# 使用指南
本文将引导如何创建第一个云托管服务,部署发布,并在小程序和 Web 端调用云托管服务。
- 需下载最新 Nightly 版本 的开发者工具进行开通。
# 第一步:开通云托管
云托管目前仅支持付费模式为按量付费的环境开通,如环境付费模式为预付费需开通时切换为按量付费或前往“设置-支持按量付费-切换”进行切换。切换成功后云托管功能默认已开通;如当前环境的付费模式已为按量付费,则默认已拥有云托管功能。

# 第二步:创建服务
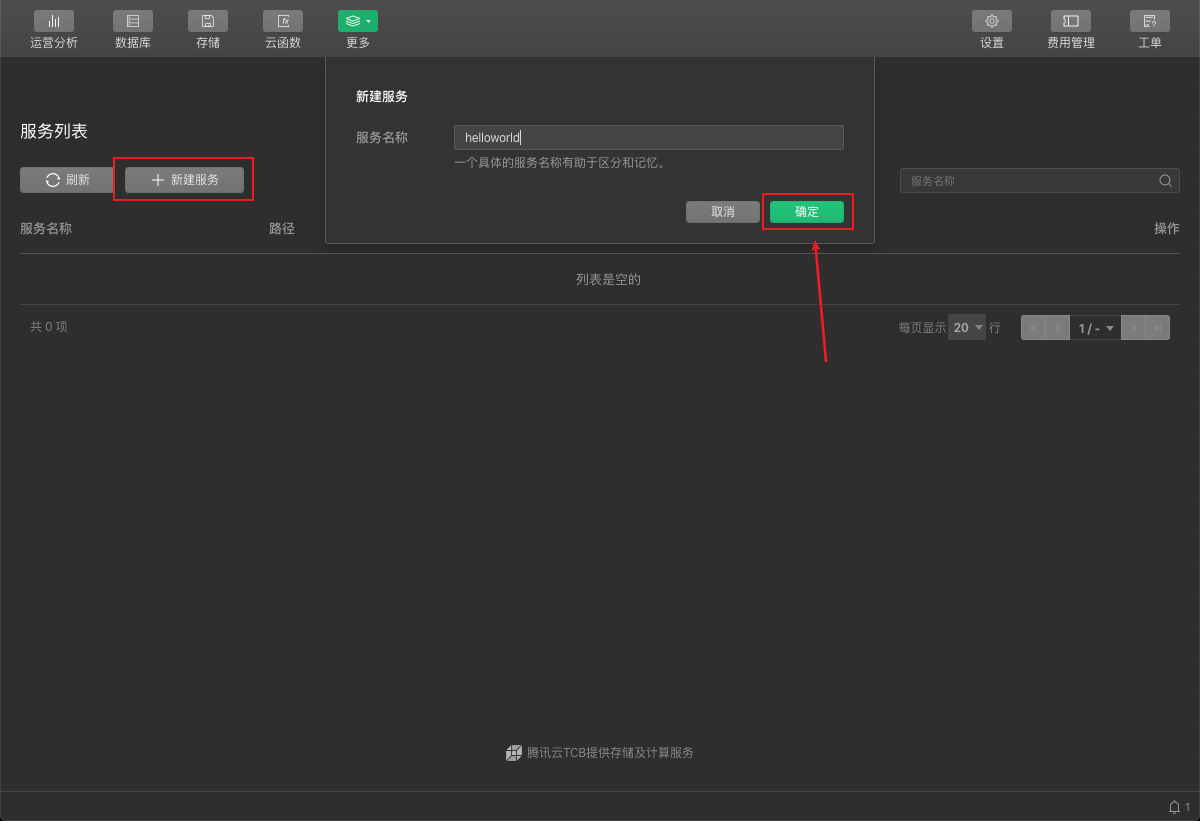
云托管以服务为维度进行管理,服务下可创建多版本。“更多-云托管”路径下进入云托管内容页,点击“新建服务”即可。新建成功后,将在服务列表中生成一条服务数据。


# 第三步:准备代码包
云托管支持多种开发语言,我们提供如下的开发语言示例代码包下载,除此以外,任意的其他开发语言也可支持。
以Node.JS语言为例,进行如下的步骤手动创建一个示例容器。
- 创建一个空目录,本示例中为
helloworld
mkdir helloworld
cd helloworld
- 安装所需依赖
npm init -y
npm install express --save
- 创建
index.js并写入示例内容
示例代码返回接收到 headers,并且提供了获取用户 openid 和 unionid 的示例,可在此文档查看所有微信特殊 header。
const express = require('express');
const app = express();
app.get('/', (req, res) => {
console.log('Hello world received a request.');
res.send(JSON.stringify({
// 查看所有的 headers
headers: req.headers,
// 获取用户的 openid
// 此处使用小写访问是因为 node 中的 req.headers 默认转成了小写,原 header 输入是大写的
openid: req.headers['x-wx-openid'],
// 获取用户的 unionid(如果满足 unionid 获取条件)
unionid: req.headers['x-wx-unionid'],
}));
});
// 监听端口:容器需要针对一个端口监听 HTTP 请求,从而让小程序的请求访问到容器内部
const port = process.env.PORT || 80; // 此处要与新建版本时的端口号相同
app.listen(port, () => {
console.log('Hello world listening on port', port);
});
- 创建
Dockerfile并写入内容
# https://hub.docker.com/_/node
FROM node:12-slim
# Create and change to the app directory.
WORKDIR /usr/src/app
# Copy application dependency manifests to the container image.
# A wildcard is used to ensure both package.json AND package-lock.json are copied.
# Copying this separately prevents re-running npm install on every code change.
COPY package*.json ./
# Install production dependencies.
RUN npm install --only=production
# Copy local code to the container image.
COPY . ./
# Run the web service on container startup.
CMD [ "node", "index.js" ]
到此,即可完成代码包的创建。除 Node.JS 外,云容器还支持其他的后端语言,具体可以参照 Docker 的官方文档进行镜像包的构建。
# 第四步:创建版本
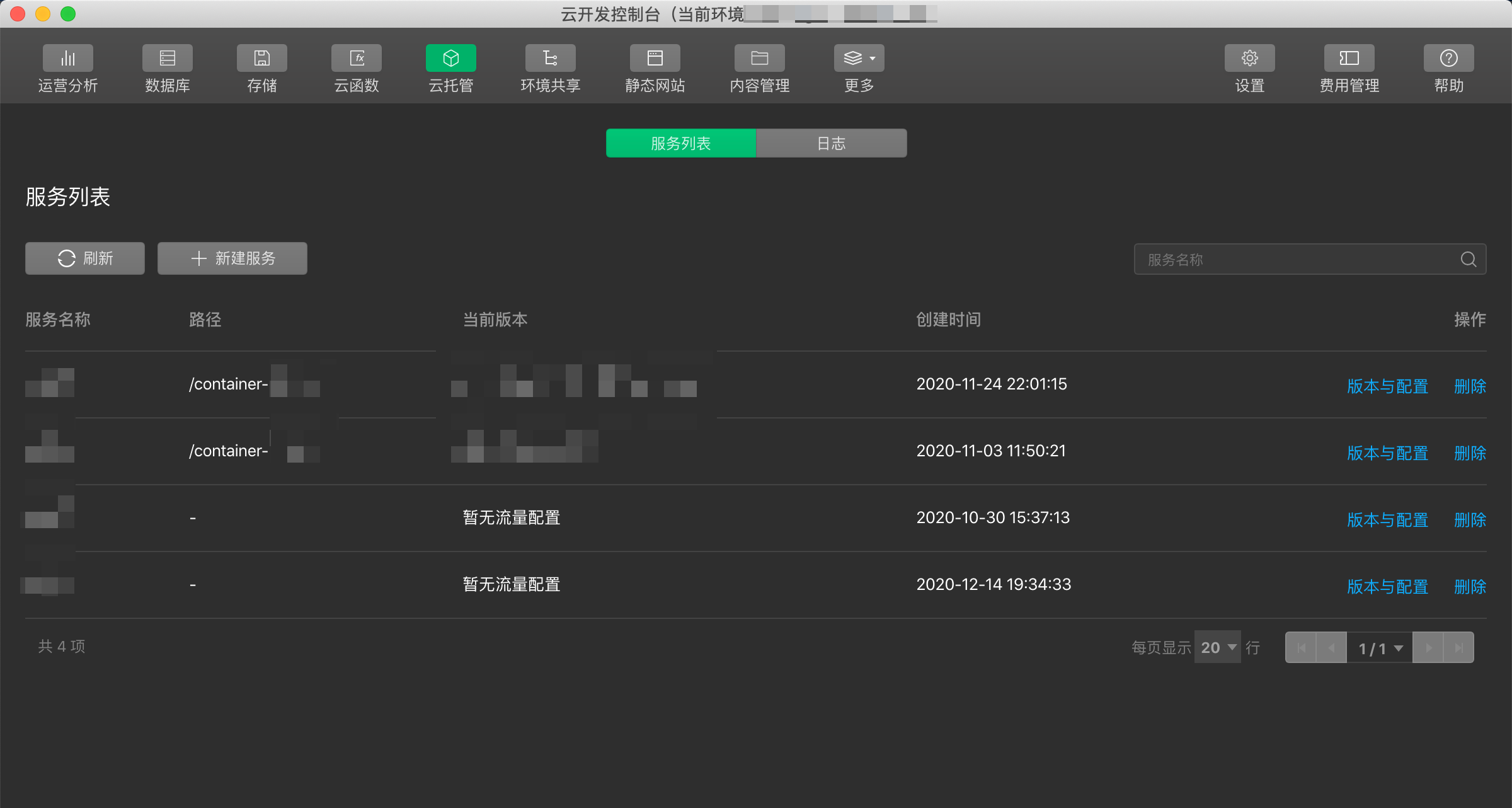
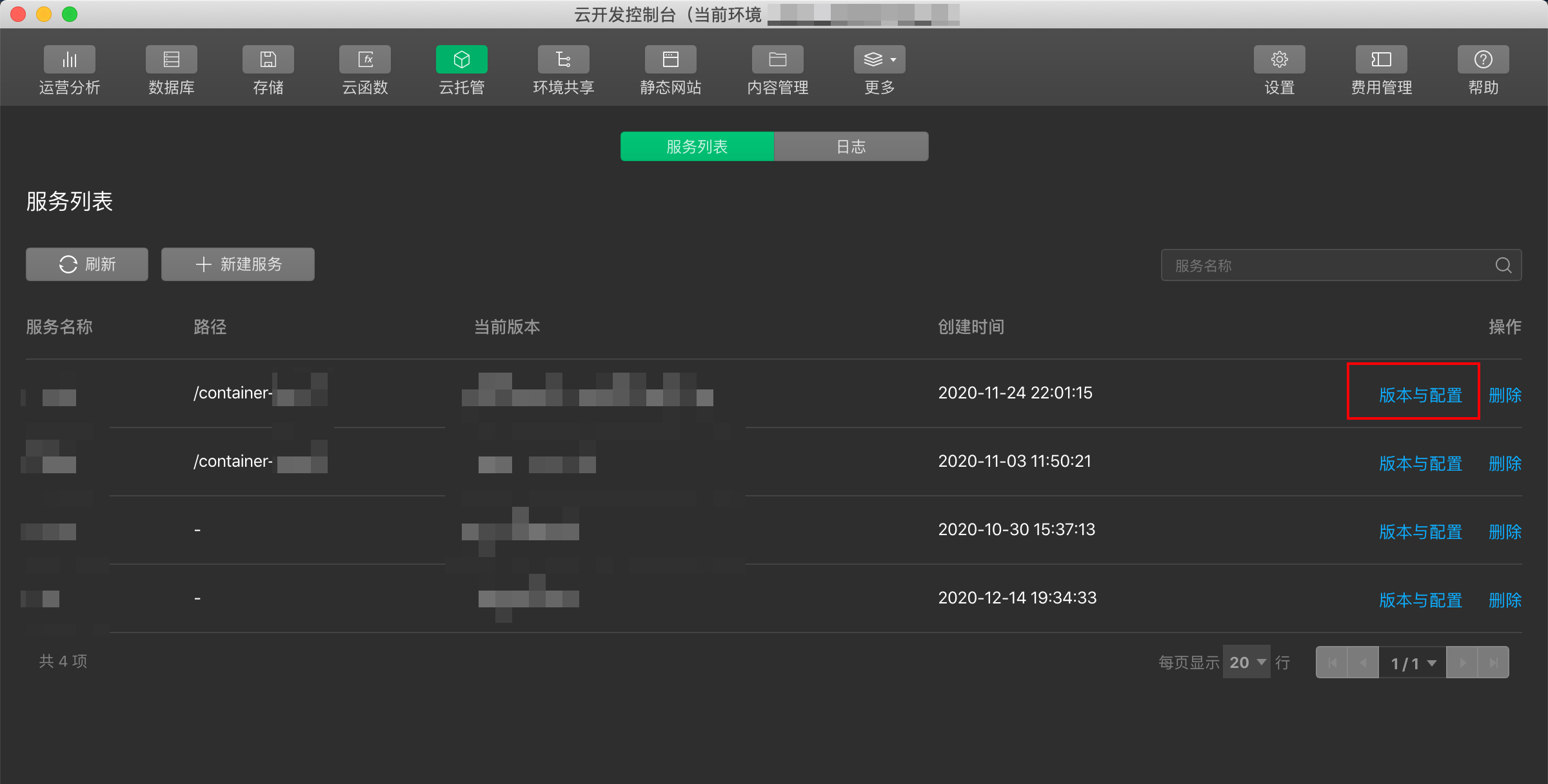
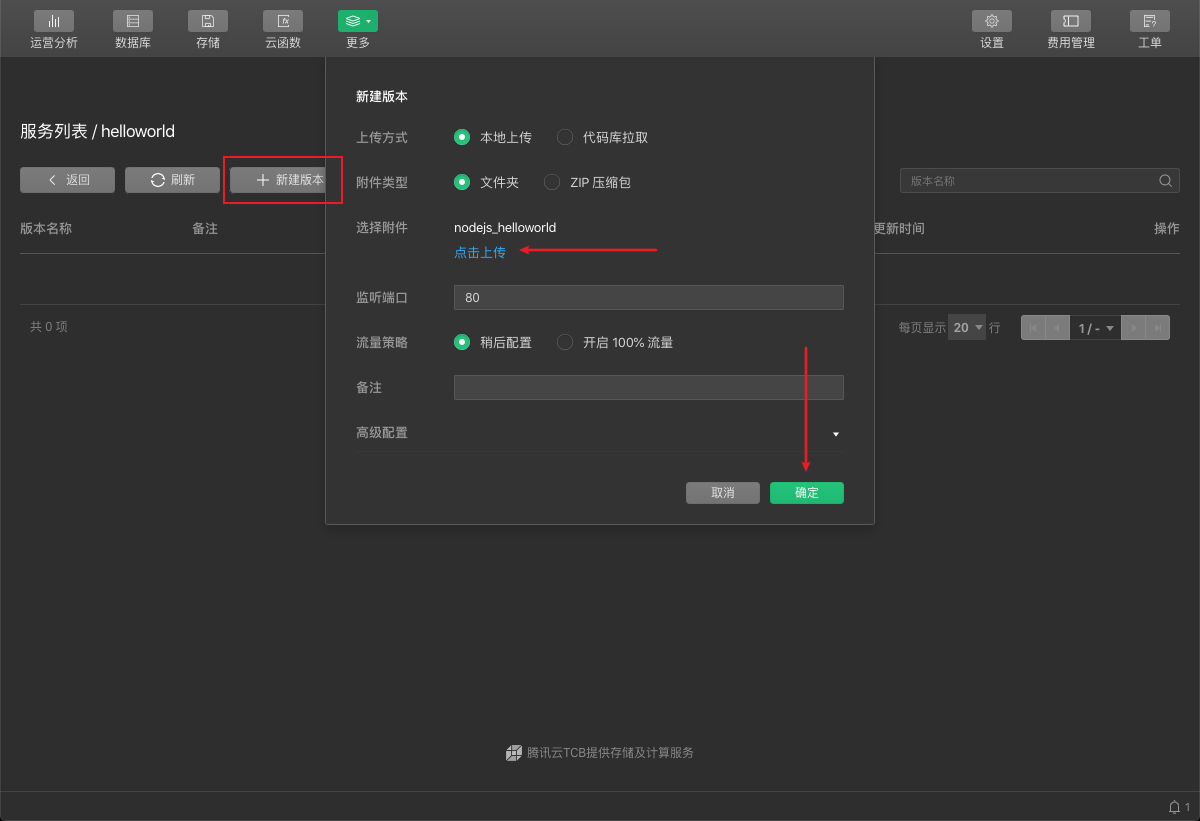
选择目标服务,点击“版本与配置”进入服务内,点击“新建版本”创建一个服务版本,版本实例副本数默认0-50个,容器规格默认CPU0.5核 内存1G,如需更改可点开“高级配置”进行调整,提交后该版本即开始自动构建部署到容器中。


云托管新建版本支持本地上传和代码库拉取两种方式:
本地上传可以选择文件夹或 ZIP 压缩包进行上传。
**注:**需要上传包含正确
Dockerfile的代码目录,否则,将提示 Dockerfile 不合法。 文件夹或 ZIP 压缩包上传的代码中不能超过
2 MiB。代码库拉取支持 GitHub,GitLab 和 Gitee 的代码库拉取,需要点击授权后,才可以看到自己的代码仓库。在弹出的界面完成代码授权后,关闭即可看到自己的代码仓库。
在创建版本时,可以选择「稍后配置」或「开启 100% 流量」两种流量配置,若选择「稍后配置」,该版本将不会被分配流量。若选择「开启100%流量」,则该版本将会被分配100%流量;
云托管服务新建版本概念可参考云托管概念说明
# 第五步:查看构建是否成功

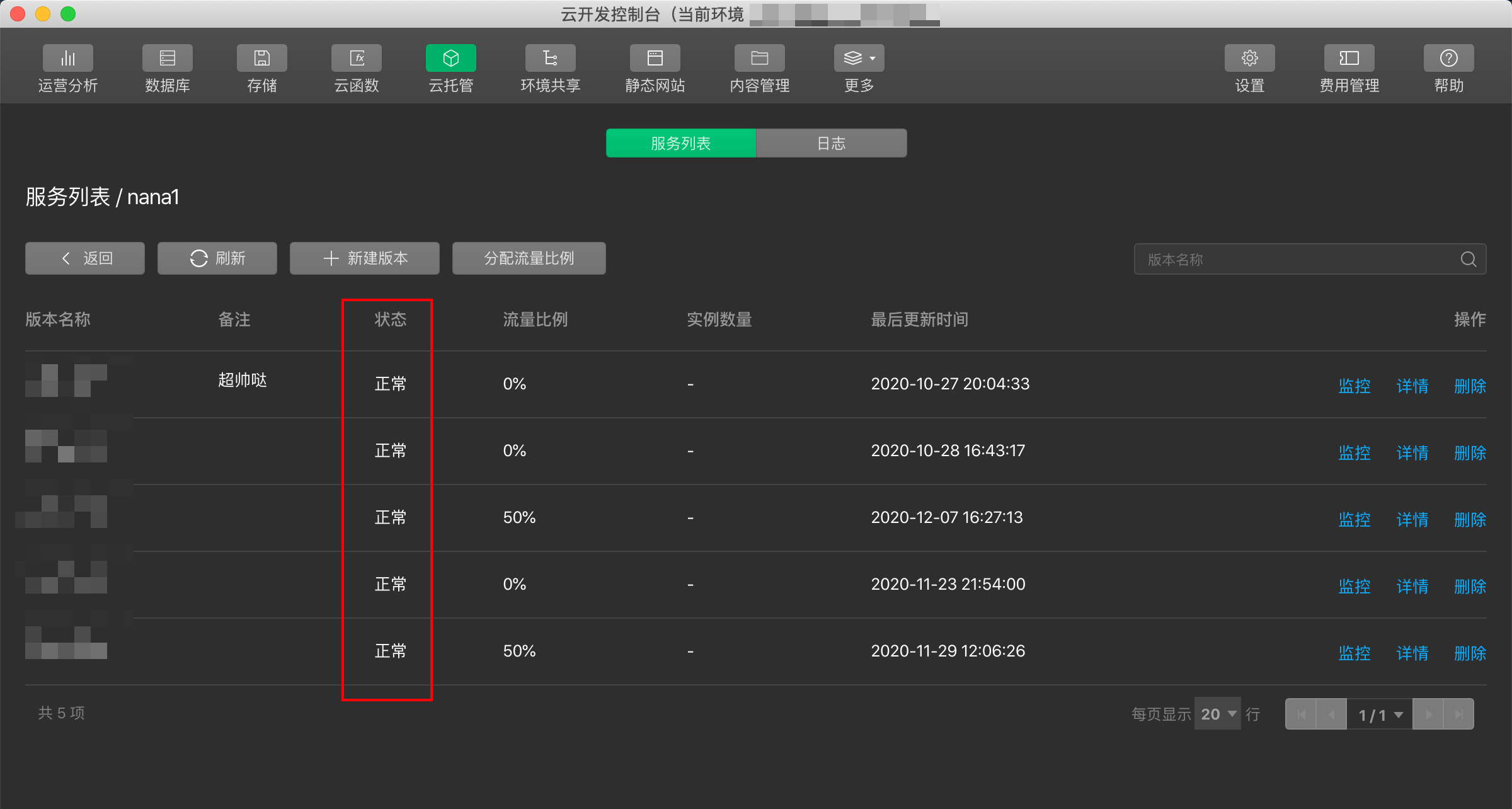
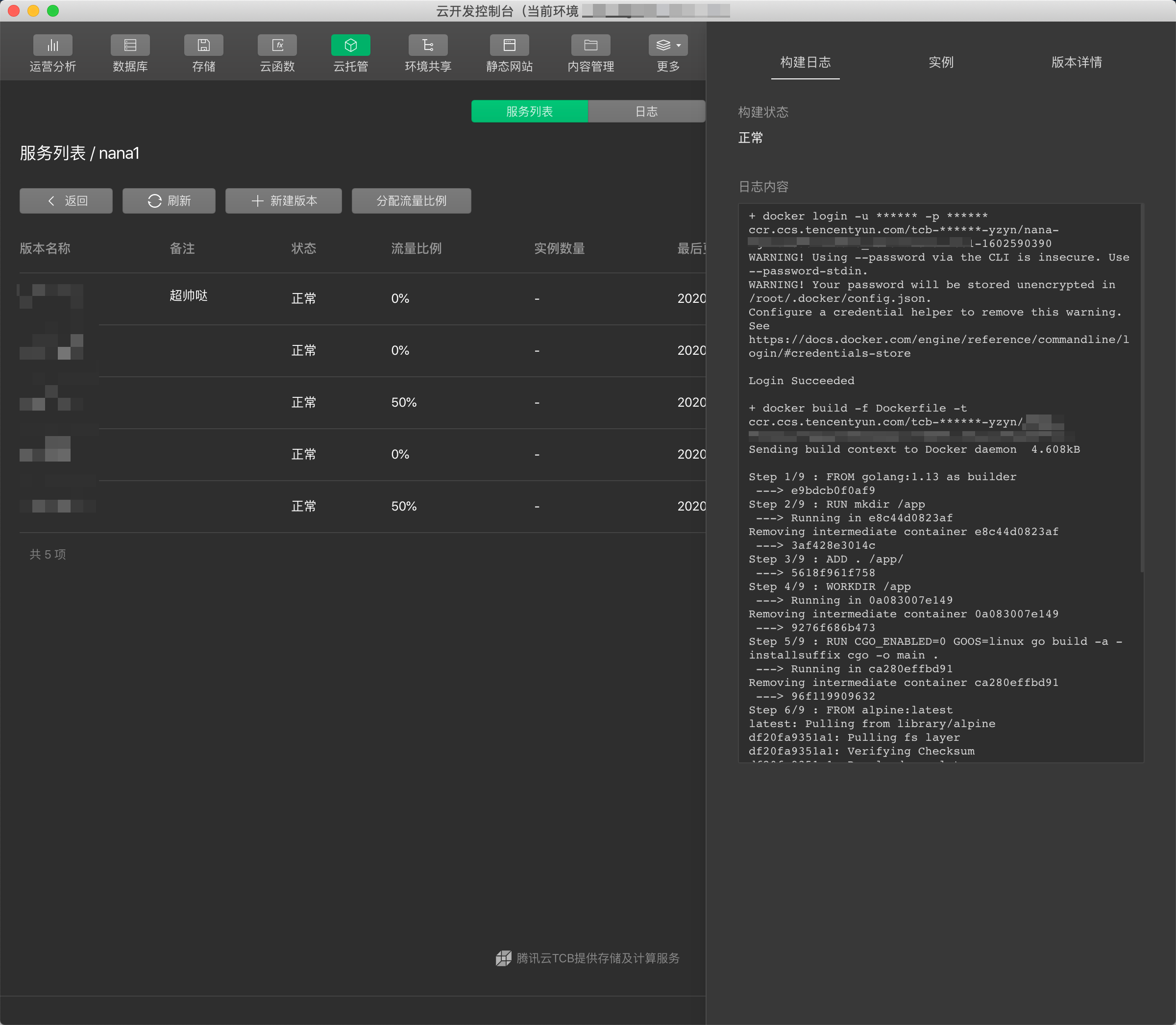
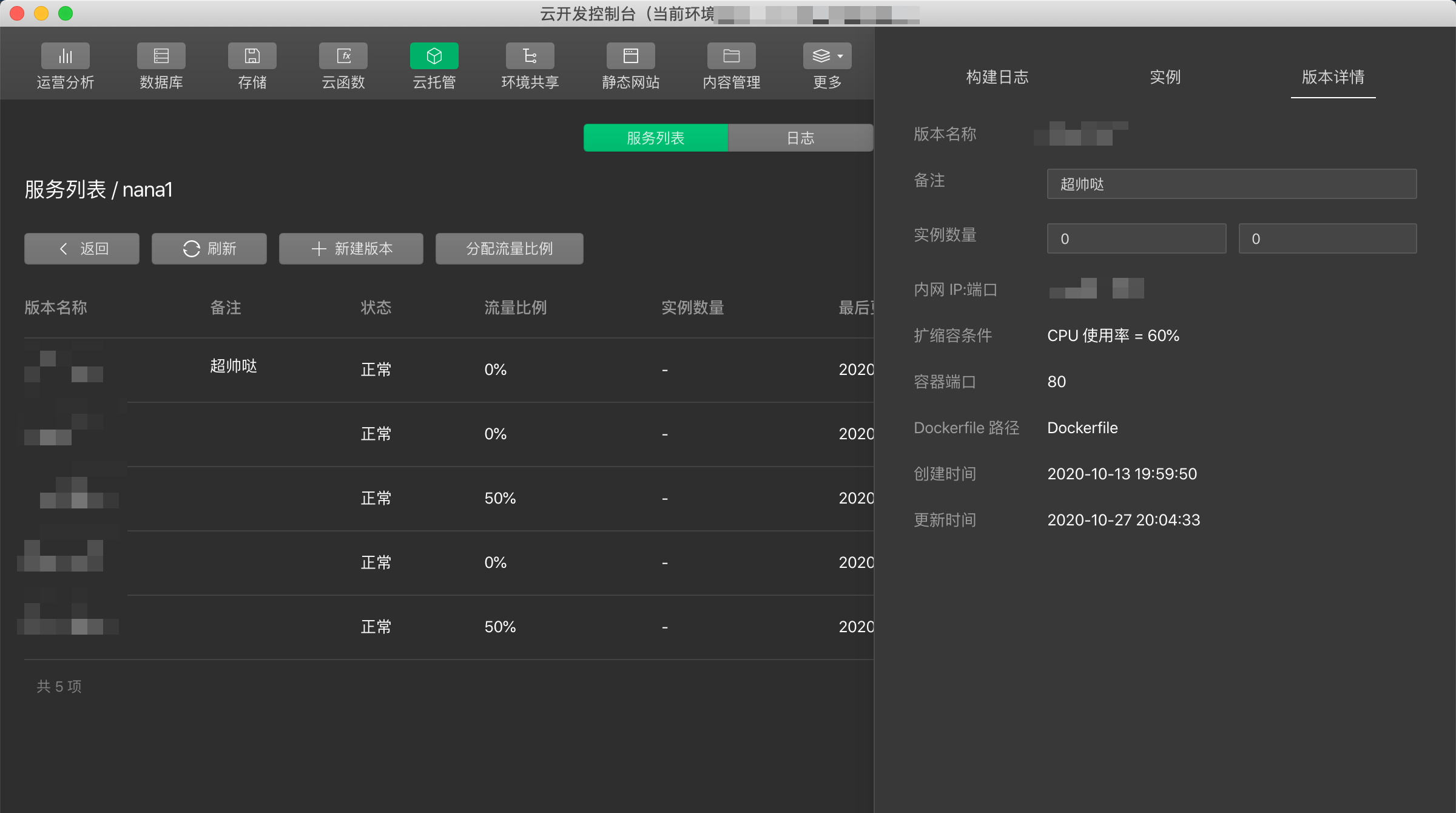
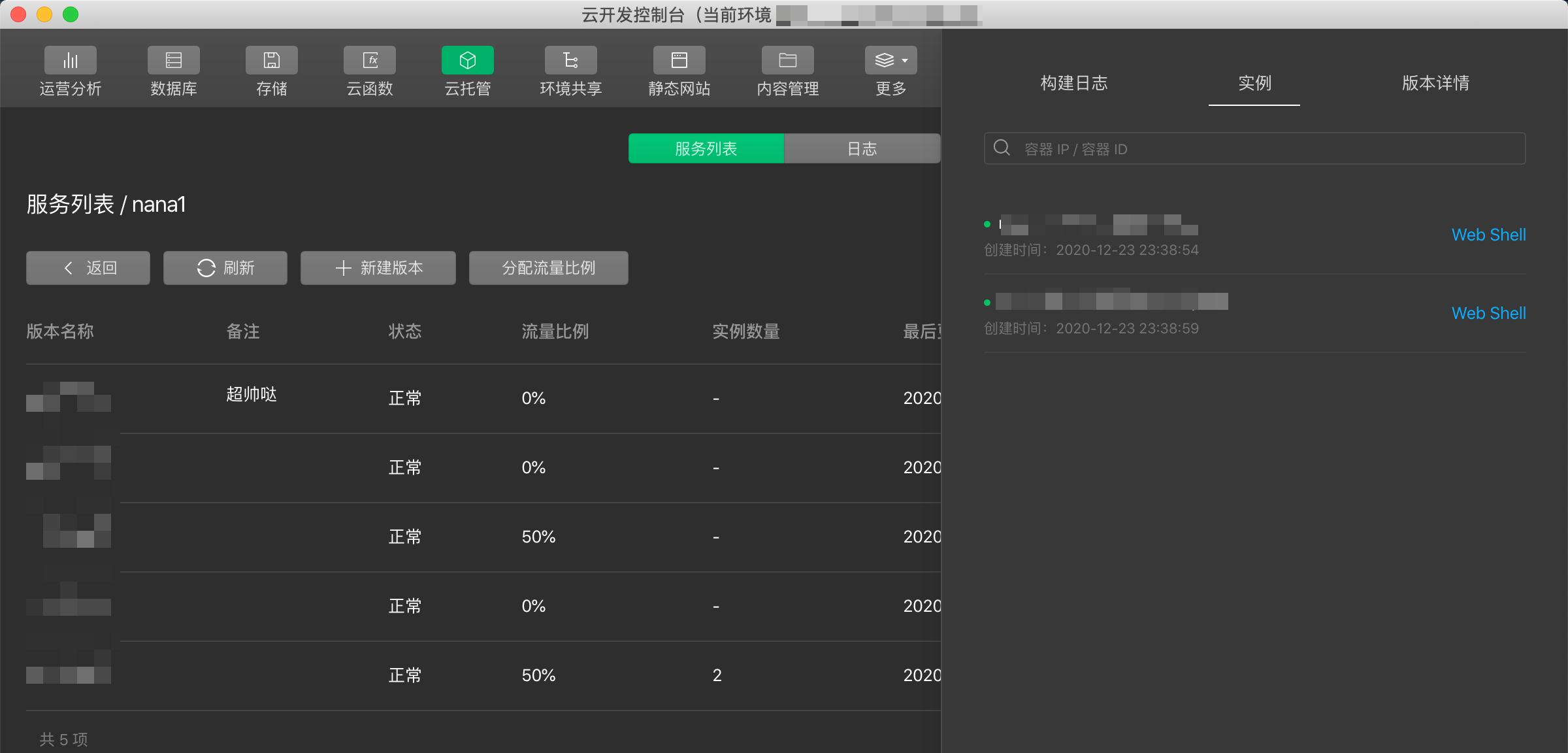
点击版本右侧的“详情”,可以查看版本的详细信息,包括版本的构建日志,版本详情以及实例信息:
构建日志:提供版本构建日志信息。若版本构建失败,可以在下方建议处点击「重新构建」

版本详情:展示当前版本配置信息,可以针对版本的备注和扩缩容实例数量进行调整

实例列表信息:可以看到当前容器的实例,对应的实例 ID 以及创建时间。

并提供webshell功能,点击「Web Shell」,可以在弹出的窗口中对单标签实例进行操作。

# 第六步:调用云托管服务
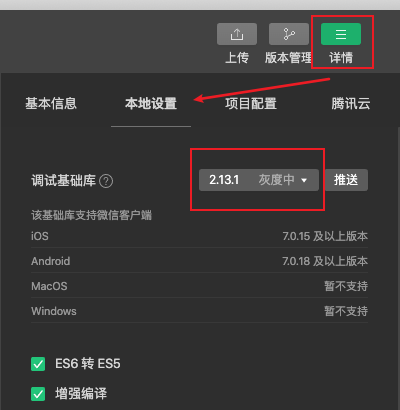
首先,确认当前调试基础库版本为 2.13.1 以上。可以在开发者工具-详情-本地设置中查看当前的基础库版本。

在小程序中,使用如下的代码就可以调用云托管容器:
const res = await wx.cloud.callContainer({
path: '/', // 填入业务自定义路径
header: {
'X-WX-SERVICE': 'helloworld', // 填入服务名称
},
method: 'GET',
config: {
env: '环境id',
},
})
console.log(res)
在 Web 端,可以使用如下代码进行调用:
// 初始化 Cloud 实例
// 容器调用必填环境id,不能为空
var c1 = new wx.cloud.Cloud({
resourceEnv: '环境id'
})
await c1.init()
// 返回值同 wx.request
const res = await c1.callContainer({
path: '/', // 填入业务自定义路径
header: {
'X-WX-SERVICE': 'helloworld', // 填入服务名称
},
// 其余参数同 wx.request
method: 'POST',
})
console.log(res)
重新编译后,在控制台看到如下的输出,说明调用已经成功:

# 监控
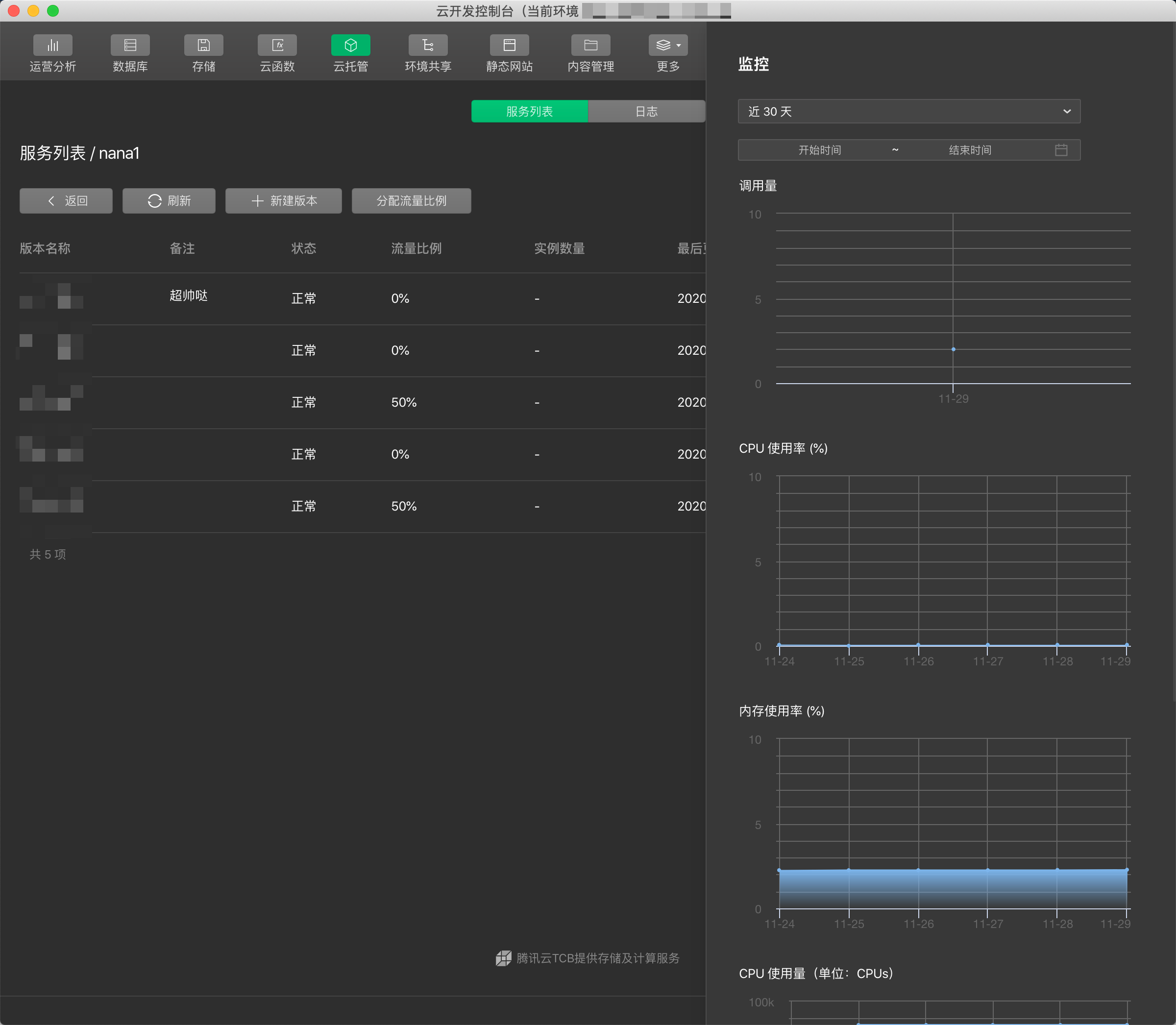
云托管支持到版本维度的监控告警,现有监控指标有:调用量、CPU使用率、内存使用率、CPU使用量、内存使用量五个指标。
进入目标服务的版本与配置,点击“监控”可查看当前版本个监控指标的使用量。

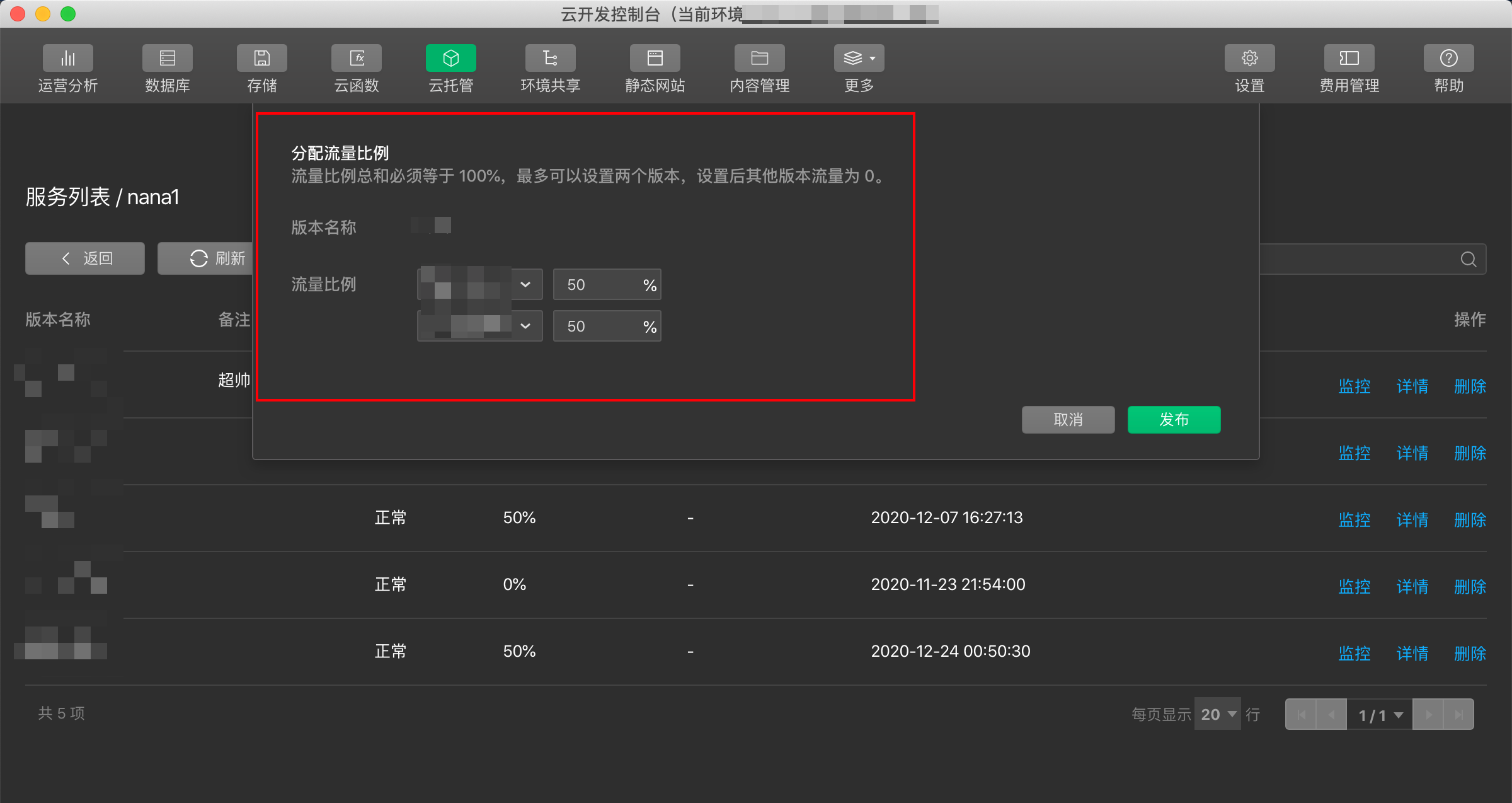
# 流量策略
在版本管理中,点击「分配流量比例」,可以进行详细的流量比例管理。一个服务最多可以有两个同时存在流量比例的版本。两个版本的流量比例之和需为 100%。设置后其他版本流量比例自动置零。

#
# 日志
云托管的日志与云函数的高级日志功能类似,在此不再赘述。
# 注销
云托管开通后可以随时注销,入口在 “设置 -> 拓展功能” 中。注意在注销之前,需要将所有云容器版本和服务删除,才可以继续进行。