即安装本地依赖即 wx-server-sdk,如是,则工具会开启终端执行 npm install
# 下载云函数列表
在云函数根目录上右键,在右键菜单中,我们可以将线上环境中的云函数列表同步到本地,开发者工具会根据云函数的名字,在本地中创建出对应的云函数目录
# 下载云函数
在一个云函数目录上右键可以在菜单中选择下载该云函数,云函数代码会被下载到指定目录。
# 上传并部署
在云函数目录上右键,在右键菜单中,我们可以将云函数整体打包上传并部署到线上环境中
# 更多设置
我们通过右键菜单的 “更多设置” 可以进入云函数的沉浸式交互场景,在这个场景里可以完成以上所有的云函数操作,在云目录上按 ctrl 可以进行多选批量操作

在下个章节,我们一起看看如何在开发云函数时进行测试、查看日志、以及查看监控。